Qt编写自定义控件39-导航标签
一、前言
在很多菜单导航界面中,当单击了二级菜单或者三级菜单以后,顶部会显示带箭头或者其他标识的导航标签,可以单击该标签快速切换到对应的界面,也作为指示当前处于哪一级菜单下的界面,主要在WEB中大肆流行,在CS架构的项目中也逐渐应用开来,发现现在越来越多的CS开发的程序,都学习和模仿并应用BS架构的程序中好的方面,尤其是UI方面,取长补短,挺好,专业UI设计师的美感比绝大多数程序员的美感要好很多,他们设计出来的效果都是非常棒的,我个人喜欢去UI中国参看学习各种各样的UI设计,看到好的会下载下来,直接搞个拾色器查看颜色,看下人家的颜色配色搭配的多好。
二、实现的功能
- 1:可设置前景色和背景色
- 2:可设置箭头位置方向 左右上下
- 3:可设置箭头大小
- 4:可设置显示倒三角
- 5:可设置倒三角长度/位置/颜色
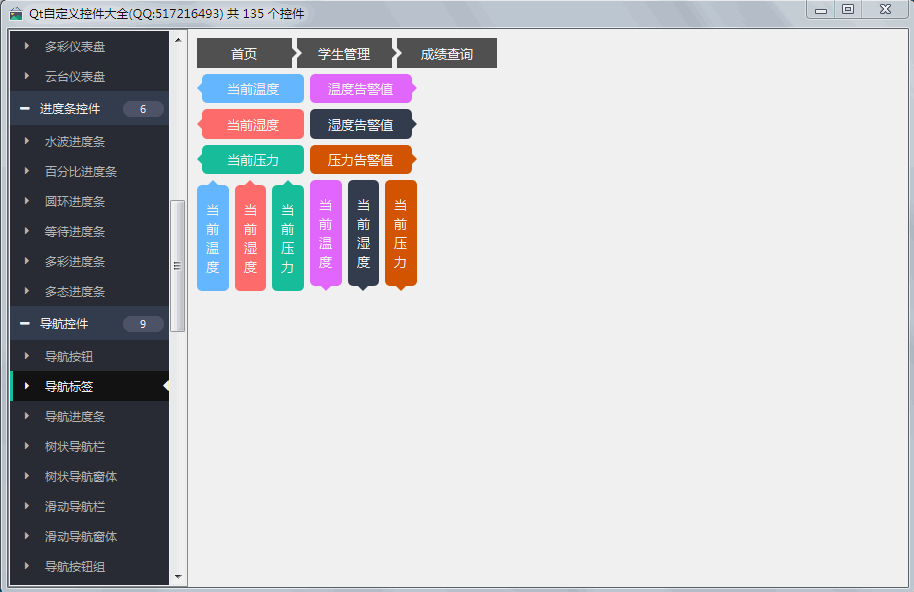
三、效果图

四、头文件代码
#ifndef NAVLABEL_H
#define NAVLABEL_H
/**
* 导航标签控件 作者:feiyangqingyun(QQ:517216493) 2016-11-28
* 1:可设置前景色和背景色
* 2:可设置箭头位置方向 左右上下
* 3:可设置箭头大小
* 4:可设置显示倒三角
* 5:可设置倒三角长度/位置/颜色
*/
#include <QLabel>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT NavLabel : public QLabel
#else
class NavLabel : public QLabel
#endif
{
Q_OBJECT
Q_ENUMS(ArrowPosition)
Q_ENUMS(TrianglePosition)
Q_PROPERTY(int borderRadius READ getBorderRadius WRITE setBorderRadius)
Q_PROPERTY(QColor background READ getBackground WRITE setBackground)
Q_PROPERTY(QColor foreground READ getForeground WRITE setForeground)
Q_PROPERTY(bool showArrow READ getShowArrow WRITE setShowArrow)
Q_PROPERTY(int arrowSize READ getArrowSize WRITE setArrowSize)
Q_PROPERTY(ArrowPosition arrowPosition READ getArrowPosition WRITE setArrowPosition)
Q_PROPERTY(bool showTriangle READ getShowTriangle WRITE setShowTriangle)
Q_PROPERTY(int triangleLen READ getTriangleLen WRITE setTriangleLen)
Q_PROPERTY(TrianglePosition trianglePosition READ getTrianglePosition WRITE setTrianglePosition)
Q_PROPERTY(QColor triangleColor READ getTriangleColor WRITE setTriangleColor)
public:
enum ArrowPosition {
ArrowPosition_Left = 0, //向左箭头
ArrowPosition_Right = 1, //向右箭头
ArrowPosition_Top = 2, //向上箭头
ArrowPosition_Bottom = 3 //向下箭头
};
enum TrianglePosition {
TrianglePosition_Left = 0, //左侧
TrianglePosition_Right = 1, //右侧
TrianglePosition_Top = 2, //顶部
TrianglePosition_Bottom = 3 //底部
};
explicit NavLabel(QWidget *parent = 0);
protected:
void mousePressEvent(QMouseEvent *);
void paintEvent(QPaintEvent *);
void drawBg(QPainter *painter);
void drawText(QPainter *painter);
void drawTriangle(QPainter *painter);
private:
int borderRadius; //边框圆角角度
QColor background; //背景色
QColor foreground; //前景色
bool showArrow; //显示箭头
int arrowSize; //箭头大小
ArrowPosition arrowPosition; //箭头位置
bool showTriangle; //显示倒三角
int triangleLen; //倒三角边长
TrianglePosition trianglePosition; //倒三角位置
QColor triangleColor; //倒三角颜色
QRect bgRect; //绘制区域
public:
int getBorderRadius() const;
QColor getBackground() const;
QColor getForeground() const;
bool getShowArrow() const;
int getArrowSize() const;
ArrowPosition getArrowPosition() const;
bool getShowTriangle() const;
int getTriangleLen() const;
TrianglePosition getTrianglePosition()const;
QColor getTriangleColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置边框圆角角度
void setBorderRadius(int borderRadius);
//设置前景色
void setBackground(const QColor &background);
//设置前景色
void setForeground(const QColor &foreground);
//设置显示箭头
void setShowArrow(bool showArrow);
//设置箭头大小
void setArrowSize(int arrowSize);
//设置箭头位置
void setArrowPosition(const ArrowPosition &arrowPosition);
//设置显示倒三角
void setShowTriangle(bool showTriangle);
//设置倒三角边长
void setTriangleLen(int triangleLen);
//设置倒三角位置
void setTrianglePosition(const TrianglePosition &trianglePosition);
//设置倒三角颜色
void setTriangleColor(const QColor &triangleColor);
Q_SIGNALS:
void clicked();
};
#endif // NAVLABEL_H
五、核心代码
void NavLabel::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//绘制背景
drawBg(&painter);
//绘制文字
drawText(&painter);
//绘制倒三角
drawTriangle(&painter);
}
void NavLabel::drawBg(QPainter *painter)
{
int width = this->width();
int height = this->height();
int endX = width - arrowSize;
int endY = height - arrowSize;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(background);
QPolygon pts;
if (arrowPosition == ArrowPosition_Right) {
bgRect = QRect(0, 0, endX, height);
pts.setPoints(3, endX, height / 2 - arrowSize, endX, height / 2 + arrowSize, width, height / 2);
} else if (arrowPosition == ArrowPosition_Left) {
bgRect = QRect(arrowSize, 0, width - arrowSize, height);
pts.setPoints(3, arrowSize, height / 2 - arrowSize, arrowSize, height / 2 + arrowSize, 0, height / 2);
} else if (arrowPosition == ArrowPosition_Bottom) {
bgRect = QRect(0, 0, width, endY);
pts.setPoints(3, width / 2 - arrowSize, endY, width / 2 + arrowSize, endY, width / 2, height);
} else if (arrowPosition == ArrowPosition_Top) {
bgRect = QRect(0, arrowSize, width, height - arrowSize);
pts.setPoints(3, width / 2 - arrowSize, arrowSize, width / 2 + arrowSize, arrowSize, width / 2, 0);
}
//绘制圆角矩形和三角箭头
if (!showArrow) {
bgRect = this->rect();
painter->drawRoundedRect(bgRect, borderRadius, borderRadius);
} else {
painter->drawRoundedRect(bgRect, borderRadius, borderRadius);
painter->drawPolygon(pts);
}
painter->restore();
}
void NavLabel::drawText(QPainter *painter)
{
painter->save();
painter->setPen(foreground);
painter->setBrush(Qt::NoBrush);
painter->drawText(bgRect, Qt::AlignCenter, this->text());
painter->restore();
}
void NavLabel::drawTriangle(QPainter *painter)
{
if (!showTriangle) {
return;
}
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(triangleColor);
//绘制在右侧中间,根据设定的倒三角的边长设定三个点位置
int width = this->width();
int height = this->height();
int midWidth = width / 2;
int midHeight = height / 2;
QPolygon pts;
if (trianglePosition == TrianglePosition_Left) {
pts.setPoints(3, triangleLen, midHeight, 0, midHeight - triangleLen, 0, midHeight + triangleLen);
} else if (trianglePosition == TrianglePosition_Right) {
pts.setPoints(3, width - triangleLen, midHeight, width, midHeight - triangleLen, width, midHeight + triangleLen);
} else if (trianglePosition == TrianglePosition_Top) {
pts.setPoints(3, midWidth, triangleLen, midWidth - triangleLen, 0, midWidth + triangleLen, 0);
} else if (trianglePosition == TrianglePosition_Bottom) {
pts.setPoints(3, midWidth, height - triangleLen, midWidth - triangleLen, height, midWidth + triangleLen, height);
}
painter->drawPolygon(pts);
painter->restore();
}
六、控件介绍
- 超过149个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
七、SDK下载
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!
Qt编写自定义控件39-导航标签的更多相关文章
- Qt编写自定义控件二动画按钮
现在的web发展越来越快,很多流行的布局样式,都是从web开始的,写惯了Qt widgets 项目,很多时候想改进一下现有的人机交互,尤其是在现有的按钮上加一些动画的效果,例如鼠标移上去变大,移开还原 ...
- Qt编写自定义控件46-树状导航栏
一.前言 树状导航栏控件是所有控件中最牛逼最经典最厉害的一个,在很多购买者中,使用频率也是最高,因为该导航控件集合了非常多的展示效果,比如左侧图标+右侧箭头+元素前面的图标设置+各种颜色设置等,全部涵 ...
- Qt编写自定义控件大全
最新版可执行文件 http://pan.baidu.com/s/1i491FQP 不定期增加控件及修正BUG和改进算法. 总图: 1:动画按钮 * 1:可设置显示的图像和底部的文字 * 2:可设置普通 ...
- Qt编写自定义控件68-IP地址输入框
一.前言 这个IP地址输入框控件,估计写烂了,网上随便一搜索,保证一大堆,估计也是因为这个控件太容易了,非常适合新手练手,一般的思路都是用4个qlineedit控件拼起来,然后每个输入框设置正则表达式 ...
- Qt编写自定义控件55-手机通讯录
一.前言 前面几篇文章中的控件基本上难度系数接近0,甚至有凑控件数量的嫌疑,这次必须来一个强悍的控件,本控件难度系数在所有控件中排前五,代码量也不少,头文件都550行,实现文件1600行,为什么这么多 ...
- Qt编写自定义控件52-颜色下拉框
一.前言 这个控件写了很久了,元老级别的控件之一,开发之初主要是自己的好几个项目要用到,比如提供一个颜色下拉框设置对应的曲线或者时间颜色,视频监控项目中经常用到的OSD标签设置,这个控件的难度系数接近 ...
- Qt编写自定义控件40-导航进度条
一.前言 导航进度条控件,其实就是支付宝.京东.淘宝订单页面的进度控件,提示当前第几步,总共有几步,然后当前进度特殊颜色显示,每个进度带有时间文字等信息,本控件特意将三种样式风格都集成进去了,京东订单 ...
- Qt编写自定义控件23-广告轮播控件
一.前言 广告轮播这个控件做的比较早,是很早以前定制一个电信客户端时候用到的,该客户端需要在首页展示轮播预先设定好的图片,图片的路径可以自由设定,然后轮播的间隔速度可以自由控制,同时该控件还需要提供两 ...
- Qt编写自定义控件20-自定义饼图
前言 上次在写可视化数据大屏电子看板项目的时候,为了逐步移除对QChart的依赖(主要是因为QChart真的太垃圾了,是所有Qt的模块中源码最烂的一个,看过源码的人没有一个不吐槽,不仅不支持10W级别 ...
随机推荐
- two pointers 思想
针对有序的序列特性做出的优化思想
- Aure Event Hubs小白完全入门指南
refer to https://www.cnblogs.com/mysunnytime/p/11634815.html?from=groupmessage&isappinstalled=0 ...
- 'Cloud Native': What It Means, Why It Matters
When HP announced July 28 that it was acquiring ActiveState's PaaS business, senior vice president B ...
- sql index改怎么建
https://stackoverflow.com/questions/11299217/how-can-i-optimize-this-sql-query-using-indexes ------- ...
- Spring Boot源码探索——自动配置的内部实现
前面写了两篇文章 <Spring Boot自动配置的魔法是怎么实现的>和 <Spring Boot起步依赖:定制starter>,分别分析了Spring Boot的自动配置和起 ...
- Selenium常用API的使用java语言之13-多表单切换
在 Web 应用中经常会遇到 frame/iframe 表单嵌套页面的应用, WebDriver 只能在一个页面上对元素识别与 定位, 对于 frame/iframe 表单内嵌页面上的元素无法直接定位 ...
- VSCodeUserSetup安装教程
VSCodeUserSetup: isual Studio Code是一个轻量级但功能强大的源代码编辑器,可在桌面上运行,适用于Windows,macOS和Linux.它内置了对JavaScript, ...
- Oracle 绑定变量窥视
绑定变量窥视功能是数据库的一个特性,自ORACLE9i版本开始引入,默认是开启的. “绑定变量窥视”表示,查询优化器在第一次调用游标时,会观察用户定义的绑定变量的值,允许优化器来确认过滤条件的选择性, ...
- MondoDB介绍 Python与MongoDB用法,安装PyMongo
http://blog.csdn.net/t_ells/article/details/50265889 MongoDB最新版本下载在官网的DownLoad菜单下:http://www.mongodb ...
- 洛谷P1006 传纸条(多维DP)
小渊和小轩是好朋友也是同班同学,他们在一起总有谈不完的话题.一次素质拓展活动中,班上同学安排做成一个mm行nn列的矩阵,而小渊和小轩被安排在矩阵对角线的两端,因此,他们就无法直接交谈了.幸运的是,他们 ...
