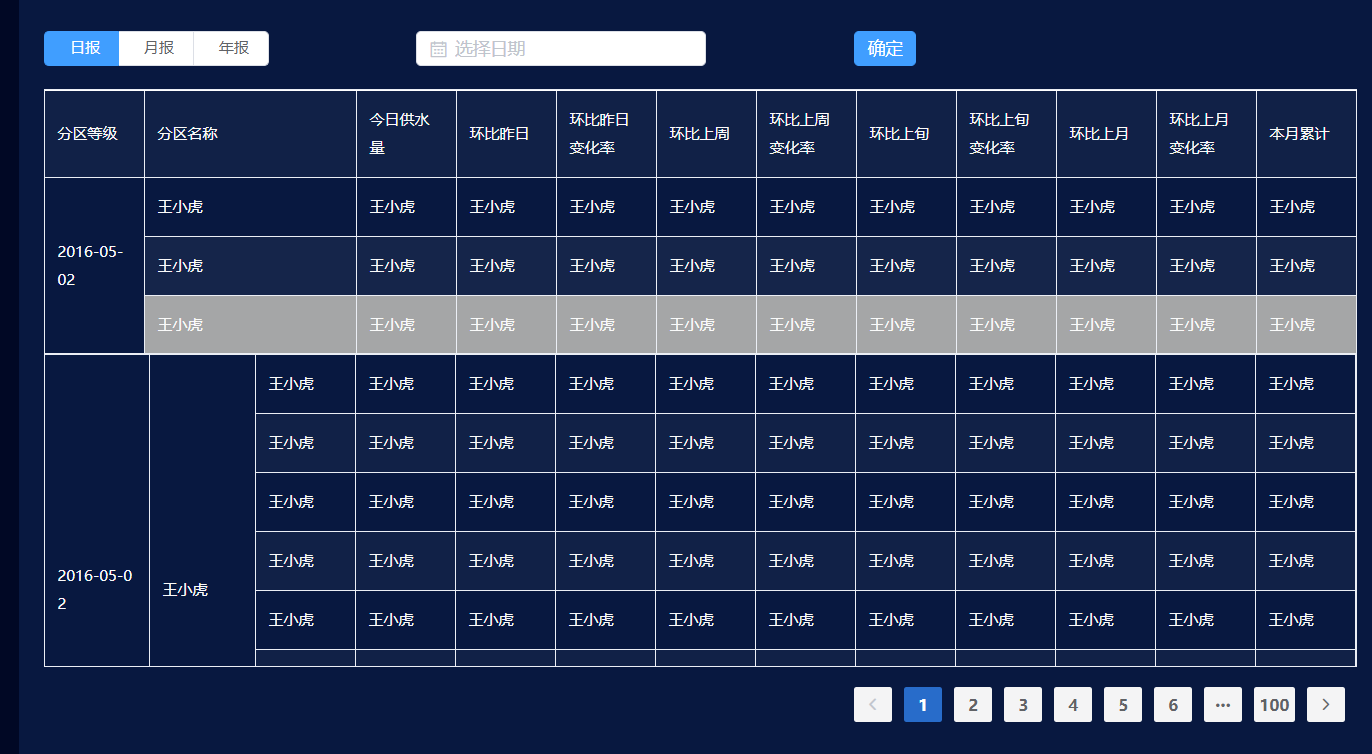
去除element-ui table表格右侧滚动条的高度

去除element-ui table表格右侧滚动条的高度的更多相关文章
- element ui table 表格排序
实现elementui表格的排序 1:给table加上sort-change,给table每一项加上sortable和column-key,排序是根据column-key来进行排序的 <el-t ...
- vue + element ui table表格二次封装 常用功能
因为在做后台管理项目的时候用到了大量的表格, 且功能大多相同,因此封装了一些常用的功能, 方便多次复用. 组件封装代码: <template> <el-table :data=&qu ...
- Vue+element ui table 导出到excel
需求: Vue+element UI table下的根据搜索条件导出当前所有数据 参考: https://blog.csdn.net/u010427666/article/details/792081 ...
- element ui设置表格表头高度和每一行的高度
填坑记录:今天用element ui的表格组件做用户信息展示,直接拉取的官网的代码过来,发现表头和每一行都太高了,如下: 因为第一次使用element ui的表格组件,不太清楚会遇到这样的坑,以为能轻 ...
- Element UI table组件源码分析
本文章从如下图所示的最基本的table入手,分析table组件源代码.本人已经对table组件原来的源码进行削减,源码点击这里下载.本文只对重要的代码片段进行讲解,推荐下载代码把项目运行起来,跟着文章 ...
- VUE -- 对 Element UI table中数据进行二次处理
时间——日期 后台经常给我们返回的是 时间戳 (例如:1535620671) 这时候我们页面展现的时候需要将时间戳转换为我们要的格式 例如 (YYYY-MM-DD HH:mm:ss) 如果是在Elem ...
- element ui table render-header自定义表头信息使用
在使用vue自定义组件内容过程之中,我们绝大多数情况下都是通过预先写好不同的html模板,再通过props传入不同的值来渲染不同的模板.例如我们需要实现一个<v-title size='1'&g ...
- Element UI table参数中的selectable的使用
Element UI table参数中的selectable的使用中遇到的坑:页面: <el-table-column :selectable='selectable' type="s ...
- 关于html中table表格tr,td的高度和宽度
关于html中table表格tr,td的高度和宽度 关于html中table表格tr,td的高度和宽度 做网页的时候经常会遇到各种各样的问题,经常遇到的一个就是会碰到表格宽度对不齐的问题.首先,来分析 ...
随机推荐
- OpenResty之replace-filter-nginx-module
原文: openresty/replace-filter-nginx-module 1. 概要 location /t { default_type text/html; echo abc; repl ...
- c语言复杂申明解释程序
c语言复杂声明的解释 目标:分析一个将c语言复杂申明解释为英语的一个程序 首先介绍一种简单的读声明的方法,来源网络 1.右左法则 从标识符开始(或者最内层的结构,如果不存在标识符的话,通常出现于函数指 ...
- DELPHI解析JSON格式化的日期
DELPHI解析JSON格式化的日期 json返回的日期是 /Date(1560355200000)/ 这样的格式. 这个1560355200000,是指1970年以后的秒数. DELPHI如何解析这 ...
- Linux如何使用shell命令检测PHP木马防止脚本木马的破坏
1.一句话查找PHP木马 代码如下 # find / -name "*.php" |xargs egrep "phpspy|c99sh|milw0rm|eval\(gun ...
- Linux系统中rm删除命令
rm命令 1.可以删除一个目录中的一个或多个文件或目录 2.可以将某个目录及其下属的所有文件及其子目录均删除掉 3.对于链接文件,只是删除整个链接文件,而原有文件保持不变 语法 rm (选项)(参数) ...
- 【译】Solr in Action 第二章
2.1 2.2 2.3 基本废话 2.4 基本废话
- jquery获取html中当前元素对象,以及父对象,相邻的上一个对象,或下一个对象
jsp代码: <span><input type="hidden" value="1" id="newInfo">& ...
- eclipse手动添加本地jar包到本地maven仓库
在使用maven进行构建项目时,有时候中央仓库不包含所需的jar包,就需要下载到本地后手动添加到本地仓库中.这里介绍下利用eclipse进行本地jar安装到maven本地仓库. 在Eclipse项目中 ...
- Docs-.NET-C#-指南-语言参考-预处理器指令:#line(C# 参考)
ylbtech-Docs-.NET-C#-指南-语言参考-预处理器指令:#line(C# 参考) 1.返回顶部 1. #line(C# 参考) 2015/07/20 借助 #line,可修改编译器的行 ...
- Tools - Tcpdump
Tcpdump homepage - tcpdump wiki - tcpdump 常用格式 tcpdump -i eth<网卡号> port <端口号> -s0 -w < ...
