Python--yaml文件写入
原文地址:https://www.cnblogs.com/yoyoketang/p/9255109.html
yaml作为配置文件是非常友好的一种格式,前面一篇讲了yaml的一些基础语法和读取方法,本篇继续讲yaml文件写入方法
用yaml模块写入字典嵌套字典这种复杂的数据,会出现大括号{ },不是真正的yaml文件数据,可以用ruamel模块就解决。
安装方法:
pip install ruamel.yaml
yaml文件写入
1.用原生的yaml模块写入这种字典嵌套字典的复杂数据
import os
import yaml
# 作者:上海-悠悠 QQ交流群:330467341
# 将字典写入到yaml
desired_caps = {
'platformName': 'Android',
'platformVersion': '7.0',
'deviceName': 'A5RNW18316011440',
'appPackage': 'com.tencent.mm',
'appActivity': '.ui.LauncherUI',
'automationName': 'Uiautomator2',
'unicodeKeyboard': [True,"hh"],
'resetKeyboard': True,
'noReset': True,
'chromeOptions': {'androidProcess': 'com.tencent.mm:tools'}
}
curpath = os.path.dirname(os.path.realpath(__file__))
yamlpath = os.path.join(curpath, "caps.yaml")
# 写入到yaml文件
with open(yamlpath, "w", encoding="utf-8") as f:
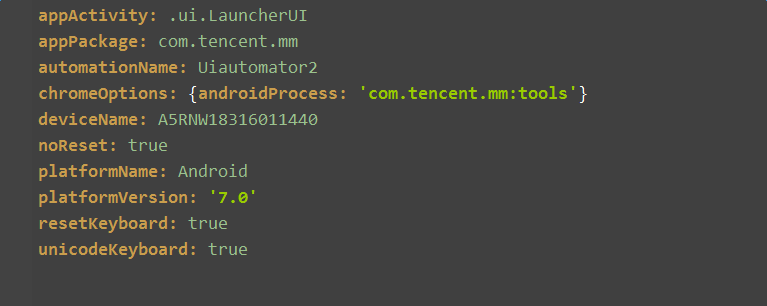
yaml.dump(desired_caps, f)2.运行完之后,在当前脚本文件夹目录会生成一个caps.yaml文件,打开后效果如下

3.运行完之后,发现字典嵌套的字典,出现了大括号:{androidProcess: 'com.tencent.mm:tools'},这不是真正的yaml数据,不是我们想要的,解决办法看下文
ruamel.yaml写入
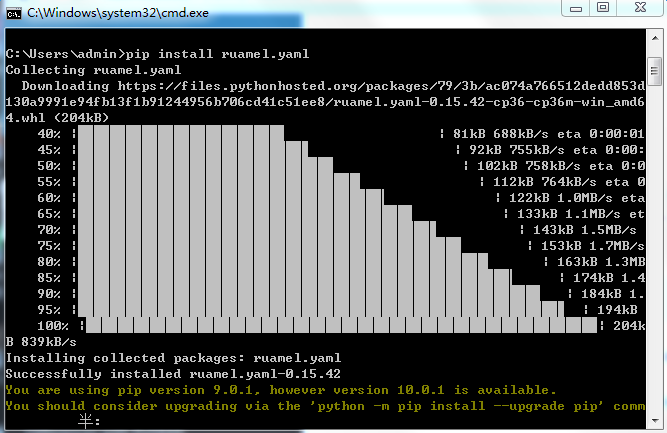
1.先pip安装ruamel.yam模块
pip install ruamel.yaml

2.使用方法跟yaml差不多,只是在使用dump方法多个一个参数:Dumper=yaml.RoundTripDumper
import os
from ruamel import yaml
# 作者:上海-悠悠 QQ交流群:330467341
# 将字典写入到yaml
desired_caps = {
'platformName': 'Android',
'platformVersion': '7.0',
'deviceName': 'A5RNW18316011440',
'appPackage': 'com.tencent.mm',
'appActivity': '.ui.LauncherUI',
'automationName': 'Uiautomator2',
'unicodeKeyboard': True,
'resetKeyboard': True,
'noReset': True,
'chromeOptions': {'androidProcess': 'com.tencent.mm:tools'}
}
curpath = os.path.dirname(os.path.realpath(__file__))
yamlpath = os.path.join(curpath, "caps.yaml")
# 写入到yaml文件
with open(yamlpath, "w", encoding="utf-8") as f:
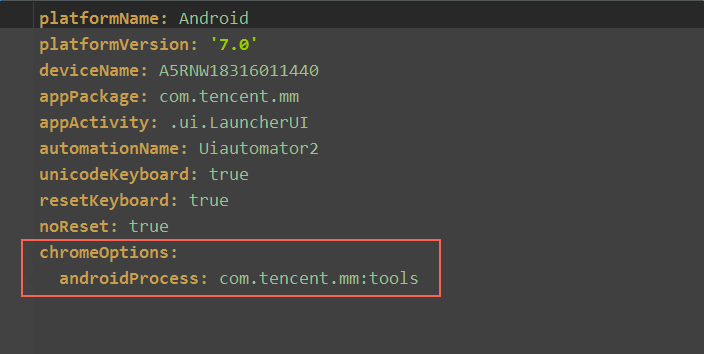
yaml.dump(desired_caps, f, Dumper=yaml.RoundTripDumper)3.运行完之后结果:

ruamel.yaml读yaml
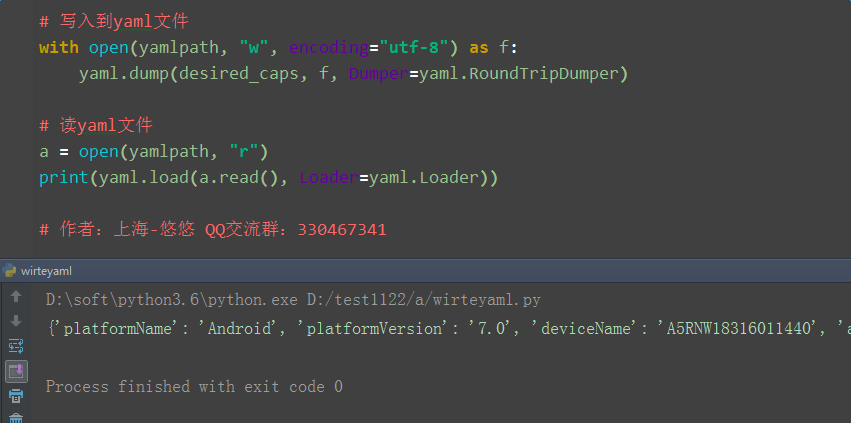
1.使用ruamel.yaml模块也能读yaml文件,使用方法相对于之前的yaml.load方法多加一个参数:Loader=yaml.Loader

Python--yaml文件写入的更多相关文章
- python yaml文件内容的读取
示例: (1)host_header.yaml 文件中的内容 host: https://testapp.goodiber.com/v2/ #dev1的测试环境域名 #请求接口的请求头中的共用参数 ...
- python yaml文件数据按原有的数据顺序dump
yml文件的更新后工具类: import os import yaml class YamlUtils(): def __init__(self,folder_name='config'): self ...
- python yaml文件读写
import yaml yaml_dict={"} with open("a.yaml", "w") as f: yaml.safe_dump(yam ...
- 12.python csv文件写入和读出
import csv headers = ["class", "name", "sex", "height", &quo ...
- linux下在用python向文件写入数据时'\n'不起作用
网上翻看一圈,大家都说利用write写数据换行,在linux下用'\n',windows下利用'\r\n',可是尝试了一下,'\n'在windows底下可换行,在linux底下居然不起作用,最后利用' ...
- python笔记20-yaml文件写入(ruamel.yaml)
前言 yaml作为配置文件是非常友好的一种格式,前面一篇讲了yaml的一些基础语法和读取方法,本篇继续讲yaml文件写入方法 用yaml模块写入字典嵌套字典这种复杂的数据,会出现大括号{ },不是真正 ...
- yaml文件解析详解
前言 yaml文件是什么?yaml文件其实也是一种配置文件类型,相比较ini,conf配置文件来说,更加的简洁,操作也更加简单,同时可以存放不同类型的数据,不会改变原有数据类型,所有的数据类型在读取时 ...
- yaml 文件解析
前言 yaml文件其实也是一种配置文件类型,相比较ini,conf配置文件来说,更加的简洁,操作也更加简单,同时可以存放不同类型的数据,不会改变原有数据类型,所有的数据类型在读取时都会原样输出,yam ...
- 使用python读取yaml文件
在做APP测试时,通常需要把参数存到一个字典变量中,这时可以将参数写入yaml文件中,再读取出来. 新建yaml文件(android_caps.yaml),文件内容为: platformName: A ...
随机推荐
- Gitlab 服务器搭建
一.官网地址 首页:https://about.gitlab.com/ 安装说明:https://about.gitlab.com/installation/ 二.安装命令摘录 实际问题:yum 安装 ...
- ubuntu video and audio
推荐你直接安装ubuntu-studio系统.里面有默认安装了很多多媒体软件,主要集中在4个方面1.音频编辑:Jack, Ardour, Audacity, Qtractor. Hydrogen, Y ...
- Go -- this user requires mysql native password authentication 错误
this user requires mysql native password authentication 在连接mysql的url上加上?allowNativePasswords=true,这次 ...
- Path.Combine Method
https://docs.microsoft.com/en-us/dotnet/api/system.io.path.combine?view=netframework-4.8#System_IO_P ...
- routine的加载
// Hearthbuddy.Windows.MainWindow // Token: 0x06000245 RID: 581 RVA: 0x0008C318 File Offset: 0x0008A ...
- flutter的生命周期
大致可以看成三个阶段 初始化(插入渲染树) 状态改变(在渲染树中存在) 销毁(从渲染树种移除) initState 当插入渲染树的时候调用,这个函数在生命周期中只调用一次.这里可以做一些初始化工作,比 ...
- Java使用Apache Commons Net实现FTP功能
maven依赖: <!-- https://mvnrepository.com/artifact/commons-net/commons-net --> <dependency> ...
- python面向对象之封装,继承,多态
封装,顾名思义就是将内容封装到某个地方,以后再去调用被封装在某处的内容.在python的类中,封装即通过__init__函数将数据赋给对应的变量进行保存,便于其他地方使用 所以,在使用面向对象的封装特 ...
- Python编译出现错误SyntaxError: Non-ASCII character '\xe7' 时解决方法
转载个解决办法:https://blog.csdn.net/wangchao701123/article/details/57084244 转自https://blog.csdn.net/jim742 ...
- Python扫描器-HTTP协议
1.HTTP协议 1.1.HTTP协议简介 #1.HTTP协议,全称Hyper Text Transfer Protocol(超文本传输协议) HTTP协议是用于从(WWW:World Wide We ...
