CSS3总结三:文字(text)/字体、文本、文本装饰、多列
Text-Decoration
- text-shadow
- text-decoration
Font
- font
- font-face
Text
- 常用Text属性
Multi-column
- Multi-column
- Multi-column可以实现瀑布流布局吗?
- Multi-column实现小说翻页功能
一、Text-Decoration(文本样式)
1.1、text-shodow:文字阴影
文字阴影与元素阴影的语法基本一致,但是不能放大阴影。语法:text-shadow:length(水平偏移) length(垂直偏移) length(阴影模糊长度) color(阴影颜色);应用文字阴影设置一些示例样式:文字浮雕样式、文字镂刻样式、文字阴影投射、结合CSS3动画的一个小实验。
color: #ddd;
font-size: 30px;
font-weight: 400;
text-shadow: 1px 1px 1px #2b2b2b,-2px -2px 1px #fff;
text-shadow: -1px -1px 1px #2b2b2b;
text-shadow: -6px -6px 1px #5e5e5e,-1px -1px 1px #2b2b2b, 1px 1px 1px #ffa;
text-shadow与transition动画结合实现阴影投射变幻效果:

动画实现代码:
*{
margin:;
padding:;
}
.root,
body{
width: 100%;
background-color: #2b2b2b;
}
div{
width: 300px;
height: 100px;
position: absolute;
top: calc(50% - 50px);
left: calc(50% - 150px);
background-color: #0ff;
color: #bbb;
font-size: 30px;
font-weight:;
text-align: center;
line-height: 100px;
text-shadow:1px 1px 1px #bbb,
1px 1px 1px #bbb,
1px 1px 1px #ffa;
transition: all 1s;
}
div:hover{
text-shadow: -6px -6px 1px #5e5e5e,
-1px -1px 1px #2b2b2b,
1px 1px 1px #ffa;
}
下面这个text-shadow+动画效果不想上传效果图,如果有看官感觉不适告诉我删除:

div{
width: 400px;
height: 150px;
position: absolute;
top: calc(50% - 75px);
left: calc(50% - 200px);
background-image: url('eye.jpeg');
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-size: 400px 300px;
background-position: 0px -60px;
color: #bbb;
font-size: 100px;
font-weight:;
text-align: center;
line-height: 150px;
text-shadow: 0px 0px 1px #8B2500;
transition: all 3s;
}
div:hover{
text-shadow: 0px 0px 100px #000;
}
webkit一个特有的效果:
color:transparent;
font-family:simsun;
-webkit-text-stroke:1px red;
1.2、text-decoration:文字装饰样式(划线)
语法:(这个样式基本属于鸡肋,因为a标签天生自带这个属性,通常都会被取消默认样式,所以这个属性更多是用来取消的,还有就是一个中划线用来表示删除的作用了)
text-decoration:text-decoration-line || text-decoration-style || text-decoration-color
取消默认样式和中划线:
text-decoration:none;//取消文字装饰样式
text-decoration:line-through solid #bbb;//中划线
二、Font(字体样式)
2.1、font(字体)
字体样式基本上都是CSS2的属性,CSS3有两个添加属性font-stretch(字体宽度伸缩)、font-size-adjust(字体高度与字号比)。

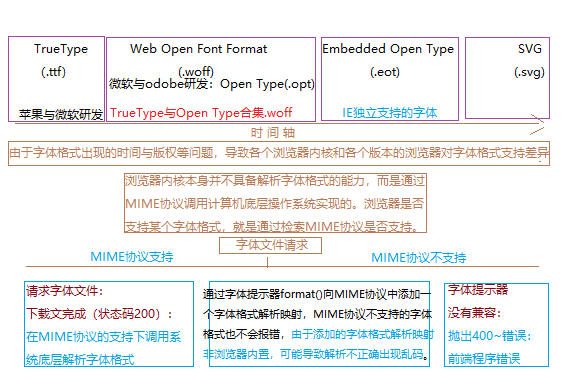
2.2、@font-face:设置嵌入HTML文档的OpenType字体。
这个属性现在多被应用添加特殊符号,如果大范围使用特殊字体会有很大的性能损耗,英文文本字体应用性能不会有什么影响,但是对于多达几万字的汉字一个字体包几MB很常见,甚至多大几十MB,所以一般不会被应用。
在演示具体的@font-face的使用前,先来了解一下字体提示器format()。

在CSS3手册中有当前主流浏览器的字体文件加载的兼容代码:
@font-face {
font-family: 'diyfont';/* 定义字体名称,供使用到时引用 */
src: url('diyfont.eot'); /* IE9+ */
src: url('diyfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('diyfont.woff') format('woff'), /* chrome、firefox */
url('diyfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('diyfont.svg#fontname') format('svg'); /* iOS 4.1- */
}
diyfont表示自定义字体文件路径。然后再来看看手册中提供的特殊字体格式包的使用(富文本编辑器没法实现字体加载,只能提供截图):

//css
@font-face{
font-family: 'iconfont';
src:url("http://at.alicdn.com/t/font_1397098551_95441.eot");/* 兼容IE */
src: url('http://at.alicdn.com/t/font_1397098551_95441.eot?#iefix') format("embedded-opentype"),
url('http://at.alicdn.com/t/font_1397098552_0142624.woff') format("woff"),
url('http://at.alicdn.com/t/font_1397098551_8732882.ttf') format("truetype"),
url('http://at.alicdn.com/t/font_1397098552_0586202.svg#iconfont') format("scg");
}
p{
font-family: 'iconfont';
}
//html
<p>㐳㐴㐵㐶㐷㐸㐹㐺㐻㐼㐽㐾㐿㑀㑁㑂㑃㑄㑅㑆㑇㑈㑉㑊㑋㑌㑍㑎㑏㑐㑑㑒㑓㑔㑕㑖㑗㑘㑙㑚㑛㑜㐲㐷㐸㐹㐺㐻㐼㐽㐾㐿㑀㑁㑂㑋㑌㑍㑎㑏㑐㑑㑒㑓㑔㑕㑖㑗㑘㑙㑚㑛㑜㑝㑞㑟㑡㑢㑣㑤㑥㑦㑧㓾㓿㔀㔁㔂㔃</p>
三、Text(文本)
1.1、常用Text属性:
| 属性 | 版本 | 继承 | 说明 |
| text-align | css1/css3 | 有 | 定义元素水平对齐方式 |
| line-height | css1 | 有 | 定义元素中行框的最小高度 |
| word-break | css3 | 有 | 元素文本(字)遇到边界如何换行(主要应用break-word指定英文单词以整个单词进行换行操作) |
| word-wrap/overflow-wrap | css3 | 有 | 元素文本遇到边界如何换行(同上) |
word-break:keep-all;不允许在文字间发生换行
word-break:break-all;允许在文字间发生换行(保留空格换行的编辑格式)
word-break:break-word;//英文单词按照整个单词进行换行显示
overflow-wrap/word-wrap:break-word;英文单词按照整个单词进行换行显示
white-space:nowrap;//禁止文本换行,超出溢出处理
三、Multi-column(多列)
1.1、Multi column(多列的属性及应用):
- columns:设置每列的宽度 设置列数;(同等与columns-width+columns-count)如果列数*列宽超过容器宽度,会默认自动按照列宽自适应列数。
- column-width:列宽。列数自适应。
- column-count:列数。列宽自适应。
- column-gap:定义间隙宽度,不能取负值。
- column-rule:边框宽度 边框样式 边框颜色。(用法与border一致)列于列之间的边框,同等于:<' column-rule-width '> || <' column-rule-style '> || <' column-rule-color '>。
- column-span:横跨所有列,不能被设置浮动和定位的块级元素。(多列容器的内部块级元素)
1.2、Multi column真的可以实现瀑布流吗?:
听说很多人认为column能做出瀑布流效果,实测如果要实现标准的瀑布流效果column是办不到的,除非严格设定容器宽高,子元素刚好填充每个位置。这种效果最多算是自动橱窗布局,毕竟瀑布流本身就是为了解决高度不一致的子元素排列布局,那下面就来具体解析一下column为什么不能实现标准的瀑布流:







结论来了:column(列)的结构添加方式并非遵循瀑布流的length(高度)最小列的原则,而是遵循最高高度为多数原则,这就是第九张图片添加进去改变了列原来的排列结构的原因。如果按照瀑布流最小高度原则,同高度放第一列的话,那么第一列就是最高列3张图片,但是其他三列都为两种图片的高度;所以就会从最后一列拿图片添加到第二列,这时候就是3,3,2,1的高度比例,3张图片的两列,其他两列,比例为1:1,还没有达到最高高度多数原则;这时候又从最后一列拿图片添加到第三列,最高多数原则比例为3:0,达到了最高多数原则。这就是column(列)不能实现瀑布流的原则,就算是橱窗布局都不建议使用,因为结构变化导致重排消耗性能远远大于传统的布局方式。
1.2、Multi column实现小说阅读翻页功能:
<div class="wrapper">
<div class="maskant"></div>
<div class="reading">
<!--这里给四个页面的文字测试-->
</div>
</div>
<!--css-->
*{
margin: 0px;
padding: 0px;
}
.root,
body{
width: 100%;
}
.wrapper{
position: absolute;
top: calc(50% - 250px);
left: calc(50% - 150px);
width: 300px;
height: 500px;
border: 1px solid #888;
background-color: #ffa; overflow: hidden;
}
.reading{
height: 500px;
padding-left: 0px;
margin-left: 0px;
column-width: 280px;
column-gap: 20px; }
.maskant{
position: absolute;
width: 100%;
height: 100%;
/* background-color: red; */
}
踩坑成功,我能说这个属性是废的吗?
// 1.当鼠标按下reading时获取获取
// margin-left
// e.clientX e.clientY -- 获取鼠标的位置(相对于文档显示区域的位置)
// dom.offsetTop dom.offsetTop -- 相对父级的位置偏移量(通过wrapper获取到元素实际的文档可视位置)
// 由于实际项目中都采用第三方库或者框架实现,这些库和框架中都包含获取dom位置的方法和属性,这里就不封装了
// 2.当鼠标移动时,reading跟随鼠标移动左右移动
// 在移动过程中元素的横向移动超过1/2时触发翻页
// 如果横向移动没有超过1/2(鼠标抬起时被视为鼠标移动结束),判断鼠标是垂直移动还是横向移动(移动方向与垂直线的角度超过45°被视为横向移动)
// 3.如果是横向移动则以鼠标的最后横向移动速度做减速运动,如果元素移动距离超过1/2,触发翻页,否则页面回弹到原来的位置。 // 需要的组件
// --1:鼠标按一下时获取dom数据
// --2:鼠标移动时实现元素拖拽功能(X轴)、计算元素移动速度、触发翻页功能
// --3:鼠标抬起时实现元素滑缓冲运动、触发翻页功能
// --4:回调函数:翻页功能、滑动缓冲运动、判断鼠标移动方向 //这里提供一个模拟的章节对象
var article = {
text:"",
pageNum:4
} //----原生js实现---------------------------------------------------------------------------------------------------------------------------- var wrapperDom = getElementsByClass("wrapper")[0];//获取wrapper
var readingDom = getElementsByClass("reading",wrapperDom)[0];//获取reading var wrapperWidth = Number.parseInt(getStyle(wrapperDom,"width"));//获取wrapper的宽度
var readMarLeft = Number.parseInt(getStyle(readingDom,"marginLeft"));//获取reading的左侧外边距
var readMarTop = Number.parseInt(getStyle(readingDom,"marginTop"));//获取reading的上外边距 var wrapperCoorX = wrapperDom.offsetLeft;//wrapper的横坐标
var wrapperCoorY = wrapperDom.offsetTop;//wrapper的纵坐标 var pagination = 1;//初始化当前阅读章节的页码 // 测试
// readingDom.onclick = function(){
// // readTurn(article,"left");//翻页切换实现--通过测试
// } //鼠标按下时获取鼠标的坐标
// --注册鼠标移动事件:鼠标移动时reading跟随左右移动;并记录最后一次移动的速度,如果移动过程中reading移动距离超过1/2,直接触发翻页功能,并且取消鼠标移动事件,鼠标抬起事件不再注册
// --注册鼠标抬起事件:鼠标抬起时,取消鼠标移动事件,接着取消鼠标抬起事件本身,然后根据最后一次移动速度触发reading滑动缓冲运动
wrapperDom.onmousedown = function(e){//注册鼠标按下事件
var event = e || window.event;
// 获取鼠标按下时的坐标
var disX = e.clientX;
var disY = e.clientY;
// 缓存鼠标每次移动定位前一次的位置
var lastX = disX;
var lastY = disY;
// 缓存鼠标每次移动的速度 --初始速度为0
var speedX = 0;
var speedY = 0;
// 缓存鼠标移动方向 ==> 横向 === ["left","right"] : 纵向 == ["top","bottom"]
var mouseDirectionX = "";
var mouseDirectionY = "";
// 注册鼠标抬起事件
wrapperDom.onmouseup = buffermove;
// 注册鼠标移出事件
wrapperDom.onmouseout = buffermove;
// 缓存每次移动定位与初始点击位置的距离
var x = 0;
var y = 0; //注册鼠标移动事件
wrapperDom.onmousemove = function(e){
// 记录每次移动定位与初始点击位置的距离
x = Math.abs(e.clientX - disX);
y = Math.abs(e.clientY - disY);
//每次移动定位时刷新移动方向
mouseDirectionX = e.clientX - lastX < 0 ? "left" : "right";
mouseDirectionY = e.clientY - lastY < 0 ? "top" : "bottom";
// console.log(x,y);
// console.log(x,wrapperWidth/2);
if( x/y > 1){ // 当x/y > 1时表示鼠标移动的方向是横向移动
if(x < wrapperWidth/2){
// 鼠标横移范围小于宽度的1/2时触发跟随横向移动--并且记录每次移动的速度-->刷新下次移动前的位置记录
// 当鼠标为横向移动时readingDom实现拖拽运动 === 当鼠标向右移动时 : 当鼠标向左移动时
readingDom.style.marginLeft = e.clientX - disX > 0 ? (readMarLeft + x) + "px" : (readMarLeft - x) + "px";
// 计算移动速度 === 最新的移动定位 - 移动定位的上一次位置
speedX = e.clientX - lastX;
speedY = e.clientY - lastY;
// 刷新下次移动前的位置记录
lastX = e.clientX;
lastY = e.clientY;
}else{
// 取消鼠标移动事件
wrapperDom.onmousemove = null;
// 取消鼠标抬起事件
wrapperDom.onmouseup = null;
// 取消鼠标移出事件
wrapperDom.onmouseout = null; // 触发翻页方法
// 匀速运动
// --用于翻页时采用最后检测的速度运输运动到下一页
// --用于缓冲运动后移动距离还没有达到1/2距离的时候,采用匀速运动到页面最初的位置
readTurn(article,mouseDirectionX);
}
}else{
// 当x/y <时表示鼠标移动的方向是纵向(这里暂时用不到纵向,保留给其他功能使用)
}
}
// 用于注册鼠标抬起事件和鼠标移出事件:
// 鼠标抬起或移出时,取消鼠标移动事件,取消鼠标抬起事件,取消鼠标移出事件
// 然后根据最后一次移动速度触发reading滑动缓冲运动
function buffermove(){
// 取消鼠标移动事件
wrapperDom.onmousemove = null;
// 取消鼠标抬起事件
wrapperDom.onmouseup = null;
// 取消鼠标移出事件
wrapperDom.onmouseout = null;
// 执行缓冲运动
// 滑动缓冲运动
inertia(readingDom,{x:Math.abs(speedX),y:0,time:300,directionX:mouseDirectionX,directionY:mouseDirectionY},correction); }
//由于setInterval异步执行,所以滑动后的监测数据不能回传,只能采用回调函数的方式执行后面的动画效果
//滑动时监测reading移动距离是否超过1/2,如果超过触发翻页功能,如果滑动到最大距离时都没有超过1/2,reading弹回原来的位置
// 参数:数据类型--语法
// dom:dom对象--只支持dom节点
// formerObj:对象--鼠标移动结束时的DOM状态,
// ----------------intiTop,intiLeft表示鼠标的移动结束时的margin-top,margin-left的距离,
// ----------------directionX,directionY表示鼠标移动结束时的滑动方向(X横向,Y纵向),分别有值:[left,right],[top,bottom]
function correction(dom,formerObj,callback){
var berthTop = Number.parseInt(getStyle(dom,"marginTop"));//获取滑动后的元素外边距(上)
var berthLeft = Number.parseInt(getStyle(dom,"marginLeft"));//获取滑动后的元素外边距(左)
var totalX =Math.abs(berthLeft - readMarLeft);
var totalY =Math.abs(berthTop - readMarTop);
if(totalX > 0 && totalY == 0){
// 这里执行横向滑动后的操作--有两种情况
// 一种是滑动后的距离(包括鼠标的移动距离)超过宽度的一半即(x > wrapperWidth/2),执行翻页功能
// 一种是滑动后的距离(包括鼠标的移动距离)没有超过宽度的一半即(x < wrapperWidth/2)执行返回原来页面的功能
if(totalX > wrapperWidth/2){
readTurn(article,formerObj.directionX);
}else if(totalX < wrapperWidth/2){
startMove(readingDom,{"marginLeft":readMarLeft},300,"swing");
} }else if(totalY > 0 && totalX == 0){
// 这里预留给纵向滑动回弹效果或者其他操作
}
}
} // 滑动缓冲运动
// --参数:数据类型--语法
// dom:dom对象--只支持dom节点
// speedObj:对象--x,y属性表示横纵方向上的速度,time指定滑动的时间,directionX,Y属性表示运动方向(横向运动时y轴传入0,反正x为0)
// callback:函数--如果有回调函数执行回调函数(这里暂时用于调用滑动后的动画效果)
var inertia = function(dom,speedObj,callback){
var cTime = createTime();//运动开始执行的时间戳
var speedX = speedObj.x * 5;//x轴方向的运动速度
var intiTop = Number.parseInt(getStyle(readingDom,"marginTop"));//获取初始的margin-top
var intiLeft = Number.parseInt(getStyle(readingDom,"marginLeft"));//获取初始的margin-left
var speedY = speedObj.y;//y轴方向的运动速度
var speedTime = speedObj.time;//指定运动时间
var directionX = speedObj.directionX;//x轴的运动方向
var directionY = speedObj.directionY;//y轴的运动方向
var timer = setInterval(function(){
if(directionX == "left" && directionY == "top"){
dom.style.marginLeft = (Number.parseInt(getStyle(dom,"marginLeft")) - speedX ) + "px";
dom.style.marginTop = (Number.parseInt(getStyle(dom,"marginTop")) - speedY) + "px";
speedX = speedX * 0.7;
speedY = speedY * 0.7;
}else if(directionX == "left" && directionY == "bottom"){
dom.style.marginLeft = (Number.parseInt(getStyle(dom,"marginLeft")) - speedX ) + "px";
dom.style.marginTop = (Number.parseInt(getStyle(dom,"marginTop")) + speedY) + "px";
speedX = speedX * 0.7;
speedY = speedY * 0.7;
}else if(directionX == "right" && directionY == "top"){
dom.style.marginLeft = (Number.parseInt(getStyle(dom,"marginLeft")) + speedX) + "px";
dom.style.marginTop = (Number.parseInt(getStyle(dom,"marginTop")) - speedY) + "px";
speedX = speedX * 0.7;
speedY = speedY * 0.7;
}else if(directionX == "right" && directionY == "bottom"){
dom.style.marginLeft = (Number.parseInt(getStyle(dom,"marginLeft")) + speedX) + "px";
dom.style.marginTop = (Number.parseInt(getStyle(dom,"marginTop")) + speedY) + "px";
speedX = speedX * 0.7;
speedY = speedY * 0.7;
}
if((createTime() - cTime) >= speedTime){
clearInterval(timer);
return typeof callback == "function" ? callback(dom,{intiTop:intiTop,intiLeft:intiLeft,directionX:directionX,directionY:directionY}) : "";
}
},30);
} //获取当前时间戳
var createTime = function(){
return (+new Date);
} //由于column(多列)元素无法获取其准确的宽度,只能依靠文章的字节长度来计算得出文字的页数,这一操作一般在后台进行,所以翻页功能要依靠一个模拟的章节对象
//翻页功能
// --参数:数据类型--语法格式
// obj:对象--文章章节对象--后台数据提供(包括:文章内容,文章页数)
// direction:字符串--(参数:"left"或者"right")表示向左或者向右翻页
var readTurn = function(obj,direction){
if(pagination < obj.pageNum && direction === "left"){
readMarLeft -= wrapperWidth;
pagination ++;
}else if(pagination > 1 && direction === "right"){
readMarLeft += wrapperWidth;
pagination --;
}
// console.log(readMarLeft+"px");
// readingDom.style.marginLeft = readMarLeft + "px";//这里需要一个匀速运动执行翻页功能
// 使用动画函以匀速过渡到目标位置实现翻页功能
// startMove(运动体,目标位置,运动时间,运动行为,回调函数)
startMove(readingDom,{"marginLeft":readMarLeft},300,"swing");
}
// 获取DOM的样式值
// --参数:数据类型--语法格式
// --obj:DOM对象--纯DOM对象
// --attr:字符串--样式属性名称,带'-'中划线的省略中划线,采用大驼峰写法
function getStyle(obj,attr){
if(window.getComputedStyle){
return window.getComputedStyle(obj,false)[attr];//IE的方法
}else{
return obj.currentStyle[attr];//标准浏览器的方法
}
}
//通过class类名获取元素对象的兼容方法
// --参数:数据类型--语法格式
// --className:字符串--可以传入多个类名,以空格的方式间隔
// --context:对象--可选,默认document,可以指定DOM对象(这里只支持单个DOM对象,不支持DOM对象数组)
function getElementsByClass(className,context){
context = context || document;
var ary = [];//用来缓存匹配的元素对象
// 通过replace()去除字符串的前后空格,再通过split()以空格为间隔将字符串转换成数组
var classNameArry = className.replace(/(^ +| +$)/g,"").split(/ +/g);
// 获取指定上下文的所有元素标签
var nodeList = context.getElementsByTagName("*");
// 循环nodelist,获取匹配的元素DOM
for(var i = 0,len = nodeList.length; i < len; i++){
var curNode = nodeList[i];
var isOk = true;//假设元素是匹配的
// 循环类名数组,判断数组中的类名是否都能再元素的class属性上
for(var j = 0; j < classNameArry.length; j++){
var curName = classNameArry[j];
var reg = new RegExp("(^| +)" + curName + "( +|$)");
if(!reg.test(curNode.className)){
isOk = false;
break;
}
}
if(isOk){
ary.push(curNode);
}
}
return ary;
} //运动方法startMove的参数:
//obj:运动物体;
//json:目标位置,最终样式值(键值对的形式合成的目标位置对象)
//speed:运动时间(指定运动的时间)
//callback:回调函数
function startMove(obj,json,speed,easing,callback){
//初始位置,移动距离,当前位置
var initialPlace = {};
//新的位置(每次运动的目标点)
var nowPlace;
//结束之前的定时器
clearInterval(obj.timer);
//获取当前时间戳
var createTime = function(){
return (+new Date);
}
//动画开始的时间戳
var startTime = createTime();
//初始位置对象
for(var attr in json){
if(attr == 'opacity'){
initialPlace[attr] = Math.round(parseFloat(getStyle(obj,attr))*100);
}else{
initialPlace[attr] = parseInt(getStyle(obj,attr));
}
}
//对象行为 -- 默认:swing(匀速)
if(!easing){
easing = easingObj.swing;
}else{
easing = easingObj[easing];
}
//定时器
obj.timer = setInterval(function(){
//每次变化的时间
//剩余时间 = Math.max(0,运动开始的时间 + 运动执行事件 - 当前时间) -- 当剩余时间为负数时,返回0
var remaining = Math.max(0, startTime + speed - createTime());
//剩余时间比 = 剩余时间 / 运动时间
var temp = remaining / speed || 0;
//当前时间比 = 1 - 剩余时间比 -- 即执行到某处时间节点
var percent = 1 - temp;
//循环运动到时间节点位置
for(var attr in json){
nowPlace = (json[attr] - initialPlace[attr]) * easing(percent) + initialPlace[attr];
if(attr == 'opacity'){
obj.style.opacity = nowPlace / 100;
}else{
obj.style[attr] = nowPlace + 'px';
}
}
//当前时间与运动时间比为1:1时,说明到达运动终点了,结束定时器,并判断是否有回调函数
if(percent == 1){
clearInterval(obj.timer);
typeof callback == 'function' ? callback() : '';
}
},30);
}
// 定义一些运动行为对象
var easingObj ={
linear: function( p ) {
return p;
},
swing: function( p ) {
return 0.5 - Math.cos( p*Math.PI ) / 2;
},
background:function(k) {
if (k < (1 / 2.75)) {
return 7.5625 * k * k;
} else if (k < (2 / 2.75)) {
return 7.5625 * (k -= (1.5 / 2.75)) * k + 0.75;
} else if (k < (2.5 / 2.75)) {
return 7.5625 * (k -= (2.25 / 2.75)) * k + 0.9375;
} else {
return 7.5625 * (k -= (2.625 / 2.75)) * k + 0.984375;
}
}
}
全部js代码+注释(未优化代码)
<div class="wrapper">
<div class="maskant"></div>
<ul class="reading">
<li class="readingPage"><!--这里给一些文字填充页面--></li>
<li class="readingPage"><!--这里给一些文字填充页面--></li>
<li class="readingPage"><!--这里给一些文字填充页面--></li>
<li class="readingPage"><!--这里给一些文字填充页面--></li>
</ul>
</div>
<!--css-->
*{
margin: 0px;
padding: 0px;
list-style-type: none;
}
.root,
body{
width: 100%;
}
.wrapper{
position: absolute;
top: calc(50% - 250px);
left: calc(50% - 150px);
width: 300px;
height: 500px;
border: 1px solid #888;
background-color: #ffa; overflow: hidden;
}
.reading{
width: 1200px;
height: 500px;
padding-left: 0px;
margin-left: 0px;
}
.reaging::after{
clear: both;
content: "";
display: block;
}
.readingPage{
float: left;
width: 300px;
height: 500px;
}
.readingPage img{
width: 100%;
height: 100%;
}
.maskant{
position: absolute;
width: 100%;
height: 100%;
/* background-color: red; */
}
/* .reading:hover{
margin-left: -300px;
} */
保留所有js的功能用ul>li实现翻页功能
代码虽然没有优化,但是该做的兼容都做了,只是在js的变量和参数方面和交互设计上还可以进一步优化。
CSS3总结三:文字(text)/字体、文本、文本装饰、多列的更多相关文章
- html5--6-16 CSS3中的文字与字体
html5--6-16 CSS3中的文字与字体 中文字体包很大,少量字体的话可以有其它方法. 有字库-首页-全球第一中文web font(在线字体)服务平台.web font.webfont.在线字体 ...
- html5--6-23 CSS3中的文字与字体
html5--6-23 CSS3中的文字与字体 text-overflow 设置是否使用一个省略标记(...)标示对象内文本的溢出 clip: 默认值当对象内文本溢出时不显示省略标记(...),而是将 ...
- html5--6-19 CSS3中的文字与字体
html5--6-19 CSS3中的文字与字体 学习要点 掌握文字与字体的设置 颜色值查询方法: 百度查询,很多网站有提供 下载相关手册等需要时查表 运用绘图工具中的拾色器 CSS中常用的字体属性设置 ...
- CSS3基础(2)—— 文字与字体相关样式、盒子类型、背景与边框相关样式、变形处理、动画功能
一. CSS3 文字与字体相关样式 1. 给文字添加阴影 text-shadow: length length length ccolor; 属性适用于文本阴影,指定了水平阴影,垂直阴影,模糊的距离, ...
- [CSS3]学习笔记-文字与字体相关样式
1.给文字添加阴影 <!doctype html> <html> <head> <meta charset="utf-8"> < ...
- css中的字体及文本相关属性
css中的字体及文本相关属性 1.字体相关属性 字体主要可以设置color.font-family.font-size.font-size-adjust.font-stretch.font-style ...
- [寒江孤叶丶的Cocos2d-x之旅_33]RichTextEx一款通过HTML标签控制文字样式的富文本控件
RichTextEx一款通过HTML标签控制文字样式的富文本控件 原创文章,欢迎转载.转载请注明:文章来自[寒江孤叶丶的Cocos2d-x之旅系列] 博客地址:http://blog.csdn.net ...
- CSS3系列二(媒体支持、文字与字体相关样式、盒相关样式)
CSS3媒体支持 在css3中允许我们在不改变内容的情况下,在样式中选择一种页面的布局以精确的适应不同的设备,从而改善用户体验 可以利用meta标签在页面中指定浏览器在处理本页面时按照多少像素的窗口宽 ...
- CSS(四):字体和文本属性
一.字体属性 属性 描述 font-style 设置字体风格 font-weight 设置字体粗细 font-size 设置字体的尺寸(一般用px表示) font-family 设置字体系列 font ...
随机推荐
- Elasticsearch的安装入门
大纲: 一.简介 二.Logstash 三.Redis 四.Elasticsearch 五.Kinaba 一.简介 1.核心组成 ELK由Elasticsearch.Logstash和Kibana三部 ...
- LC 738. Monotone Increasing Digits
Given a non-negative integer N, find the largest number that is less than or equal to N with monoton ...
- 【Taro全实践】Taro在微信小程序中的生命周期
一.Taro的本身生命周期 生命周期componentWillMount在微信小程序中这一生命周期方法对应页面的onLoad或入口文件app中的onLaunch componentDidMount在微 ...
- 几句简单的python代码完成周公解梦功能
<周公解梦>是靠人的梦来卜吉凶的一本于民间流传的解梦书籍,共有七类梦境的解述.这是非常传统的中国文化体系的一部分,但是如何用代码来获取并搜索周公解梦的数据呢?一般情况下,要通过爬虫获取数据 ...
- 一百一十四:CMS系统之图形验证码生成
安装Pillow库,用于生成图形验证码:pip install Pillow 字体文件来源 生成一个验证码图片 import randomimport stringfrom PIL import Im ...
- Mac 配置flutter
1. vim ~/.base_profile 2. 如下 export PATH=/Users/korea/Desktop/development/flutter/bin:$PATH export P ...
- java ThreadGroup 作用 方法解析(转)
ThreadGroup线程组,java对这个类的描述呢就是“线程组表示一组线程.此外,线程组还可以包括其他线程组.线程组形成一个树,其中除了初始线程组之外的每个线程组都有一个父线程组.允许线程访问关于 ...
- android带参和不带参的页面跳转形式
FActivity.java package com.example.demo06; import android.app.Activity;import android.content.Contex ...
- iptables 命令
NAME iptables — administration tool for IPv4 packet filtering and NAT SYNOPSIS iptables -ADC 指定链的规则 ...
- Codeforces Round #581(Div. 2)
Codeforces Round #581(Div. 2) CF 1204 A. BowWow and the Timetable 题解:发现,$4$的幂次的二进制就是一个$1$后面跟偶数个$0$. ...
