微信小程序_(组件)icon、text、rich-text、progress四大基础组件
微信小程序基础组件官方文档 传送门

Learn
一、icon图标组件
二、rich-text富文本组件
三、text文本组件
四、progress进度条组件
一、icon图标组件
type:icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear
size:icon的大小,单位px(2.4.0起支持rpx)【默认值23px】
color:icon的颜色,同css的color

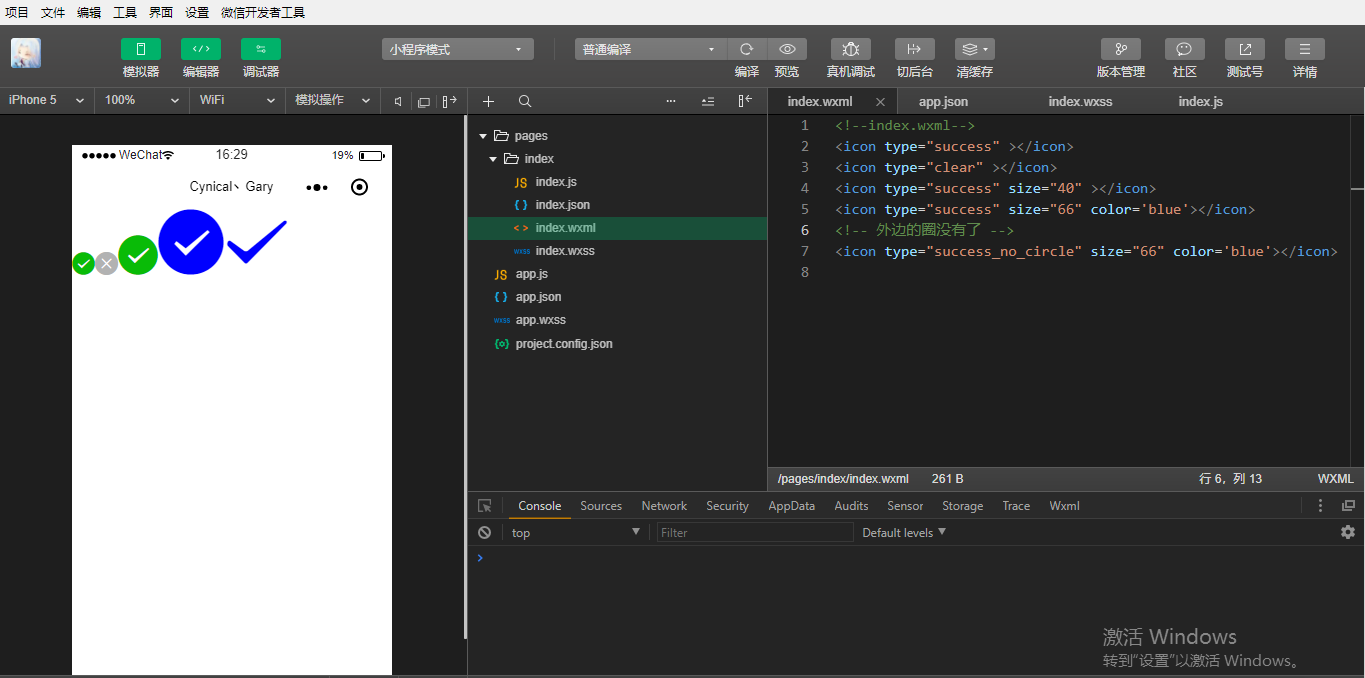
<!--index.wxml-->
<icon type="success" ></icon>
<icon type="clear" ></icon>
<icon type="success" size="40" ></icon>
<icon type="success" size="66" color='blue'></icon>
<!-- 外边的圈没有了 -->
<icon type="success_no_circle" size="66" color='blue'></icon>
index.html
二、text文本组件
selectable:文本是否可选【默认值为false】
space:显示连续空格【默认值为false】【目前版本是有问题的】

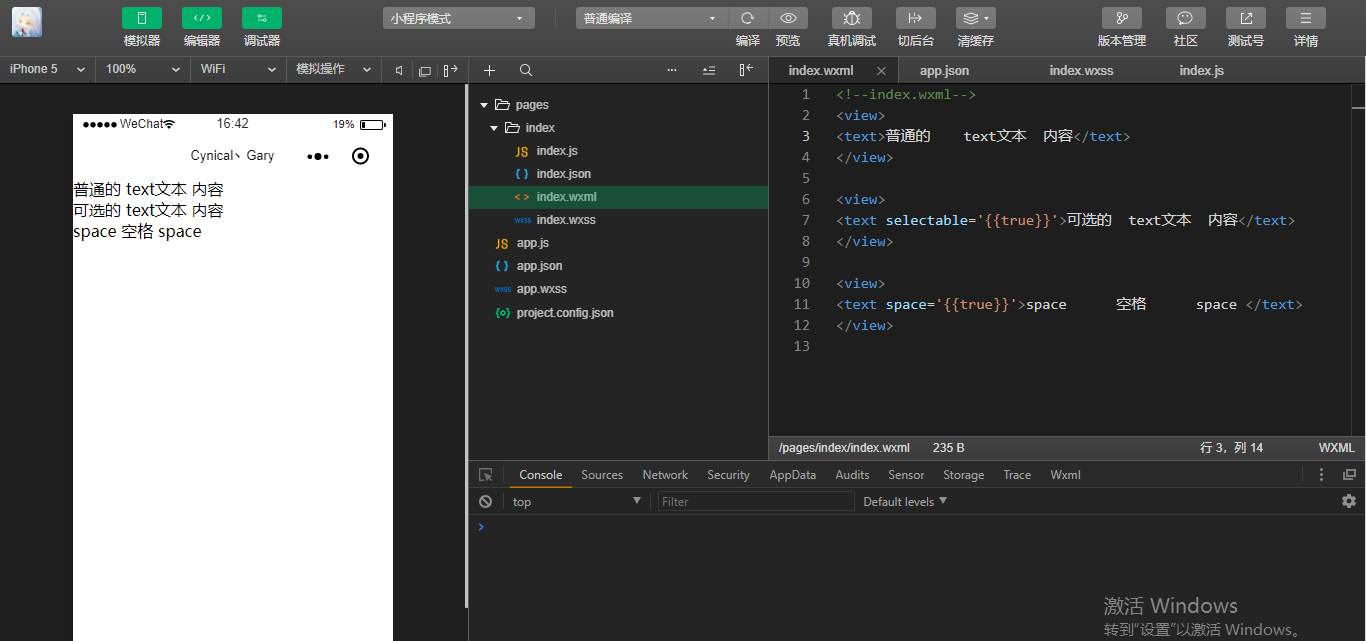
<!--index.wxml-->
<view>
<text>普通的 text文本 内容</text>
</view> <view>
<text selectable='{{true}}'>可选的 text文本 内容</text>
</view> <view>
<text space='{{true}}'>space 空格 space </text>
</view>
index.wxml
三、rich-text富文本
nodes:节点列表 / HTML String【默认值为[]】

显示富文本编辑框的两种显示
第一种方式
mycontent1:'<img class="shizhan-course-img" alt="SpringBoot" src="//img.mukewang.com/szimg/5ae4172200010b8f05400300-360-202.jpg">'
第二种方式
mycontent2:[
{
name:"img",
attrs:{
class:"shizhan-course-img",
src:"//img.mukewang.com/szimg/5ae4172200010b8f05400300-360-202.jpg"
}
}
]

<!--index.wxml-->
<rich-text nodes="{{mycontent2}}">
</rich-text>
index.wxml
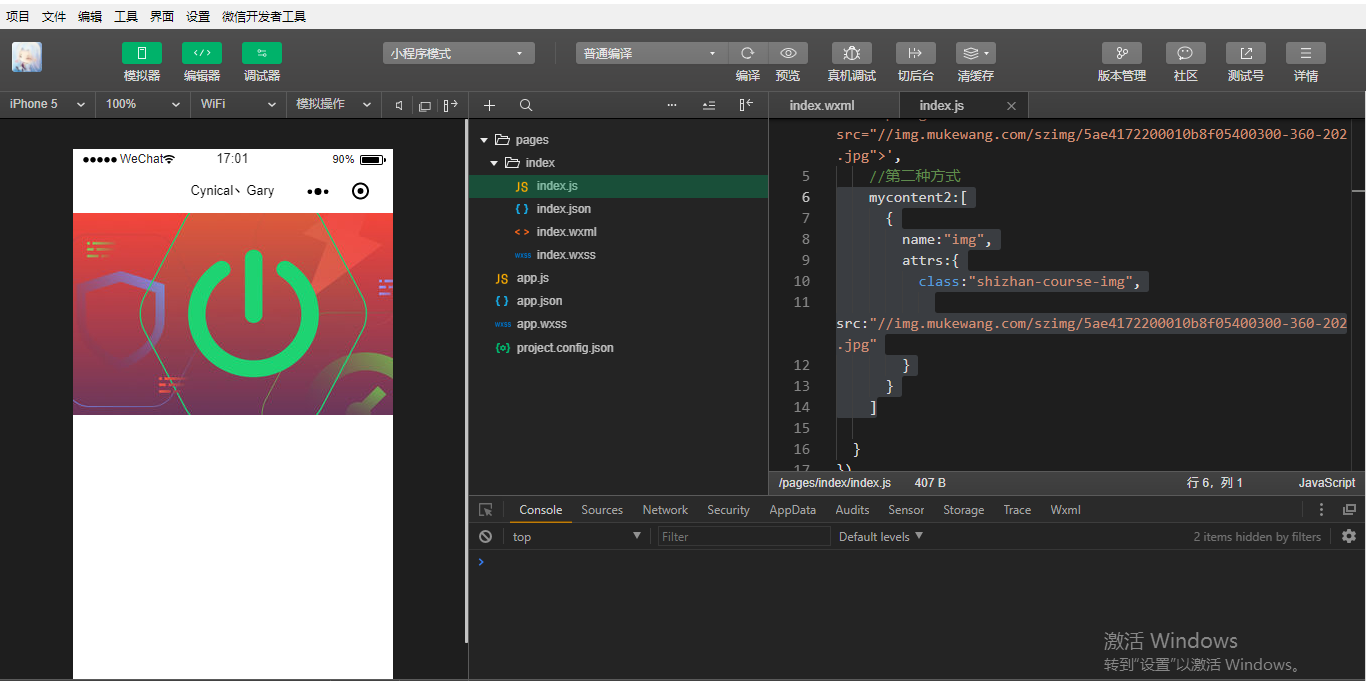
Page({
data:{
//第一种方式
mycontent1:'<img class="shizhan-course-img" alt="SpringBoot" src="//img.mukewang.com/szimg/5ae4172200010b8f05400300-360-202.jpg">',
//第二种方式
mycontent2:[
{
name:"img",
attrs:{
class:"shizhan-course-img",
src:"//img.mukewang.com/szimg/5ae4172200010b8f05400300-360-202.jpg"
}
}
]
}
})
index.js
四、progress进度条组件
percent:百分比0~100
show-info:在进度条右侧显示百分比【默认值为false】
stroke-width:进度条线的宽度,单位px(2.4.0起支持rpx)【默认值为6】
activeColor:已选择的进度条的颜色
backgroundColor:未选择的进度条的颜色
active:进度条从左往右的动画【默认值为false】
bindactiveend:动画完成事件

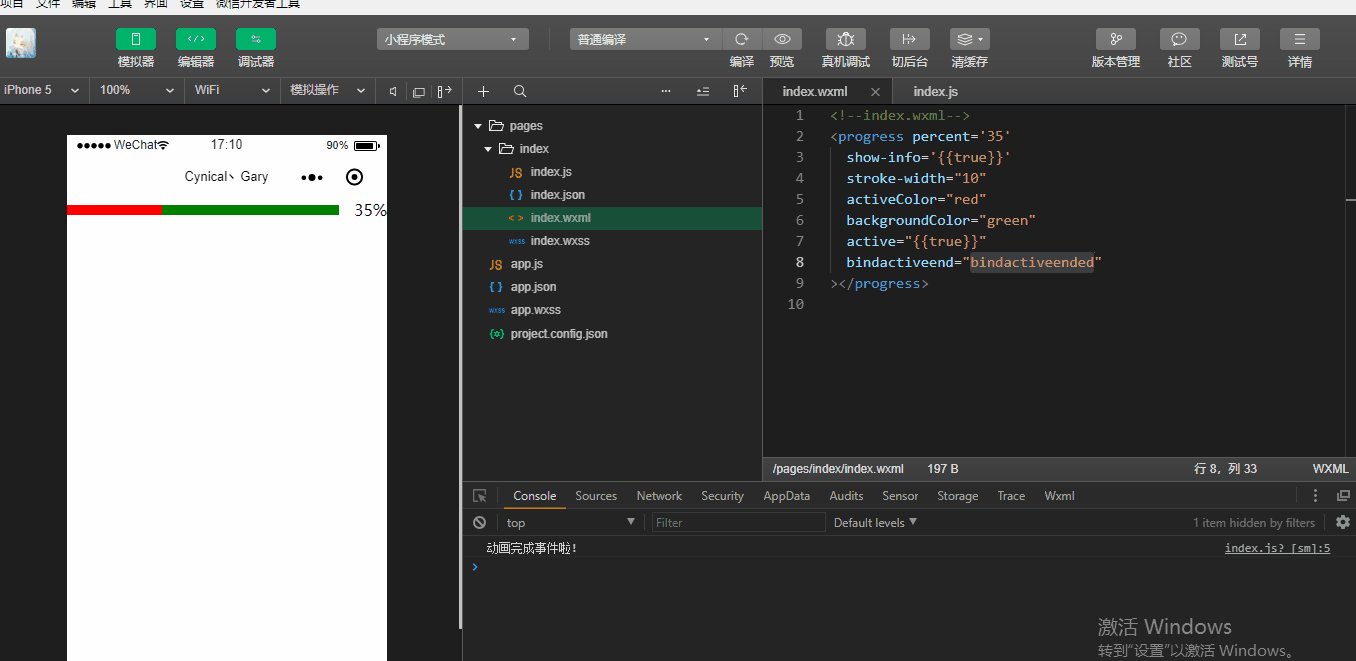
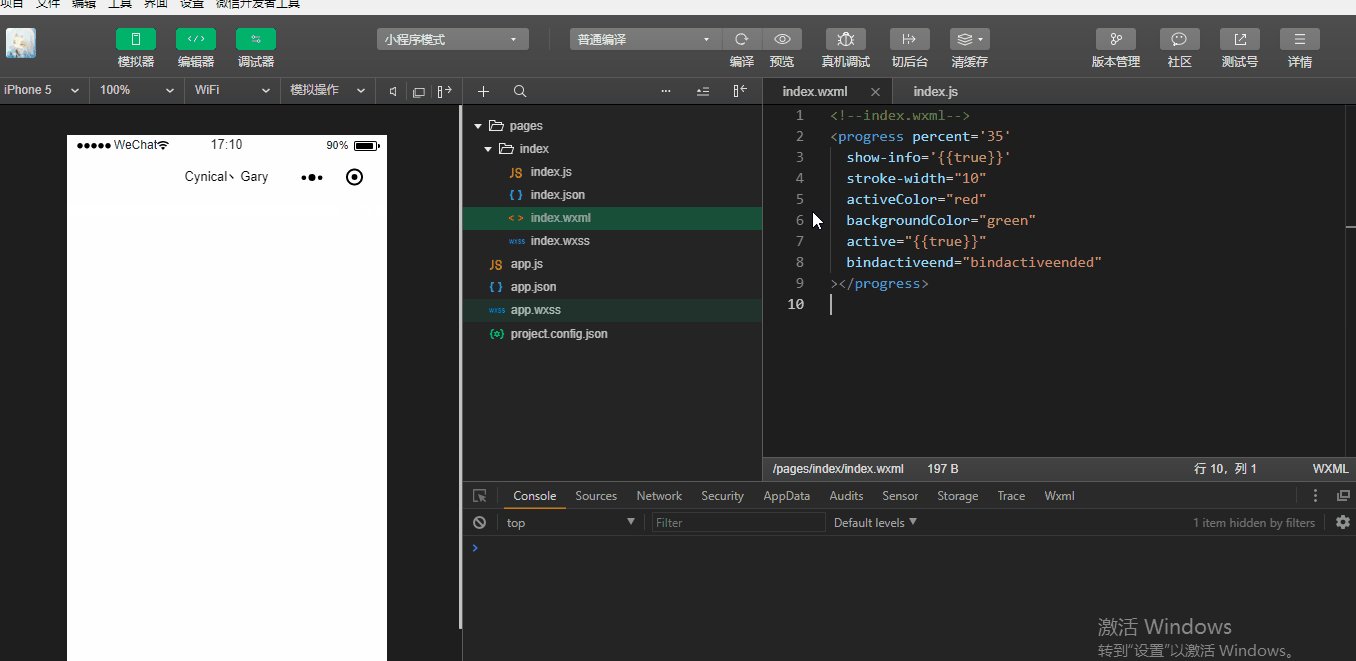
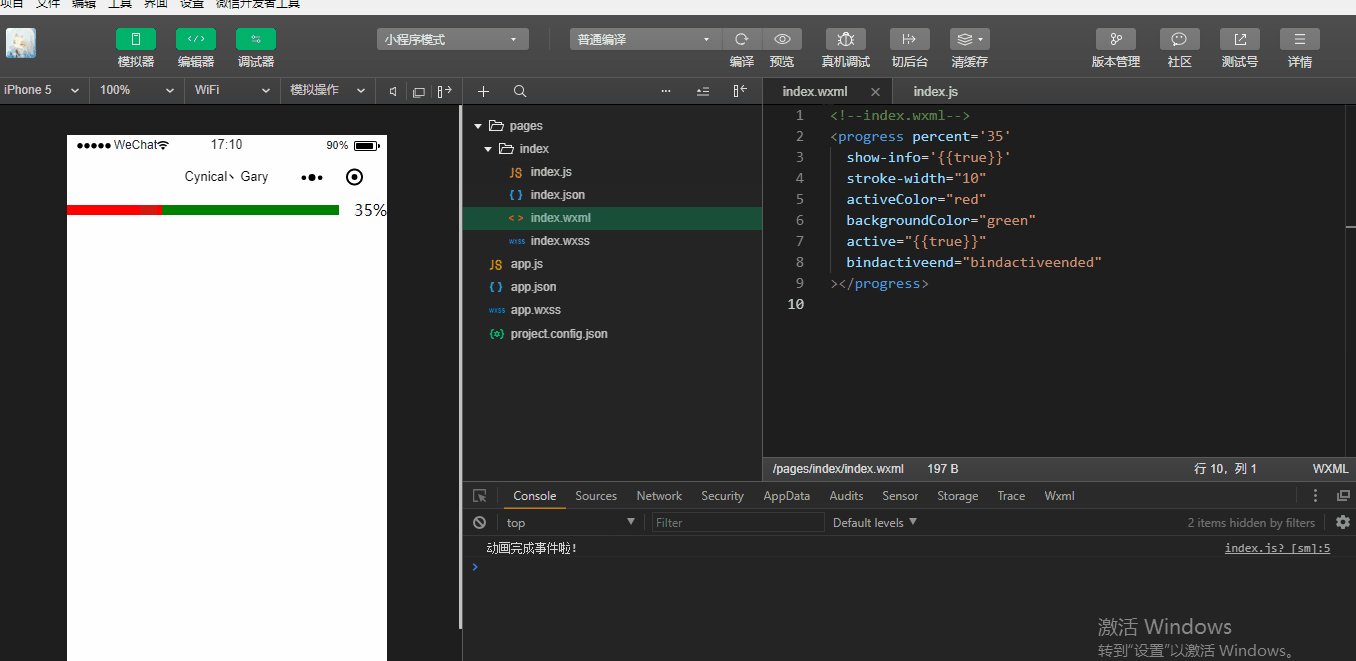
<!--index.wxml-->
<progress percent='35'
show-info='{{true}}'
stroke-width="10"
activeColor="red"
backgroundColor="green"
active="{{true}}"
bindactiveend="bindactiveended"
></progress>
index.wxml
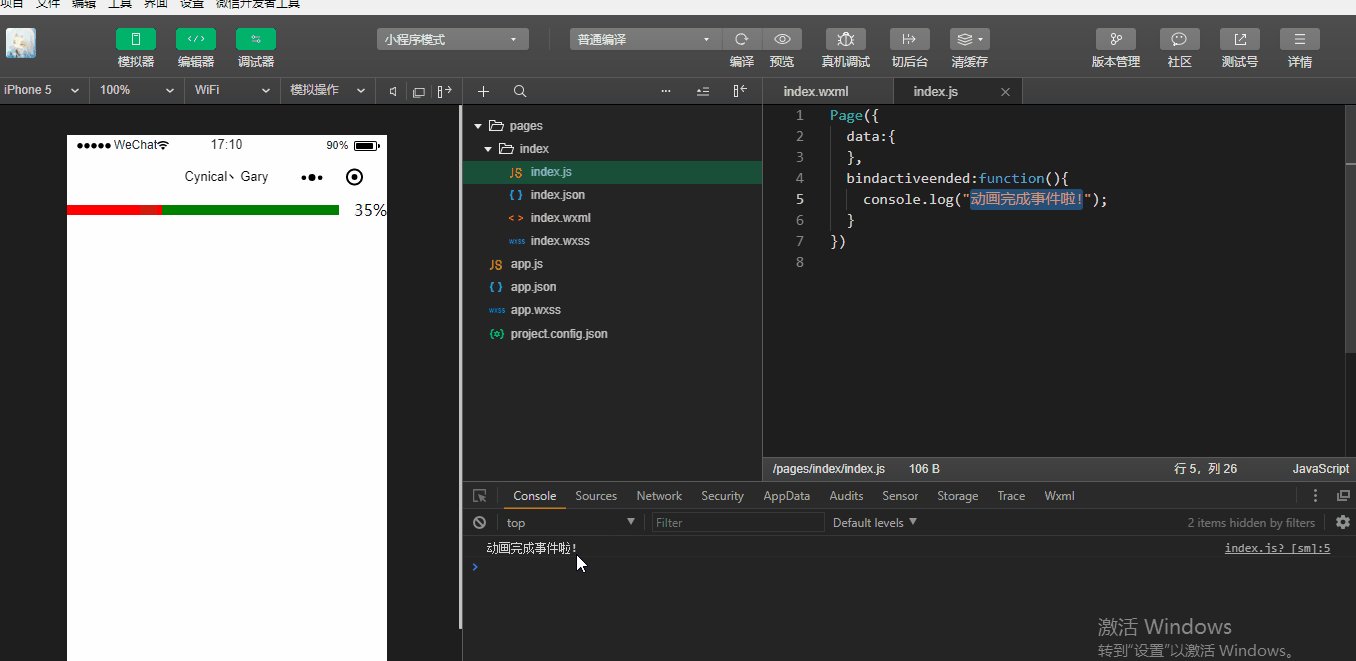
Page({
data:{
},
bindactiveended:function(){
console.log("动画完成事件啦!");
}
})
index.js
微信小程序_(组件)icon、text、rich-text、progress四大基础组件的更多相关文章
- 微信小程序把玩(十二)text组件
原文:微信小程序把玩(十二)text组件 通常文本设置要不在wxml中设置,再要不就是通过weml绑定在js中设置文字. wxml <view > <text>我是文本组件&l ...
- 微信小程序_(校园视)开发视频的展示页_上
微信小程序_(校园视) 开发用户注册登陆 传送门 微信小程序_(校园视) 开发上传视频业务 传送门 微信小程序_(校园视) 开发视频的展示页-上 传送门 微信小程序_(校园视) 开发视频的展示页-下 ...
- 微信小程序_(校园视)开发视频的展示页_下
微信小程序_(校园视) 开发用户注册登陆 传送门 微信小程序_(校园视) 开发上传视频业务 传送门 微信小程序_(校园视) 开发视频的展示页-上 传送门 微信小程序_(校园视) 开发视频的展示页-下 ...
- 微信小程序_(校园视)开发上传视频业务
微信小程序_(校园视) 开发用户注册登陆 传送门 微信小程序_(校园视) 开发上传视频业务 传送门 微信小程序_(校园视) 开发视频的展示页-上 传送门 微信小程序_(校园视) 开发视频的展示页-下 ...
- 微信小程序_(校园视)开发用户注册登陆
微信小程序_(校园视) 开发用户注册登陆 传送门 微信小程序_(校园视) 开发上传视频业务 传送门 微信小程序_(校园视) 开发视频的展示页-上 传送门 微信小程序_(校园视) 开发视频的展示页-下 ...
- 微信小程序_(组件)组件基础
(progress.text.block) 组件基础效果 官方文档:传送门 Page({ /** * 页面的初始数据 */ data: { text:"Gary 微信小程序\n", ...
- 微信小程序_(组件)canvas画布
canvas画布效果 官方文档:传送门 Page({ canvasIdErrorCallback: function (e) { console.error(e.detail.errMsg) }, o ...
- 微信小程序_简单组件使用与数据绑定
简单的数据传值 官方文档:传送门 点击"按钮"测试后,按钮文本改变,下方text文本改变,通过console.log()在输出台中打印按钮文本信息 程序结构 Page({ //页面 ...
- 微信小程序_(表单组件)checkbox与label
微信小程序组件checkbox官方文档 传送门 微信小程序组件label官方文档 传送门 Learn 一.checkbox组件 二.label组件与checkbox组件共用 一.checkbox组件 ...
随机推荐
- CSS3总结五:弹性盒子(flex)、弹性盒子布局
弹性盒子容器的属性与应用 display:flex/inline-flex flex-direction flex-wrap justify-content align-items align-con ...
- java八个框架
在本文中,我只是整理了以下主流框架: 1.阿帕切米纳 项目主页:http://mina.apache.org/ 它为开发高性能和高可用性网络应用提供了一个非常方便的框架,支持基于Java NIO技术的 ...
- H5移动端弹幕动画实现
思路 把单个内容编辑好,计算自身宽度,确定初始位置 移动的距离是屏幕宽度 js动态的添加css动画函数,将高度.动画移动时间.动画延迟时间都用随机数控制 代码: html骨架结构 (以三个为例,如果觉 ...
- jsp引入文件时候经常遇到的${ctx}
jsp引入文件时候经常遇到的${ctx} 在jsp页面中经常见到这样的代码: <script type="text/JavaScript" src="${ctx}/ ...
- https和http的post发送总结
本文为转贴内容,感谢作者阿进! 需要转发数据到客户的https的服务器上出现一系列问题总结如下: 1.因为是https首先考虑到用最新的控件NetHTTPClient(只有在XE8以上才有). 2.客 ...
- 内核模式构造-Semaphore构造(WaitLock)
internal sealed class SimpleWaitLock : IDisposable { //(信号量)允许多个线程并发访问一个资源 //如果所有线程以只读方式访问资源则是安全的 pr ...
- sql like 拼接字符串模糊查询
这种分割的值大家常用,如果要用like 来查询包含2,这个值的数据有哪些,这个怎么查? like '%2%' ????,这是不行的如果是 44,125,687 同样可以查出来,那么就想到通配符, l ...
- elk快速入门-filebeat
filebeatFilebeat是一个日志文件托运工具,在你的服务器上安装客户端后,filebeat会监控日志目录或者指定的日志文件,追踪读取这些文件(追踪文件的变化,不停的读),并且转发这些信息到e ...
- 制作自定义系统iso镜像
一.制作自己的ISO启动盘篇 在需要安装特定系统的时候,我们使用原版的linux系统盘镜像来安装,需要手动操作N多步,在机器非常多的环境下,这种方式显然不理想,这是我我们就需要制作我们特定的系统盘来简 ...
- CF875F Royal Questions[最大生成基环树森林]
这题这场比赛一堆人秒切..果然还是我太菜了吗 题意:二分图,右边$m$个点每个点$i$向左边有且仅有两条连边,边权都是$a_i$.求最大匹配. 一个朴素思想,二分图匹配,用贪心带匈牙利搞一搞,但是复杂 ...
