getBoundingClientRect()方法
是在《javascript高级程序设计》中看到了这个方法。getBoundingClientRect在IE5中就有,但似乎不怎么引起我们注意。
返回值:它返回一个clientRect对象,在实现中是TextRectangle对象,包含了元素相对于视口的信息。
标准 和 IE9及以上:clientRect对象包含left 、right、 top 、bottom、 width 和 height这6个属性。
IE8及以下(IE5及以上):clientRect对象包含left 、right、 top 、bottom这4个属性。
值得我们注意的是IE中元素的getBoundingClientRect返回值top和left值可能会存在一定的偏移量。
比如在IE7中,不管是documentElement还是普通元素,它存在一个2的偏移量。而在IE8中,documentElement存在一个-2的偏移量,标准中则都为0;
document.documentElement.getBoundingClientRect().left;// IE8 -2 ,IE7 2,标准 0
document.getElementsByTagName('div')[0].getBoundingClientRect().left;// IE8 0 ,IE7 2,标准 0
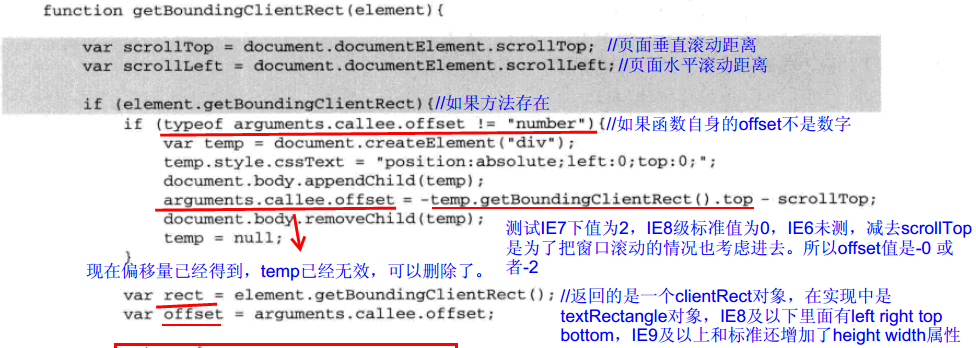
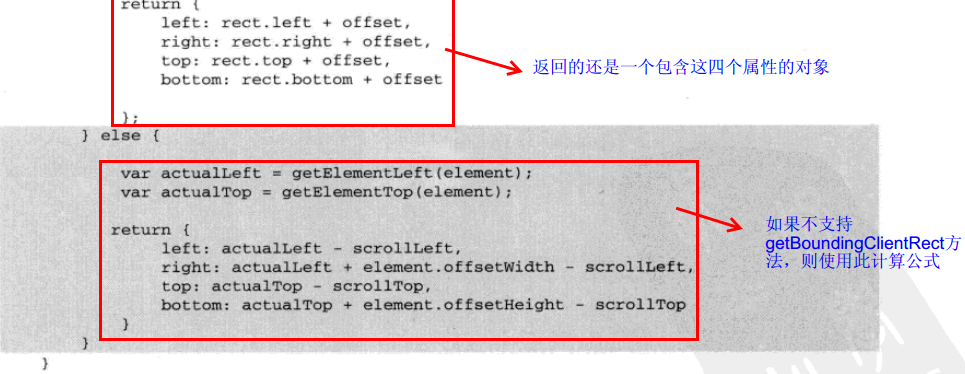
兼容的getBoundingClientRect()方法:
getBoundingClientRect()方法的更多相关文章
- getBoundingClientRect方法获取元素在页面中的相对位置
获取元素位置可以用 offset 或 getBoundingClientRect,使用 offset 因为兼容性不好,比较麻烦,offset获取位置会形成"回溯".而 getBou ...
- JavaScript中getBoundingClientRect()方法详解
获取浏览器滚动的高度: scrollTop=document.documentElement.scrollTop || document.body.scrollTop getBoundingClien ...
- 利用getBoundingClientRect方法实现简洁的sticky组件
补充于2016-03-20: 本文实现有不足,不完美的地方,请在了解本文相关内容后,移步阅读<sticky组件的改进实现>了解更佳的实现. sticky组件,通常应用于导航条或者工具栏,当 ...
- 聊聊 getClientRects 和 getBoundingClientRect 方法
开始表演 今天来聊一下两个相似的方法,它们就是:getBoundingClientRect().getClientRects(). 只见它们俩手拉手地登上了舞台,一个鞠躬,便开始滔滔不绝起来. 自述 ...
- JavaScript中的getBoundingClientRect()方法
这个方法返回一个矩形对象,包含四个属性:left.top.right和bottom.分别表示元素各边与页面上边和左边的距离. getBoundClientRect()方法返回的对象中和CSS中所定义不 ...
- 【CSS进阶】原生JS getComputedStyle等方法解析
最近一直在研读 jQuery 源码,初看源码一头雾水毫无头绪,真正静下心来细看写的真是精妙,让你感叹代码之美. 其结构明晰,高内聚.低耦合,兼具优秀的性能与便利的扩展性,在浏览器的兼容性(功能缺陷.渐 ...
- 获取元素位置信息:getBoundingClientRect
一个神奇的方法. 一.历史 偷个懒,上个传送门:http://www.cnblogs.com/2050/archive/2012/02/01/2335211.html 二.介绍 DOM元素方法,返回一 ...
- 获取鼠标点击相对于Canva位置的2种方法
如果给Canvas添加 onmousedown事件,获取到的鼠标位置都是相对于当前文档的位置(x,y):
- javascript: Element.getBoundingClientRect() 获取元素在网页上的坐标位置
来自:https://blog.csdn.net/weixin_42895400/article/details/81811095?utm_source=blogxgwz1 Element.getBo ...
随机推荐
- Linux shell -"a-d"命令
shell中条件判断if中的-z到-d的意思 分类:shellLinux (2006) (0) shell中条件判断if中的-z到-d的意思 [ -a FILE ] 如果 FILE 存在则为真. ...
- JVM——内存结构
一.程序计数器/PC寄存器 (Program Counter Registe) 用于保存当前正在执行的程序的内存地址(下一条jvm指令的执行地址),由于Java是支持多线程执行的,所以程序执行的轨迹不 ...
- Flask-Response
Flask中的HTTPResponse from flask import Flask,redirect app = Flask(__name__) @app.route("/index&q ...
- TCP报头格式
1.端口号:用来标识同一台计算机的不同的应用进程. 1)源端口:源端口和IP地址的作用是标识报文的返回地址. 2)目的端口:端口指明接收方计算机上的应用程序接口. TCP报头中的源端口 ...
- Leetcode题目101.对称二叉树(简单)
题目描述: 给定一个二叉树,检查它是否是镜像对称的. 例如,二叉树 [1,2,2,3,4,4,3] 是对称的. 1 / \ 2 2 / \ / \ 3 4 4 3 但是下面这个 [1,2,2,null ...
- redis的主从复制原理
1. 前言 和MySQL主从复制的原因一样,Redis虽然读取写入的速度都特别快,但是也会产生读压力特别大的情况.为了分担读压力,Redis支持主从复制,Redis主从复制可以根据是否是全量分为全量同 ...
- Qt多线程应用--QRunnable
http://blog.csdn.net/lefttime/article/details/5717349 作为Qt类中少有的基类, QRunnable提供了简洁有效的可运行对象的创建. 用QRun ...
- 操作系统 | 结合 CPU 理解一行 Java 代码是怎么执行的
根据冯·诺依曼思想,计算机采用二进制作为数制基础,必须包含:运算器.控制器.存储设备,以及输入输出设备,如下图所示. 我们先来分析 CPU 的工作原理,现代 CPU 芯片中大都集成了,控制单元,运算单 ...
- [go]结构体/接口
接口惯用操作: 结构体构造方法返回接口类型 //定义服务器接口 type IServer interface{ Start() Stop() Serve() } type Server struct ...
- 用第三方工具类,将JavaBean、List、Map<String,Object>转成JSON文本
导入第三方jar包: >commons-beanutils-1.7.0.jar >commons-collections-3.1.jar >commons-lang-2.5.jar ...