组件 computed 与 vuex 中 getters 的使用,及 mapGetters 的使用,对象上追加属性,合并对象
vue 是响应式的数据,这一点相当的方便我们的操作,但有些错误的操作方法会 vue 的响应无效
除此之外我们还要了解 vue.set() 和 Object.assgin() 的使用
vue.set() 向对象上追加属性
Object.assgin() 合并对象的方法
接下来我们还是使用正确的示范吧:
组件向 vuex 中传递数据,如果要实时接收的话,在用 mutations 来修改,而是用 getters 来处理数据,在返回到页面接收
当 vuex 中的数据,也不可以直接在 组件中展示,要现在 computed 中进行处理然后在返回到页面上
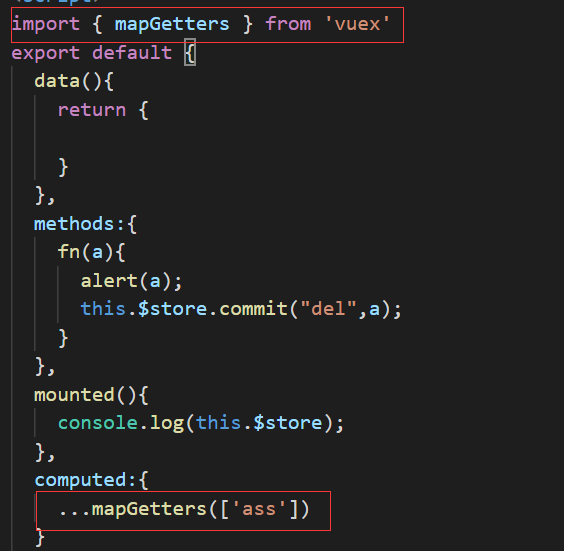
接下来我们使用 mapGetters 来打这样的操作
js 部分

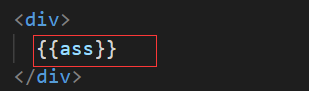
html 部分

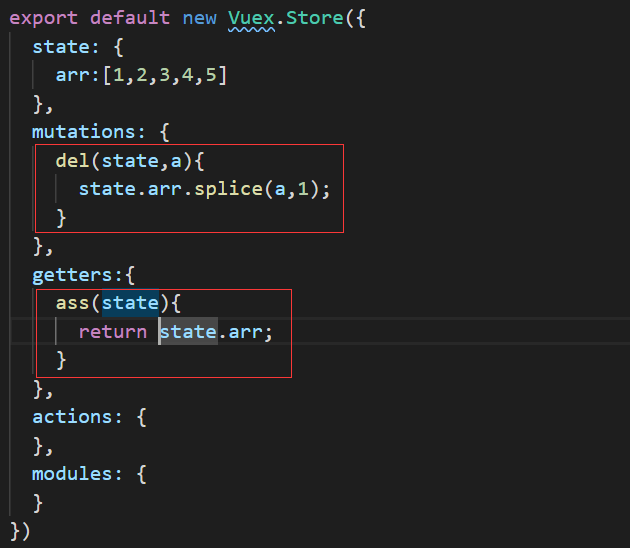
vuex 部分

组件 computed 与 vuex 中 getters 的使用,及 mapGetters 的使用,对象上追加属性,合并对象的更多相关文章
- JavaScript BOM-11-BOM的核心-window对象; window对象的控制,弹出窗口方法; 超时调用; 间歇调用; location对象常用属性; 位置操作--location.reaplace,location.reload(); BOM中的history对象; Screen对象及其常用属性; Navigator对象;
JavaScript BOM 学习目标 1.掌握什么是BOM 2.掌握BOM的核心-window对象 3.掌握window对象的控制.弹出窗口方法 什么是bom BOM(browser object ...
- Vue学习之--------深入理解Vuex之getters、mapState、mapGetters(2022/9/3)
这一篇博客的内容是在上一篇博客的基础上进行:深入理解Vuex.原理详解.实战应用 @ 目录 1.getters的使用 1.1 概念 1.2 用法 1.3 如何读取数据 2.getters在项目中的实际 ...
- vuex中mapGetters的使用及简单实现原理
一.项目中的mapGetters在Vue项目的开发过程中必然会使用到vuex,对vue项目公用数据进行管理,从而解决组件之间数据相互通信的问题,如果不使用vuex,那么一些非父子组件之间的数据通信将会 ...
- Vue2实践computed监听Vuex中state对象中的对象属性时发生的一些有趣经历
今天想实现一个功能,在全局中随时改变用户的部分信息.这时候就想到了用Vuex状态控制器来存储用户信息,在页面中使用computed来监听用户这个对象.看似一个很简单的逻辑,就体现了我基本功的不扎实呀. ...
- Vue Vuex中的严格模式/实例解析/dispatch/commit /state/getters
严格模式 import getters from './getters' import mutations from './mutations' import actions from './acti ...
- Vue—组件传值及vuex的使用
一.父子组件之间的传值 1.父组件向子组件传值: 子组件在props中创建一个属性,用以接收父组件传来的值 父组件中注册子组件 在子组件标签中添加子组件props中创建的属性 把需要传给子组件的值赋给 ...
- vuex中module的命名空间概念
vuex中module的命名空间概念 默认情况下,模块内部的 action.mutation 和 getter 是注册在全局命名空间的. 弊端1:不同模块中有相同命名的mutations.action ...
- vue组件通信传值——Vuex
一.Vuex介绍 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. Vuex 也集成到 Vu ...
- Electron-vue实战(三)— 如何在Vuex中管理Mock数据
Electron-vue实战(三)— 如何在Vuex中管理Mock数据 作者:狐狸家的鱼 本文链接:Vuex管理Mock数据 GitHub:sueRimn 在vuex中管理mock数据 关于vuex的 ...
随机推荐
- Mysql基础学习_Windows版(一)
1.Mysql简介 Mysql是一种关系数据库管理系统,关系数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性.所谓的关系型数据库,是建立在关系模型基础上的 ...
- xposed 泛型参数怎么设置
以下是hook一个方法,A(List<class>,bool b); 百度查了好多都没能解决,自己琢磨了挺久才搞定.直接用List.class就可以了,因为重载不能相同参数,所以List就 ...
- html5+css3 background-clip 技巧
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 使用MySQL审计Plugin
本文来源:http://blog.chinaunix.net/uid-20785090-id-5018977.html 越来越多的企业把应用往mysql上迁移,这时候对数据库的审计又成了一件紧急的事情 ...
- Grassfire算法- 运动规划(Motion planning)
Grassfire算法: 一.概念 这个算法是做图像处理的抽骨架处理,目的是求出图像的骨架,可以想象一片与物体形状相同的草,沿其外围各点同时点火.当火势向内蔓延,向前推进的火线相遇处各点的轨迹就是中 ...
- Metasploit Penetration (第一夜加班)
1.最近白天瞒着上班,晚自习看英语,还要瞒着写论文(现在是看,之前的部分章节被老师否定了,现在开始要从新进行整理)所以只有这晚上来开始看我的渗透测试了,发现渗透的很多知识,只要你平时不用很快就会生疏, ...
- WebApplication 启动类一定要存于某个包下
否则spring启动器 无法识别 包类目录
- jade反编译,把html编译成jade
通过上面的学习,了解了一个jade模板怎么编译成一个html页面,现在介绍一个工具,怎么把html页面编译成一个jade模板 命令行 npm install html2jade -g 安装到全局 第一 ...
- 通过字节码分析Java方法的静态分派与动态分派机制
在上一次[https://www.cnblogs.com/webor2006/p/9723289.html]中已经对Java方法的静态分派在字节码中的表现了,也就是方法重载其实是一种静态分派的体现,这 ...
- httprunnermanager环境搭建 -----转
转发自 https://www.cnblogs.com/tiechui2015/p/10017801.html 感谢大神 1,开源代码下载 这里的git下载地址是:https://github.c ...
