报表开发神器!DevExpress Reporting v19.1:WinForms平台新功能
行业领先的.NET界面控件DevExpress Reporting全新发布了v19.1版本,本文主要为大家介绍WinForms、ASP.Net Core平台、Visual Studio报表设计器中发布的新功能。
Visual Studio报表设计器
用于图像属性的Image Picker
现在使用Image Picker对话框在Visual Studio中编辑图像属性(例如XRPictureBox.ImageSource,XRCheckBox.CustomGlyphs),Image Picker将图像存储在项目资源文件(* .resx)中,并在不同的报表中共享它们,它还提供对光栅和矢量图标丰富集合的访问。
ASP.Net Core Reporting
XRRichText Control
现在,可以在ASP.NET Core Reporting平台内使用XRRichText控件,它可以在Windows托管环境中使用。
Web报表设计器和HTML5文档查看器 - 本地化
本地化服务现在提供JSON本地化文件。
TypeScript定义
现在,v19.1版本包括用于TypeScript的* .d.ts文件,因此您的开发环境中可以使用代码完成功能。
Web报表设计器-自定义配置提供程序
使用此版本,您可以从各种配置源创建个性化配置,并将其传递给DevExpress Web报表设计器,您可以全局或仅在报表设计器中注册配置。
WinForms Reporting
数据联合
这个新的数据源使您可以组合多个报表数据源,并定义查询和集合之间的联接或关系:
可重复使用的Band模板
现在,您可以创建可重复使用的Band模板(页面标题、详细信息、页面页脚等),并将其存储在报表库中。
报表设计器 - 外部拖放操作
Visual Studio报表设计器和WinForms最终用户报表设计器现在支持使用资源管理器进行剪贴板复制/粘贴操作以及拖放操作:
- 将图像运到剪贴板,然后将其粘贴到报表表面,或使用拖放操作创建XRPictureBox。 您也可以选择XRPictureBox并将其图像复制到剪贴板。
- 将TXT,RTF,DOCX或HTML内容复制到剪贴板并粘贴,或拖放文件来创建XRLabel / XRRichText。
- 将报表定义文件拖放到报表设计器的表面上,来替换活动报表文件的布局。
增强最终用户报表设计器功能
新报表的可配置默认页面。
现在,您可以在创建新报表时指定默认页面设置(通过'New Report' 或 'New Report via Wizard'命令),设置包括:
- Report Unit
- Paper Kind
- Page Width and Height
- Landscape
- Roll Paper
- Margins
新选项由XRDesignMdiController.DefaultReportSettings属性公开。
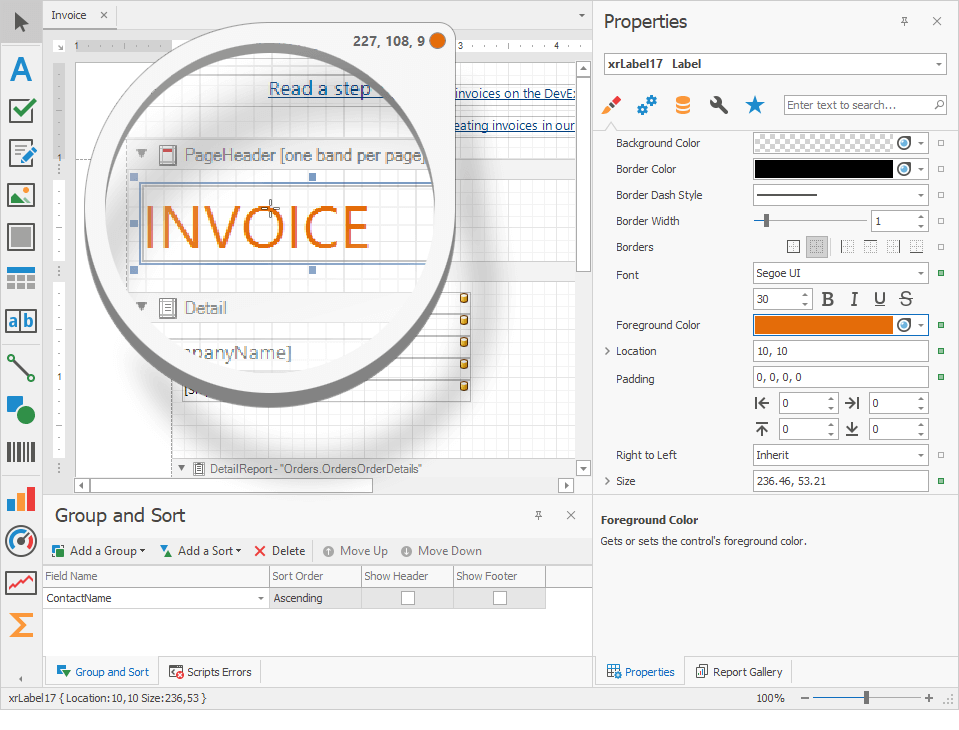
放大镜对话框
使用新的放大镜对话框在屏幕上的任何位置选择RGB或十六进制颜色(从属性面板中调用放大镜)。

新页面设置标签
在Properties Panel中引入一个新的标签,该新标签允许最终用户快速配置给定报表的页面设置。
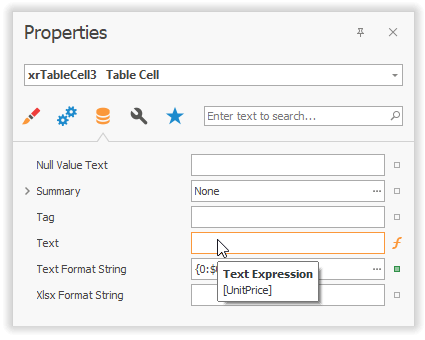
通过工具提示显示属性表达式
最终用户不在需要打开表达式编辑器来检查哪个表达式分配给属性,在此版本中,属性表达式通过工具提示显示。

XRChart - Segment Colorizers
现在,您可以使用以下segment colorizers来增强数据可视化。
- Trend Segment Colorizer
- Range Segment Colorizer
- Point-based Segment Colorizer
打印重复的页面和多个页面范围
现在,您可以指定要打印或导出的页码和多个页面范围。 您可以指定重复的页码并打印同一页的多个副本。
===============================================================
DevExpress中文网官网QQ群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

报表开发神器!DevExpress Reporting v19.1:WinForms平台新功能的更多相关文章
- 报表开发神器!DevExpress Reporting v19.1全平台新功能解析
行业领先的.NET界面控件DevExpress Reporting全新发布了v19.1版本,本文主要为大家介绍.NET Reporting v19.1中发布的所有平台的新功能,欢迎下载v19.1试用, ...
- 报表开发工具!DevExpress Reporting v19.1:WPF/Web平台报表
行业领先的.NET界面控件DevExpress Reporting全新发布了v19.1版本,本文主要为大家介绍WPF.Web平台中DevExpress Reporting发布的一些新功能及增强部分功能 ...
- .Net界面开发神器—DevExpress官方汉化包免费下载!还在等什么?
点击获取DevExpress v19.1.7新版试用下载 DevExpress Localization Service允许您创建一组自定义的附属程序集,要将语言包添加到程序集中,请查看本文中为大家列 ...
- 微信小程序开发平台新功能「云开发」快速上手体验
微信小程序开发平台刚刚开放了一个全新的功能:云开发. 简单地说就是将开发人员搭建微信小程序后端的成本再次降低,此文刚好在此产品公测时,来快速上手看看都有哪些方便开发者的功能更新. 微信小程序一直保持一 ...
- 【Reporting Services 报表开发】— 交互式报表
我们知道,界面是人与系统间的对话方式,当使用者面对的是冷冰冰的界面,不但会造成使用者对于系统的热情减低,也会因为不便而产生诸多抱怨.尤其像报表时企业内几乎每日都会使用到的工具,因此,如何让使用者可以再 ...
- 【Reporting Services 报表开发】— 页码编列
一.打开 SQL Server Business Intelligence Development Studio,新建项目—>商业智能项目—> 报表服务器项目,命名为CH4 二.在报表文件 ...
- 【Reporting Services 报表开发】— 表达式
一.常用的SSRS原始函数可以打开文本框的表达式中看到,如图1 图1 如下为SSRS中设计报表时常用的运算函数: 运算符/函数 说明 + 前后位数字则为加法,前后为字符串则为链接符号 - 数值减法 * ...
- 【Reporting Services 报表开发】— 数据表的使用
一.打开 SQL Server Business Intelligence Development Studio,新建项目—>商业智能项目—> 报表服务器项目,命名为CH3 二.在报表文件 ...
- 【Reporting Services 报表开发】— 矩阵的使用
矩阵,相较于数据表示一维的数据,只能指定固定的数据列,来呈现动态的明细数据行,所以,它可以说是种二维的数据展现形式,让我们能够很容易地从数据行和数据集的交替中查看对应的汇总信息.像SQL Server ...
随机推荐
- 潜在语义分析 LSA
简单介绍 LSA和传统向量空间模型(vector space model)一样使用向量来表示词(terms)和文档(documents),并通过向量间的关系(如夹角)来判断词及文档间的关系:不同的是, ...
- python之函数对象、名称空间、嵌套、作用域、闭包
函数对象 # 函数名就是存放了函数的内存地址,存放了内存地址的变量都是对象,即 函数名 就是 函数对象# 函数对应的原因# 1 可以直接被引用# 2 可以当作函数参数传递# 3 可以作为函数的返回值 ...
- VMware中centos虚拟机的安装
几个月前,就下载了VMware,centOS 6 操作系统镜像.苦于对linux的不理解和安装教程的不熟悉,一直未安装成功. 几天前,终于独自安装好了,特此记录一下. 安装其实很简单,之前失败是在于安 ...
- 【Python】【demo实验24】【练习实例】【打印图样】
原题: 打印出如下图案(菱形): * *** ***** ******* ***** *** * 我的源码: #!/usr/bin/python # encoding=utf-8 # -*- codi ...
- 小白必看的Python爬虫流程
定义: 网络爬虫(Web Spider),又被称为网页蜘蛛,是一种按照一定的规则,自动地抓取网站信息的程序或者脚本. 简介: 网络蜘蛛是一个很形象的名字.如果把互联网比喻成一个蜘蛛网,那么Spider ...
- C++字符转换等常用方法
下面是C++中字符编码格式转换(包括ANSI转换为UTF8,UTF8转换为ANSI,ANSI转换为unicode,unicode转换为ANSI,UTF8转换为unicode,unicode转换为UTF ...
- X86逆向12:内存补丁的制作
本章我们将学习各种打补丁的方式,补丁在软件的破解过程中非常的重要,比如软件无法脱壳我们就只能通过打补丁的方式来破解程序,补丁原理就是当程序运行起来会被释放到内存并解码,然后补丁就通过地址或特征码定位到 ...
- 深入理解Redux之手写React-Redux
React-Redux主要由两部分组成,一是Provider(提供者),顾名思义作用就是提供状态数据. 另一部分是connect函数,它的作用是把UI组件和状态数据“连接”起来,实现了Model和Vi ...
- the specified service is marked as deletion,can not find the file specified
使用命令注册windows service sc create CCGSQueueService binpath= "D:\DKX4003\services\xxx.xx.xx\xxx.ex ...
- mysql 8.x 登陆提示 Access denied for user 'root'@'localhost' (using password: YES)
第一步:修改 /etc/mysql/my.cnf. 在[mysql]下添加skip-grant-table:重启. 第二步:通过mysql命令登陆: flush privileges; use mys ...
