多Y轴,下拉框渲染,相同类型不同数据
放上json文件:
- {
- "2017年3月": {
- "outKou": "5525.86",
- "inKou": "420833.61",
- "outLooper": null,
- "inLooper": null
- },
- "2017年4月": {
- "outKou": "6508.79",
- "inKou": "252569.23",
- "outLooper": null,
- "inLooper": null
- },
- "2017年5月": {
- "outKou": "4649.94",
- "inKou": "139571.47",
- "outLooper": "-28.56",
- "inLooper": "-44.74"
- },
- "2017年6月": {
- "outKou": "3363.42",
- "inKou": "73648.86",
- "outLooper": "-27.67",
- "inLooper": "-47.23"
- },
- "2017年7月": {
- "outKou": "2978.7",
- "inKou": "284503.52",
- "outLooper": "-11.44",
- "inLooper": "286.3"
- },
- "2017年8月": {
- "outKou": "7093.42",
- "inKou": "287138.07",
- "outLooper": "138.14",
- "inLooper": "0.93"
- },
- "2017年9月": {
- "outKou": "4675.65",
- "inKou": "275385.15",
- "outLooper": "-34.08",
- "inLooper": "-4.09"
- }
- }
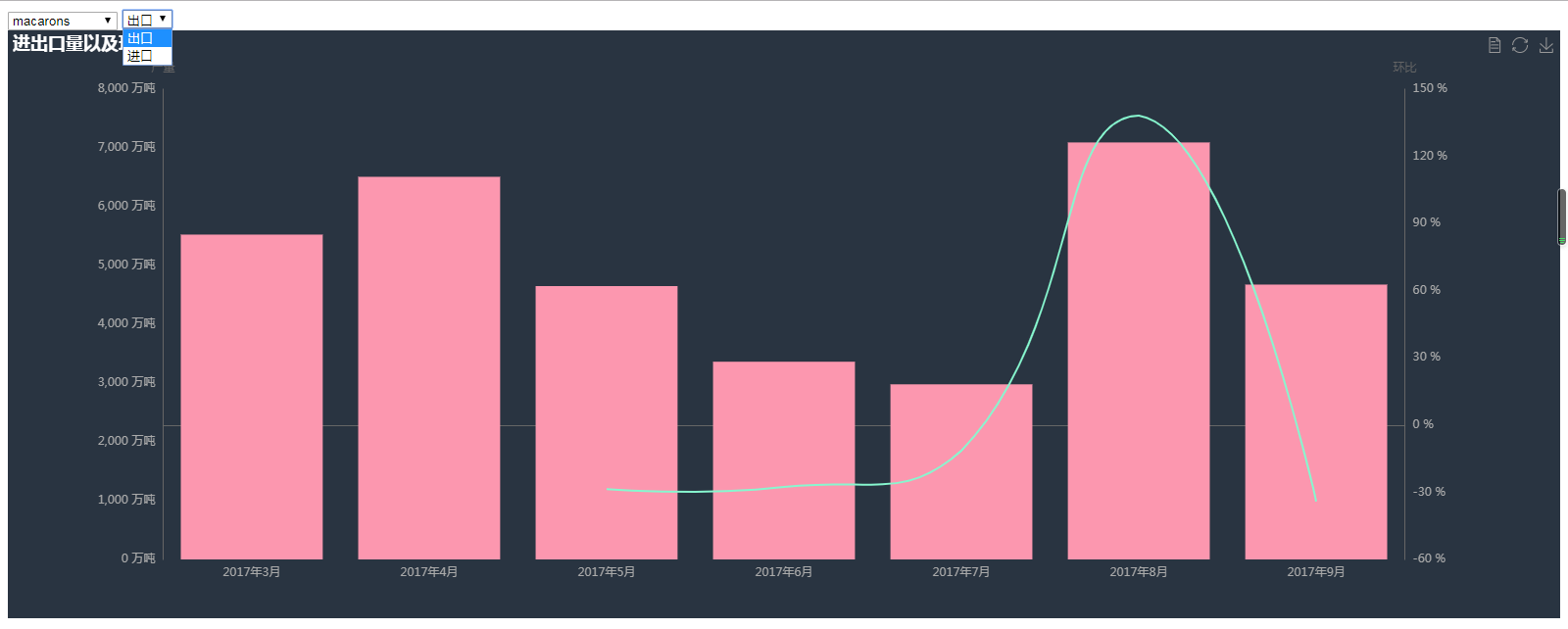
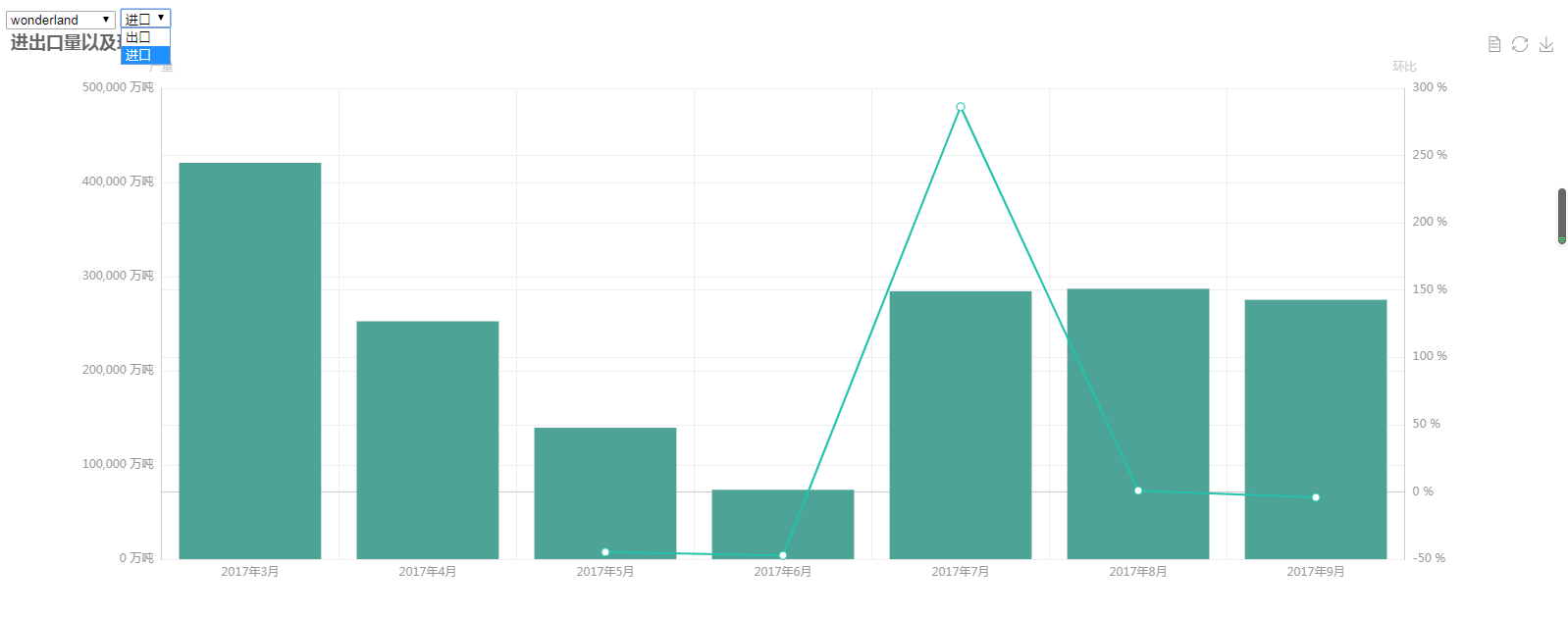
数据格式就是这样的,先放上效果图再放上代码:
(js插件就不放了,找往期的可以找到,看日期找最新的图表实战就可以了)
- <!-- 环比 -->
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts-en.common.min.js" type="text/javascript" charset="utf-8"></script>
- <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js" type="text/javascript" charset="utf-8"></script>
- <script src="js/getParam.js" type="text/javascript" charset="utf-8"></script>
- <script src="js/dark.js" type="text/javascript" charset="utf-8"></script>
- <script src="js/macarons.js" type="text/javascript" charset="utf-8"></script>
- <script src="js/wonderland.js" type="text/javascript" charset="utf-8"></script>
- <script src="js/purple-passion.js" type="text/javascript" charset="utf-8"></script>
- <script src="js/chalk.js" type="text/javascript" charset="utf-8"></script>
- <title></title>
- </head>
- <body>
- <div>
- <select id="sel" >
- <option value="macarons">macarons</option>
- <option value="dark">dark</option>
- <option value="wonderland">wonderland</option>
- <option value="chalk">chalk</option>
- <option value="purple-passion">purple-passion</option>
- </select>
- <select id="inout">
- <option value ="outKou">出口</option>
- <option value ="inKou">进口</option>
- </select>
- </div>
- <div id="main" style="width: 100%; height: 600px;"></div>
- <script type="text/javascript">
- var myChart = echarts.init(document.getElementById("main"),"chalk");
- var option=null;
- var date=[];
- var inKou=[];
- var outKou=[];
- var outLooper=[];
- var inLooper=[];
- function start(){
- $.ajax({
- dataType:"json",
- url:"",
- success:function(data){
- for(var key in data){
- date.push(key)
- }
- // console.log(date)
- for(var i=0;i<date.length;i++){
- outKou.push(data[date[i]].outKou)
- inKou.push(data[date[i]].inKou)
- outLooper.push(data[date[i]].outLooper)
- inLooper.push(data[date[i]].inLooper)
- }
- var inKou1 = ChangeCommasOne(inKou);
- var outKou1 = ChangeCommasOne(outKou);
- var outLooper1 = ChangeCommasOne(outLooper);
- var inLooper1 = ChangeCommasOne(inLooper);
- option={
- title:{
- text:"进出口量以及环比"
- },
- tooltip: {
- trigger: 'axis',
- axisPointer: {
- type: 'cross'
- }
- },
- toolbox: {
- feature: {
- dataView: {show: true, readOnly: false},
- restore: {show: true},
- saveAsImage: {show: true}
- }
- },
- legend: {
- show:false
- },
- xAxis: {
- type: 'category',
- data: date
- },
- yAxis: [
- {
- type: 'value',
- name: '环比',
- position: 'right',
- axisLabel: {
- formatter: '{value} %'
- }
- },
- {
- type: 'value',
- name: '产量',
- axisLabel: {
- formatter: '{value} 万吨'
- }
- },
- ],
- series: [
- {
- name:'进出口量',
- type:'bar',
- yAxisIndex: 1,
- data:outKou
- },
- {
- name:'进口环比',
- type:'line',
- data:outLooper
- },
- ]
- }
- myChart.setOption(option)
- $("#inout").change(function(){
- date=date;
- var inoutval=$("#inout").val();
- // myChart.dispose();
- if(inoutval == "inKou"){
- console.log(1)
- myChart.setOption({
- series: [
- {
- name:'进出口量',
- type:'bar',
- yAxisIndex: 1,
- data:inKou
- },
- {
- name:'进口环比',
- type:'line',
- data:inLooper
- },
- ]
- })
- }else if(inoutval == "outKou"){
- myChart.setOption(option)
- }
- })
- window.addEventListener("resize", function() {
- myChart.resize();
- });
- }
- })
- $('#sel').change(function() {
- myChart.dispose();
- let Theme = $(this).val();
- myChart = echarts.init(document.getElementById('main'), Theme);
- myChart.setOption(option);
- });
- }
- start();
- </script>
- </body>
- </html>
html
里面的url可以自己把上面的json数据放到一个json文件里面,url进行引入同样的效果
放上效果图:


多Y轴,下拉框渲染,相同类型不同数据的更多相关文章
- layui下拉框渲染问题,以及回显问题
最近实习公司给的新人练手项目用的layui,layui之前自己也接触过但是也就是用了用table组件,没有用过layer弹层这些东西,所以就了解了一下. 首先遇到的一个问题就是下拉框没有样式,然后加样 ...
- Select下拉框使用ajax异步绑定数据
<!--前端样式--> <style> #searchs { width: 200px; position: absolute; border-top: none; margi ...
- element select下拉框绑定number类型
vue 开发中element-ui库的switch开关绑定number类型数据不成功问题 解决方法
- Ext 下拉框联动第一次显示不正常的问题
做下拉框联动,异步加载数据,第一次显示时数据不准确,不要在combo_2的下拉框直接绑定store,在combo_1的改变事件里调用下面的方法 function GetAllCustomerBrand ...
- ops-web运维平台-create.jsp-mootools下拉框-复选框
create.jsp页面的,body部分 <body onload="Page.init('${pageError}','${pageMessage}',${isSubmit},tru ...
- ExtJs 下拉单联动,次级下拉框查询模式
queryMode : 'local' 如果下拉框的值是本地数据,最好设定queryMode为local,这样可以提高用户的响应速度
- 使用jquery Ajax异步刷新 下拉框
一个下拉框 <label>产品类型:</label> <select id="protype" name="protype" on ...
- Android Spinner 下拉框简单应用 详细注解
目录 Android Spinner 代码部分 Spinner代码介绍 核心代码 说在最后 @ Android Spinner Spinner 提供下拉列表式的输入方式,该方法可以有效节省手机屏幕上的 ...
- jQuery动态生成<select>下拉框
前一阵在项目里需要动态生成下拉框,找了一下用jQuery实现比较方便,这里整理一下. 下文所述方法只是本人在项目中遇到问题的解决方法,场景较为简单,也希望能帮助有需要的朋友 1.动态生成下拉框的两种方 ...
随机推荐
- linux系统创建windows启动盘
平时工作中用到linux的操作命令较多,因此为了方便,就给电脑装了双系统,一般工作的时候,都选择进入linux系统.但是今天有件工作之外的事情需要解决下:创建一个windows启动盘.如果按照往常来说 ...
- Python中函数的使用
函数让代码的编写,阅读,测试和修改都变得更容易,提高代码的复用性,python中使用def关键字定义函数 如下代码在python3.7.3的Genay开发工具中编写测试通过. 一.简单函数定义及调用 ...
- VMware安装CentOS后无法无法识别网卡的解决方法
请找到安装CentOS虚拟机的安装目录,找到.vmx后缀名的文件,点击鼠标右键选择用记事本打开,在文件的最后一行添加内容:ethernet0.virtualDev = "e1000" ...
- LC 499. The Maze III 【lock,hard】
There is a ball in a maze with empty spaces and walls. The ball can go through empty spaces by rolli ...
- Python中将(字典,列表等)变量格式化成字符串输出
比如原始的List变量的值是这种: [{"]}] 而想要将其输出为带缩进的,树状的,很漂亮的效果,那么可以通过这样的方法: import json #demoDictList is the ...
- 4、kubernetes应用入门
本随笔接前两两章,建立离master主节点和node01.node02.node03三个节点 kubectl子命令 master ~]# kubectl kubectl controls the Ku ...
- SAP Query创建
一.SAP Query创建步骤 1.创建User Group User Group即用户组,可以将所创建的列表使用权限分配给具体用户,Tcode:SQ03 在使用者群組初始界面里输入自定义名称,单击[ ...
- linux常用命令(15)whereis命令
whereis命令只能用于程序名的搜索,而且只搜索二进制文件(参数-b).man说明文件(参数-m)和源代码文件(参数-s).如果省略参数,则返回所有信息.和find相比,whereis查找的速度非常 ...
- 阿里巴巴 fastjson-1.2.12.jar json解析异常java.lang.ClassFormatError: Invalid method Code length 66865 in class file com/alibaba/fastjson/serializer/ASMSerializer_6_UserKdlb
承接上篇:fastjson反序列化LocalDateTime失败的问题java.time.format.DateTimeParseException: Text '2019-05-24 13:52:1 ...
- Pycharm从虚拟环境切换到本地环境
切换到本地: 点击左上角File – settings , 在打开的对话框中选择:Project xxx (xxx是你项目的名称) – Project Interpreter ,在右边可以看到解释器, ...
