小程序:web-view采坑指南
最近负责开发的【广州医保查询】小程序已经发布上线,其中使用web-view组件完成的【在线绑定社保卡】核心流程,遇到了一些坑,现总结如下:
首先,让我们一起看看什么是web-view ?
小程序api定义:
web-view 组件是一个可以用来承载网页的容器,会自动铺满整个小程序页面。个人类型与海外类型的小程序暂不支持使用。
1# 开发账号一定要是公司类型账号;个人类型和海外类型暂不支持!
只有公司账号才可以看到业务域名添加入口;且业务域名只支持https,需要备案;
域名格式只支持英文大小写字母、数字及“- ”,不支持IP地址及端口号。
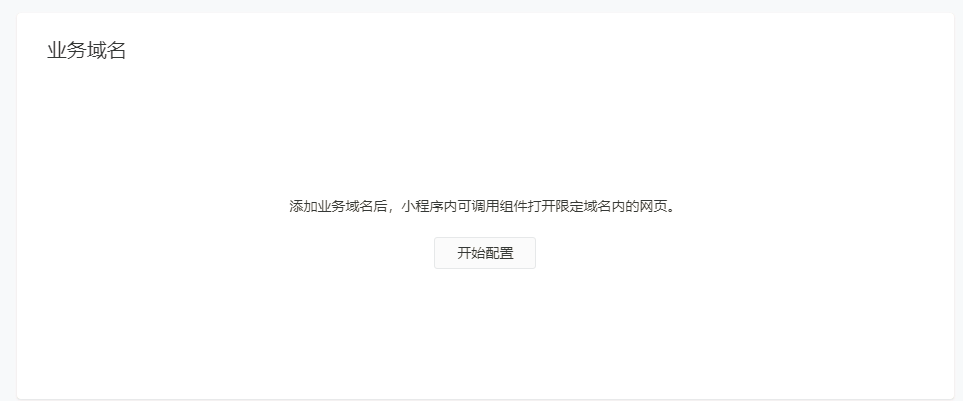
配置前:

配置成功后:

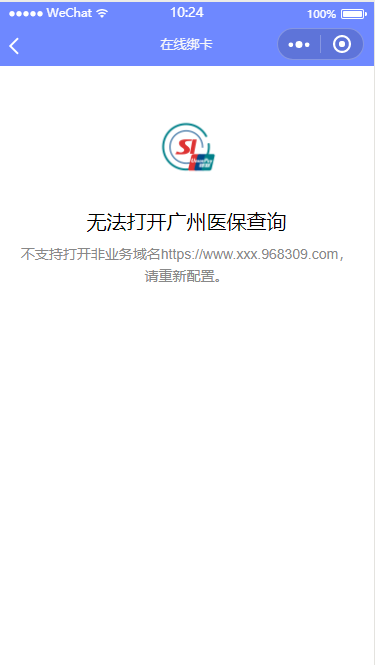
2# 第三方网页以及网页iframe涉及到的所有域名,都要是https,并且要加域名校验;
这里要注意,即使是用来做页面跳转用的过渡域名,也要加域名校验!
第三方域名校验是我认为使用web-view的开发小程序最大的风险点!
如果在需求评审阶段,没办法避免使用第三方的开放能力或调用第三方的服务,第一步就要想办法让对方配合做域名校验;
校验成功后,再进入其他流程的开发。
校验注意事项:
保证校验文件有效地放在域名的根目录,比如要对https://www.xxx.968309.com 做校验,那么 就要使得:https://www.xxx.968309.com/校验文件名 是可以被有效访问的!
校验前:

校验后:

3# web-view 组件内包含的网页支持跳转返回小程序
首先引入小程序官方提供的基本js库
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
其次,根据api,在网页上加上相关处理代码,,比如:
var miniAppcode = $('#appCode').val();
if(miniAppcode == 'miniProgram'){
$('#backToListBtn').removeAttr('onclick').text('返回首页');
$('#backToListBtn').click(function(){
wx.miniProgram.reLaunch({url: '/pages/index/index'})
})
}
4# 通过web-view ,我们能解决什么问题?
场景一:必须要使用的第三方的开发能力,且对方只能提供H5网页的方案;
场景二:完全通过使用web-view嵌套也有的H5产品方案,来实现对应小程序产品的发布;
场景三:因为目前wx.navigateTo 支持的页面路径最多只能十层;web-view也可以解决页面层级比较深的业务流程;
场景四:因为目前小程序要求代码包大小不超过2MB,针对一些业务复杂,功能繁多的小程序产品,也可以通过web-view把一些流程用通过嵌套网页的形式实现。
当然,肯定也有其他更多的场景;这里我只列出我大概想到的,算是抛砖引玉,大家仁者见仁!
随着像美团前端团队的mpvue(基于Vue),已经京东凹凸实验室的Taro(基于React )等优秀的支持小程序的多端开发框架的出现;
小程序和H5网页的边界会渐渐模糊,一套代码,支持多端,会让web-view的使用场景越来越少!
最后,附上【广州医保查询】,欢迎大家体验!

小程序:web-view采坑指南的更多相关文章
- 一套代码小程序&Web&Native运行的探索05——snabbdom
接上文:一套代码小程序&Web&Native运行的探索04——数据更新 对应Git代码地址请见:https://github.com/yexiaochai/wxdemo/tree/ma ...
- 一套代码小程序&Web&Native运行的探索04——数据更新
接上文:一套代码小程序&Web&Native运行的探索03 对应Git代码地址请见:https://github.com/yexiaochai/wxdemo/tree/master/m ...
- 一套代码小程序&Web&Native运行的探索02
接上文:一套代码小程序&Web&Native运行的探索01,本文都是一些探索性为目的的研究学习,在最终版输出前,内中的内容可能会有点乱 参考: https://github.com/f ...
- 小程序 web 端实时运行工具
微信小程序 web 端实时运行工具 https://chemzqm.github.io/wept/
- 一套代码小程序&Web&Native运行的探索06——组件系统
接上文:一套代码小程序&Web&Native运行的探索05——snabbdom 对应Git代码地址请见:https://github.com/yexiaochai/wxdemo/tre ...
- 一套代码小程序&Web&Native运行的探索03——处理模板及属性
接上文:一套代码小程序&Web&Native运行的探索02 对应Git代码地址请见:https://github.com/yexiaochai/wxdemo/tree/master/m ...
- 小程序onLaunch事件的坑
记一个小程序踩过的坑 小程序项目中app.js里面定义了globalData,即全局变量,里面定义了一个token字段 需求是这样的,每次进入小程序的时候需要检验该token有没有,没有就请求后台获取 ...
- 关于微信小程序获取view的动态高度填坑
wx.createSelectorQuery().select('#box').boundingClientRect(function (rect) { width = rect.width heig ...
- 一套代码小程序&Web&Native运行的探索07——mpvue简单调研
前言 接上文:[一套代码小程序&Native&Web阶段总结篇]可以这样阅读Vue源码 最近工作比较忙,加之上个月生了小孩,小情人是各种折腾他爸妈,我们可以使用的独立时间片不多,虽然这 ...
随机推荐
- Mysql EXPLAIN列的解释
转自:http://blog.chinaunix.net/uid-540802-id-3419311.html explain显示了mysql如何使用索引来处理select语句以及连接表.可以帮助选择 ...
- java中执行子类的构造方法时,会不会先执行父类的构造方法
会,在创建子类的对象时,jvm会首先执行父类的构造方法,然后再执行子类的构造方法,如果是多级继承,会先执行最顶级父类的构造方法,然后依次执行各级个子类的构造方法.
- json和jsonp的区别(转)
原文链接:http://www.cnblogs.com/dowinning/archive/2012/04/19/json-jsonp-jquery.html 前言: 说到AJAX就会不可避免的面临 ...
- out.write(b,0,len)怎么解释?
参数 缓冲区——要写的数据 从——开始偏移量数据 len——写的字节数 返回值 这个方法不返回一个值. 异常 IOException
- Python_09-面向对象编程
目录: 1 面向对象编程1.1 简单例子1.2 调用1.3 python命名规范(约定)1.4 类的设计1.4.1 Exception 异常捕获结构1.4.2 自定 ...
- centos6.5 源码安装 mysql
1.下载源码包 我的版本:mysql-5.6.4-m7.tar.gz 2.安装之前先卸载CentOS自带的MySQL [root@localhost ~]# yum remove mysql 3.编译 ...
- 32. Longest Valid Parentheses (Stack; DP)
Given a string containing just the characters '(' and ')', find the length of the longest valid (wel ...
- opencv3.4 win10 visual studio2017 opencv_contrib 编译
found Intel IPP (ICV version): 2017.0.3 [2017.0.3] at: D:/opencv/opencv_3_4_0/opencv/my_build/3rdpar ...
- 543. Diameter of Binary Tree 二叉树的最大直径
[抄题]: Given a binary tree, you need to compute the length of the diameter of the tree. The diameter ...
- 手把手教你生成二维码-google.zxing
一.目标 输入网址,生成网址的二维码 二.概况 1.效果:UI丑,但功能实现了 2.项目目录 三.用到的第三方资源 1.google的扫码包zxing 2.JQuery 四.步骤(用myEclipse ...
