.NetCore 使用VSCode多项目调试
使用VSCode可以调试.Net Core,但是调多个项目就需要进行一番设置。
首先创建一个总文件夹,以NetProjects文件夹为例,并创建一个解决方案。然后创建俩个.NetCore项目,并添加到解决方案,点击右边的蜘蛛图标进行调试。

vscode会提示生成调试方案,自动生成.vscode文件。但是会发现只能调试一个项目。要想调多个项目,可以设置.vscode文件下的Tasks.json和launch.json。
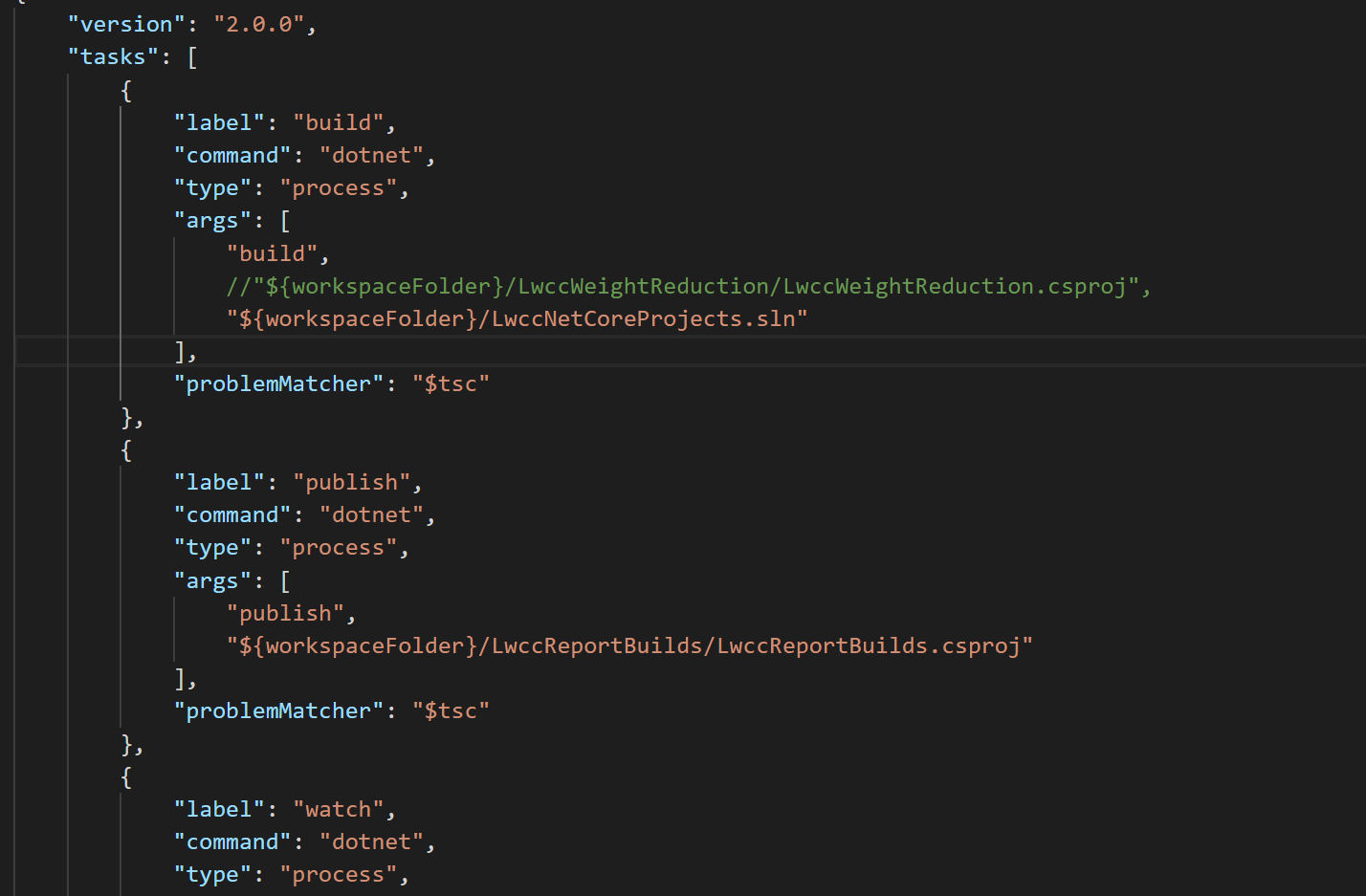
Tasks.json设置:如果调多个项目可以直接将Build下的内容设置为解决方案,这样每次生成的都将解决方案的csproj重新生成,也可以在调试不同的项目,手动调csproj

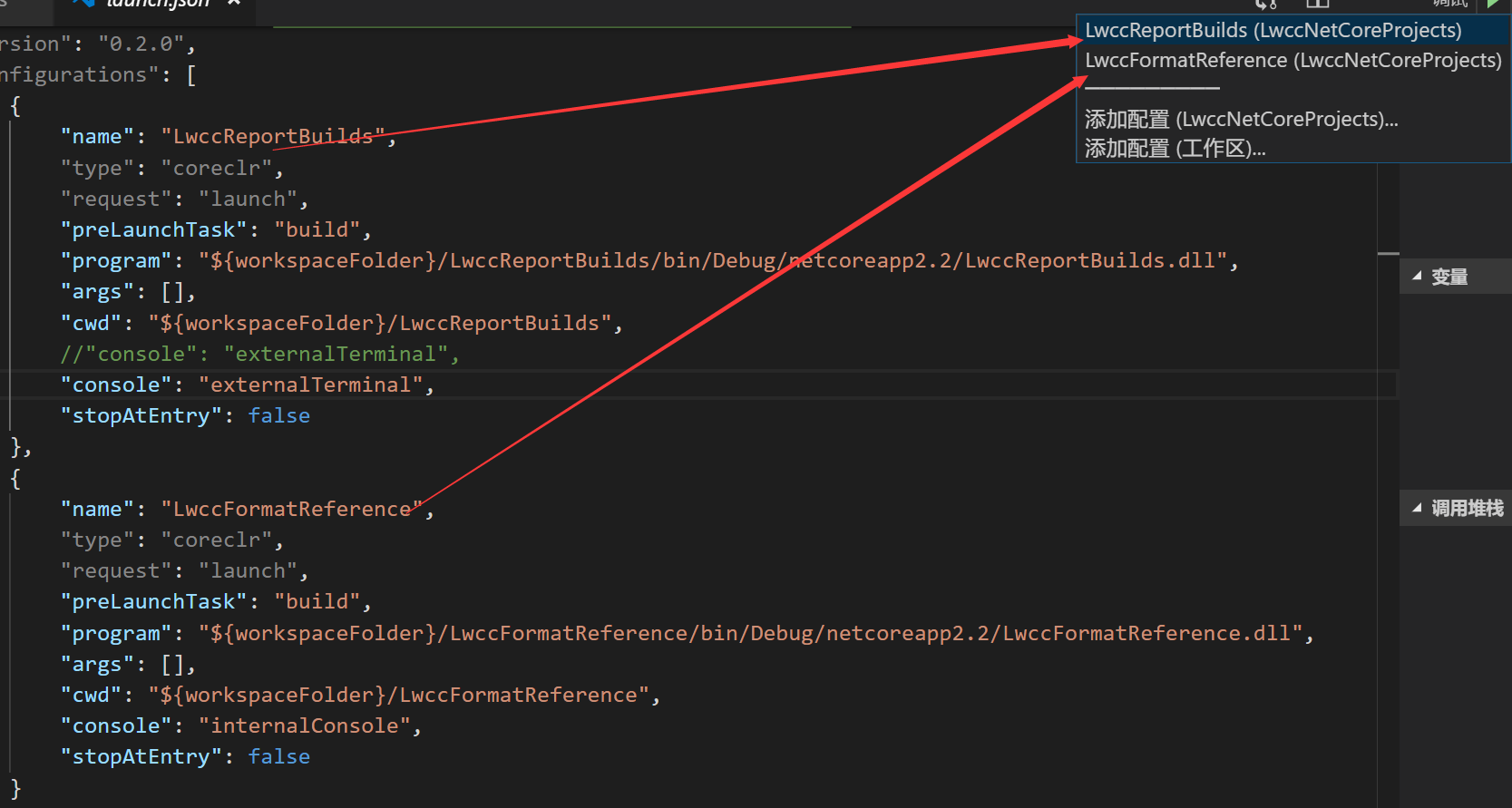
launch.json设置:每一个Name对应这调试中的项目信息

Tip:如果设置控制台的输出在新的cmd窗口,则设置
.NetCore 使用VSCode多项目调试的更多相关文章
- .netcore使用vscode多项目调试
开发环境:windows 编辑器: Visual Studio Code 环境安装: .Net Core 1.1 SDK https://www.microsoft.com/net/co ...
- Ubuntu16.04 中 Vscode 如何断点调试C语言程序
个人博客链接:Ubuntu16.04 中 Vscode 如何断点调试C语言程序 问题:环境是 Ubuntu16.04,如何使用 Vscode 断点调试C语言程序. 写代码没有调试环境是不能忍受的,所以 ...
- VsCode编写和调试.NET Core
本文转自:https://www.cnblogs.com/Leo_wl/p/6732242.html 阅读目录 使用VsCode编写和调试.NET Core项目 回到目录 使用VsCode编写和调试. ...
- VSCode调试Html中的脚本 vscode前端常用插件推荐,搭建JQuery、Vue等开发环境 vsCode 添加浏览器调试和js调试的方法总结 VS Code - Debugger for Chrome调试js
一.背景 使用Visual Studio Code写了一个简单的Html页面,想调试下其中script标签里的javascript代码,网上查了一通,基本都是复制粘贴或者大同小异的文章,就是要安装De ...
- 基于.NetCore开发博客项目 StarBlog - (15) 生成随机尺寸图片
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- VS2013启动项目调试的时候会启动本地IIS
VS2013启动项目调试的时候会启动本地IIS ,而在这种状态下去调试程序,会有很多功能用不了,而且还会有错误:如下图: 解决方法,将托管管道模式更改一下就行了:
- vs2017 .net core 项目调试浏览器网页闪退Bug
from:https://blog.csdn.net/qq_36330228/article/details/82152187 vs更新2017最新版本后,项目调试浏览器莫名其妙出现闪退,每次都TMD ...
- VSCode配置python调试环境
VSCode配置python调试环境 很久之前的一个东东,翻出来看看 VSCode配置python调试环境 * 1.下载python解释器 * 2.在VSCode市场中安装Python插件 * 4.在 ...
- vsCode 添加浏览器调试和js调试的方法总结
vsCode 添加浏览器调试和js调试的方法 1.直接按F5可以调试的方法或者点击运行按钮(可以直接运行html文件或者js文件) 在launch.json文件中的配置如下: { " ...
随机推荐
- K nearest neighbor cs229
vectorized code 带来的好处. import numpy as np from sklearn.datasets import fetch_mldata import time impo ...
- nginx基本概述
上级回顾: 1.NFS 2.Sersync 3.SSH 1.ssh使用两种登录服务器的方式,哪两种? 密码 用户名 + 密码 秘钥 用户名 + 秘钥(私钥) 公钥加密 私钥解密 2.大家常说的 塞ke ...
- Error response from daemon: manifest for elasticsearch:latest not found
五孔 35个 三孔空调 3个 一开五孔 10个 一开双控 10个 两开双控 2个 一开多控 3个 ...
- vs2017 gitee项目无法提交同步的解决办法
下载扩展跟更新: gitee插件 然后命令行输入: git push --set-upstream origin master 参考 https://www.cnblogs.com/slwangzi ...
- Vue(js框架)
单页技术应用:页面不会跳转,只是局部刷新,利用的是锚点原理. Vue特点:1)组件化 2)数据驱动 Vue的开始使用: 1)先引入Vue文件,引入方式和jquery类似,可以直接引入 <scr ...
- java怎样实现重载一个方法
重载(重新载选方法): java允许在一个类中,存在多个方法拥有相同的名字,但在名字相同的同时,必须有不同的参数,这就是重载,编译器会根据实际情况挑选出正确的方法,如果编译器找不到匹配的参数或者找出多 ...
- jsp上传超大文件解决方案
1,项目调研 因为需要研究下断点上传的问题.找了很久终于找到一个比较好的项目. 在GoogleCode上面,代码弄下来超级不方便,还是配置hosts才好,把代码重新上传到了github上面. http ...
- JQuery操作DOM(8)
一.jQuery操作样式 1.设置和获取样式 /* 单个样式 */ $(selector).css(属性,值): /* 多个样式 */ $(selector).css({属性:值,属性:值}); /* ...
- Jmeter(十)断言
断言是我们在做自动化测试中常用的一个功能,用于检查测试中响应数据是否符合预期. 使用断言的目的:在request的返回层面增加一层判断机制:因为request成功了,并不代表结果一定正确. 下面我们就 ...
- beautifulsoup 安装
pip install beautifulsoup4
