antd源码分析之——标签页(tabs 1.组件结构)
由于ant Tabs组件结构较复杂,共分三部分叙述,本文为目录中第一部分(高亮)
目录
一、组件结构
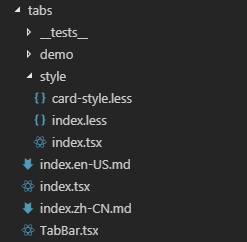
antd代码结构
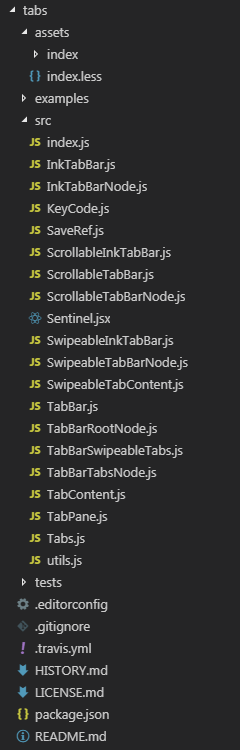
rc-ant代码结构
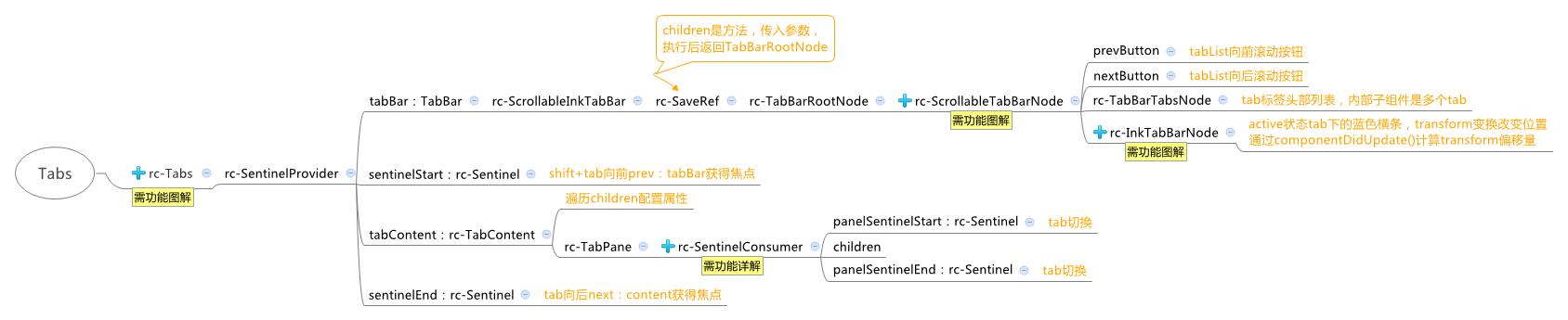
1、组件树状结构
2、Context使用说明
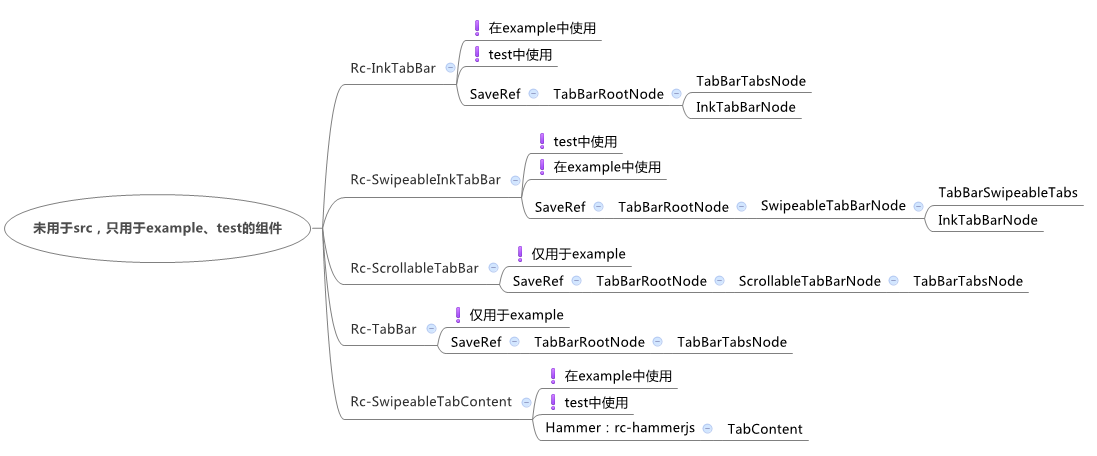
3、rc-tabs中只在example、test中使用的组件说明
二、Tabs关键组件功能实现
1、Tabs(antd)
2、RcTabs
3、Sentinel哨兵
4、InkTabBarNode
三、Tabs的滚动效果
ScrollableTabBarNode
一、组件组合结构
antd代码目录

rc-tabs代码目录

1、组件树状结构
上图的代码结构可以看出Rc-tab的组件较多,首先梳理组件的树状关系,梳理过程中发现rc-tabs中有一部分组件仅用于example、test中,文章后续章节介绍
注意:
- 标有rc-前缀的为rc-tabs中的组件,目前antd组价只有Tabs 和 TabBar
- 标注需功能图解的将会在第二部分详细介绍功能实现

下图为仅用于仅用于example、test的组件

2、SentinelContext、SentinelProvider、SentinelConsumer
const SentinelContext = createReactContext({});
export const SentinelProvider = SentinelContext.Provider;
export const SentinelConsumer = SentinelContext.Consumer;
Context 提供了一种在组件之间共享值的方式,而不必显式地通过组件树的逐层传递 props,官方说明 https://react.docschina.org/docs/context.html#api
React.createContext:
const MyContext = React.createContext(defaultValue);
- React.createContext 这个API 创建一个 Context 对象,包含Provider、Consumer两个属性
- 当 React 渲染 context 组件 Consumer 时,它将从组件树的上层中最接近的匹配的 Provider 读取当前的 context 值。
- 如果上层的组件树没有一个匹配的 Provider,那么defaultValue值会生效
Context.Provider
<MyContext.Provider value={/* 某个值 */}>
- Provider 接收一个 value 属性,传递给消费组件
- 当 Provider 的 value 值发生变化时,它内部的所有消费组件都会重新渲染。
- Provider 及其内部 consumer 组件都不受制于 shouldComponentUpdate 函数
Context.Consumer
<MyContext.Consumer>
{value => /* 基于 context 值进行渲染*/}
</MyContext.Consumer>
- 这里需要使用函数作为子元素(function as a child)的做法。
- 子元素函数接收当前的 context 值,返回一个 React 节点。
3、回调 Refs
回调Refs,传递一个函数,这个函数中接受 React 组件实例或 HTML DOM 元素作为参数,以使它们能在其他地方被存储和访问。
详细讲解见官方文档 https://react.docschina.org/docs/refs-and-the-dom.html#callback-refs
这里Sentinel哨兵中将 sentinelEnd/start 和 panelSentinelEnd/start分别存储在this.sentinelEnd/start 和 this.panelSentinelEnd/start中
4、rc-tabs中只在example、test中使用的组件说明
待续。。。
antd源码分析之——标签页(tabs 1.组件结构)的更多相关文章
- antd源码分析之——标签页(tabs 2.Tabs关键组件功能实现)
由于ant Tabs组件结构较复杂,共分三部分叙述,本文为目录中第二部分(高亮) 目录 一.组件结构 antd代码结构 rc-ant代码结构 1.组件树状结构 2.Context使用说明 3.rc-t ...
- antd源码分析之——标签页(tabs 3.Tabs的滚动效果)
由于ant Tabs组件结构较复杂,共分三部分叙述,本文为目录中第三部分(高亮) 目录 一.组件结构 antd代码结构 rc-ant代码结构 1.组件树状结构 2.Context使用说明 3.rc-t ...
- 鸿蒙内核源码分析(双向链表篇) | 谁是内核最重要结构体? | 开篇致敬鸿蒙内核开发者 | v1.11
子曰:"见贤思齐焉,见不贤而内自省也."<论语>:里仁篇 百篇博客系列篇.本篇为: v01.xx 鸿蒙内核源码分析(双向链表篇) | 谁是内核最重要结构体 | 51.c ...
- cvb源码分析,resful规范,drf,drf序列化组件,95
1 CBV的源码分析 -Class Base View(基于类的视图) -Function Base View(基于函数的视图) -def as_view 类方法 -def view:类方法内部,闭包 ...
- Vue.js 源码分析(三十一) 高级应用 keep-alive 组件 详解
当使用is特性切换不同的组件时,每次都会重新生成组件Vue实例并生成对应的VNode进行渲染,这样是比较花费性能的,而且切换重新显示时数据又会初始化,例如: <!DOCTYPE html> ...
- Vue.js 源码分析(三十) 高级应用 函数式组件 详解
函数式组件比较特殊,也非常的灵活,它可以根据传入该组件的内容动态的渲染成任意想要的节点,在一些比较复杂的高级组件里用到,比如Vue-router里的<router-view>组件就是一个函 ...
- Vue.js 源码分析(二十七) 高级应用 异步组件 详解
当我们的项目足够大,使用的组件就会很多,此时如果一次性加载所有的组件是比较花费时间的.一开始就把所有的组件都加载是没必要的一笔开销,此时可以用异步组件来优化一下. 异步组件简单的说就是只有等到在页面里 ...
- antd源码分析之——栅格(Grid)
官方文档 https://ant.design/components/grid-cn/ 目录 一.antd中的Grid 代码目录 1.整体思路 2.less文件结构图(♦♦♦重要) 3.less实现逻 ...
- antd源码分析之——折叠面板(collapse)
官方文档 https://ant.design/components/collapse-cn/ 目录 一.antd中的collapse 代码目录 1.组件结构图(♦♦♦重要) 2.源码节选:antd/ ...
随机推荐
- 垃圾分类,javascript和python
首先,实现的步骤,首先在微信applet中设计一个简单的界面,开始映射到python服务器.有关具体界面,请参阅微信小程序设计指南.以下主要讨论后台服务器交互和处理点. 1.使用js将图像上传到pyt ...
- ubuntu安装交叉编译器
# sudo apt-get install gcc-arm-linux-gnueabi # sudo apt-get install g++-arm-linux-gnueabi 官方下载 https ...
- VBA基本用法
Visual Basic for Applications 宏语言 打开VB编辑器 首先打开Excel,组合键Alt+F11 加载宏 找到相应的宏,点击"执行" 举例 Sub 评分 ...
- 4.AOP原理模拟
AOP Aspect-Oriented-Programming 面向切面编程 a)是对面向对象的思维方式的有力补充 好处:可以动态的添加和删除在切面上的逻辑而不影响原来的执行代码 a)Fil ...
- 3.IOC的配置与应用(annotation的方式)
自动装载 @Autowired public class UserService { private UserDAO userDAO; public UserDAO getUserDAO() { re ...
- briup_JDBC
连接mysql和orcle的驱动jar包 链接:https://pan.baidu.com/s/1M5RZY62UOZbfFGIwDQK6SQ 提取码:cu6e 复制这段内容后打开百度网盘手机App ...
- Django ORM常用的字段和参数
ORM 常用字段 AutoField int自增列,必须填入参数 primary_key=True.当model中如果没有自增列,则自动会创建一个列名为id的列. IntegerField 一个整数类 ...
- 07_Hive的基本命令_Insert命令
1.将查询结果插入Hive表语法结构: 1.1.基本模式插入: INSERT OVERWRITE TABLE tablename1 [PARTITION (partcol1=val1, partcol ...
- Visual Studio中使用GitHub
一.简介 GitHub被微软收购后免费开放了私人仓库,这对个人或小型团队来说简直是福音.GitHub高效免费,无论是团队代码管理还是DevOps都不再话下,特别是对于想要开放研究成果提高知名度的团队或 ...
- python之命令行可以做的事儿
前言 说起python,大家都知道可以做很多有趣的事儿.知乎.CSDN上很多大牛做过很多或高大上或实用的事儿.参见这篇文章Python趣味代码整合之提升学生编程兴趣, 另外,我发现命令行也可以做很多事 ...
