nginx下载 并将vue项目部署上去
这是一个比较全的nginx配置说明:新手可以先忽略,直接往下看:https://www.cnblogs.com/findbetterme/p/11289273.html
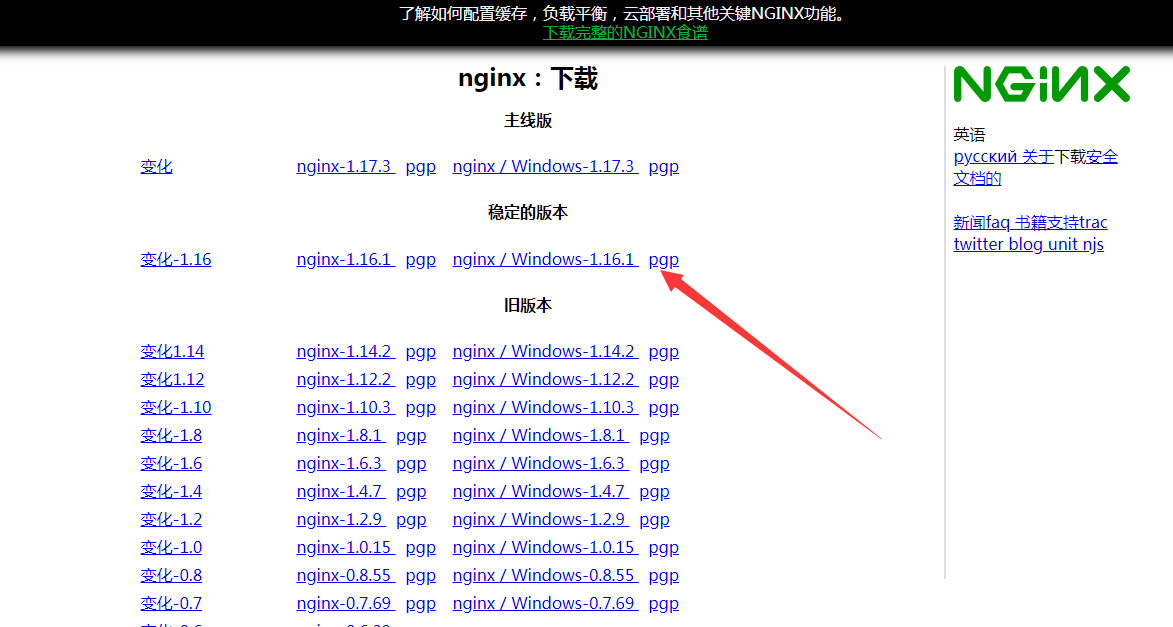
nginx官网下载地址:http://nginx.org/en/download.html
下载稳定版

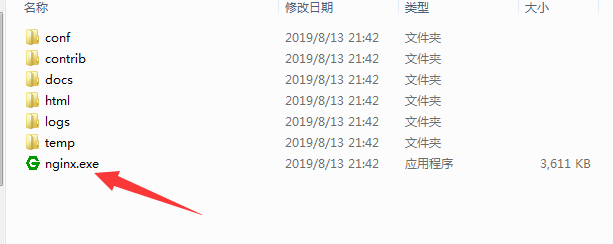
双击nginx.exe启动

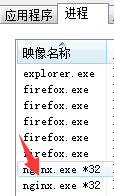
ctrl+alt+delete 打开任务管理器
发现有nginx,证明nginx已经启动了

打开命令行工具win+cmd
cd到nginx.exe所在的文件夹

有时候,我们在启动之前可以检查下配置命令是否正确
nginx -t -c conf/nginx.conf

检查配置命令正确后,启动nginx
start nginx
nginx基本控制
要启动nginx,请运行可执行文件。一旦nginx启动,就可以通过调用带有-s参数的可执行文件来控制它。使用以下语法: nginx -s signal
当信号可以是下列之一: stop - 快速关机
quit - 优雅的关机
reload - 重新加载配置文件
reopen - 重新打开日志文件
例如,要停止nginx进程并等待工作进程完成当前请求的服务,可以执行以下命令: nginx -s quit
这个命令应该在启动nginx的同一个用户下执行。
说明:如果在启动过程中未正常启动,可以去查看错误日志,根据其中报错信息寻找解决问题的方法;下面简单的说一下,如何将vue-cli打包好的项目部署到ngnix服务器上
首先打包好vue项目,大考出一个dist文件
然后打开nginx.conf文件
里面配置一下如下内容:
server {
listen ;//监听端口
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root C:\Users\xxx\xxx\xxx\dist;#项目打包后的目录地址
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
然后运行nginx
strat nginx
访问localhost:8088或者127.0.0.1:8088
停止nginx服务器:nginx -s quit
nginx重启命令:nginx -s reload
nginx下载 并将vue项目部署上去的更多相关文章
- django项目、vue项目部署云服务器
目录 上线架构图 服务器购买与远程连接 安装git 安装mysql 安装redis(源码安装) 安装python3.8(源码安装) 安装uwsgi 安装虚拟环境 安装nginx(源码安装) vue项目 ...
- 阿里云安装Nginx+vue项目部署
阿里云安装Nginx+vue项目部署 nginx安装包下载 http://nginx.org/en/download.html nginx安装 首先先安装PCRE pcre-devel 和Zlib,因 ...
- Server 主机屋云服务器 宝塔面板 部署nginx反向代理的vue项目
图文记录云服务器上部署需要nginx反向代理的vue项目: 一.先登录并购买云服务器,根据自己需求购买,此处不详细介绍: 二.登录后如下图,点击进入云服务器界面: 三.在云服务器界面点击管理,进入管理 ...
- node vue 项目部署问题汇总
场景:vue-router为history模式,不带项目名访问的部署,如果资源是用相对路径加载,则资源匹配路径不对 一.带项目名称访问,如部署到tomcat服务上 webpack: build/ut ...
- Vue项目部署问题及解决方案
Vue项目部署问题及解决方案 Vue-Router 有两种模式,默认是 hash 模式,另外一种是 history 模式. hash:也就是地址栏里的 # 符号.比如 http://www.examp ...
- vue 项目部署
vue项目部署到PHP项目 入口目录 vue项目打包后, 是一个单文件html 我们只需要把打包后的文件夹放在php项目的public下面 访问 xxx.com/h5/index.html 就可以访问 ...
- 将vue项目部署在Linux的Nginx下,并设置为局域网内访问
1. 下载 wget http://nginx.org/download/nginx-1.12.2.tar.gz 2. 解压缩 tar -zxvf linux-nginx-1.12.2.tar.gz ...
- 【Copy攻城狮日志】docker搭建jenkins拉取svn代码打包vue项目部署到nginx
↑开局一张图,故事全靠编↑ 前言 打开搜索引擎输入『Copy攻城狮』,发现最新的一条记录已经是去年的4月,意味着我又有一年时间没有再总结成长了.习惯了“温水煮青蛙”的日子,无论是经验水平还是薪资收入, ...
- vue项目部署上线
前言 今天把自己写的demo登录写完了,就想着试着走一下部署上线的流程.参考了很多的文档,终于成功进行了部署.在这里将服务器的搭建和vue项目的 部署上线进行整理(都是基础的知识,希望对大家有帮助.对 ...
随机推荐
- JVM 介绍
JVM 介绍: JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的 ...
- Python练习_Python初识_day1
题目 1.作业 1.简述变量命名规范 2.name = input(“>>>”) name变量是什么数据类型? 3.if条件语句的基本结构? 4.用print打印出下面内容: ⽂能提 ...
- stm32 ADC模数转换 ADC多通道 ADC DMA
通过调节电位器,改变AD转换值和电压值 STM32F1 ADC 配置步骤 1.使能GPIO时钟和ADC时钟 2.配置引脚模式为模拟输入 3.配置ADC的分频因子 4.初始化ADC参数,ADC_Init ...
- 《基于Scyther的秘钥建立协议设计》-------摘抄整理
本篇论文额主要创新点: 利用Scyther软件,通过对一个不安全的秘钥建立协议逐步添加并验证安全属性,最终建立一个安全的秘钥建立协议. 通过形式化分析软件设计秘钥建立协议课可以提高协议设计效率,减 ...
- 《数据结构与算法之美》 <03>数组:为什么很多编程语言中数组都从0开始编号?
提到数组,我想你肯定不陌生,甚至还会自信地说,它很简单啊. 是的,在每一种编程语言中,基本都会有数组这种数据类型.不过,它不仅仅是一种编程语言中的数据类型,还是一种最基础的数据结构.尽管数组看起来非常 ...
- Django中使用xadmin作为后台管理页面
xadmin后台管理 安装:luffy虚拟环境下 # >: pip install https://codeload.github.com/sshwsfc/xadmin/zip/django2 ...
- ORACLE归档日志满了之后,如何删除归档日志
当ORACLE归档日志满后如何正确删除归档日志 版权声明:本文为博主原创文章,未经博主允许不得转载. 当ORACLE 归档日志满了后,将无法正常登入ORACLE,需要删除一部分归档日志才能正常登入OR ...
- linux服务器管理
1.找出目前系统开启的网络服务有哪些? netstat -tulp 2.找出所有的有监听网络的服务(包含socket状态) Netstat -lnp 3.查看所有的服务状态 Service –-sta ...
- Windows安全应急响应(一)
入侵排查思路 检查账号安全 1.查看服务器是否有弱口令,远程管理端口是否对公网开放 2.查看服务器是否存在可以账号.新增账号 3.查看服务器是否存在隐藏账号.克隆账号检查方法:i.打开注册表,查看管理 ...
- javaweb的maven项目结构
本来准备看javaweb的项目结构,因为之前自己建maven的项目结构,总是各种出错,后来干脆用maven自己携带的项目结构. 一个最基本的web目录结构如下,红框部分为必须有的,其他的随意. 这是一 ...
