Spring入门篇——第1章 概述
第1章 概述



1-2 Spring概况





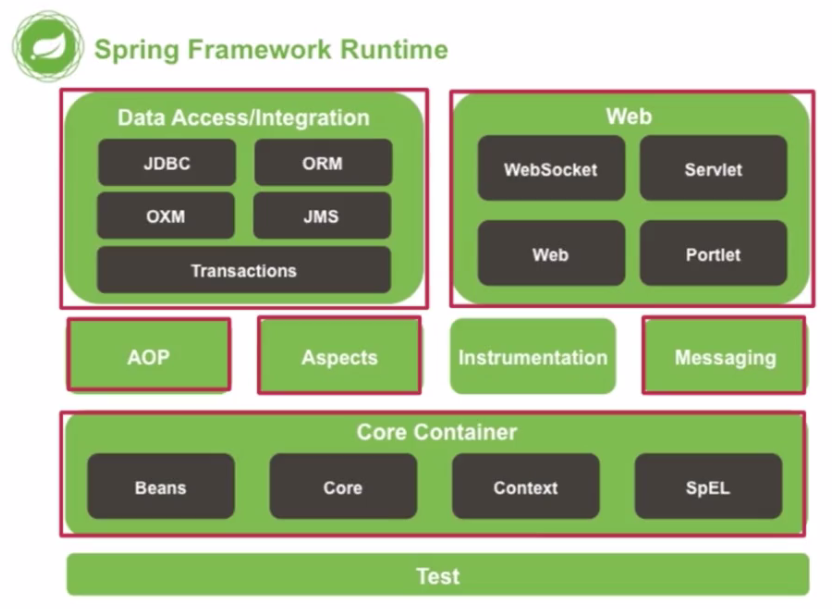
1-3 Spring框架




Spring入门篇——第1章 概述的更多相关文章
- Spring入门篇——第5章 Spring AOP基本概念
第5章 Spring AOP基本概念 本章介绍Spring中AOP的基本概念和应用. 5-1 AOP基本概念及特点 5-2 配置切面aspect ref:引用另外一个Bean 5-3 配置切入点Poi ...
- Spring入门篇——第7章 Spring对AspectJ的支持
第7章 Spring对AspectJ的支持 介绍Spring对AspectJ的支持 7-1 AspectJ介绍及Pointcut注解应用 实例 完成了在xml文件的配置 7-2 Advice定义及实例 ...
- Spring入门篇——第6章 Spring AOP的API介绍
第6章 Spring AOP的API介绍 主要介绍Spring AOP中常用的API. 6-1 Spring AOP API的Pointcut.advice概念及应用 映射方法是sa开头的所有方法 如 ...
- Spring入门篇——第4章 Spring Bean装配(下)
第4章 Spring Bean装配(下) 介绍Bean的注解实现,Autowired注解说明,基于java的容器注解说明,以及Spring对JSR支持的说明 4-1 Spring Bean装配之Bea ...
- Spring入门篇——第3章 Spring Bean装配(上)
第3章 Spring Bean装配(上) 介绍Bean的作用域.生命周期.Aware接口.自动装配和Resource等内容. 3-1 Spring Bean装配之Bean的配置项及作用域 从上至下依次 ...
- Spring入门篇——第2章 Spring IOC容器
第2章 Spring IOC容器 介绍Spring IOC容器的基本概念和应用 2-1 IOC及Bean容器 自己的理解:什么是IOC?就是利用配置文件(外部容器)来创建对象. 在IOC容器中,所有对 ...
- spring 入门篇
spring 入门篇 相对于Hibernate(冬眠),Spring(春天),具有更多的诗意与希望的感觉,是为了解决传统J2EE开发效率过低.开发商之间不统一.没有真正实现“写一次到处 ...
- Spring入门篇总结:
本文是对慕课网上"搞定SSM开发"路径的系列课程的总结,详细的项目文档和课程总结放在github上了.点击查看 视频传送门:Spring入门篇 该门课程主要从Spring的Bean ...
- SSM(spring mvc+spring+mybatis)学习路径——1-1、spring入门篇
目录 1-1 Spring入门篇 专题一.IOC 接口及面向接口编程 什么是IOC Spring的Bean配置 Bean的初始化 Spring的常用注入方式 专题二.Bean Bean配置项 Bean ...
随机推荐
- 【VS开发】malloc申请内存错误分析
每个进程会有4G的虚拟地址空间, malloc得到的的地址都是虚拟地址, 并且当malloc的时候, 操作系统并不会将实际的内存分配给进程的, 所以malloc只会占用进程自身的虚拟地址空间.我以前也 ...
- poj 2362:square
题目大意:给你T组数据,每组数据有n个棍子,问你能不能用这些棍子拼成一个正方形(所有都要用上,而且不能截断棍子). Sample Input 34 1 1 1 15 10 20 30 40 508 1 ...
- Minimizing Difference 【思维】
题目链接: https://vjudge.net/contest/336389#problem/B 题目大意: 给出一个长度为n的数列以及操作次数k.k的范围为1e14.每次操作都可以选择给任意一个数 ...
- hanlp分词工具应用案例:商品图自动推荐功能的应用
本篇分享一个hanlp分词工具应用的案例,简单来说就是做一图库,让商家轻松方便的配置商品的图片,最好是可以一键完成配置的. 先看一下效果图吧: 商品单个推荐效果:匹配度高的放在最前面 这个想法很好,那 ...
- docker login Harbor时报错403 Forbidden
背景 在本地搭建了harbor后,在进行了相关配置后,还是报错:Error response from daemon: login attempt to http://10.xx.xx.xx:8000 ...
- 关于使用pietty或putty终端连接ubuntu虚拟机时报被拒绝连接问题
首先如果要使用终端进行远程连接的ubuntu虚拟机的话,必须保证其虚拟机ip能在window下ping的动.具体的ubuntu网络配置这里不再讲,我这里使用的是NAT连接. 然后检查ssh服务是否有安 ...
- 【LOJ】#3103. 「JSOI2019」节日庆典
LOJ#3103. 「JSOI2019」节日庆典 能当最小位置的值一定是一个最小后缀,而有用的最小后缀不超过\(\log n\)个 为什么不超过\(\log n\)个,看了一下zsy的博客.. 假如\ ...
- DP_Sumsets
Farmer John commanded his cows to search for different sets of numbers that sum to a given number. T ...
- vue开发中利用正则限制input框的输入(手机号、非0开头的正整数等)
我们在前端开发中经常会碰到类似手机号输入获取验证码的情况,通常情况下手机号的输入需要只能输入11位的整数数字.并且需要过滤掉一些明显不符合手机号格式的输入,那么我们就需要用户在输入的时候就控制可以输入 ...
- ubuntu中安装字体雅黑和consolas
Ubuntu的群体里偏向使用雅黑,我目前用的YaHei.Consolas 1.11 版本 (雅黑-Consolas的混合体) http://www.netmako.com/RobertLee/YaHe ...
