vue使用layer主动关闭弹窗
关闭当前框的弹出层
layer.close(layer.index);
刷新父层
parent.location.reload(); // 父页面刷新
关闭iframe 弹出的全屏层
var index1 = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index1); //再执行关闭
最后一种
先安装导入(ts项目)

// 自定义组件
import layer from "vue-layer";
import "vue-layer/lib/vue-layer.css"; export default {
install(Vue) {
Vue.prototype.$layer = layer(Vue);
},
};
父组件使用:


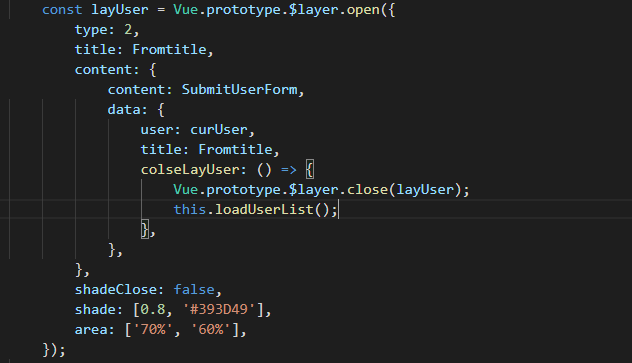
const layUser = Vue.prototype.$layer.open({
type: 2,
title: Fromtitle,
content: {
content: SubmitUserForm,
data: {
user: curUser,
title: Fromtitle,
colseLayUser: () => {
Vue.prototype.$layer.close(layUser);
this.loadUserList();
},
},
},
shadeClose: false,
shade: [0.8, '#393D49'],
area: ['70%', '60%'],
});
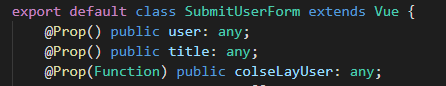
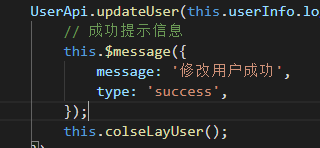
弹出的子组件
父组件传方法到子组件,通过子组件触发父组件的方法来执行
layer.close(indexview)



当然最后一种比较绝的方法,就是你自己理不清这些父子层级的时候,就直接给赋值,再关闭赋值的这个就可以了
var indexview=layer.opan...... layer.close(indexview)
vue使用layer主动关闭弹窗的更多相关文章
- layer之关闭弹窗
一. layer关闭弹出层方法1-1) 先获取某个弹出层的 index var index = layer.open(); var index = layer.alert(); var index ...
- layer关闭弹窗
一.关闭弹出窗 这是layer官网给出的帮助手册,讲解的比较详细 分成两种情况: 1.弹出层不是新的页面的时候,直接获得该弹窗的索引,然后执行close方法 layer.close(); 2.弹出窗是 ...
- [C++] 自己主动关闭右下角弹窗
近期腾讯.迅雷等各种client,都越发喜欢在屏幕的右下角弹框了. 有骨气的人当然能够把这些软件卸载了事,可是这些client在某些情况下却又还是实用的.怎么办呢? 作为码农,自己实现一个自己主动关闭 ...
- 关于ElementUI中MessageBox弹框的取消键盘触发事件(enter,esc)关闭弹窗(执行事件)的解决方法
好久没见了 在项目中遇到一个小小的需求,总结了一下! 详细我就不介绍了,相信大家用过的话,很了解.详见文档-----------> http://element-cn.eleme.io/#/zh ...
- Bootstrap如何关闭弹窗
1.layer.closeAll()无法关闭弹窗的解决办法 使可以使用:parent.layer.closeAll() 2.layer.close()或者layer.closeAll()失效的情况下强 ...
- webpack+vue中安装使用vue-layer弹窗插件
1.安装vue-layer插件 npm install vue-layer --save-dev 2.打包入口文件main.js中引入vue.vue-layer.并且将vue-layer添加到vue原 ...
- 封装WebSocket(建立链接、主动关闭)
一.前言 近期项目里需做一个在线聊天功能,就想要在对话的时候建立socket链接.又因为聊天只是其中一个部分,在它外面还有一些全局的消息通知需要接收,因此也需要建立socket链接.在该项目里不仅一处 ...
- 关于TCP主动关闭连接中的wait_timeout
首先我们先来回顾一下tcp关闭连接的过程: 假设A和B连接状态为EST,A需要主动关闭: A发送FIN给B,并将状态更改为FIN_WAIT1, B接收到FIN将状态更改为CLOSE_WAIT,并回复A ...
- 在easyui dialog的子页面内如何关闭弹窗
因项目需要在dialog中添加滚动条,所以就在div中加了iframe: <div id="applyRefundDialog" style="display:no ...
随机推荐
- Syste类
System类的概述 System 类包含一些有用的类字段和方法.它不能被实例化. 成员方法 public static void gc() 运行垃圾回收器. public static void ...
- web前端之es6对象的扩展
1.属性的简洁表示法 2.属性名表达式 表达式作为对象的属性名 3.方法的 name 属性 例如:函数的name 属性,返回函数名. 4.Object.is() ES 比较两个值是否相等,只有两个运算 ...
- python中dir,__dict__ , __setitem__(),__getitem__()
class Testa: pass class Testb(object): pass if __name__ == '__main__': print 'testb = ',dir(Testb) p ...
- Oracle 表的行数、表占用空间大小,列的非空行数、列占用空间大小 查询
--表名,表占用空间大小(MB),行数select table_name, round(num_rows * avg_row_len /1024/1024, 8) as total_len, num_ ...
- RVCT编译错误 Cannot obtain license for Compiler
找不到文件 找不到文件 Error: C9932E: Cannot obtain license for Compiler (feature compiler) with license versio ...
- POPUP_GET_VALUES 金额字段不可编辑
转自:https://blog.csdn.net/huanglin6/article/details/102733845 当在POPUP_GET_VALUES函数中参考的字段是个货币或者金额字段的话, ...
- 微信支付 composer 方法 --- 实测有效
<h1 align="center">Pay</h1> <p align="center"> <a href=&quo ...
- 第一次linux下安装nginx记录
CentOS 7 安装Nginx 并配置自动启动 1.下载Nginx安装包---->地址:http://nginx.org/en/download.html 2.上传安装包到服务期 : rz 命 ...
- WIN10激活教程,亲测,有效
WIN10激活教程: 1.打开开始菜单,找到设置,点开“更新和安全”,切换到“激活”选项卡,查看到当前系统的激活状态 2.在搜索框输入“CMD”,出现“命令提示符”工具时,右击选择“以管理员身份”运行 ...
- 图形学入门(1)——直线生成算法(DDA和Bresenham)
开一个新坑,记录从零开始学习图形学的过程,现在还是个正在学习的萌新,写的不好请见谅. 首先从最基础的直线生成算法开始,当我们要在屏幕上画一条直线时,由于屏幕由一个个像素组成,所以实际上计算机显示的直线 ...
