Flutter布局--appbar导航栏和状态栏
MaterialApp

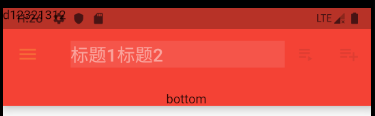
先看下上图的具体用法:
1. title:标题
2. actions:表示右侧的按钮的动作
3. leading:表示左侧的按钮的动作
4. flexibleSpace:
5. backgroundColor: Colors.red, //导航栏和状态栏的的颜色
6. elevation: 10, //阴影的高度
7.bottom :导航栏下面显示的widget
8.brightness :状态栏的亮度
9. iconTheme,左侧图表的样式
12. toolbarOpacity: 0.5, //整个导航栏的不透明度
14. titleSpacing: 10, //标题两边的空白区域,
appBar代码:
appBar: AppBar(
title: Container(
color: Colors.white10,
child: Row(
children: <Widget>[Text('标题1'), Text('标题2')],
),
),
actions: <Widget>[
IconButton(
icon: Icon(Icons.playlist_play),
tooltip: 'Air it',
onPressed: null,
),
IconButton(
icon: Icon(Icons.playlist_add),
tooltip: 'Restitch it',
onPressed: null,
),
],
leading: Builder(
builder: (BuildContext context) {
return IconButton(
icon: const Icon(Icons.menu),
onPressed: () {
Scaffold.of(context).openDrawer();
},
tooltip: MaterialLocalizations.of(context).openAppDrawerTooltip,
);
},
), // 左侧返回按钮,可以有按钮,可以有文字
flexibleSpace: Text('d12321312'),
backgroundColor: Colors.red, //导航栏和状态栏的的颜色
elevation: , //阴影的高度
bottom: PreferredSize(
child: Text('bottom'),
preferredSize: Size(, )), // 在appbar下面显示的东西
brightness: Brightness.light, //控制状态栏的颜色,lignt 文字是灰色的,dark是白色的
iconTheme: IconThemeData(
color: Colors.yellow,
opacity: 0.5,
size: ), //icon的主题样式,默认的颜色是黑色的,不透明为1,size是24
textTheme: TextTheme(), //这个主题的参数比较多,flutter定义了13种不同的字体样式
centerTitle: true, //标题是否居中,默认为false
toolbarOpacity: 0.5, //整个导航栏的不透明度
bottomOpacity: 0.8, //bottom的不透明度
titleSpacing: , //标题两边的空白区域,
),
1. title:标题
可以是文字或者widget,可以自定义
如:
Container(
color: Colors.white10,
child: Row(
children: <Widget>[Text('标题1'), Text('标题2')],
),
),
2. actions:表示右侧的按钮的动作
是一个包含widget的数组:
actions: <Widget>[
IconButton(
icon: Icon(Icons.playlist_play),
tooltip: 'Air it',
onPressed:(){} ,
),
IconButton(
icon: Icon(Icons.playlist_add),
tooltip: 'Restitch it',
onPressed:(){},
),
],
上面表示两个按钮,同时还有点击事件,只不过上面我把点击事件写成了空的。
3. leading:表示左侧的按钮的动作
这个也是一个widget,也可以自定义动作,如下:
leading: Builder(
builder: (BuildContext context) {
return IconButton(
icon: const Icon(Icons.menu),
onPressed: () {
Scaffold.of(context).openDrawer();
},
tooltip: MaterialLocalizations.of(context).openAppDrawerTooltip,
);
},
), // 左侧返回按钮,可以有按钮,可以有文字
4. flexibleSpace:
堆叠在工具栏和标签栏后面。 它的高度与应用栏的整体高度相同。
flexible space 实际上并不灵活,除非[AppBar]的容器改变了[AppBar]的大小。 [CustomScrollView]中的[SliverAppBar]在滚动时更改[AppBar]的高度。
也可以看下 FlexibleSpaceBar
flexibleSpace: Text('d12321312'),
flexibleSpace: FlexibleSpaceBar(
title: Text('flexibleSpace'),
background: Icon(Icons.add), //背景,一般是一个图片,在title后面,[Image.fit] set to [BoxFit.cover].
centerTitle: true,
collapseMode: CollapseMode.pin, // 背景 固定到位,直到达到最小范围。 默认是CollapseMode.parallax(将以视差方式滚动。),还有一个是none,滚动没有效果
),
5. backgroundColor: Colors.red, //导航栏和状态栏的的颜色
导航栏的颜色和样式可以再Main.dart的MaterialApp里面配置统一的。
但有时间我们的某些页面有单独的设计,这个背景也是可以修改的。
6. elevation: 10, //阴影的高度
默认在导航栏的下面有4的高度阴影,这个也可以修改的
7.bottom :导航栏下面显示的widget
看上面图片中的bottom文字
bottom: PreferredSize(
child: Text('bottom'),
preferredSize: Size(, )
), // 在appbar下面显示的东西
其中这个bottom是需要PreferredSize的,里面有child和宽高,宽高用size来设置
8.brightness :状态栏的亮度
这与[backgroundColor],[iconTheme],[textTheme]一起设置。
默认是和 ThemeData.primaryColorBrightness一致的.
Brightness.light, 白底黑字
Brightness.dark, 黑底白字
9.iconTheme,左侧图标的样式
iconTheme: IconThemeData(
color: Colors.yellow,
opacity: 0.5,
size:
), //icon的主题样式,默认的颜色是黑色的,不透明为1,size是24
表示颜色是黄色,不透明度是0.5,最大值是1;以及大小是30,默认的大小是24
10.textTheme:字体的样式
我们要设置的话一般用merge,这样不会改变其他的值。
默认有13中样式:
NAME SIZE WEIGHT SPACING NAME
display4 112.0 thin 0.0 headline1
display3 56.0 normal 0.0 headline2
display2 45.0 normal 0.0 headline3
display1 34.0 normal 0.0 headline4
headline 24.0 normal 0.0 headline5
title 20.0 medium 0.0 headline6
subhead 16.0 normal 0.0 subtitle1
body2 14.0 medium 0.0 body1
body1 14.0 normal 0.0 body2
caption 12.0 normal 0.0 caption
button 14.0 medium 0.0 button
subtitle 14.0 medium 0.0 subtitle2
overline 10.0 normal 0.0 overline
其中thin 表示字体的粗细为FontWeight.w100
normal是FontWeight.w400
medium是FontWeight.w500
字符间距为0.0
size就是字体的大小
11.centerTitle:标题是否居中
centerTitle: true, //标题是否居中,默认为false
默认是false,一般我们的设计都是把导航栏的标题居中,不遵循android的md设计,都是按照苹果的设计来的
12. toolbarOpacity: 0.5, //整个导航栏的不透明度
13. bottomOpacity: 0.8, //bottom的不透明度
14. titleSpacing: 10, //标题两边的空白区域
示例所在的位置:https://github.com/LiuC520/flutterlayout/blob/master/lib/material/appbar.dart
Flutter布局--appbar导航栏和状态栏的更多相关文章
- Android 动态隐藏显示导航栏,状态栏
Talk is cheap, show me the code. --Linus Torvalds Okay, here: 一.导航栏: [java] view plain copy private ...
- zhuang 定制iOS 7中的导航栏和状态栏
近期,跟大多数开发者一样,我也正忙于对程序进行升级以适配iOS 7.最新的iOS 7外观上有大量的改动.从开发者的角度来看,导航栏和状态栏就发生了明显的变化.状态栏现在是半透明的了,这也就意味着导航栏 ...
- iOS 7 教程:定制iOS 7中的导航栏和状态栏
目录(?)[-] iOS 7中默认的导航栏 设置导航栏的背景颜色 在导航栏中使用背景图片 定制返回按钮的颜 修改导航栏标题的字体 修改导航栏标题为图片 添加多个按钮 修改状态栏的风格 隐藏状态栏 总结 ...
- (转)定制iOS 7中的导航栏和状态栏
近期,跟大多数开发者一样,我也正忙于对程序进行升级以适配iOS 7.最新的iOS 7外观上有大量的改动.从开发者的角度来看,导航栏和状态栏就发生了明显的变化.状态栏现在是半透明的了,这也就意味着导航栏 ...
- Android 4.4 上实现透明导航栏和状态栏 Translucent system bar
Translucent system UI styling To get the most impact out of your content, you can now use new window ...
- 如何使用css、布局横向导航栏
使用css布局横向导航栏,css应用给网页样式的方式,就相当于,给人怎么去穿上衣服,不同的衣服有不同的穿法,这里我们使用的是内联式.在这里 我们可以适当的把值调的大一点,这样我们就可以很容易的对比. ...
- CSS04--对齐、 布局、导航栏
我们接着上一章,继续学习一些有关对齐.布局.导航栏的内容. 1.水平块对齐: 1.1 margin:把左和右外边距设置为 auto,规定的是均等地分配可用的外边距.结果就是居中的元素 .c ...
- 定制iOS 7中的导航栏和状态栏
本文转载至 http://www.cocoachina.com/industry/20131104/7287.html 跟大多数开发者一样,我也正忙于对程序进行升级以适配iOS 7.最新的iOS 7外 ...
- Flutter沉浸式状态栏/AppBar导航栏/仿咸鱼底部凸起导航
Flutter中如何实现沉浸式透明Statusbar状态栏效果? 如下图:状态栏是指android手机顶部显示手机状态信息的位置.android 自4.4开始新加入透明状态栏功能,状态栏可以自定义颜色 ...
随机推荐
- 发布一个在Web下输入密码时提示大写锁定键的Jquery插件
功能介绍:在Web下输入密码时提示大写锁定键,封装成jq插件方便有需要的同学!使用:$("#txtPWD").capsLockTip();截图预览:代码(2012-05-03 10 ...
- MongoDB 分片管理(四)数据均衡 -- 特大快
1.1 特大快形成 如果用date字段作为片键,集合中date是一个日期字符串,如:year/month/day,也就是说,mongoDB一天创建一个块.因块内所有文档的片键一样,因此这些块是不可拆分 ...
- 使用 ServerSocket 建立聊天服务器-1
1.代码目录 2.ChatSocket.java --------------------------------------------------------------------------- ...
- *51nod 1815
从若干个数中选出最大的任意两数取模之后的结果 严格次大值 对于此题 首先缩点 然后拓扑排序 维护到达每个点的最大值与严格次大值 感觉思路与代码都OK啊 then.... #include <io ...
- P1929 迷之阶梯
题目描述 在经过地球防卫小队的数学家连续多日的工作后,外星人发的密码终于得以破解.它 告诉我们在地球某一处的古老遗迹中,存在有对抗这次灾难的秘密武器.防卫小队立即赶 到这处遗迹.要进入遗迹,需要通过一 ...
- spark源码之SparkContext
SparkContext可以说是Spark应用的发动机引擎,Spark Drive的初始化围绕这SparkContext的初始化. SparkContext总览 sparkcontxt的主要组成部分 ...
- python 时间等待
#coding=utf- import time t1=time.time() time.sleep() t2=time.time() print(t2-t1) 输出 3.00304102898
- C++标准库分析总结(七)——<Hashtable、Hash_set、Hash_multiset、unordered容器设计原则>
编译器对关联容器的实现有两个版本,上一节总结了以红黑树做为基础的实现版本,这一节总结以哈希表(hash table,散列表)为底部结构的实现版本. 一.Hashtable简单介绍 Hashtable相 ...
- OpenJudge计算概论-奥运奖牌计数
/*===================================================================== 奥运奖牌计数 总时间限制: 1000ms 内存限制: 6 ...
- echarts3.0之关系图详解
近期需要使用echarts关系图,当我打开echarts3.0官方demo后发现,对于新手而言,直接看懂有点儿难度,固写这样一篇文章让自己加深记忆,也便新手迅速上手.话不多说,开整生气! echart ...
