css3弹性盒子display:flex
先看上面的代码,解释一下意思,看你能认识多少(后面有注释):
.container {
display: flex; //弹性布局
flex-direction: column; //容器内项目的排列方向 (column沿垂直主轴由上到下排列)
align-items: center; //项目在交叉轴上如何对齐 (center居中)
background-color: #b3d4db; //设置背景颜色
}
有点晕,因为我没给你说明一些专有名词:
1,什么是主轴,什么是交叉轴?
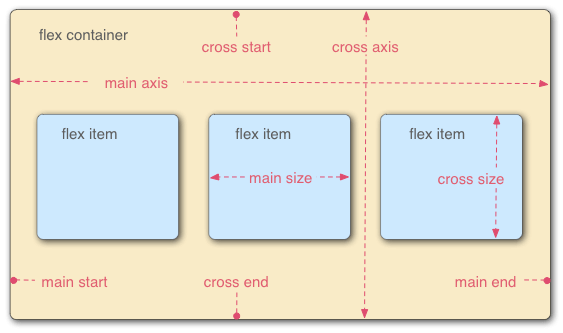
下面就给你解释一下上面的问题,咱们先看图:

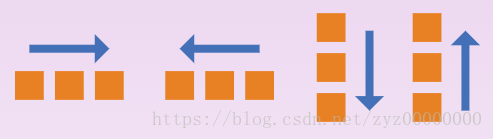
1,水平主轴就是图中的(main axis)线标出的
2,垂直交叉轴就是(cross axis)线标出的
那其他的又是什么?
看下面的全部解释:
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
了解了以上基础之后,我们进一步了解一下Flex(弹性盒子)的六个属性,这几个属性主要就是在上面基础之上来设置容器不同的位置(下面有图文解释);
以下6个属性设置在容器上:
- flex-direction 容器内项目的排列方向(默认横向排列)
- flex-wrap 容器内项目换行方式
- flex-flow 以上两个属性的简写方式
- justify-content 项目在主轴上的对齐方式
- align-items 项目在交叉轴上如何对齐
- align-content 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
接下来一个一个解释(耐心看):
(1)flex-direction:row;(默认情况)
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
注意:当x轴上排列时,子元素都是inline-block元素;当y轴上排列时,子元素都是block元素。
(2)是否换行:flex-wrap:nowrap;(默认所有子元素在一行排列)
.container{
flex-wrap: nowrap | wrap | wrap-reverse;
}
如果可以换行,那么第一行有几个子元素?第二行有几个子元素?
<style>
.container{
display: flex; flex-wrap: wrap;
width: 400px;
height: 400px;
border: 1px solid black;
}
.item{
width: 98px;
height: 100px;
border: 1px solid black;
}
.item:nth-of-type(1){
flex-grow:;
}
.item:nth-of-type(2){
flex-grow:;
}
.item:nth-of-type(3){
flex-grow:;
}
.item:nth-of-type(4){
flex-grow:;
}
.item:nth-of-type(5){
flex-grow:;
}
</style>
<body>
<!-- 容器 -->
<div class="container">
<!-- 项目 -->
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
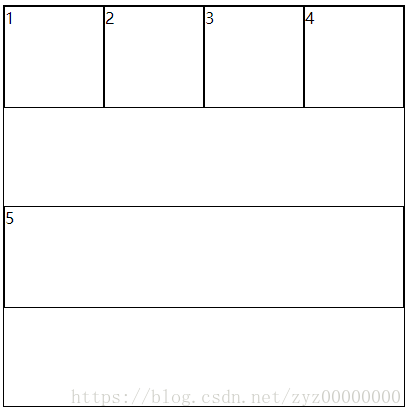
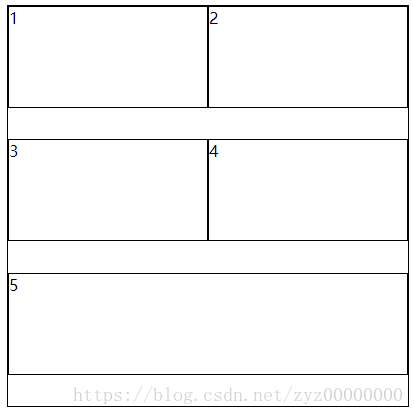
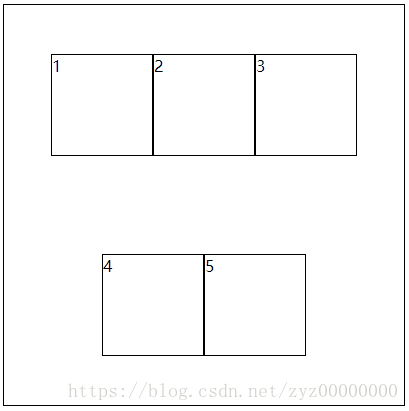
上述代码:每个子元素的盒子的宽度 98+2 = 100px,而“容器”的content去的宽度:400px,所以第一行可以放置4个子元素;让后将第五个子元素放置在第二行,同时注意高度
如果:子元素的盒子宽度:100px + 2px = 102px,那么第一行有三个子元素,第二行有两个子元素,同时注意高度
如果把子元素的高度设置为:150px,那么效果:
如果子元素一共有三行,那么效果:子元素的宽:196px,高100px
结论:(子元素x轴方向排列)设置换行属性后,子元素先在第一行排列,(子元素的盒模型宽=border+padding+content)与(“容器”的content宽度)能放下的就放在该行,不能放下的放在下一行。
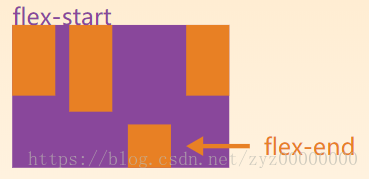
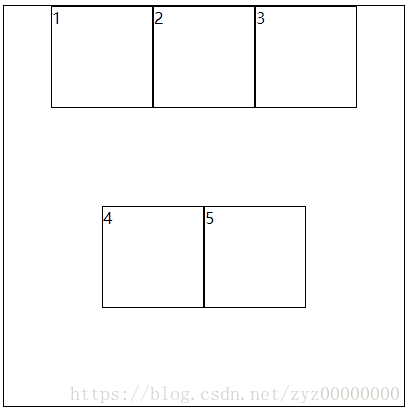
两行时,将容器分为两个半区,每一行在自己的半区内居上(父级的align-items属性,默认是:flex-start);同理:三行时,将容器分为三个半区,每一行也是在自己的半区内居上。
重点是:有几行,就将容器上下分为几个半区。(默认情况align-content:stretch)
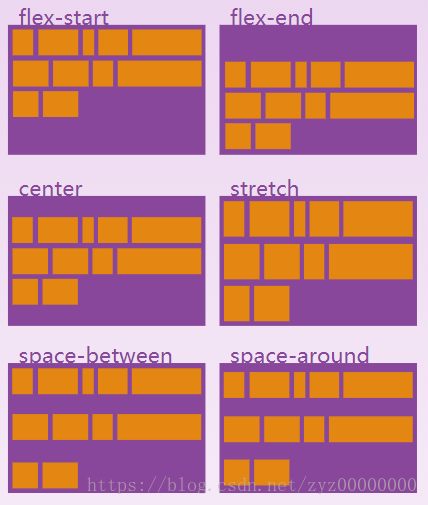
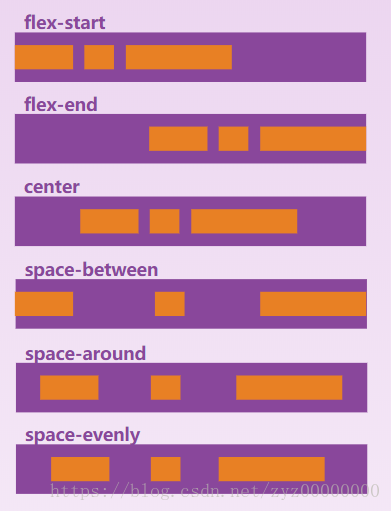
(3)justify-content:默认值:flex-start;

项目在主轴上的对齐方式(主轴究竟是哪个轴要看属性flex-direction的设置了)
flex-start:在主轴上由左或者上开始排列
flex-end:在主轴上由右或者下开始排列
center:在主轴上居中排列
space-between:在主轴上左右两端或者上下两端开始排列
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
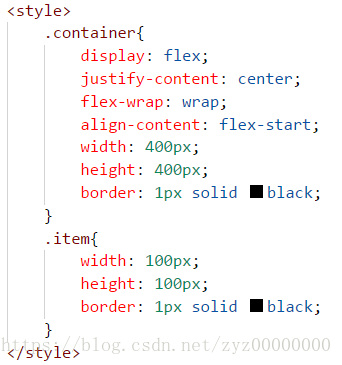
<style>
.container{
display: flex;
justify-content: center;
flex-wrap: wrap;
width: 400px;
height: 400px;
border: 1px solid black;
}
.item{
width: 100px;
height: 100px;
border: 1px solid black;
} </style>
<body>
<!-- 容器 -->
<div class="container">
<!-- 项目 -->
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>

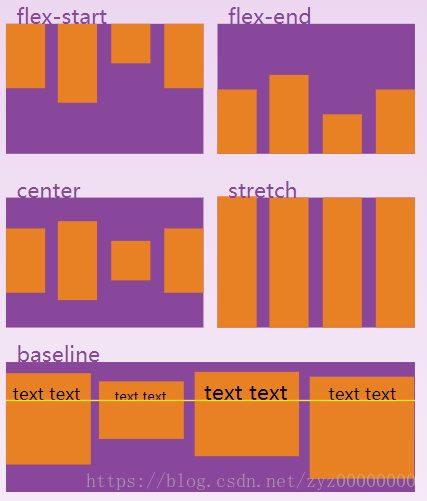
(4)在侧轴上如何对齐:align-items:stretch(默认值)
注意:stretch值在有height值时,height值决定高度
当子元素中无height值时,效果:
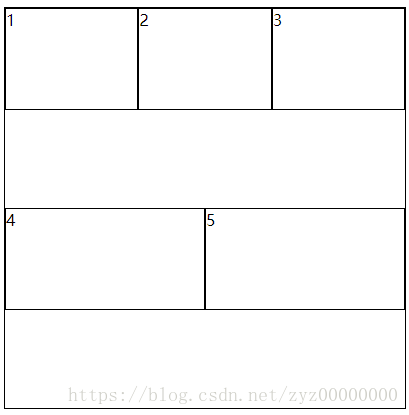
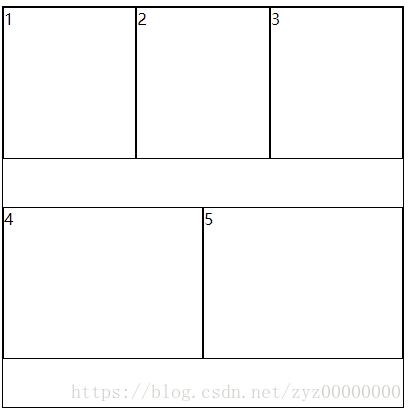
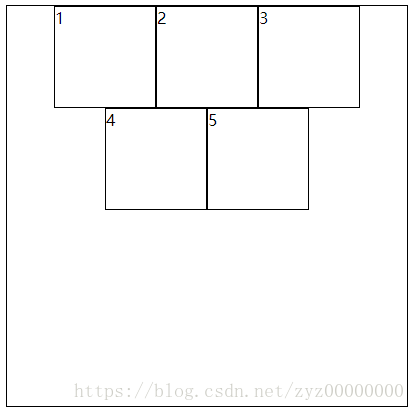
主要看下两个轴的时,效果:
因为有两行,第一行占容器的上半区,第二行占容器的下半区,每一行都在自己的半区居中。


(5)align-content:stretch(默认值)
注意:当只有一行flex项时,此属性不起作用。
该属性在多行下,设置每一行在容器的排列。
比如:align-content:flex-start
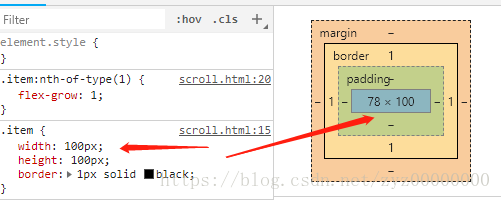
4. “项目”中的属性
注意:子级元素设置的宽是100px,但是盒模型的宽却是78px,要注意的是,width值的存在意义重大,尤其是计算布局时。
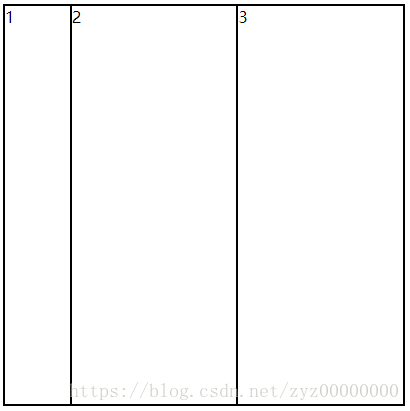
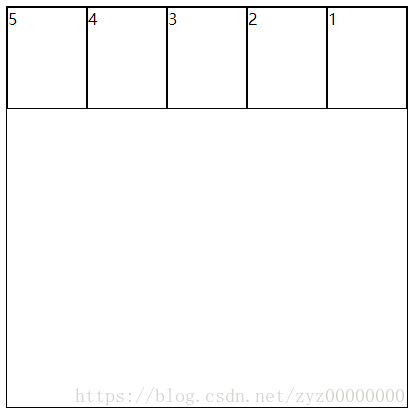
(1)order:number;该子级的先后顺序中排第几位
默认情况下,每一个子级按照标签的先后顺序在页面中布局,但是order可以改变子级在页面中的先后顺序。
<style>
.container{
display: flex;
width: 400px;
height: 400px;
border: 1px solid black;
}
.item{
width: 100px;
height: 100px;
border: 1px solid black;
}
.item:nth-of-type(1){
order: 5
}
.item:nth-of-type(2){
order: 4
}
.item:nth-of-type(3){
order: 3
}
.item:nth-of-type(4){
order: 2
}
.item:nth-of-type(5){
order: 1
}
</style>
<body>
<!-- 容器 -->
<div class="container">
<!-- 项目 -->
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>

(2)flex-grow:number;子级在该行中所占的剩余空间比例。
剩余空间:就是子级的原始盒模型(设置的border+padding+content值)要是没有剩余空间,该值是无效的
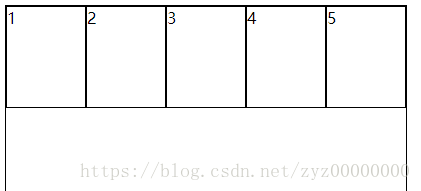
比如:.item:nth-of-type(5){ flex-grow: 2; }
但是效果:因为没有剩余空间,所以flex-grow是无效的。同时,该例子中,
(3)flex-shrink:number;每一行中,子元素按原始盒模型排列后,超出“容器”的部分,按照比例大小进行收缩(砍掉),每个子元素中该值越大,被砍掉的越多,默认值为1
比如:上面图片效果中,5个子元素的flex-shrink都是默认值1,所以,都被等比例的砍掉了一部分
无意中,发现一个知识点:
如果子元素中,原始盒模型 > flex盒模型,内容是数字或者英语单词,且数字或英语单词过长,超过了flex盒模型的宽度,那么内容会撑开flex盒模型的宽度,直到原始盒模型的width值,内容如果继续增长,flex盒模型的宽度,不再增大,内容溢出。同时其他的子元素的flex盒模型重新计算布局。
如果子元素的原始盒模型 < flex盒模型,那么无上述效果。
(4)flex-basis:length | 0 | auto,(auto是默认值)
1)当值是:length长度的时候,它可以是长度(例如20%,5rem,10px等),flex-basis属性设置子元素的宽或高,当然width也是设置子元素的原始盒模型的宽,flex-basis值会替代width值
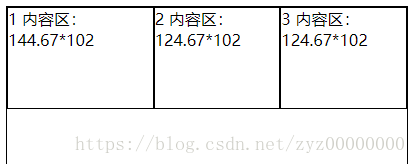
比如:第一个子元素设置:flex-basis:120px,那么第一个子元素的原始盒模型width = 120px,将剩余空间进行分配后,每个子元素的获得24.67的宽度。所以结果如下图:
<style>
.container{
display: flex;
width: 400px;
height: 400px;
border: 1px solid black;
}
.item{
width: 100px;
height: 100px;
border: 1px solid black;
}
.item:nth-of-type(1){
flex-grow:;
flex-basis: 120px;
}
.item:nth-of-type(2){
flex-grow:;
}
.item:nth-of-type(3){
flex-grow:;
}
</style>
<body>
<!-- 容器 -->
<div class="container">
<!-- 项目 -->
<div class="item">1 内容区:144.67*102</div>
<div class="item">2 内容区:124.67*102</div>
<div class="item">3 内容区:124.67*102</div>
</div>
</body>
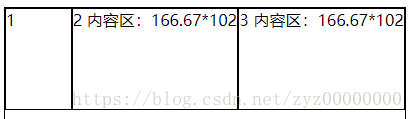
2)那么当flex-basis:0时,相当于原始width的值是0;上述代码中的第一个子元素的flex-basis:0;结果:
因为第一个子元素的宽度是66.67,小于 原始盒模型的width值100px,所以当第一个子元素内容是数字或者单词的时候,若数字或单词的长度大于了flex盒模型的宽度,那么flex的盒模型的宽度会随着单词或数字的长度增大,直至原始盒模型的width100px。
3)flex-basis:auto;默认值。
(5) flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
这是速记flex-grow, flex-shrink和flex-basis组合。第二个和第三个参数(flex-shrink和flex-basis)是可选的。默认是0 1 auto
(6)align-self:允许子元素对容器的align-items属性进行覆盖设置
- .item {
- align-self: auto | flex-start | flex-end | center | baseline | stretch;
- }
请注意float,clear、column、vertical-align等属性对弹性无效。
css3弹性盒子display:flex的更多相关文章
- CSS3弹性盒子(Flex Box)
CSS3弹性盒子(Flex Box) 一.容器的属性:flex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content 1 ...
- 【CSS3】 CSS3:弹性盒子(Flex Box)
Flex布局是什么 如何指定一个容器为Flex布局 Flex的基本语法 display flex-direction justify-content align-items flew-wrap ali ...
- CSS3 弹性盒子(Flex Box)
1 CSS3 弹性盒子(Flex Box) 1 http://caniuse.com/#search=flex%20box https://www.w3.org/TR/css-flexbox-1/ C ...
- css3弹性盒子
CSS3 弹性盒子(Flex Box) 弹性盒子是 CSS3 的一种新的布局模式. CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时 ...
- css3弹性盒模型flex快速入门与上手(align-content与align-items)
接着上文css3弹性盒模型flex快速入门与上手1继续,上文还剩下两个父容器的属性align-items和align-content. 一.align-content:多行的副轴对齐方式 含义 多行的 ...
- css3弹性盒子模型之box-flex
css3弹性盒子模型之box-flex 浏览器支持 目前没有浏览器支持 box-flex 属性. Firefox 支持替代的 -moz-box-flex 属性. Safari.Opera 以及 Chr ...
- css3弹性盒子 flex布局
CSS3 弹性盒 1.display:flex 说明: 设置为弹性盒(父元素添加) 2.flex-direction(主轴排列方式) 说明: 顺序指定了弹性子元素在父容器中的位置 row 默认在一行内 ...
- css3弹性盒子模型
当下各种手机,平板尺寸不一,如果盒模型只能固定尺寸,不能随意压缩,将不能很好的迎合这个时代.所以css3推出了新的盒模型——弹性盒子模型(Flexible Box Model). 弹性盒模型可以水平布 ...
- CSS3 弹性盒子
理解: CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式. 设置弹性盒子: 弹性盒子由弹性容器(Fl ...
随机推荐
- 数学模块 math 函数的调用
数学模块 math 模块名: math 注: linux下为内建模块 Mac OS下为标准库模块 数学模块用法: import math # 或 from math import * 数据 描述 ma ...
- GOLANG的继承+接口语法练习
继承与接口同时存在 在Golang语言中,可以这么说:接口是继承的功能补充! 武当派有一个徒弟结构体,它继承WuDangMaster结构体的字段及方法 武林之中还有一个泰山北斗,名约少林派,少林入门神 ...
- miguowangluozhan
加紧备战 美国欲将全球拖入网络战争 人民日报 06-1405:01 去年,美国国防部发布的网络空间战略强调了“前沿防御(Defense forward)”理念.这被外界解读为美国军方将在他国而非美国本 ...
- 说说lock到底锁谁(II)?
摘要 今天在园子里面有园友反馈关于[C#基础]说说lock到底锁谁?文章中lock(this)的问题.后来针对文章中的例子,仔细想了一下,确实不准确,才有了这篇文章的补充,已经对文章中的demo进行修 ...
- 使用expect登录批量拷贝本地文件到多个目标主机
#!/bin/bash # #******************************************************************** #encoding -*-utf ...
- 【线段树 矩阵乘法dp】8.rseq
题目分析 #include<bits/stdc++.h> #define MO 998244353 ; struct Matrix { ][]; void init(int c, int ...
- 基于VS2013的MFC窗体按钮事件触发案例(亲测可用)
学过python的小朋友们一定对python freeze命令不陌生,这一命令用于导出python安装模块,用于新电脑可以快速的配置安装所需的模块,以便快速的加入项目. 那么我们大可以用 window ...
- httpclient发邮件
package com.chuanglan; import org.apache.logging.log4j.LogManager; import org.apache.logging.log4j.L ...
- Springboot项目关闭Httpclient的Debug日志
今天在做httpclient测试时,发现控制台打印了好多请求相关的信息,如何去掉这些不打印? (2)在配置文件包下加入logback.xml文件,文件内容如下: <?xml version=&q ...
- Vue 事件监听实现导航栏吸顶效果(页面滚动后定位)
Vue 事件监听实现导航栏吸顶效果(页面滚动后定位) Howie126313 关注 2017.11.19 15:05* 字数 100 阅读 3154评论 0喜欢 0 所说的吸顶效果就是在页面没有滑动之 ...