vue项目中图片预览旋转功能
<template>
<div class="rotate_contanier">
<div class="header">
<span @click="handleImg(1)">上一张</span>
<span @click="handleImg(2)">下一张</span>
<span @click="rotate">旋转</span>
</div>
<div class="picture_contaner">
<div class="img_box" ref="rotate">
<img :src="fileInfo.fileUrl" alt="">
</div>
</div>
</div>
</template> <script>
export default {
props: { },
data() {
return {
pictureList: [
{fileUrl: 'http://mp.ofweek.com/Upload/News/Img/member645/201711/17170046839337.jpg'},
{fileUrl: 'http://img2.imgtn.bdimg.com/it/u=1239081181,1433383585&fm=26&gp=0.jpg'},
{fileUrl: 'http://img1.imgtn.bdimg.com/it/u=3502008475,4132115356&fm=26&gp=0.jpg'},
{fileUrl: 'http://img12.360buyimg.com/n5/s450x450_jfs/t9952/98/2269407420/279171/6137fe2f/59f28b2bN6959e086.jpg'},
{fileUrl: 'http://img2.imgtn.bdimg.com/it/u=2681505513,370839281&fm=26&gp=0.jpg'},
{fileUrl: 'http://img2.imgtn.bdimg.com/it/u=1153377230,3978893548&fm=26&gp=0.jpg'}
],
fileInfo: {
fileUrl: '',
deg: 0
},
currentPage: 0
}
},
created() {
// 设置图片初始旋转角度
this.pictureList.forEach(item => {
item.deg = 0
})
this.fileInfo = this.pictureList[this.currentPage]
},
mounted() { },
methods: {
handleImg (type) {
if (type === 1) { // 上一张
this.currentPage++
if (this.currentPage >= this.pictureList.length) {
this.currentPage = 0
}
} else { // 下一张
this.currentPage--
if (this.currentPage < 0) {
this.currentPage = this.pictureList.length - 1
}
}
// 获取图片当前信息
this.fileInfo = this.pictureList[this.currentPage]
this.$refs.rotate.style.transform = `rotate(${this.fileInfo.deg}deg)`
},
// 旋转图片
rotate () {
this.fileInfo = this.pictureList[this.currentPage]
this.fileInfo.deg += 90
if (this.fileInfo.deg >= 360) {
this.fileInfo.deg = 0
}
this.$refs.rotate.style.transform = `rotate(${this.fileInfo.deg}deg)`
}
}
}
</script> <style>
.rotate_contanier {
display: flex;
flex-direction: column;
padding: 20px;
background-color: #909399;
width: 600px;
height: 670px;
}
.header {
height: 50px;
margin-bottom: 10px;
text-align: center;
background-color: #fff;
padding-top: 20px;
}
.header span {
padding: 5px 8px;
color: #fff;
background-color: #409eff;
border-radius: 4px;
margin-right: 5px;
cursor: pointer;
}
.picture_contaner {
height: 600px;
width: 100%;
background-color: #fff;
padding: 10px;
box-sizing: border-box;
}
.picture_contaner .img_box {
width: 100%;
height: 100%;
position: relative;
}
.picture_contaner .img_box img {
max-width: 100%;
max-height: 100%;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
} </style>
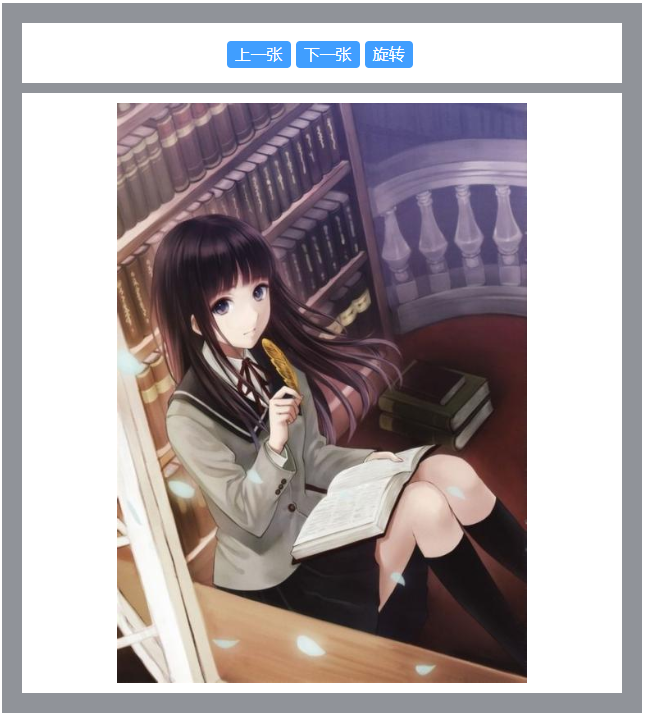
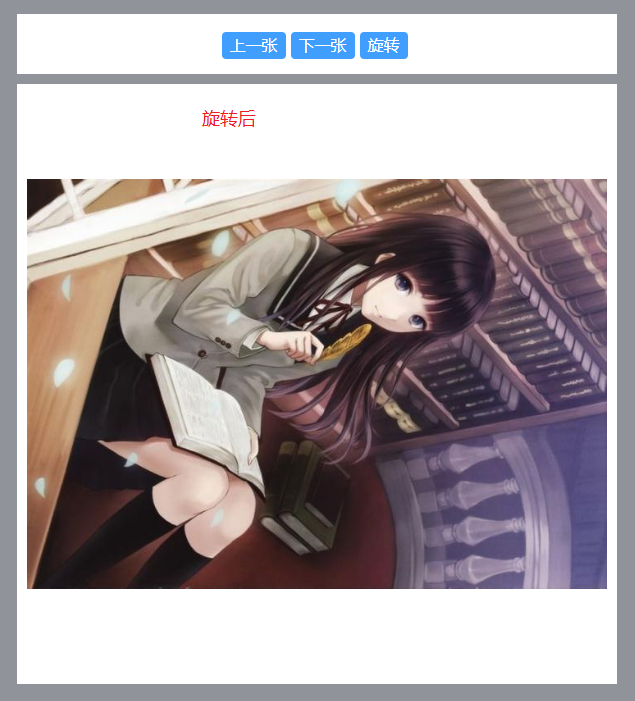
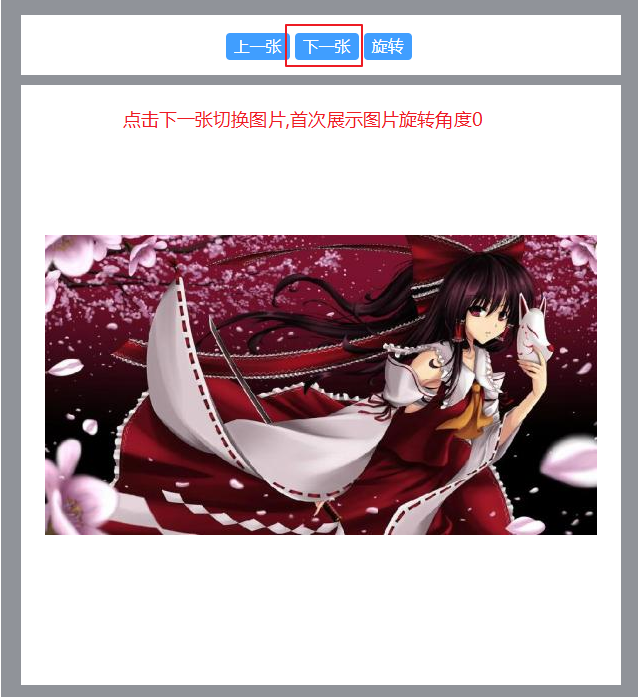
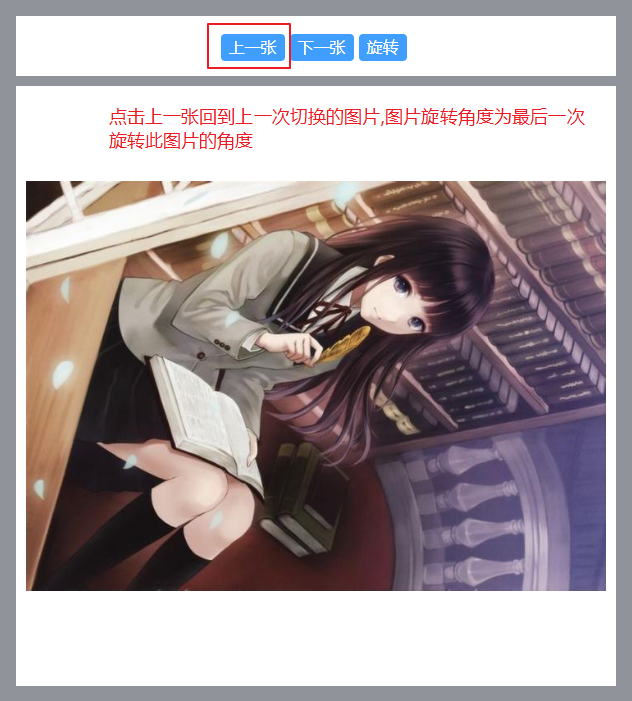
实现思路: 旋转的时候需要把容器长宽设为一致,也就是图片容器为正方形,这样旋转的时候旋转中心是对称的,不会出现图片超出容器的情况.
把图片放到一个容器里装起来,图片的宽高不能超过容器的宽高,居中布局,旋转的时候旋转图片容器,这样图片的长宽对旋转不会有影响




vue项目中图片预览旋转功能的更多相关文章
- Vue PC端图片预览插件
*手上的项目刚刚搞完了,记录一下项目中遇到的问题,留做笔记: 需求: 在项目中,需要展示用户上传的一些图片,我从后台接口拿到图片url后放在页面上展示,因为被图片我设置了宽度限制(150px),所以图 ...
- JS 解决 IOS 中拍照图片预览旋转 90度 BUG
上篇博文[ Js利用Canvas实现图片压缩 ]中做了图片压缩上传,但是在IOS真机测试的时候,发现图片预览的时候自动逆时针旋转了90度.对于这个bug,我完全不知道问题出在哪里,接下来就是面向百度编 ...
- input file样式修改,图片预览删除功能
本篇对input file进行了修改,改成自己需要的样式,类似验证身份上传身份证图片的功能. 效果图如下: 这里主要展示上传预览图片功能,对于删除功能的html及css写的比较粗糙,对于想要精细表现这 ...
- 微信企业号办公系统-图片预览放大功能-previewImage
在微信里看过文章的应该知道,文章里的图片点击后可以放大.分享和保存. 然而自己在微信里开发的网页,里面的图片点击后没办法实现这个效果,然后就去看了下微信JS文档,里面有个previewImage可以调 ...
- KSImageNamed-Xcode-master 对项目中图片提供自动提示功能的插件
.使用介绍: (1)KSImageNamed-Xcode-master的使用 安装该插件后,会对文件中图片进行智能提示. 下载地址:http://yun.baidu.com/s/1qWNkvGK
- vue中图片预览(v-viewer库使用)
效果图: 注释: 可拖拽,可放大缩小旋转,全屏,功能齐全,底部有操作按钮 属性: npm install v-viewer --save //安装 //在main.js中引入 import Vie ...
- (1)vue点击图片预览(可旋转、翻转、缩放、上下切换、键盘操作)
今天做项目的时候,遇到了新需求,需要把点击图片放大的功能.学习了一下GitHub上的viewerjs插件 GitHub地址:https://github.com/fengyuanchen/viewer ...
- 怎么打开Windows Server 2008 图片预览的功能?
打开一个文件夹,点击菜单中的“工具”->“文件夹选项”,切换到“查看”选项卡,在高级设置中取消如下选项: “始终显示图标,从不显示缩略图” “在缩略图上显示文件图标”
- vue.js 图片预览
Vue.js的图片预览的插件还是不少,但是找了半天还是没找到跟现在项目里能用得很顺手的,其实项目里图片预览功能很简单,点击放大,能双指缩放就可以了.部分vue.js的图片预览库都需要把图片资源单独拿出 ...
随机推荐
- Python操作memecache
memcached Memcached 是一个高性能的分布式内存对象缓存系统,用于动态Web应用以减轻数据库负载,故常用来做数据库缓存.它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提高动态 ...
- [Tensorflow] 使用 tf.keras.utils.get_file() 下载 MS-COCO 2014 数据集
import argparse import tensorflow as tf tf.enable_eager_execution() def main(args): ""&quo ...
- 分布式消息通信之RabbitMQ_02
目录 1. 可靠性投递分析 1.1 消息投递 1.2 消息路由 1.3 消息存储 1.4 消息消费 1.5 其他 2. 高可用架构部署方案 2.1 集群 2.2 镜像 3. 经验总结 3.1 配置文件 ...
- elasticsearch数据库(ES)
1. http://blog.csdn.net/cnweike/article/details/33736429 http://www.oschina.net/translate/elasticsea ...
- sqlmap(网站数据库注入)
*教程 http://www.nxadmin.com/tools/1241.html 一.ASP网站 1. sqlmap -u “http://www.czypjx.com/News_show.asp ...
- 洛谷 题解 P2119【魔法阵】
很好的一道数学推导题 45分做法 \(O(N^4)\) 暴力枚举四个材料 55分做法 从第一个约束条件可得到所有可行答案都是单调递增的,所以可以排序一遍,减少枚举量,可以拿到55分 100分做法 首先 ...
- C语言控制台软件制作
本题要求你写个程序把给定的符号打印成沙漏的形状.例如给定17个“*”,要求按下列格式打印 ***** *** * *** ***** 所谓“沙漏形状”,是指每行输出奇数个符号:各行符号中心对齐:相邻两 ...
- CSS3伪类与伪元素的区别及注意事项
CSS中伪类与伪元素的概念是很容易混淆的 今天就来谈谈伪类与伪元素之间的区别 定义 首先先来看看伪类与伪元素的定义 w3c中对于它们是这么解释的 伪类:用于向某些选择器添加特殊的效果 伪元素:用于将特 ...
- LeetCode. 计数质数
题目要求: 统计所有小于非负整数 n 的质数的数量. 示例i: 输入: 10 输出: 4 解释: 小于 10 的质数一共有 4 个, 它们是 2, 3, 5, 7 . 代码: class Soluti ...
- PHP max_input_var设为了1000导致post数组太多时无法接受后面的参数值
PHP max_input_var设为了1000导致post数组太多时无法接受后面的参数值 下午突然接到格力电话说无法批量设置门店任务,但是在测试环境下无法重现,测试环境下好好的. 然后登陆到生产环境 ...
