Flutter——GridView组件(网格列表组件)
GridView组件的常用参数:
| 名称 | 类型 | 说明 |
|
scrollDirection
|
Axis
|
滚动方法
|
| padding |
EdgeInsetsGeometry
|
内边距
|
|
resolve
|
bool
|
组件反向排序
|
|
crossAxisSpacing
|
double
|
水平子 Widget 之间间距
|
|
mainAxisSpacing
|
double
|
垂直子 Widget 之间间距
|
|
crossAxisCount
|
int
|
一行的 Widget 数量
|
|
childAspectRatio
|
double
|
子 Widget 宽高比例
|
|
children
|
<Widget>[]
|
|
|
gridDelegate
|
SliverGridDelegateWithFix
edCrossAxisCount(常用)
SliverGridDelegateWithMax
CrossAxisExtent
|
控制布局主要用在
GridView.builder 里面
|
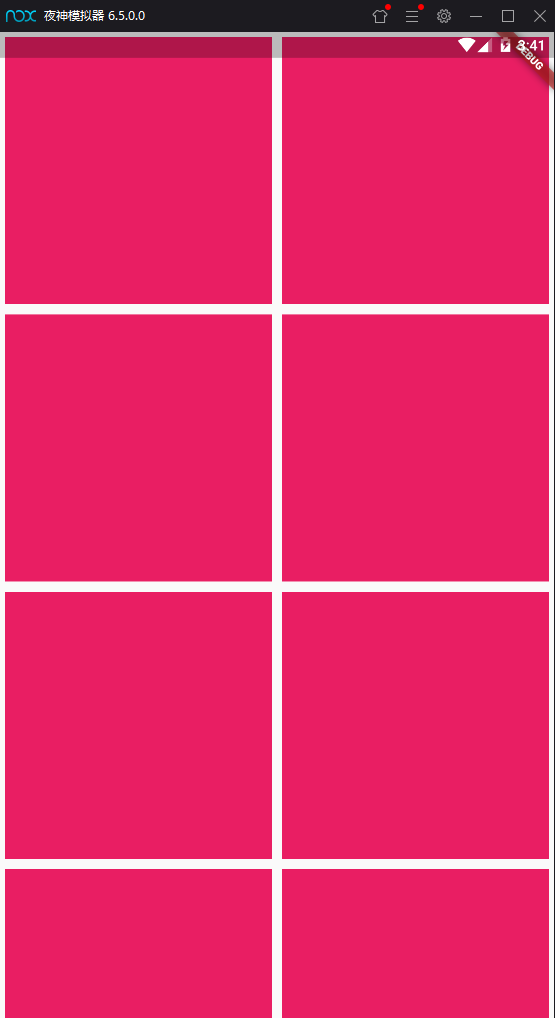
GridView.count实现静态网格布局

import 'package:flutter/material.dart';
void main(){
runApp(MaterialApp(
title: "GridView",
home: MyApp(),
));
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: GridView.count(
crossAxisCount: 2,
mainAxisSpacing: 10.0,
crossAxisSpacing: 10.0,
padding: EdgeInsets.all(5.0),
children: <Widget>[
Container(
color: Colors.pink,
),
Container(
color: Colors.pink,
),
Container(
color: Colors.pink,
),
Container(
color: Colors.pink,
),
Container(
color: Colors.pink,
),
Container(
color: Colors.pink,
),
Container(
color: Colors.pink,
),
Container(
color: Colors.pink,
),
],
),
);
}
}
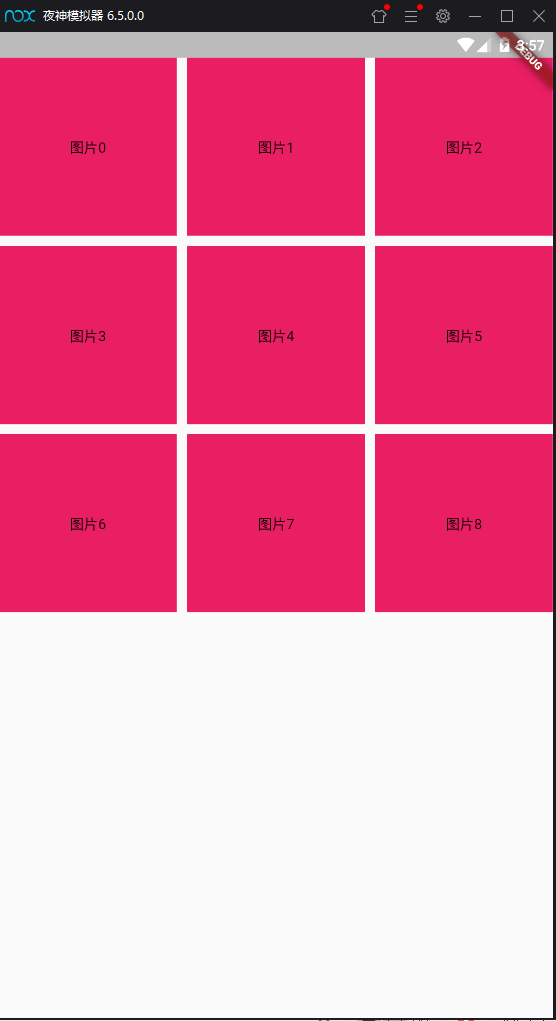
GridView.builder实现动态网格列表

import 'package:flutter/material.dart';
void main(){
runApp(MaterialApp(
title: "GridView",
home: MyApp(),
));
}
class MyApp extends StatelessWidget {
List list = new List<String>();
MyApp() {
for(var i = 0; i < 9; i++) {
this.list.add("图片$i");
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount( // 注意,使用了GridView.builder,又要设置网格属性的话,要用这个属性!
crossAxisCount: 3,
mainAxisSpacing: 10.0,
crossAxisSpacing: 10.0,
),
itemCount: this.list.length,
itemBuilder: (context,index) {
return Container(
color: Colors.pink,
child: Center(
child: Text(this.list[index]),
)
);
}
)
);
}
}
Flutter——GridView组件(网格列表组件)的更多相关文章
- Flutter中的可滚动列表组件-PageView
PageVIew,可滚动的视图列表组件,而且每一个子组件的大小都和视图窗口大小一样. 属性: controller -> PageController 用于控制视图页面滚动到的位置 childr ...
- 【Flutter学习】基本组件之基本网格Gradview组件
一,概述 数据量很大的时用矩阵方式排列比较清晰,此时用网格列表组件,即为GridView组件,可实现多行多列的应用场景. 使用GridView创建网格列表有多种方式: GridView.count 通 ...
- flutter GridView 网格布局
当数据量很大的时候用矩阵方式排列比较清晰.此时我们可以用网格列表组件 GridView 实 现布局. GridView 创建网格列表有多种方式,常用有以下两种. 1.可以通过 GridView.cou ...
- Flutter学习笔记(12)--列表组件
如需转载,请注明出处:Flutter学习笔记(12)--列表组件 在日常的产品项目需求中,经常会有列表展示类的需求,在Android中常用的做法是收集数据源,然后创建列表适配器Adapter,将数据源 ...
- flutter中的列表组件
列表布局是我们项目开发中最常用的一种布局方式.Flutter 中我们可以通过 ListView 来定义列表项,支持垂直和水平方向展示.通过一个属性就可以控制列表的显示方向.列表有以下分类: 垂直列表 ...
- Flutter 实战(一):列表项内容可自定义的列表组件
前言 本篇文的目的是熟练掌握 Flutter 组件的封装,并且使用回调函数实现主要功能. 本组件的设计灵感来源于 Element 组件库的 table 组件. 正题 定义回调函数 在此之前,必须要了解 ...
- Android精通:View与ViewGroup,LinearLayout线性布局,RelativeLayout相对布局,ListView列表组件
UI的描述 对于Android应用程序中,所有用户界面元素都是由View和ViewGroup对象构建的.View是绘制在屏幕上能与用户进行交互的一个对象.而对于ViewGroup来说,则是一个用于存放 ...
- Android(java)学习笔记186:对ListView等列表组件中数据进行增、删、改操作
1.ListView介绍 解决大量的相似的数据显示问题 采用了MVC模式: M: model (数据模型) V: view (显示的视图) C: controller 控制器 入门案例: acit ...
- Android(java)学习笔记129:对ListView等列表组件中数据进行增、删、改操作
1. ListView介绍 解决大量的相似的数据显示问题 采用了MVC模式: M: model (数据模型) V: view (显示的视图) C: controller 控制器 入门案例: aci ...
随机推荐
- 当微信小程序遇到AR(三)
当微信小程序遇到AR,会擦出怎么样的火花?期待与激动...... 通过该教程,可以从基础开始打造一个微信小程序的AR框架,所有代码开源,提供大家学习. 本课程需要一定的基础:微信开发者工具,JavaS ...
- 集群架构04·NFS服务,环境安装
初识 网络文件系统Netwrok File System,类似于wiin10的网络共享 功能:通过网络让不同主机系统之间可以共享文件或目录 客户端通过挂载的方式将服务器端共享的目录挂载到本地系统. 集 ...
- 【转载】Bios报警声
BB是报警的声音你可以根据报警声音长短,数目来判断问题出在什么地方 AWARD BIOS响铃声的一般含义是: 1短: 系统正常启动.这是我们每天都能听到的,也表明机器没有任何问题. 2短: 常规错误, ...
- Sping POJO中如何添加验证规则和验证消息提示
1.示例,验证规则和错误提示作为注解写在声明变量的地方 @NotNull private long id; @NotNull @Size(min = 2, max = 30,message=" ...
- SpringBoot异步编程
异步调用:当我们执行一个方法时,假如这个方法中有多个耗时的任务需要同时去做,而且又不着急等待这个结果时可以让客户端立即返回然后,后台慢慢去计算任务.当然你也可以选择等这些任务都执行完了,再返回给客户端 ...
- POJ 1840:Eqs
Description Consider equations having the following form: a1x13+ a2x23+ a3x33+ a4x43+ a5x53= The coe ...
- FTP服务器搭建基础工具:Serv-U 14.0.2使用教程
安装教程 1.在本站下载好压缩包,将文件解压,双击运行“ServUSetup官方原版程序.exe”程序,弹出语言选择框,选择“中文(简体)”,点击“确定”开始安装 2.点击“下一步”进行安装 ...
- 小程序php支付,前后端分离
小程序端: xml: <button type="default" bindtap="payOrder">支付</button> js: ...
- information retrieval (CMU 11642)
1. Heap's law. predict the number of new vocabulary. 参考:https://www.youtube.com/watch?v=JDp12gU-vEQ ...
- 《MIT 6.828 Lab 1 Exercise 2》实验报告
本实验链接:mit 6.828 lab1 Exercise2. 题目 Exercise 2. Use GDB's si (Step Instruction) command to trace into ...
