Flutter子组件调用父组件方法修改父组件参数
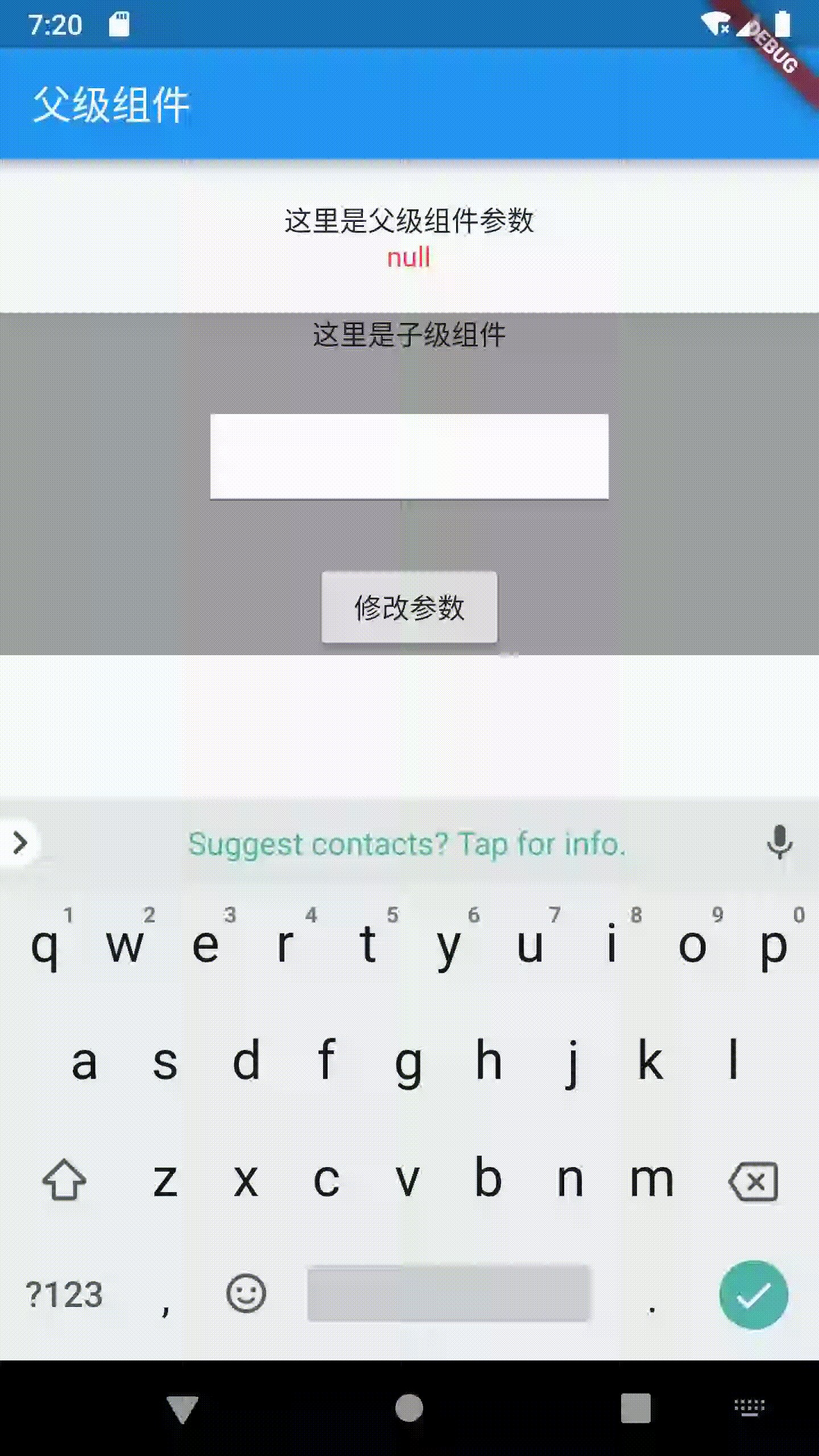
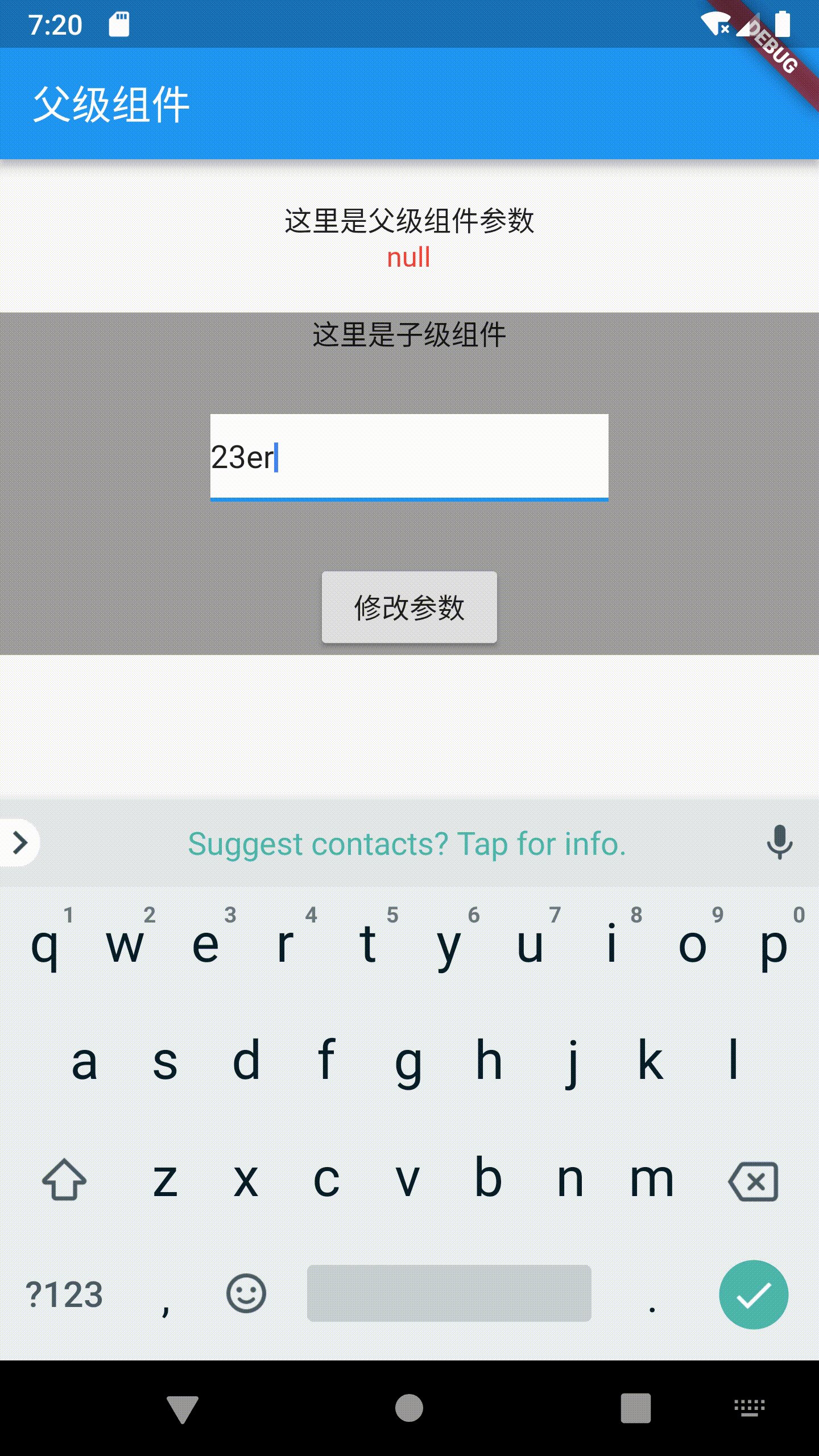
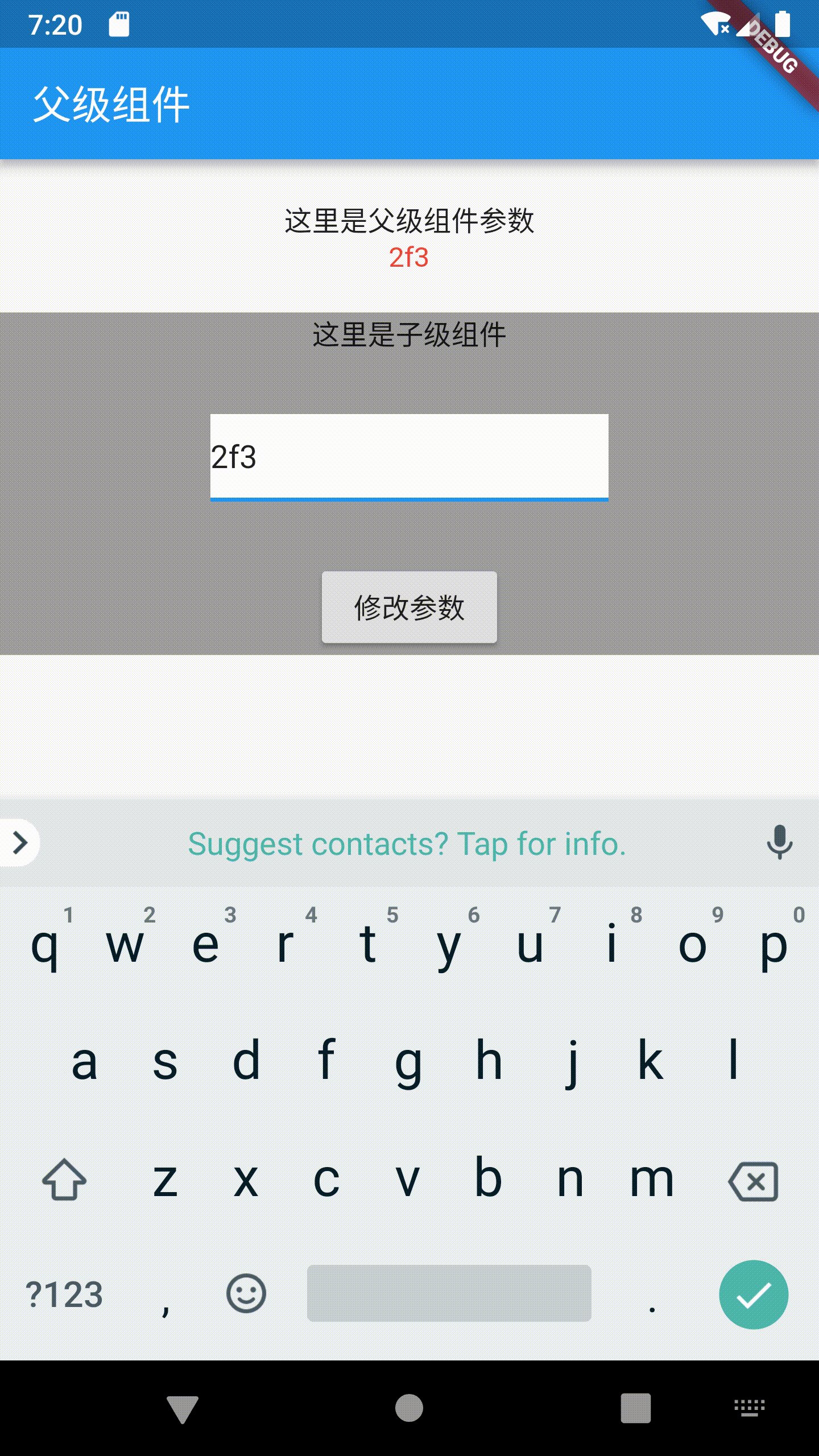
子组件调用父级组件方法的主要实现是父组件给子组件传入一个方法,然后在子组件中调用父级方法来修改父级的参数。看一下效果图

父级组件实现
在父级组件中写一个_editParentText的方法来修改组件中的contentText值,并在引入子组件的时候传入该方法
class PageParent extends StatefulWidget {
@override
_PageParentState createState() => _PageParentState();
}
class _PageParentState extends State<PageParent> {
String contentText;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('父级组件'),
),
body: Container(
alignment: Alignment.center,
child: Column(
children: <Widget>[
Container(
padding: EdgeInsets.all(20),
child: Column(
children: <Widget>[
Text('这里是父级组件参数',),
Text('${contentText}',style: TextStyle(color: Colors.red),)
],
),
),
PageChildren(editParentText: (editText) => _editParentText(editText)) // 给子组件传入_editParentText()方法
],
),
),
);
}
// 修改contentText参数
_editParentText(editText) {
setState(() {
contentText = editText;
});
}
}
子级页面是实现
在子级页面中定义一个editParentText用于接收父级传过来的方法,然后直接通过widget.editParentText('传回的参数')即调用父级组件的_editParentText方法
class PageChildren extends StatefulWidget {
final editParentText;
const PageChildren({Key key, this.editParentText}) : super(key: key);
@override
_PageChildrenState createState() => _PageChildrenState();
}
class _PageChildrenState extends State<PageChildren> {
TextEditingController _controller = TextEditingController();
@override
Widget build(BuildContext context) {
return Container(
alignment: Alignment.center,
color: Colors.grey,
child: Column(
children: <Widget>[
Text('这里是子级组件'),
Container(
width: 200,
color: Colors.white,
margin: EdgeInsets.symmetric(vertical: 30),
child: TextField(
controller: _controller,
),
),
RaisedButton(
child: Text('修改参数'),
onPressed: (){
setState(() {
widget.editParentText(_controller.text); // 调用父级组件方法
});
},
)
],
),
);
}
}
Flutter子组件调用父组件方法修改父组件参数的更多相关文章
- element-ui(或者说Vue的子组件)绑定的方法中传入自定义参数
比如el-upload中的 :on-success= fn,其实是给组件el-upload传递一个prop,这样写的话fn只能接受upload组件规定的参数,如果想自己传递父组件中的参数比如b,要写成 ...
- 关于Vue中,父组件获取子组件的数据(子组件调用父组件函数)的方法
1. 父组件调用子组件时,在调用处传给子组件一个方法 :on-update="updateData" 2. 子组件在props中,接收这个方法并声明 props: { onUp ...
- vue中子组件调用父组件里面的数据和方法 父组件调用子组件的数据和方法
1.子组件直接调用父组件的数据和方法 在父组件father,vue <template> <div> <!-- 父组件里面的数据 --> <p>父组件里 ...
- 14. VUE 子组件修改父组件的值
在 Vue 当中,父组件 -> 子组件 传值,都是通过属性的形式传递的. 子组件 修改 传递数据 直接操作父组件传递过来的值,用是可以用的,但是打开控制台后,会发现 Vue 有个警告:你不要直接 ...
- vue+Elment-UI,修改element组件样式
在用vue开发项目过程中,我们总是避免不了的会使用到elementUI,它里面提供的一些组件都为我们的开发带来了很大的便利,但是,当有时候我们需要使用这些组件的同时又要修改下组件的UI样式的话,我们该 ...
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
前言: 之前写过一篇文章<在不同场景下Vue组件间的数据交流>,但现在来看,其中关于“父子组件通信”的介绍仍有诸多缺漏或者不当之处, 正好这几天学习了关于用sync修饰符做父子组件数据双向 ...
- C#方法中的各类参数
居家隔离的第26天,还在持续的疫情着实让人担忧,看着每天新增的确认人数数字,也在为那些家庭祝福,每当想想那不是一个数字是一条条鲜活的生命时就格外沉重.利用闲在家里的时间巩固C#语言的一个难点.最近在温 ...
- 使用vuex实现父组件调用子组件方法
曲线救国. 核心原理就是父子共用一个vuex对象,且看代码: 父组件parent.vue <template> <div class="wrap"> < ...
- vue:父子组件间通信,父组件调用子组件方法进行校验子组件的表单
参考: ElementUI多个子组件表单的校验管理:https://www.jianshu.com/p/541d8b18cf95 Vue 子组件调用父组件方法总结:https://juejin.im/ ...
随机推荐
- CPU的基本组成
1.CPU是用来运算的(加法运算.乘法运算.逻辑运算(与.或.非)等) 2.运算操作涉及到数据输入(input).处理.数据输出(output).A和B是输入数据,加法运算时处理.C是输出数据. 3. ...
- React中setState如何修改深层对象?
在React中经常会使用到setState,因为在react生态中,state就是一切.在开发过程中,时长会在state中遇到一些比较复杂的数据结构,类似下面这样的: 这时需要我们修改list中obj ...
- Java实现 Cookie的生成与读取
今天学习的时候发现Cookie挺有意思的,就自己网上找点例子,自己敲点代码熟练下,现在就记录下来,分享一下. 什么是cookie?? Cookie 是一小段文本信息,伴随着用户请求和页面在 Web 服 ...
- 浅析Java中的集合
先了解一下集合与数组的区别:数组是java中存储基本数据类型.引用类型的一种容器,但是数组的长度固定,不适合在对象数量未知的情况下使用. 集合只能存储引用类型的数据,长度可变,可在多数情况下使用. 集 ...
- linux 基础8-shell script
1. 什么是shell script 1.1 介绍: 什么是 shell script (程序化脚本) 呢?就字面上的意义,我们将他分为两部份. 在『 shell 』部分,我们在bash当中已经提过了 ...
- Vue入门到出门
原来微信小程序的js跟这个差不多啊.这个也不像jQuery那种完全是为了方便写js的感觉,难道算前端框架?还不太了解,总之要先看看,然后用HBuilder快点上手做点东西…… ------------ ...
- JAVA遇见HTML——JSP篇(JSP内置对象上)
action:表单交给哪个动作去处理 MIME类型: 浏览器通常使用MIME类型(而不是文件扩展名)来确定如何处理文档:因此服务器设置正确以将正确的MIME类型附加到响应对象的头部是非常重要的. 语法 ...
- Spring-HelloSpring-IOC创建对象的方式
3.HelloSpring 思考 Hello 对象是谁创建的 ? [ hello 对象是由Spring创建的 ] Hello 对象的属性是怎么设置的 ? [hello 对象的属性是由Spring容器设 ...
- Socket嵌套字通讯
一.socket是什么 Socket是应用层与TCP/IP协议族通信的中间软件抽象层,它是一组接口.在设计模式中,Socket其实就是一个门面模式,它把复杂的TCP/IP协议族隐藏在Socket接口后 ...
- duilib学习领悟(2)
再次强调,duilib只不过是一种思想! 在上一节中,我剖析了duilib中窗口类的注册,其中遗留两个小问题没有细说的? 第一个问题:过程函数中__WndProc()中有这么一小段代码: pThis ...
