JavaWeb_(SpringMVC框架)测试SpringMVC&Spring&MyBatis三大整合
搭建 SpringMVC&Spring&MyBatis三大整合 传送门
1、准备 测试搭建S pringMVC&Spring&MyBatis三大整合 用例
a)准备 – 测试数据:
i.Bean -> 根据个人喜好;
ii.数据库表 -> 根据个人喜好;
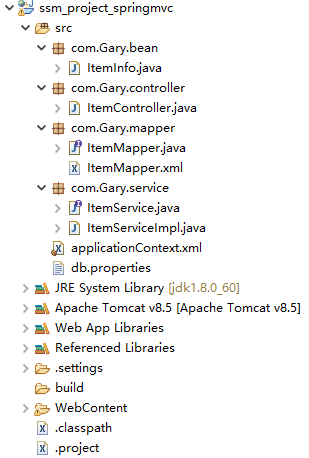
b)导入 – 测试数据 -> 学习项目 -> 后台页面

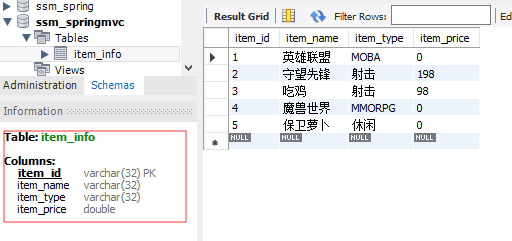
在ssm_springmvc数据库中创建一张item_info的表

将这些数据显示在item_list.jsp上
<thead>
<tr>
<!--描述:商品数据标签-->
<th>ID</th>
<th>游戏名称</th>
<th>类型</th>
<th>原价</th>
</tr>
</thead>
<tbody>
<c:forEach items="${itemList }" var="item">
<tr>
<td>${item.item_id }</td>
<td>${item.item_name }</td>
<td>${item.item_type }</td>
<td>${item.item_price }</td> <td data-value="1">
<a herf="#" id="edit_btn" class="btn btn-xs btn-info" data-toggle="modal" data-target="#editLayer" onclick="editGoods('${item.item_id}')">修改</a>
<a herf="#" id="del_btn" class="btn btn-xs btn-danger" onclick="deleteGoods('${item.item_id}')">删除</a>
</td>
</tr>
</c:forEach>
</tbody>

package com.Gary.bean;
public class ItemInfo {
//id
private String item_id;
//name
private String item_name;
//type
private String item_type;
//price
private Double item_price;
public String getItem_id() {
return item_id;
}
public void setItem_id(String item_id) {
this.item_id = item_id;
}
public String getItem_name() {
return item_name;
}
public void setItem_name(String item_name) {
this.item_name = item_name;
}
public String getItem_type() {
return item_type;
}
public void setItem_type(String item_type) {
this.item_type = item_type;
}
public Double getItem_price() {
return item_price;
}
public void setItem_price(Double item_price) {
this.item_price = item_price;
}
@Override
public String toString() {
return "ItemInfo [item_id=" + item_id + ", item_name=" + item_name + ", item_type=" + item_type
+ ", item_price=" + item_price + "]";
}
}
ItemInfo.java
package com.Gary.controller; import java.util.List; import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView; import com.Gary.bean.ItemInfo;
import com.Gary.service.ItemService; //游戏信息管理
@Controller
@RequestMapping("/item/")
public class ItemController { @Autowired
private ItemService itemService; @RequestMapping("allList.do")
public ModelAndView list() {
ModelAndView mav = new ModelAndView();
List<ItemInfo> itemList = itemService.selectAll(); //查询 将结果赋值给mav
mav.addObject("itemList",itemList); //设置试图名称
mav.setViewName("item_list"); return mav;
} }
ItemController.java
package com.Gary.mapper;
import java.util.List;
import com.Gary.bean.ItemInfo;
public interface ItemMapper {
//查询全部
public List<ItemInfo> selectAll();
}
ItemMapper.java
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.Gary.mapper.ItemMapper">
<select id="selectAll" resultType="ItemInfo">
SELECT * FROM item_info
</select>
</mapper>
ItemMapper.xml
package com.Gary.service;
import java.util.List;
import com.Gary.bean.ItemInfo;
public interface ItemService {
//查询全部
public List<ItemInfo> selectAll();
}
ItemService.java
package com.Gary.service; import java.util.List; import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service; import com.Gary.bean.ItemInfo;
import com.Gary.mapper.ItemMapper; @Service
public class ItemServiceImpl implements ItemService{ @Autowired
private ItemMapper itemMapper; @Override
public List<ItemInfo> selectAll() {
return itemMapper.selectAll();
} }
ItemServiceImpl.java
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:tx="http://www.springframework.org/schema/tx"
xsi:schemaLocation="http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.3.xsd
http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.3.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.3.xsd
http://www.springframework.org/schema/aop http://www.springframework.org/schema/aop/spring-aop-4.3.xsd
http://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx-4.3.xsd"> <!-- 读取配置文件 数据库 -->
<context:property-placeholder location="classpath:db.properties"/> <!-- 配置数据源 -->
<bean name="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource">
<property name="driverClass" value="${jdbc.driverClass}"/>
<property name="jdbcUrl" value="${jdbc.jdbcUrl}"/>
<property name="user" value="${jdbc.user}"/>
<property name="password" value="${jdbc.password}"/>
</bean> <!-- 开启注解扫描 -->
<context:component-scan base-package="com.Gary"></context:component-scan> <!-- 事务核心管理器 -->
<bean name="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager">
<property name="dataSource" ref="dataSource"/>
</bean> <!-- 开启注解事务 -->
<tx:annotation-driven/> <!-- 配置视图解析器 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/"/>
<property name="suffix" value=".jsp"/>
</bean> <!-- 配置mybatis -->
<bean name="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource"/>
<property name="typeAliasesPackage" value="com.Gary.bean"/>
</bean> <!-- mapper工厂 -->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="basePackage" value="com.Gary.mapper"/>
</bean> </beans>
applicationContext.xml
jdbc.driverClass=com.mysql.jdbc.Driver
jdbc.jdbcUrl=jdbc:mysql://localhost:3306/ssm_springmvc
jdbc.user=root
jdbc.password=123456
db.properties
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="UTF-8">
<title>游戏管理后台</title>
<meta name="viewport" content="initial-scale=1.0,maximum-scale=1.0,user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- bootstrap framework -->
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet" media="screen">
<!-- main stylesheet -->
<link href="${pageContext.request.contextPath }/css/main.min.css" rel="stylesheet" media="screen" id="mainCss">
<!-- elegant icons -->
<link href="${pageContext.request.contextPath }/css/style.css" rel="stylesheet" media="screen">
<!-- datepicker -->
<link href="${pageContext.request.contextPath }/css/datepicker3.css" rel="stylesheet" media="screen">
<!-- jBox -->
<link href="${pageContext.request.contextPath }/css/jbox.css" rel="stylesheet" media="screen">
<link href="${pageContext.request.contextPath }/css/noticeborder.css" rel="stylesheet" media="screen"> </head>
<body class="side_menu_active side_menu_expanded">
<div id="page_wrapper"> <!-- header -->
<header id="main_header">
<div class="container-fluid">
<!--logo-->
<div class="brand_section">
<a href="#"><img src="${pageContext.request.contextPath }/picture/logo01.png" alt="site_logo" width="108" height="40" style="margin-top: 5px"></a>
</div>
<div class="header_user_actions dropdown">
<div data-toggle="dropdown" class="dropdown-toggle user_dropdown">
<div class="user_avatar">
<img src="${pageContext.request.contextPath }/picture/head01.png" width="38" height="38">
</div>
<span class="caret"></span>
</div>
<ul class="dropdown-menu dropdown-menu-right">
<li><a href="#">个人中心</a></li>
<li><a href="#">注销</a></li>
</ul>
</div>
</div>
</header> <!-- main content -->
<div id="main_wrapper">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div class="row">
<div class="col-md-10">
<table class="table table-yuk2 toggle-arrow-tiny" id="footable_demo" data-filter="#textFilter" data-page-size="5">
<thead>
<tr>
<!--描述:商品数据标签-->
<th>ID</th>
<th>游戏名称</th>
<th>类型</th>
<th>原价</th>
</tr>
</thead>
<tbody>
<c:forEach items="${itemList }" var="item">
<tr>
<td>${item.item_id }</td>
<td>${item.item_name }</td>
<td>${item.item_type }</td>
<td>${item.item_price }</td> <td data-value="1">
<a herf="#" id="edit_btn" class="btn btn-xs btn-info" data-toggle="modal" data-target="#editLayer" onclick="editGoods('${item.item_id}')">修改</a>
<a herf="#" id="del_btn" class="btn btn-xs btn-danger" onclick="deleteGoods('${item.item_id}')">删除</a>
</td>
</tr>
</c:forEach>
</tbody>
<tfoot class="hide-if-no-paging">
<tr>
<td colspan="5">
<ul class="pagination pagination-sm"></ul>
</td>
</tr>
</tfoot>
</table>
</div>
</div>
</div>
</div>
</div>
</div> <!-- edit layer -->
<div class="modal fade" id="editLayer">
<div class="modal-dialog modal-content">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">修改游戏信息</h4>
</div>
<div class="modal-body">
<!--游戏修改详情弹出层表单-->
<form class="form-horizontal" id="edit_item_form">
<!-- 游戏id隐藏域 -->
<input type="hidden" id="edit_item_id" name="item_id"/>
<!-- 游戏名称 -->
<div class="form-group">
<label for="edit_item_name" class="col-sm-2 control-label">游戏名称</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="edit_item_name" placeholder="游戏名称" name="item_name">
</div>
</div>
<!-- 游戏类型 -->
<div class="form-group">
<label for="edit_item_price" class="col-sm-2 control-label">类型</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="edit_item_price" placeholder="类型" name="item_price">
</div>
</div>
<!-- 游戏原价 -->
<div class="form-group">
<label for="edit_item_price" class="col-sm-2 control-label">原价</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="edit_item_price" placeholder="原价" name="item_price">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default btn-sm" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary btn-sm" onclick="updateItem()">确认修改</button>
</div>
</div>
</div>
</div> <!-- add layer -->
<div class="modal fade" id="addLayer">
<div class="modal-dialog modal-content">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">新增游戏</h4>
</div>
<div class="modal-body">
<!--添加游戏弹出层表单-->
<form class="form-horizontal" id="add_item_form">
<!-- 游戏id隐藏域 -->
<input type="hidden" id="add_item_id" name="item_id"/>
<!-- 游戏名称 -->
<div class="form-group">
<label for="add_item_name" class="col-sm-2 control-label">游戏名称</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="add_item_name" placeholder="游戏名称" name="item_name">
</div>
</div>
<!-- 游戏类型 -->
<div class="form-group">
<label for="add_item_price" class="col-sm-2 control-label">类型</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="add_item_price" placeholder="类型" name="item_price">
</div>
</div>
<!-- 游戏原价 -->
<div class="form-group">
<label for="add_item_price" class="col-sm-2 control-label">原价</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="add_item_price" placeholder="原价" name="item_price">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default btn-sm" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary btn-sm" onclick="addItem()">确认修改</button>
</div>
</div>
</div>
</div> <!-- main menu -->
<nav id="main_menu">
<div class="menu_wrapper">
<ul>
<li class="first_level">
<a href="javascript:void(0)">
<span class="icon_document_alt first_level_icon"></span>
<span class="menu-title">游戏管理</span>
</a>
<ul>
<li class="submenu-title">游戏管理</li>
<!-- <li><a href="#" data-toggle="modal" data-target="#addLayer">商品添加</a></li> -->
<li><a href="${pageContext.request.contextPath }/item/myitemlist.do">游戏列表</a></li>
</ul>
</li>
</ul>
</div>
<div class="menu_toggle">
<span class="icon_menu_toggle">
<i class="arrow_carrot-2left toggle_left"></i>
<i class="arrow_carrot-2right toggle_right" style="display:none"></i>
</span>
</div>
</nav>
</div> <!-- jQuery -->
<script src="${pageContext.request.contextPath }/js/jquery.min.js"></script>
<!-- jQuery Cookie -->
<script src="${pageContext.request.contextPath }/js/jquerycookie.min.js"></script>
<!-- Bootstrap Framework -->
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>
<!-- retina images -->
<script src="${pageContext.request.contextPath }/js/retina.min.js"></script>
<!-- switchery -->
<script src="${pageContext.request.contextPath }/js/switchery.min.js"></script>
<!-- typeahead -->
<script src="${pageContext.request.contextPath }/js/typeahead.bundle.min.js"></script>
<!-- fastclick -->
<script src="${pageContext.request.contextPath }/js/fastclick.min.js"></script>
<!-- match height -->
<script src="${pageContext.request.contextPath }/js/jquery.matchheight-min.js"></script>
<!-- scrollbar -->
<script src="${pageContext.request.contextPath }/js/jquery.mcustomscrollbar.concat.min.js"></script>
<!-- moment.js (date library) -->
<script src="${pageContext.request.contextPath }/js/moment-with-langs.min.js"></script>
<!-- Yukon Admin functions -->
<script src="${pageContext.request.contextPath }/js/yukon_all.min.js"></script>
<!-- page specific plugins -->
<!-- footable -->
<script src="${pageContext.request.contextPath }/js/footable.min.js"></script>
<script src="${pageContext.request.contextPath }/js/footable.paginate.min.js"></script>
<script src="${pageContext.request.contextPath }/js/footable.filter.min.js"></script>
<!-- datepicker -->
<script src="${pageContext.request.contextPath }/js/bootstrap-datepicker.js"></script>
<!-- jBox -->
<script src="${pageContext.request.contextPath }/js/jbox.min.js"></script> <script type="text/javascript">
$(function() {
//footable
yukon_footable.goodslist();
//datepicker
yukon_datepicker.p_forms_extended();
}) //修改弹框回显
function toEdit(id) {
$.ajax({
type:"post",
url:"${pageContext.request.contextPath }/item/toEdit",
data:{"id":id},
success:function(data) {
$("#edit_item_name").val(data.item_name);
$("#edit_item_type").val(data.item_type);
$("#edit_item_price").val(data.item_price);
},
dataType:"json"
});
}
//确认修改
function updateItem() {
$.post(
"${pageContext.request.contextPath }/item/update.do",
$("#edit_item_form").serialize(),
function(data){
alert("游戏信息更新成功!");
window.location.reload();
});
} //确认删除
function deleteItem(id) {
if(confirm('确实要删除该游戏吗?')) {
$.post(
"${pageContext.request.contextPath }/item/delete.do",
{"id":id},
function(data){
window.location.reload();
});
}
} //添加游戏
function addItem() {
$.post(
"${pageContext.request.contextPath }/item/save.do",
$("#add_item_form").serialize(),
function(data){
alert("游戏添加成功!");
window.location.reload();
});
}
</script>
</body>
</html>
item_list.jsp
JavaWeb_(SpringMVC框架)测试SpringMVC&Spring&MyBatis三大整合的更多相关文章
- SSM(SpringMVC+Spring+MyBatis)三大框架使用Maven快速搭建整合(实现数据库数据到页面进行展示)
本文介绍使用SpringMVC+Spring+MyBatis三大框架使用Maven快速搭建一个demo,实现数据从数据库中查询返回到页面进行展示的过程. 技术选型:SpringMVC+Spring+M ...
- SpringMvc+Spring+Mybatis+Maven整合
一.建立数据库表,使用generator自动生成相关代码: /* SQLyog Ultimate v11.24 (32 bit) MySQL - 5.1.62-community : Database ...
- 【整理】JavaEE基本框架(Struts2+Spring+MyBatis三层,Struts MVC)之间的关系
#[整理]JavaEE基本框架(Struts2+Spring+MyBatis三层,Struts MVC)之间的关系 之间的关系
郭晨 软件151 1531610114 [整理]JavaEE基本框架(Struts2+Spring+MyBatis三层,Struts MVC)之间的关系 visio文件下载 概述 一个JavaEE的项 ...
- idea+springmvc+spring+mybatis+maven整合返回json数据webapi
首先看一张目录结构图: : 创建步骤: 1.创建maven webapp工程, 创建完后的目录结构为: 2.添加项目依赖(添加jar包) 需要的jar包: spring-webmvc, spring ...
- 1.springMVC+spring+Mybatis的整合思路
SSM整合的过程:就是把一些东西交给spring管理,也就是添加配置文件的一个过程.那么有哪些东西我们要交给spring管理呢?大概有以下几个: 1.数据源(可配置数据库连接池) 2.SqlSessi ...
- Struts2框架07 Struts2 + Spring + Mybatis 整合
1 导包 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.o ...
- SpringMVC框架02——SpringMVC的Controller详解
1.基于注解的控制器 1.1.@Controller 注解类型 在SpringMVC中使用org.springframework.stereotype.Controller注解类型声明某类的实例是一个 ...
- SSM(Spring MVC +Spring+Mybatis)整合——maven工程
所谓的SSM 其实就是Spring MVC下整合mybatis. 具体的定义网络上都有,很详细. 这里只说项目的搭建步骤. 第一步 新建maven工程 工程目录如下: 配置pom.xml文件,引入所需 ...
随机推荐
- SQL Server系统函数:字符串函数
原文:SQL Server系统函数:字符串函数 1.字符转化为ASCII,把ASCII转化为字符,注意返回的值是十进制数 select ASCII('A'),ASCII('B'),ASCII('a') ...
- DataGridView绑定数据、删除数据
定义学生类: using System; using System.Collections.Generic; using System.Linq; using System.Text; using S ...
- Linux学习笔记:split切分文件并按规律命名及添加拓展名
基础知识 功能:使用 shell 的 split 可以将一个大文件分割成很多个小文件,有时文件太大处理起来不方便就需要使用到了. 在默认情况下将按照每1000行切割成一个小文件. 语法: split ...
- list通过lambda 表达式去重,筛选
List<User> distinctList = new ArrayList();User user1 = new User();user1.setId("111") ...
- element的Dialog组件踩坑
在一个组件页面中需要有一个弹窗,为了代码简洁我把弹窗封装成一个组件方便重复调用 描述大致是一个父组件,里面有一个按钮还有一个子组件(弹窗),点击按钮让弹窗出来,弹窗自带的有关闭功能,点击关闭以后再点击 ...
- 让一个父级div根据子级div高度而自适应高度
需求是点击上传的时候进行子级div高度不定,相对来说父级div高度也不能固定,把元素都设置成普通标准流,然后样式可以使用margin内边距或者padding外边距来进行调节 放上代码供参考: .opu ...
- 你不知道的javascript(上卷)读后感(一)
三剑客 编译,顾名思义,就是源代码执行前会经历的过程,分三个步骤, 分词/词法分析,将我们写的代码字符串分解成多个词法单元 解析/语法分析,将词法单元集合生成抽象语法树(AST) 代码生成,抽象语法树 ...
- 你应该使用Python3里的这些新特性
概述 由于Python2的官方维护期即将结束,越来越多的Python项目从Python2切换到了Python3.可是,在实际的工作中,我发现好多人都是在用Python2的思维去写Python3的代码, ...
- Octave(1)
size(A)返回矩阵A的大小: >> A=[ ; ; ]; >> size(A) %返回矩阵A 的大小 ans = >> size(A,) %返回A的第一维度大小 ...
- Nginx中ngx_http_upstream_module模块
用于将多个服务器器定义成服务器器组,⽽而由 proxy_pass , fastcgi_pass 等指令进⾏行行引⽤用upstream backend {server backend1.example. ...
