阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_10-修改页面-前端-修改页面
1、进入页面,通过钩子方法请求服务端获取页面信息,并赋值给数据模型对象
2、页面信息通过数据绑定在表单显示
3、用户修改信息点击“提交”请求服务端修改页面信息接口
3.3.3 修改页面
3.3.3.1 编写page_edit页面
修改页面的布局同添加页面,可以直接复制添加页面,在添加页面基础上修改。
下边编写页面内容:
1、编写page_edit.vue
页面布局同添加页面,略。
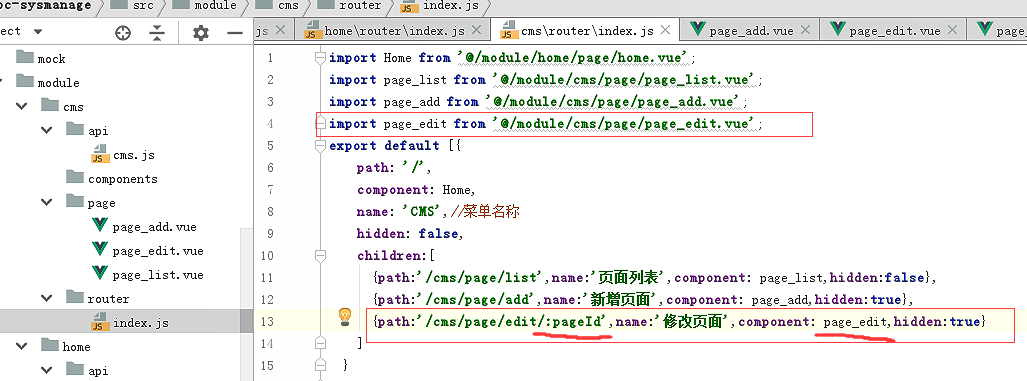
2、配置路由
进入修改页面传入pageId
import page_edit from '@/module/cms/page/page_edit.vue';
{ path: '/cms/page/edit/:pageId', name:'修改页面',component: page_edit,hidden:true},提供好的资料page_edit.vue

复制到项目里面

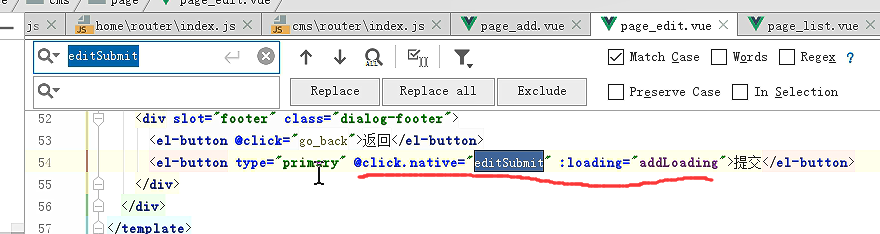
修改按钮

会执行一个修改提交的方法

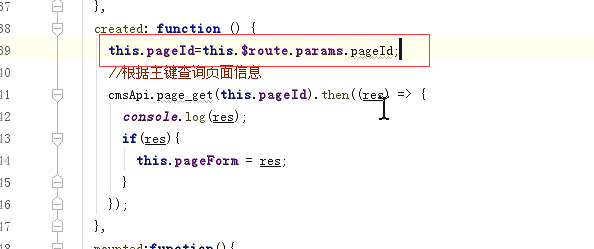
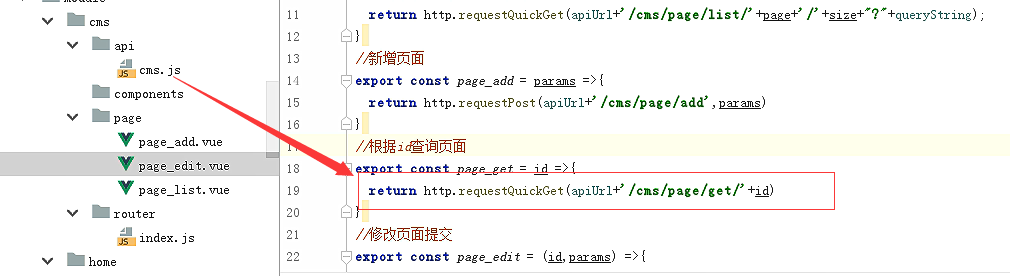
在钩子函数内取参数并查询. 调用的api里面的page_get方法

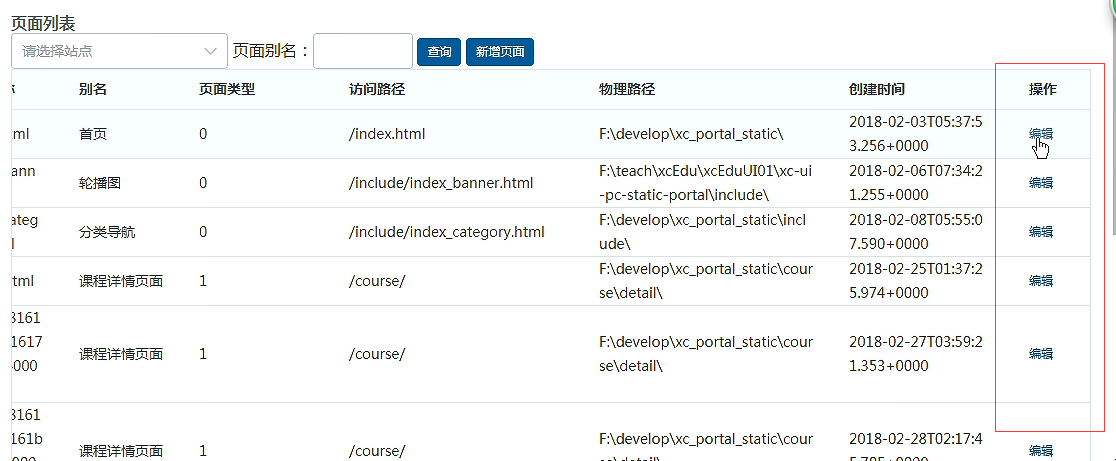
首先需要打开修改页面
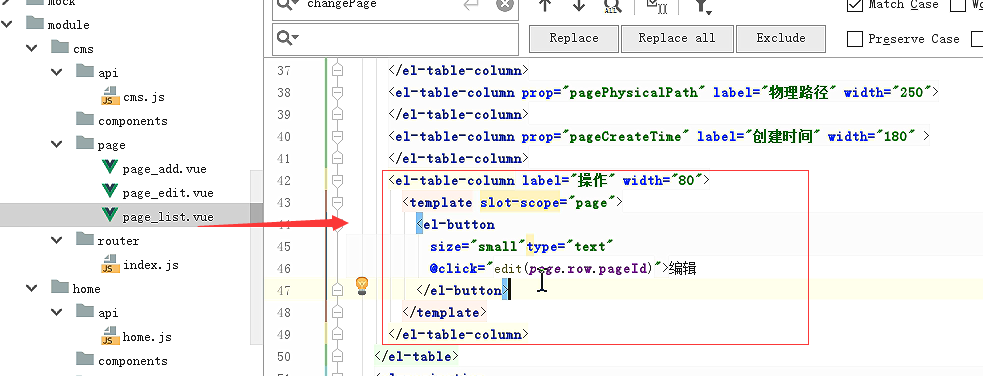
在列表页的table上加一个修改列

<el-table-column label="操作" width="">
<template slot-scope="page">
<el-button
size="samll"
type="text"
@click="edit(page.row.pageId)">编辑 </el-button>
</template>
</el-table-column>
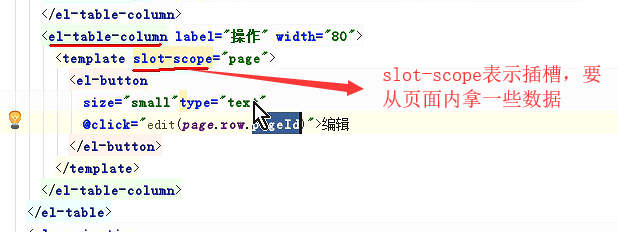
slot-scope表示插槽,要从页面内拿一些数据

拿的数据就是这一行的数据,所以这里的page是对应的。从page中就可以拿到一行的数据 page.row

如果想增加一列,读出这一行的信息。那就以这种插槽的方式 定义一个template。page是任意命名的

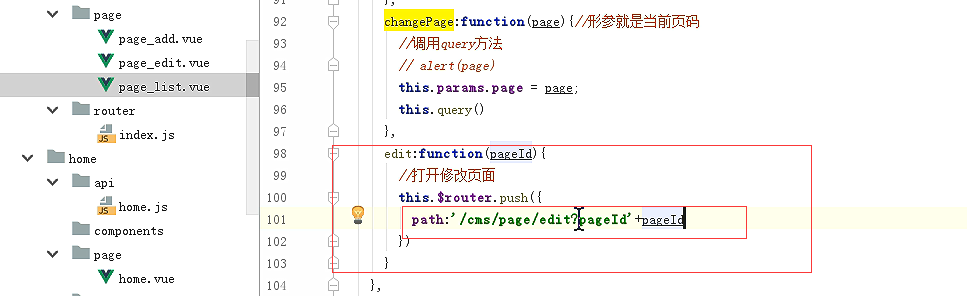
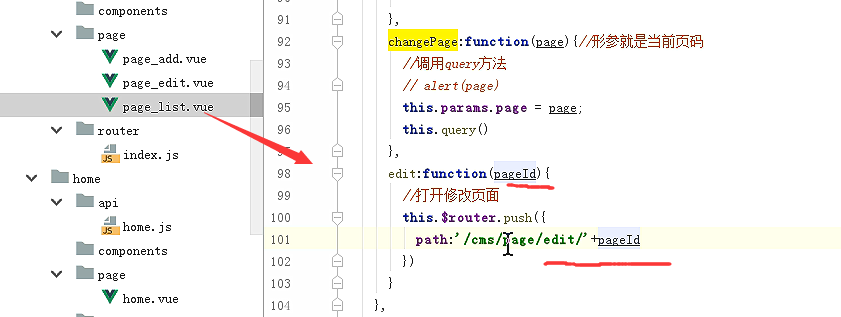
定义修改的方法。路径的地方如果这么传值的话,是有问题的

edit:function (pageId) {
//打开修改页面
this.$router.push({
path: '/cms/page/edit/'+pageId
})
}
定义页面的路由
通过url传参,冒号pageId

import page_edit from '@/module/cms/page/page_edit.vue'
{path: '/cms/page/edit/:pageId', name:'修改页面', component: page_edit,hidden:true}
这样我们最终通过这种方式打开

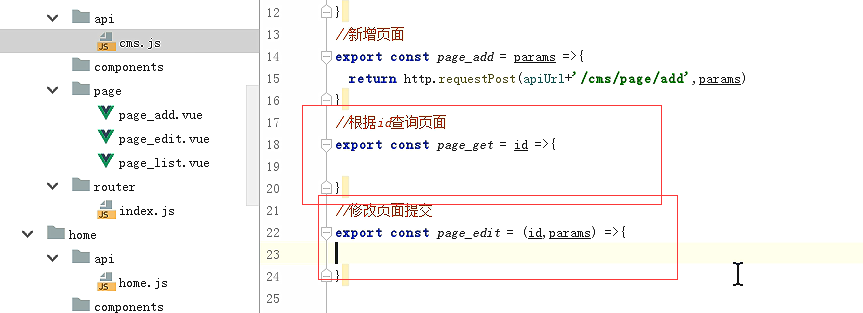
前端api定义方法

export const page_get = id => {
return http.requestQuickGet(apiUrl+'/cms/page/get/'+id)
}
export const page_edit = (id,paramas) => {
return http.requestPost(apiUrl+'/cms/page/edit/'+id,paramas)
}

点击就进入了修改页面


修改页面的数据就加载出来了


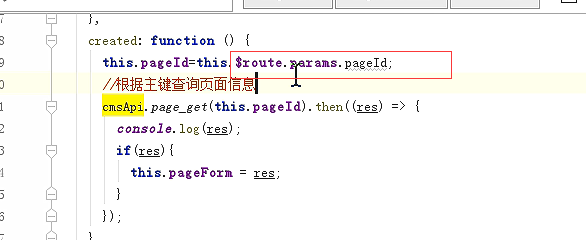
现在的路由是通过url地址传参的

所以要通过params.pageId这种去取值

如果你在路由的地方 定义的是abc

那么取值的地方也就是abc

最终代码
<template>
<div>
<el-form :model="pageForm" label-width="80px" :rules="pageFormRules" ref="pageForm" >
<el-form-item label="所属站点" prop="siteId">
<el-select v-model="pageForm.siteId" placeholder="请选择站点">
<el-option
v-for="item in siteList"
:key="item.siteId"
:label="item.siteName"
:value="item.siteId">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="选择模版" prop="templateId">
<el-select v-model="pageForm.templateId" placeholder="请选择">
<el-option
v-for="item in templateList"
:key="item.templateId"
:label="item.templateName"
:value="item.templateId">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="页面名称" prop="pageName">
<el-input v-model="pageForm.pageName" auto-complete="off" ></el-input>
</el-form-item> <el-form-item label="别名" prop="pageAliase">
<el-input v-model="pageForm.pageAliase" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="访问路径" prop="pageWebPath">
<el-input v-model="pageForm.pageWebPath" auto-complete="off" ></el-input>
</el-form-item> <el-form-item label="物理路径" prop="pagePhysicalPath">
<el-input v-model="pageForm.pagePhysicalPath" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="数据Url" prop="dataUrl">
<el-input v-model="pageForm.dataUrl" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="类型">
<el-radio-group v-model="pageForm.pageType">
<el-radio class="radio" label="">静态</el-radio>
<el-radio class="radio" label="">动态</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="创建时间">
<el-date-picker type="datetime" placeholder="创建时间" v-model="pageForm.pageCreateTime"></el-date-picker>
</el-form-item> </el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="go_back">返回</el-button>
<el-button type="primary" @click.native="editSubmit" :loading="addLoading">提交</el-button>
</div>
</div>
</template>
<script>
import * as cmsApi from '../api/cms'
export default{
data(){
return {
//页面id
pageId:'',
//模版列表
templateList:[],
addLoading: false,//加载效果标记
//新增界面数据
pageForm: {
siteId:'',
templateId:'',
pageName: '',
pageAliase: '',
pageWebPath: '',
dataUrl:'',
pageParameter:'',
pagePhysicalPath:'',
pageType:'',
pageCreateTime: new Date()
},
pageFormRules: {
siteId:[
{required: true, message: '请选择站点', trigger: 'blur'}
],
templateId:[
{required: true, message: '请选择模版', trigger: 'blur'}
],
pageName: [
{required: true, message: '请输入页面名称', trigger: 'blur'}
],
pageWebPath: [
{required: true, message: '请输入访问路径', trigger: 'blur'}
],
pagePhysicalPath: [
{required: true, message: '请输入物理路径', trigger: 'blur'}
]
},
siteList:[]
}
},
methods:{
go_back(){
this.$router.push({
path: '/cms/page/list', query: {
page: this.$route.query.page,
siteId:this.$route.query.siteId
}
})
},
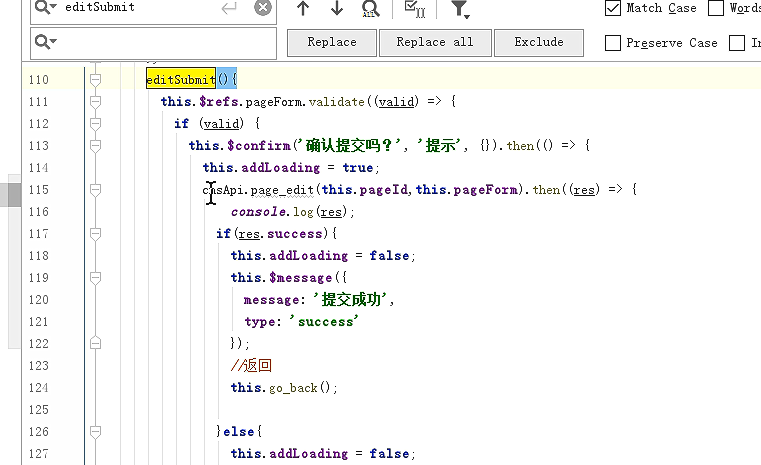
editSubmit(){
this.$refs.pageForm.validate((valid) => {
if (valid) {
this.$confirm('确认提交吗?', '提示', {}).then(() => {
this.addLoading = true;
cmsApi.page_edit(this.pageId,this.pageForm).then((res) => {
console.log(res);
if(res.success){
this.addLoading = false;
this.$message({
message: '提交成功',
type: 'success'
});
//返回
this.go_back(); }else{
this.addLoading = false;
this.$message.error('提交失败');
}
});
});
}
});
} },
created: function () {
this.pageId=this.$route.params.pageId;
//根据主键查询页面信息
cmsApi.page_get(this.pageId).then((res) => {
console.log(res);
if(res){
this.pageForm = res;
}
});
},
mounted:function(){ //初始化站点列表
this.siteList = [
{
siteId:'5a751fab6abb5044e0d19ea1',
siteName:'门户主站'
},
{
siteId:'',
siteName:'测试站'
}
]
//模板列表
this.templateList = [
{
templateId:'5a962b52b00ffc514038faf7',
templateName:'首页'
},
{
templateId:'5a962bf8b00ffc514038fafa',
templateName:'轮播图'
}
]
}
}
</script>
<style> </style>
page_edit.vue
阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_10-修改页面-前端-修改页面的更多相关文章
- 微服务项目开发学成在线_day03 CMS页面管理开发
springboot引入mangodb依赖坐标:在spring-boot集成条件下,使用mongodb的DAO层开发. swagger查看接口文档,请求地址:http://localhost:3100 ...
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_16-页面静态化-模板管理-模板制作
这是轮播图的原始文件 运行门户需要把 nginx启动起来 单独运行轮播图.把里面的css的引用都加上网址的url 这就是单独访问到的轮播图的效果 轮播图模板的地址: 阶段5 3.微服务项目[学成在线] ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_16-CMS前端工程创建-导入系统管理前端工程
提供了基于脚手架封装好的前端工程 H:\BaiDu\黑马传智JavaEE57期 2019最新基础+就业+在职加薪\阶段5 3.微服务项目[学成在线]·\day02 CMS前端开发\资料\xc-ui-p ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_03-用户认证技术方案-Oauth2协议
2.2 Oauth2认证 2.2.1 Oauth2认证流程 第三方认证技术方案最主要是解决认证协议的通用标准 问题,因为要实现 跨系统认证,各系统之间要遵循一定的 接口协议. OAUTH协议为用户资源 ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_01-用户认证需求分析
1.1 用户认证与授权 截至目前,项目已经完成了在线学习功能,用户通过在线学习页面点播视频进行学习.如何去记录学生的学习过程 呢?要想掌握学生的学习情况就需要知道用户的身份信息,记录哪个用户在什么时间 ...
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_20-页面静态化-静态化测试-填写页面DataUrl
启动前端和后端.轮播图的数据url可以在这里修改. 找到列表页面的轮播图,然后点击编辑 随便更新一个地址测试 提交后数据再次编辑 发现url没有变化 在pageService里面update方法把更新 ...
- 微服务项目开发学成在线_day02 CMS前端开发
1 Vue.js与Webpack研究 开发版的浏览器:https://www.google.cn/intl/zh-CN/chrome/dev/ 前端的开发框架:微服务项目开发学成在线_Vue.js与W ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_05-Feign远程调用-客户端负载均衡介绍
2 Feign远程调用 在前后端分离架构中,服务层被拆分成了很多的微服务,服务与服务之间难免发生交互,比如:课程发布需要调用 CMS服务生成课程静态化页面,本节研究微服务远程调用所使用的技术. 下图是 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_02-Eureka注册中心-搭建Eureka单机环境
我们先搭建单机环境 govern是治理的意思, 这样就把工程创建好了 创建包 创建SpringBoot的启动类. 在父工程里面已经确定了Spring Cloud的版本了.相当于锁定了版本 接下里只需要 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_04-Eureka注册中心-将服务注册到Eureka Server
cms相当于客户端 配置客户端的信息 后面加逗号分隔开 50102表示向两台eureka服务上报服务,如果有一台死掉了 那么还可以上另外的一台去注册服务 直接把ip注册到eureka 启动类加注解 重 ...
随机推荐
- linux 基础9-账号与身份管理
1. linux的账号与群组 1.1 账户名称:/etc/passwd: head -n 5 /etc/password #取前5行 账号名称,对应UID 密码,早期是在这里,后来转到了/etc/sh ...
- 用js刷剑指offer(二叉树的镜像)
题目描述 操作给定的二叉树,将其变换为源二叉树的镜像. 输入描述: 二叉树的镜像定义:源二叉树 8 / \ 6 10 / \ / \ 5 7 9 11 镜像二叉树 8 / \ 10 6 / \ / \ ...
- 单播、广播和多播IP地址
除地址类别外,还可根据传输的消息特征将IP地址分为单播.广播或多播.主机使用IP地址进行一对一(单播).一对多(多播)或一对所有(广播)的通信. 1.单播 单播地址是IP网络中最常见的.包含单播目标地 ...
- 彻底解决matplotlib中文乱码问题
1.环境查看a.系统版本查看 [hadoop@p168 ~]$ cat /etc/redhat-release CentOS Linux release 7.2.1511 (Core) b.系统中文字 ...
- [转]Linux 桌面玩家指南:20. 把 Linux 系统装入 U 盘打包带走
原文:https://www.cnblogs.com/youxia/p/LinuxDesktop020.html ------------------------------------------- ...
- mysql 5.7 版本 You must reset your password using ALTER USER statement before executing this statement报错处理
https://blog.csdn.net/muziljx/article/details/81541896 MySQL版本5.7.6版本开始的用户可以使用如下命令: mysql> ALTER ...
- appium+python 【Mac】UI自动化测试封装框架介绍 <四>---脚本的调试
优秀的脚本调试定位问题具备的特点: 1.方便调试. 2.运行报错后容易定位出现的问题. 3.日志的记录清晰 4.日志可被存储,一般测试结果的分析在测试之后会进行,那么日志的存储将会为后期的分析问题带来 ...
- vue1 class style
- python自动华 (十二)
Python自动化 [第十二篇]:Python进阶-MySQL和ORM 本节内容 数据库介绍 mysql 数据库安装使用 mysql管理 mysql 数据类型 常用mysql命令 创建数据库 外键 增 ...
- 题解 [APIO2014]连珠线
题解 [APIO2014]连珠线 题面 解析 首先这连成的是一棵树啊. 并且\(yy\)一下,如果钦定一个根, 那么这上面的蓝线都是爸爸->儿子->孙子这样的,因为像下图这样的构造不出来: ...
