批量删除checkbox前台后台






<%@ page contentType="text/html;charset=UTF-8" %>
<%@ include file="/WEB-INF/views/include/taglib.jsp"%>
<html>
<head>
<title>探测器管理</title>
<meta name="decorator" content="default"/>
<script type="text/javascript">
$(document).ready(function() {
$("#inputForm").validate({
rules: {
ampDevice:{ required:true}
}});
$("#btnExport").click(function(){
top.$.jBox.confirm("确认要导出探测器数据吗?","系统提示",function(v,h,f){
if(v=="ok"){
$("#searchForm").attr("action","${ctx}/cx/ampDevice/export");
$("#searchForm").submit();
}
},{buttonsFocus:1});
top.$('.jbox-body .jbox-icon').css('top','55px');
});
$("#btnImport").click(function(){
$.jBox($("#importBox").html(), {title:"导入数据", buttons:{"关闭":true},
bottomText:"导入文件不能超过5M,仅允许导入“xls”或“xlsx”格式文件!"});
});
});
function allcheck() {
var nn = $("#allboxs").is(":checked"); //判断th中的checkbox是否被选中,如果被选中则nn为true,反之为false
if(nn == true) {
var namebox = $("input[name^='boxs']"); //获取name值为boxs的所有input
for(i = 0; i < namebox.length; i++) {
namebox[i].checked=true; //js操作选中checkbox
}
}
if(nn == false) {
var namebox = $("input[name^='boxs']");
for(i = 0; i < namebox.length; i++) {
namebox[i].checked=false;
}
}
};
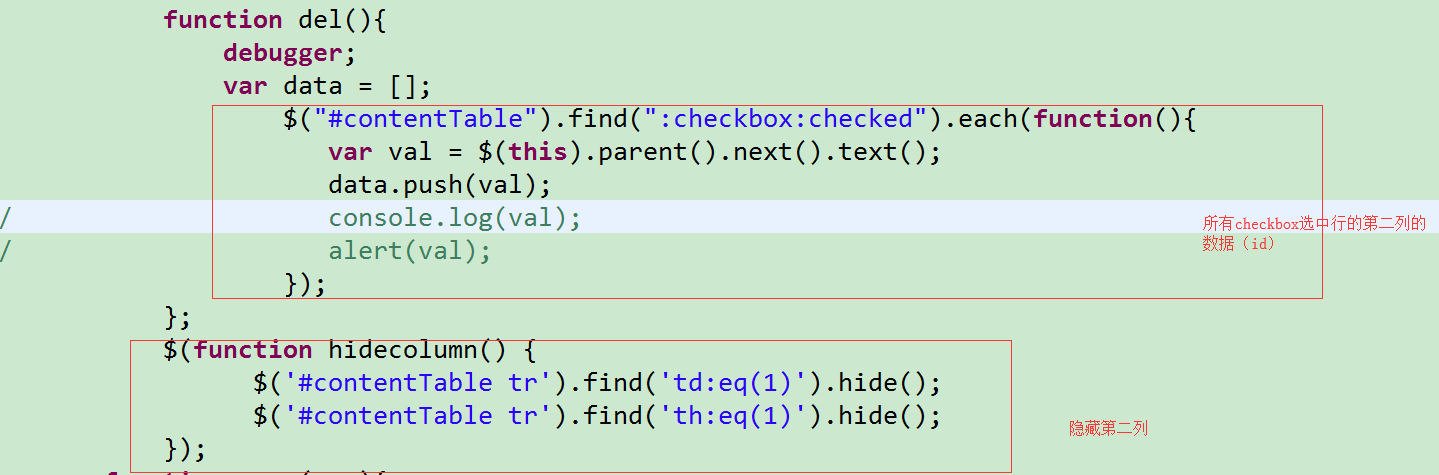
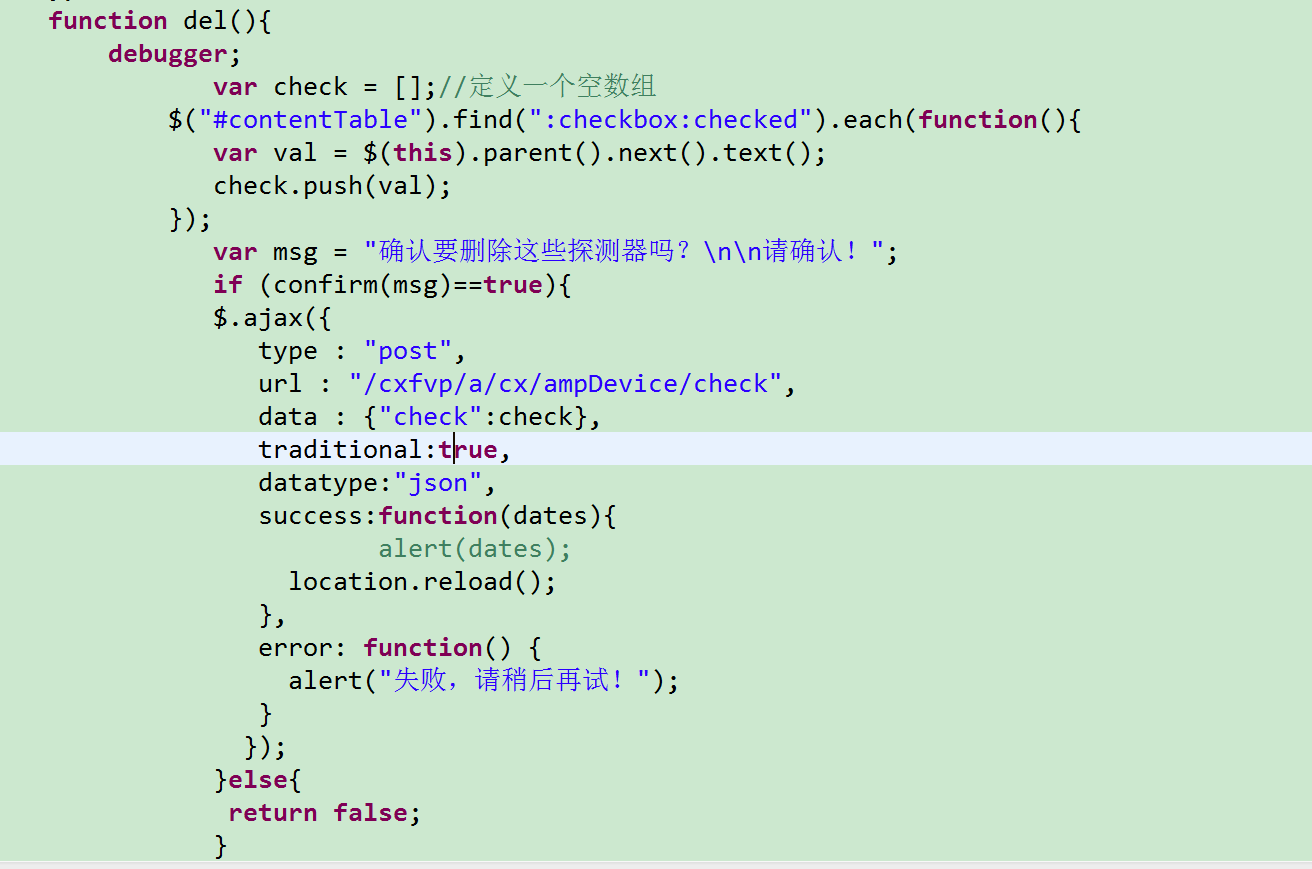
function del(){
debugger;
var check = [];//定义一个空数组
$("#contentTable").find(":checkbox:checked").each(function(){
var val = $(this).parent().next().text();
check.push(val);
});
var msg = "确认要删除这些探测器吗?\n\n请确认!";
if (confirm(msg)==true){
$.ajax({
type : "post",
url : "/cxfvp/a/cx/ampDevice/check",
data : {"check":check},
traditional:true,
datatype:"json",
success:function(dates){
// alert(dates);
location.reload();
},
error: function() {
alert("失败,请稍后再试!");
}
});
}else{
return false;
}
};
$(function hidecolumn() {
$('#contentTable tr').find('td:eq(1)').hide();
$('#contentTable tr').find('th:eq(1)').hide();
});
function page(n,s){
$("#pageNo").val(n);
$("#pageSize").val(s);
$("#searchForm").submit();
return false;
}
</script>
</head>
<body>
<div id="importBox" class="hide">
<form id="importForm" action="${ctx}/cx/ampDevice/import" method="post" enctype="multipart/form-data"
class="form-search" style="padding-left:20px;text-align:center;" onsubmit="loading('正在导入,请稍等...');"><br/>
<input id="uploadFile" name="file" type="file" style="width:330px"/><br/><br/>
<input id="btnImportSubmit" class="btn btn-primary" type="submit" value=" 导 入 "/>
<a href="${ctx}/cx/ampDevice/import/template">下载模板</a>
</form>
</div>
<ul class="nav nav-tabs">
<li class="active"><a href="${ctx}/cx/ampDevice/">探测器列表</a></li>
<shiro:hasPermission name="cx:ampDevice:edit"><li><a href="${ctx}/cx/ampDevice/form">探测器添加</a></li></shiro:hasPermission>
</ul>
<form:form id="searchForm" modelAttribute="ampDevice" action="${ctx}/cx/ampDevice/" method="post" class="breadcrumb form-search">
<input id="pageNo" name="pageNo" type="hidden" value="${page.pageNo}"/>
<input id="pageSize" name="pageSize" type="hidden" value="${page.pageSize}"/>
<ul class="ul-form">
<li><label>探测器名称:</label>
<form:input path="name" htmlEscape="false" maxlength="255" class="input-medium" labelName="name" labelValue="${name}" />
</li>
<li><label>企业名称:</label>
<form:input path="entName" htmlEscape="false" maxlength="255" class="input-medium" labelName="name" labelValue="${entName}" />
</li>
<li><label>产品类型:</label>
<form:select path="search" class="input-medium required" >
<form:option value="" label=""/>
<form:options items="${fns:getDictList('act_search')}" itemLabel="label" itemValue="value" htmlEscape="false"/>
</form:select>
</li>
<li><label>类型:</label>
<form:select path="monitorType" class="input-xlarge required">
<form:option value="" label=""/>
<form:options items="${fns:getDictList('amp_monitor_type')}" itemLabel="label" itemValue="value" htmlEscape="false"/>
</form:select>
</li>
<li class="btns">
<input id="btnSubmit" class="btn btn-primary" type="submit" value="查询"/>
<input id="btnExport" class="btn btn-primary" type="button" value="导出"/>
<input id="btnImport" class="btn btn-primary" type="button" value="导入"/>
<input class="btn btn-primary" type="button" onclick="del()" value="批量删除"/>
</li>
<li class="clearfix"></li>
</ul>
</form:form>
<sys:message content="${message}"/>
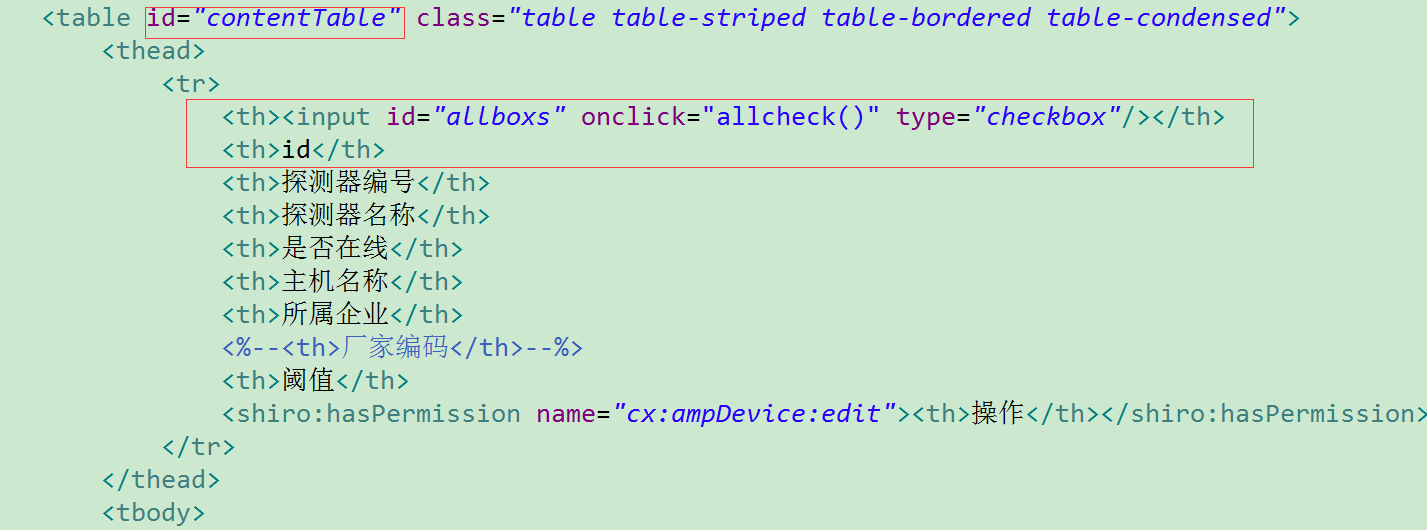
<table id="contentTable" class="table table-striped table-bordered table-condensed">
<thead>
<tr>
<th><input id="allboxs" onclick="allcheck()" type="checkbox"/></th>
<th>id</th>
<th>探测器编号</th>
<th>探测器名称</th>
<th>是否在线</th>
<th>主机名称</th>
<th>所属企业</th>
<%--<th>厂家编码</th>--%>
<th>阈值</th>
<shiro:hasPermission name="cx:ampDevice:edit"><th>操作</th></shiro:hasPermission>
</tr>
</thead>
<tbody>
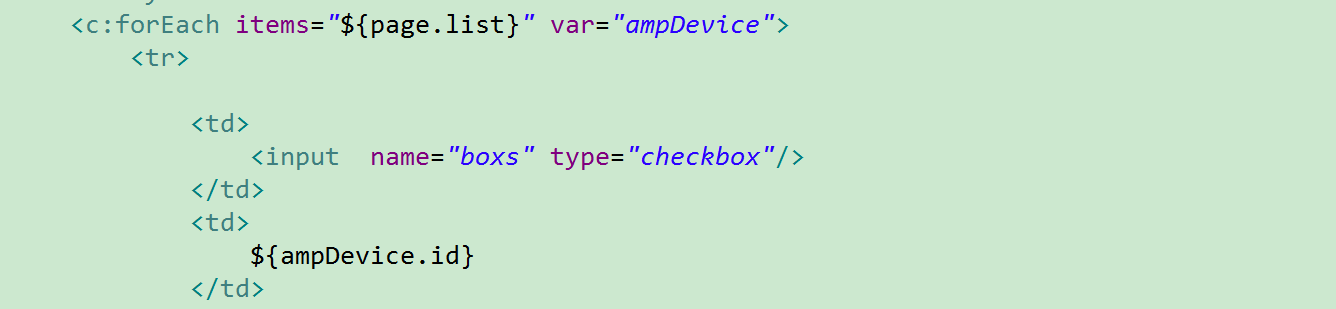
<c:forEach items="${page.list}" var="ampDevice">
<tr>
<td>
<input name="boxs" type="checkbox"/>
</td>
<td>
${ampDevice.id}
</td>
<td>
${ampDevice.deviceId}
</td>
<td>
<a href="${ctx}/cx/ampDevice/form?id=${ampDevice.id}">${ampDevice.name}</a>
</td>
<td>
${fns:getDictLabel(ampDevice.isOnline, 'amp_isonline', '')}
</td>
<td>
${ampDevice.machineName}
</td>
<td>
${ampDevice.entName}
</td>
<%--<td>--%>
<%--${fns:getDictLabel(ampDevice.venderCode, 'amp_dvender_code', '')}--%>
<%--</td>--%>
<td>
${ampDevice.monitorMaxValue}
</td>
<shiro:hasPermission name="cx:ampDevice:edit"><td>
<a href="${ctx}/cx/ampDevice/form?id=${ampDevice.id}">修改</a>
<a href="${ctx}/cx/ampDevice/delete?id=${ampDevice.id}" onclick="return confirmx('确认要删除该探测器吗?', this.href)">删除</a>
<%--<a href="${ctx}/cx/ampChannel/form?deviceId=${ampDevice.id}">添加传感器</a>--%>
</td></shiro:hasPermission>
</tr>
</c:forEach>
</tbody>
</table>
<div class="pagination">${page}</div>
</body>
</html>
批量删除checkbox前台后台的更多相关文章
- Android 长按Listview显示CheckBox,实现批量删除。
ListView实现的列表,如果是可编辑,可删除的,一般都要提供批量删除功能,否则的话,一项一项的删除体验很不好,也给用户带来了很大的麻烦. 实现效果图 具体实现代码 select.xml 主布局文件 ...
- checkbox复选框全选批量删除
多选框全选实现批量删除 html代码 <body> <form action="" method="post" name="Form ...
- repeater 结合checkbox批量删除
项目中用到这个,从网上搜了搜相关内容,代码如下 <script type="text/javascript"> function checkAllThis(obj) { ...
- checkbox批量删除功能
参考:http://www.jb51.net/article/35338.htm 感谢作者 代码片段:jsp <c:forEach items="${infolist }" ...
- 数据批量删除_从页面js到后台数据库
LayUI 批量选择的 ,然后操作 batchdel: function () { var checkStatus = table.checkStatus('LAY-gridview') , ch ...
- PHP后台批量删除数据
html <form action="" method="post"> <div><input type="submit ...
- 项目element-ui checkbox里面获取选中项 实现批量删除 修改
<el-table :data="tableData" stripe border style="width: 100%" @selection-chan ...
- js 中数组传递到后台controller 批量删除
/*批量删除*/function datadel(url) { var ids=[]; $("input[type='checkbox']:checked").each(funct ...
- 通过dataGridView控件中的checkBox控件对数据库进行批量删除
string id_s = ""; ; i < dataGridView1.Rows.Count; i++) //遍历所有行 { if (dataGridView1.Rows ...
随机推荐
- Ubunut16.04 安装 g++ gcc 降级
1. 查看gcc版本和g++版本 cd /usr/bin ls -l gcc* ls -l g++* 2. 安装gcc和g++ 4.4版本 sudo apt-get install gcc-4.4 g ...
- mysql创建数据库、表、写数据
mysql> create database ceshi; Query OK, 1 row affected (0.01 sec) 给数据库授权,否则程序时无法连接ceshi数据库的,每次创建一 ...
- Docker 网络(十一)
目录 一.none 网络 二.host 网络 三.bridge 网络 四.User-defined 网络 1.创建 my_bridge 网络 2.自定义网络 IP 段 3.给容器指定分配静态 IP 4 ...
- vue等单页面应用及其优缺点
优点: Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件,核心是一个响应的数据绑定系统.MVVM.数据驱动.组件化.轻量.简洁.高效.快速.模块友好. 缺点: 不支持低版本 ...
- 【VS开发】【数据库开发】libevent简单入门和介绍
libevent是一个基于事件触发的网络库,memcached底层也是使用libevent库,今天学习下. 总体来说,libevent有下面一些特点和优势: * 统一数据源, 统一I/O事件,信号和定 ...
- 51.Qt-使用ajax获取ashx接口的post数据
由于当前C++项目需要使用ajax库去post调用ashx接口,接口地址如下所示: 需要传递的参数如下: 然后发现qml比较好调用ajax.js库,所以本章通过C++界面去获取qml方法来实现调用as ...
- pod install安装第三方库异常
使用pod install安装第三方插件时,可能会出现如下异常: Installing SDWebImage (3.7.3) [!] Error installing SDWebImage[!] /u ...
- OS选择题练习
一.死锁 1.设系统中有n个进程并发,共同竞争资源X,且每个进程都需要m个X资源,为使该系统不会发生死锁,资源X的数量至少为() A.n*m+1 B.n*m+n C.n*m+1-n D.无法预计 ...
- leetCode:reverseInteger 反向整数 【JAVA实现】
反向整数 给定一个 32 位有符号整数,将整数中的数字进行反转,如果超出整数的最大或者最小范围返回0 更多文章查看个人博客 个人博客地址:反向整数 方法一 利用StringBuilder的revers ...
- java输入输出 -- Java NIO之套接字通道
一.简介 前面一篇文章讲了文件通道,本文继续来说说另一种类型的通道 – 套接字通道.在展开说明之前,咱们先来聊聊套接字的由来.套接字即 socket,最早由伯克利大学的研究人员开发,所以经常被称为Be ...
