虚拟dom比对原理
dom对比步骤
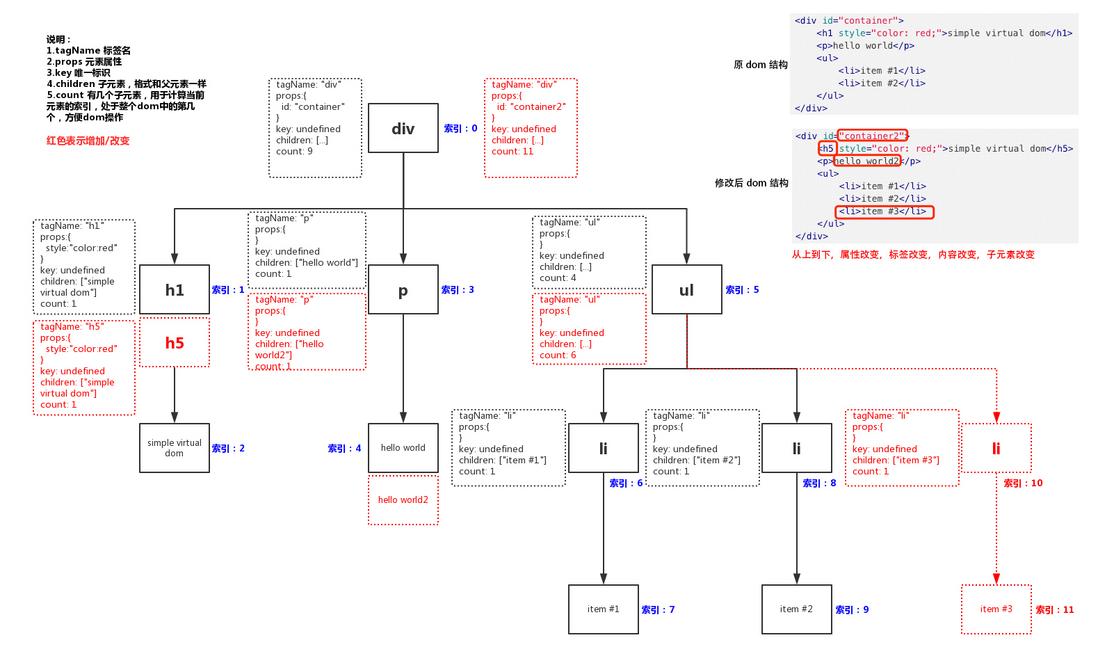
1.用js对象来表达dom结构
tagName 标签名
props 元素属性
key 唯一标识
children 子元素,格式和父元素一样
count 有几个子元素,用于计算当前元素的索引,处于整个dom中的第几个,方便dom操作
原js对象
{
"tagName": "div",
"props": {
"id": "container"
},
"children": [
{
"tagName": "h1",
"props": {
"style": "color:red"
},
"children": [
"simple virtual dom"
],
"count": 1
},
{
"tagName": "p",
"props": {},
"children": [
"hello world"
],
"count": 1
},
{
"tagName": "ul",
"props": {},
"children": [
{
"tagName": "li",
"props": {},
"children": [
"item #1"
],
"count": 1
},
{
"tagName": "li",
"props": {},
"children": [
"item #2"
],
"count": 1
}
],
"count": 4
}
],
"count": 9
}2.原js对象渲染成dom结构
<div id="container">
<h1 style="color: red;">simple virtual dom</h1>
<p>hello world</p>
<ul>
<li>item #1</li>
<li>item #2</li>
</ul>
</div>3.修改原js对象
{
"tagName": "div",
"props": {
"id": "container2"
},
"children": [
{
"tagName": "h5",
"props": {
"style": "color:red"
},
"children": [
"simple virtual dom"
],
"count": 1
},
{
"tagName": "p",
"props": {},
"children": [
"hello world2"
],
"count": 1
},
{
"tagName": "ul",
"props": {},
"children": [
{
"tagName": "li",
"props": {},
"children": [
"item #1"
],
"count": 1
},
{
"tagName": "li",
"props": {},
"children": [
"item #2"
],
"count": 1
},
{
"tagName": "li",
"props": {},
"children": [
"item #3"
],
"count": 1
}
],
"count": 6
}
],
"count": 11
}4.对比哪些节点被修改
type 类型,0为标签名改变,1为子元素改变(删除或添加),2为属性改变,3为内容改变
key 对象第一层中key值表示索引,原dom中第几个元素发生变化
{
"0": [
{
"type": 2,
"props": {
"id": "container2"
}
}
],
"1": [
{
"type": 0,
"node": {
"tagName": "h5",
"props": {
"style": "color:red"
},
"children": [
"simple virtual dom"
],
"count": 1
}
}
],
"4": [
{
"type": 3,
"content": "hello world2"
}
],
"5": [
{
"type": 1,
"moves": [
{
"index": 2,
"item": {
"tagName": "li",
"props": {},
"children": [
"item #3"
],
"count": 1
},
"type": 1
}
]
}
]
}5.渲染修改后的js对象
a.标签名改变,直接重新渲染整个元素,包括元素下的子元素
b.子元素改变,该删除的删除,该添加的添加(针对列表框架有一套自己的计算方法,可以自行百度去研究)
c.属性改变,操作对应元素的属性
d.内容改变,操作对应元素的内容
<div id="container2">
<h5 style="color: red;">simple virtual dom</h5>
<p>hello world2</p>
<ul>
<li>item #1</li>
<li>item #2</li>
<li>item #3</li>
</ul>
</div>虚拟dom比对原理的更多相关文章
- 如何快速实现一个虚拟 DOM 系统
虚拟 DOM 是目前主流前端框架的技术核心之一,本文阐述如何实现一个简单的虚拟 DOM 系统. 为什么需要虚拟 DOM? 虚拟 DOM 就是一棵由虚拟节点组成的树,这棵树展现了真实 DOM 的结构.这 ...
- [react] 什么是虚拟dom?虚拟dom比操作原生dom要快吗?虚拟dom是如何转变成真实dom并渲染到页面的?
壹 ❀ 引 虚拟DOM(Virtual DOM)在前端领域也算是老生常谈的话题了,若你了解过vue或者react一定避不开这个话题,因此虚拟DOM也算是面试中常问的一个点,那么通过本文,你将了解到如下 ...
- JavaScript是如何工作的:编写自己的Web开发框架 + React及其虚拟DOM原理
这是专门探索 JavaScript 及其所构建的组件的系列文章的第 19 篇. 如果你错过了前面的章节,可以在这里找到它们: JavaScript 是如何工作的:引擎,运行时和调用堆栈的概述! Jav ...
- 深入Vue2.x的虚拟DOM diff原理
一.前言 Vue的核心是双向绑定和虚拟DOM(下文我们简称为vdom),关于双向绑定可以参阅木琴的文章<剖析Vue原理&实现双向绑定MVVM>,vdom是树状结构,其节点为vnod ...
- vue数据双向绑定的原理、虚拟dom的原理
vue数据双向绑定的原理https://www.cnblogs.com/libin-1/p/6893712.html 虚拟dom的原理https://blog.csdn.net/u010692018/ ...
- 虚拟dom?diff算法?key?Vue原理的核心三问?打包教你搞定。
为什么需要虚拟DOM 先介绍浏览器加载一个HTML文件需要做哪些事,帮助我们理解为什么我们需要虚拟DOM.webkit引擎的处理流程,如下图所示: 所有浏览器的引擎工作流程都差不多,如上图大致分5步: ...
- Vue原理--虚拟DOM
为什么需要虚拟DOM? 如果对前端工作进行抽象的话,主要就是维护状态和更新视图,而更新视图和维护状态都需要DOM操作.其实近年来,前端的框架主要发展方向就是解放DOM操作的复杂性. 运行js的速度是很 ...
- vue虚拟dom原理
Virual DOM是用JS对象记录一个dom节点的副本,当dom发生更改时候,先用虚拟dom进行diff,算出最小差异,然后再修改真实dom. vue的virtual dom的diff算法是基于sn ...
- React虚拟DOM浅析
在Web开发中,需要将数据的变化实时反映到UI上,这时就需要对DOM进行操作,但是复杂或频繁的DOM操作通常是性能瓶颈产生的原因,为此,React引入了虚拟DOM(Virtual DOM)的机制. 什 ...
随机推荐
- Linux-android 模拟器使用
1.把sdcard挂载到一个文件夹 mkdir sdcard sudo mount -o loop sdcard.img sdcard 日志在sdcard下lm-kill文件下查看 注解: http: ...
- iptables 命令
NAME iptables — administration tool for IPv4 packet filtering and NAT SYNOPSIS iptables -ADC 指定链的规则 ...
- [转帖]开始使用Chronograf
地址:https://docs.influxdata.com/chronograf/v1.6/introduction/getting-started/ https://www.cnblogs.com ...
- length 和 size 区分
总是混淆length和size,今天专门区分一下 1.在java代码(.java)中 1.length属性是针对Java中的数组来说的,要求数组的长度可以用其length属性: 2.length( ...
- Android Application的目录结构
目录结构: 1,java目录:保存java或kotlin源文件 2,res目录:保存Android项目的各种资源文件.比如layout子目录存放界面布局文件,values子目录存放各种XML格式的资源 ...
- _variant_t 与其他数据类型的转换
在COM中使用的标准类Class如下所示: _bstr_t:对BSTR类型进行打包,并提供有用的操作方法: _com_error:定义抛出的error对象; _com_ptr_t:封装COM接口指针 ...
- appium-Android_webview页面元素定位遇到的问题
如上图所示,该页面包含webview,但是用driver.contexts只获取到了Android原生,而webview的context则没有获取到,所以webview页面的元素.希望有大佬能提供有效 ...
- 基于PriorityQueue(优先队列)解决TOP-K问题
TOP-K问题是面试高频题目,即在海量数据中找出最大(或最小的前k个数据),隐含条件就是内存不够容纳所有数据,所以把数据一次性读入内存,排序,再取前k条结果是不现实的. 下面我们用简单的Java8代码 ...
- Codeforces 1244F. Chips
传送门 显然可以注意到连续的两个相同颜色的位置颜色是不会改变的,并且它还会把自己的颜色每秒往外扩展一个位置 同时对于 $BWBWBW...$ 这样的序列,它每个位置的颜色每一秒变化一次 然后可以发现, ...
- 算法:二叉树的层次遍历(递归实现+非递归实现,lua)
二叉树知识参考:深入学习二叉树(一) 二叉树基础 递归实现层次遍历算法参考:[面经]用递归方法对二叉树进行层次遍历 && 二叉树深度 上面第一篇基础写得不错,不了解二叉树的值得一看. ...