Flutter-动画-原理篇
一、动画关键类的源码分析
1、Animation
Animation没有做什么与动画有关的事情,它只是记录了动画的“状态”、当前的“值”和一些注册回调接口的方法。
abstract class Animation<T> extends Listenable implements ValueListenable<T> {
const Animation();
// "值"变化的回调
@override
void addListener(VoidCallback listener);
@override
void removeListener(VoidCallback listener);
// 状态回调
void addStatusListener(AnimationStatusListener listener);
void removeStatusListener(AnimationStatusListener listener);
// 动画状态
AnimationStatus get status;
// 动画当前“值”
@override
T get value;
bool get isDismissed => status == AnimationStatus.dismissed;
bool get isCompleted => status == AnimationStatus.completed;
//...
}
2、Tween
Tween记录了一个区间的begin和end。举个例子来说:begin=100 end=200
- t=0.1 lerp() = 110
- t=0.5 lerp() = 150
- t=1.0 lerp() = 200
class Tween<T extends dynamic> extends Animatable<T> {
//...
// 起始值
T begin;
// 结束值
T end;
// 计算在特定区间某个时刻的返回值
// t是[0.0,1.0]在某个时刻的比例系数
@protected
T lerp(double t) {
assert(begin != null);
assert(end != null);
return begin + (end - begin) * t;
}
// 外部调用值的变换
@override
T transform(double t) {
if (t == 0.0)
return begin;
if (t == 1.0)
return end;
return lerp(t);
}
//...
}
我们在使用Tween的时候,必须调用Tween.animate()方法。其animate()方法是Tween继承自Animatable<T>类而来的。
// 创建一个Animation
anim = Tween<Offset>(begin: Offset(0, 0),end: Offset(0, 2),).animate(_controller);
// 位移Tween类中,继承自Animatable<T>类
Animation<T> animate(Animation<double> parent) {
return _AnimatedEvaluation<T>(parent, this);
} class _AnimatedEvaluation<T> extends Animation<T> with AnimationWithParentMixin<double> {
//...
@override
final Animation<double> parent;
// 这个变量就是Tween
final Animatable<T> _evaluatable; @override
T get value => _evaluatable.evaluate(parent);
//...
}
由此可以得出animation.value的值来自Tween.evaluate().
3、AnimationController
AnimationController的实现相比较其它的动画核心类来说会比较复杂。那本文章就从两个方面简单分析一下AnimationController的实现。
- AnimationController的声明
- AnimationController实现了两个比较重要的Mixin,一个动画值变化的Listener(AnimationLocalListenersMixin),另一个是动画状态改变的Listener(AnimationLocalStatusListenersMixin)。这里就不帖两个Listener的源代码了,感兴趣的可以去Flutter SDK看一下。
// AnimationController的声明
class AnimationController extends Animation<double>
with AnimationEagerListenerMixin, AnimationLocalListenersMixin, AnimationLocalStatusListenersMixin {
- AnimationController的构造函数
AnimationController可以接收很多参数,其中最重要的就是@required TickerProvider vsync,因为它才是动画动起来的根本原因(下面会讲)。
AnimationController({
double value,
this.duration,// 动画执行时间
this.reverseDuration,// 动画反向执行时的时间长度(默认和duration相同)
this.debugLabel,//debug模式下使用的标签
this.lowerBound = 0.0,// 动画执行完一遍回到的值
this.upperBound = 1.0,// 动画完成的值
this.animationBehavior = AnimationBehavior.normal,// 动画行为(一遍还是重复执行)
@required TickerProvider vsync,
}) : assert(lowerBound != null),
assert(upperBound != null),
assert(upperBound >= lowerBound),
assert(vsync != null),
_direction = _AnimationDirection.forward {
_ticker = vsync.createTicker(_tick);// 计时器
_internalSetValue(value ?? lowerBound);
}
4、CurvedAnimation
CurvedAnimation是一个非线性曲线的Animation,它继承Animation,它与Animation的区别是在取值的时候按照特定非线性曲线函数生成的值。
// 该函数的具体实现方式
@override
double get value {
final Curve activeCurve = _useForwardCurve ? curve : reverseCurve; final double t = parent.value;
if (activeCurve == null)
return t;
if (t == 0.0 || t == 1.0) {
assert(() {
final double transformedValue = activeCurve.transform(t);
final double roundedTransformedValue = transformedValue.round().toDouble();
if (roundedTransformedValue != t) {
throw FlutterError(
'Invalid curve endpoint at $t.\n'
'Curves must map 0.0 to near zero and 1.0 to near one but '
'${activeCurve.runtimeType} mapped $t to $transformedValue, which '
'is near $roundedTransformedValue.'
);
}
return true;
}());
return t;
}
return activeCurve.transform(t);
}
5、SingleTickerProviderStateMixin
我们创建动画的时候,必须要传递一个TickerProvider参数,SingleTickerProviderStateMixin继承TickerProvider。它本身有两个作用:
- 创建动画计时器。
- 关联Widget生命周期(实际上给了Ticker)。
@optionalTypeArgs
mixin SingleTickerProviderStateMixin<T extends StatefulWidget> on State<T> implements TickerProvider {
Ticker _ticker;
// 创建Ticker
@override
Ticker createTicker(TickerCallback onTick) {
assert(() {
if (_ticker == null)
return true;
throw FlutterError(
'xxxxxxx'
);
}());
_ticker = Ticker(onTick, debugLabel: kDebugMode ? 'created by $this' : null);
return _ticker;
}
//...
@override
void didChangeDependencies() {
// 关联widget的生命周期,实际上传给了Ticker
if (_ticker != null)
_ticker.muted = !TickerMode.of(context);
super.didChangeDependencies();
}
//...
}
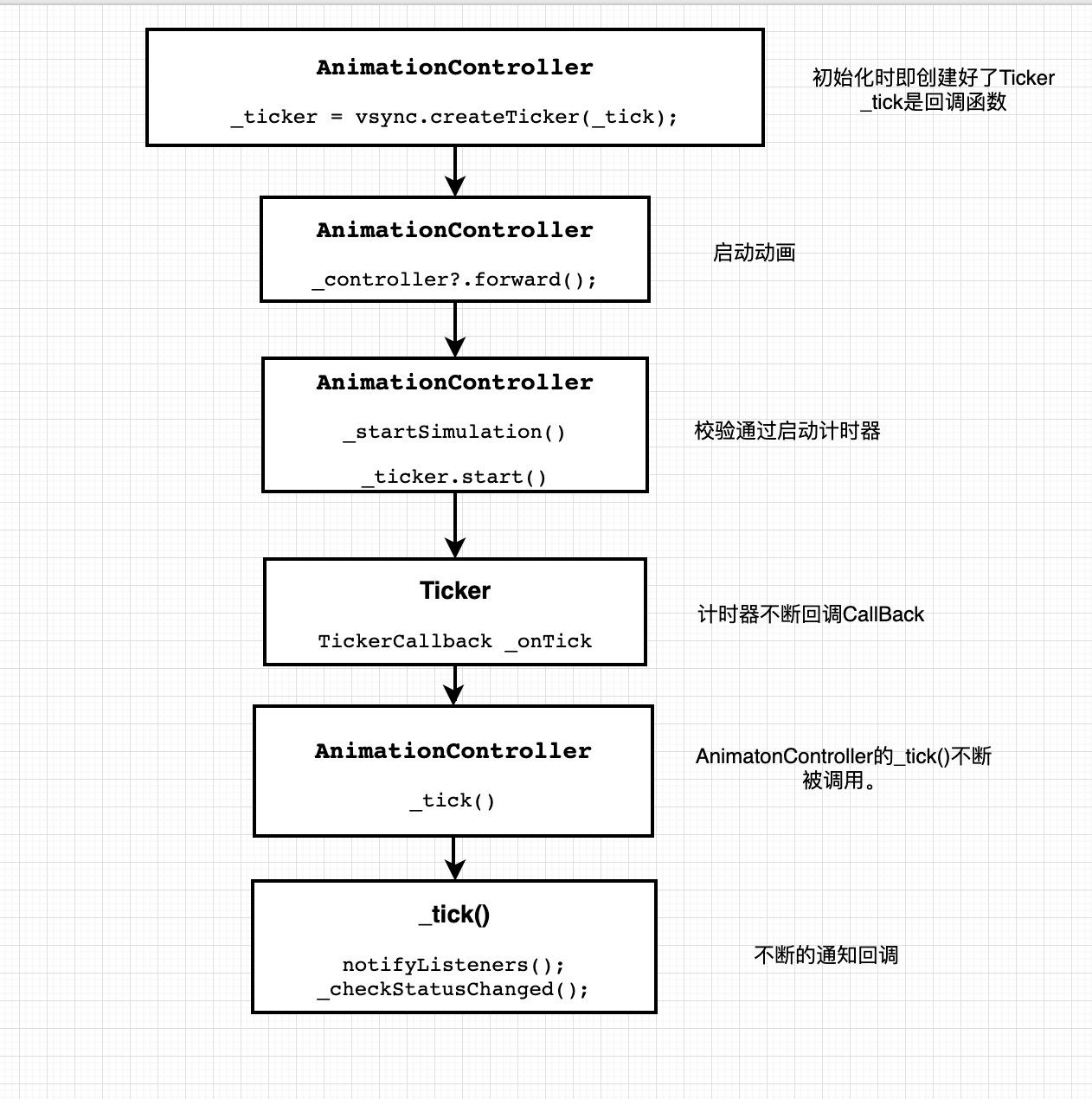
二、动画动起来的过程

这时候我们在外面通过anim.addListener(() {setState(() {});});不断的视图层进行重绘,则控件便动了起来。
三、总结
- 抽象类Animation仅仅保存了动画状态和回调函数。
- AnimationController和CurvedAnimation都继承Animation。
- AnimationController是动画的控制器,控制动画的开始和结束,接收动画执行的时间。
- Tween用于限定动画的值的区间。
- SingleTickerProviderStateMixin用于创建Ticker和绑定Widget生命周期。
- Ticker是一个时间定时器,每一个动画帧每一个动画帧都会调用回调函数。
参考文献:1、感谢Flutter中文网提供的资料。2、感谢简书博主
Flutter-动画-原理篇的更多相关文章
- OpenGL10-骨骼动画原理篇(3)-Shader版本代码已经上传
视频教程请关注 http://edu.csdn.net/lecturer/lecturer_detail?lecturer_id=440 接上一个例程OpenGL10-骨骼动画原理篇(2),对骨骼动画 ...
- OpenGL10-骨骼动画原理篇(2)
接上一篇的内容,上一篇,简单的介绍了,骨骼动画的原理,给出来一个 简单的例程,这一例程将给展示一个最初级的人物动画,具备多细节内容 以人走路为例子,当人走路的从一个站立开始,到迈出一步,这个过程是 一 ...
- OpenGL10-骨骼动画原理篇(1)
视频教程请关注 http://edu.csdn.net/lecturer/lecturer_detail?lecturer_id=440 本例程展示如何建立骨骼动画,有些人叫蒙皮动画 定义如下: 当前 ...
- 转:Flutter动画二
1. 介绍 本文会从代码层面去介绍Flutter动画,因此不会涉及到Flutter动画的具体使用. 1.1 Animation库 Flutter的animation库只依赖两个库,Dart库以及phy ...
- Unity3D 骨骼动画原理学习笔记
最近研究了一下游戏中模型的骨骼动画的原理,做一个学习笔记,便于大家共同学习探讨. ps:最近改bug改的要死要活,博客写的吭哧吭哧的~ 首先列出学习参考的前人的文章,本文较多的参考了其中的表述: 1. ...
- 转:Flutter动画一
1. 动画介绍 动画对于App来说,非常的重要.很多App,正是因为有了动画,所以才会觉得炫酷.移动端的动画库有非常的多,例如iOS上的Pop.web端的animate.css.Android端的An ...
- Flutter 动画详解(一)
本文主要介绍了动画的原理相关概念,对其他平台的动画做了一个简要的梳理,并简要的介绍了Flutter动画的一些知识. 1. 动画介绍 动画对于App来说,非常的重要.很多App,正是因为有了动画,所以才 ...
- 《Flutter 动画系列一》25种动画组件超全总结
动画运行的原理 任何程序的动画原理都是一样的,即:视觉暂留,视觉暂留又叫视觉暂停,人眼在观察景物时,光信号传入大脑神经,需经过一段短暂的时间,光的作用结束后,视觉形象并不立即消失,这种残留的视觉称&q ...
- 微信技术分享:微信的海量IM聊天消息序列号生成实践(算法原理篇)
1.点评 对于IM系统来说,如何做到IM聊天消息离线差异拉取(差异拉取是为了节省流量).消息多端同步.消息顺序保证等,是典型的IM技术难点. 就像即时通讯网整理的以下IM开发干货系列一样: <I ...
- 《Flutter 动画系列》组合动画
老孟导读:在前面的文章中介绍了 <Flutter 动画系列>25种动画组件超全总结 http://laomengit.com/flutter/module/animated_1/ < ...
随机推荐
- [Ubuntu]18安装navicat 破解版&官方版本
破解版本: 一.下载破解版的navicat 链接:https://pan.baidu.com/s/1ulptSderoG0EbEQpO3Adww提取码:8oc3 二.解压到桌面 在下载压缩文件之后, ...
- html分割线
分割线效果图 完整html代码如下 <!DOCTYPE html> <html> <head> <meta charset= "utf-8" ...
- html里 调整字间距
使用字与字的间距可设置letter-spacing属性实现,例如:1.p{letter-spacing:15px;}即表示<p>这是一段文字</p>标签里的文字间距为15px. ...
- NET全控件
NBSI WebSite Injection ReportSite Address: www.xmht.comInject URL: http://www.xmht.com/news.aspx?sty ...
- openstack compute service list Unable to establish connection to http://controller:8774/v2.1/os-services: ('Connection aborted.', BadStatusLine("''",))
8774是nova的端口号,所以我就逐一查看nova的日志文件. tail -f /var/log/nova/nova-conductor.log 2019-06-13 08:24:53.559 44 ...
- Swagger 介绍
简介Swagger 是最流行的 API 开发工具,它遵循 OpenAPI Specification(OpenAPI 规范,也简称 OAS).Swagger 可以贯穿于整个 API 生态,如 API ...
- mysql 高性能日记之索引(持续更新)
本文仅限于自己读写的笔记,需要具有一定 mysql(inodb,myisam 引擎)基础的高端玩家,不感兴趣的玩家们就不用在意了 Inodb 引擎 1,每个新建索引,都需要考虑清楚看是否是必须的,很多 ...
- iOS模型输出和打印
在调试时,我们经常用到输出model,查看数据是否正确,还会在控制台"po 模型"操作,一般输出都是这样的格式的: person is <Person: 0x60800003 ...
- ELK故障处理,不知道成功否
上周?还是上上周??发现ELK的数据都没有更新了,考虑到这个系统目前不重要,就没有理会.今日再次登陆,发现没有数据更新了!!! system overview 没有主机,没有数据. 登陆系统检查状态, ...
- DevOps - CI&CD
1 - CI与CD的联系与区别 持续集成(Continuous Integration).持续交付(Continuous Delivery)和持续部署(Continuous Deployment)的过 ...
