Android 基于身份证号的自定义键盘
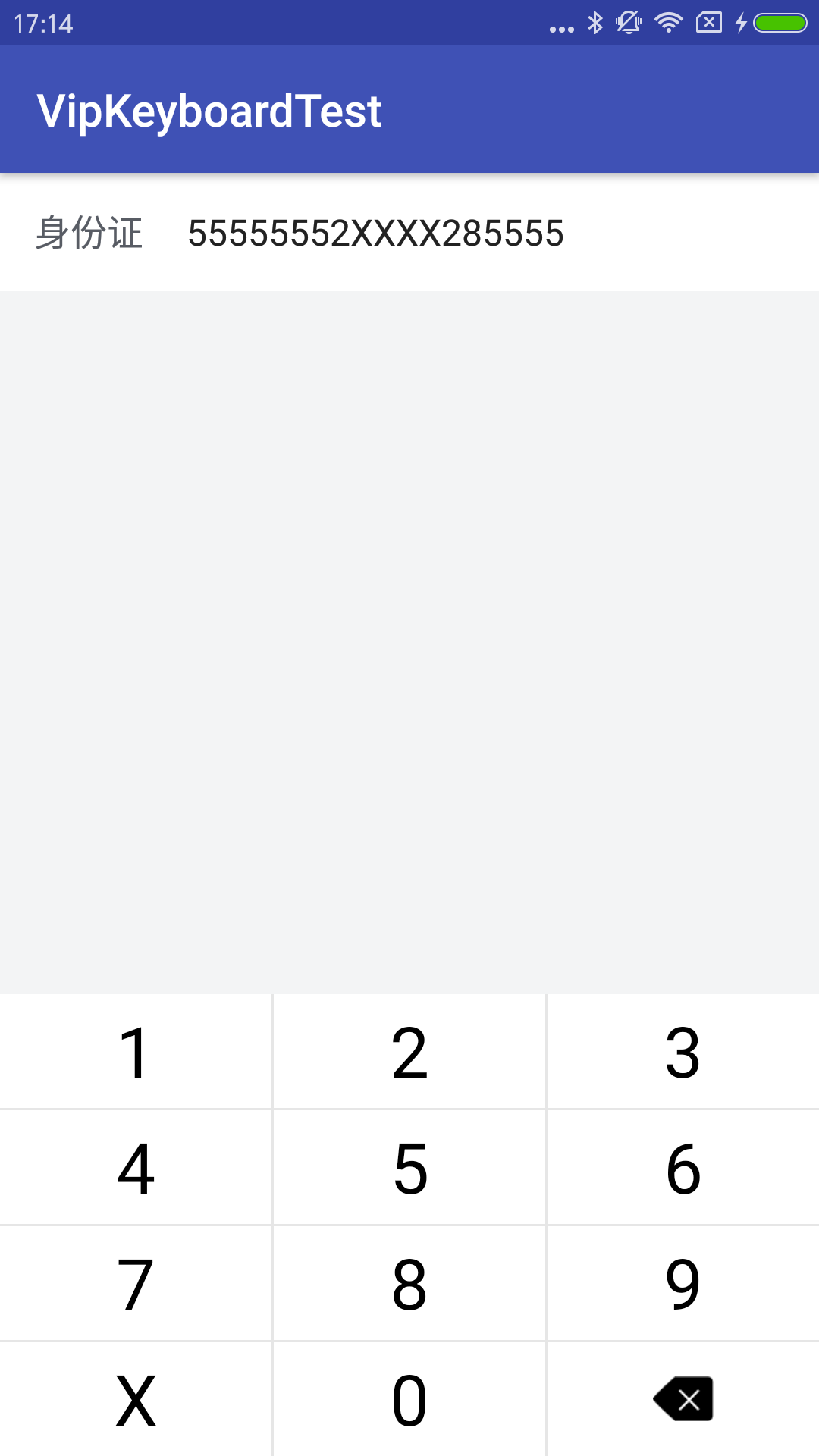
上图上代码

public class MainActivity extends AppCompatActivity {
EditText writebankcard_mobileedit;
CustomKeyboard mCustomKeyboard;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
writebankcard_mobileedit = (EditText) findViewById(R.id.writebankcard_mobileedit);
//1 屏蔽掉系统默认输入法
if (Build.VERSION.SDK_INT <= 10) {
writebankcard_mobileedit.setInputType(InputType.TYPE_NULL);
} else {
getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_STATE_ALWAYS_HIDDEN);
try {
Class<EditText> cls = EditText.class;
Method setShowSoftInputOnFocus = cls.getMethod("setShowSoftInputOnFocus", boolean.class);
setShowSoftInputOnFocus.setAccessible(true);
setShowSoftInputOnFocus.invoke(writebankcard_mobileedit, false);
} catch (Exception e) {
e.printStackTrace();
}
}
//2 初试化键盘
MyKeyboardView keyboardView = (MyKeyboardView) findViewById(R.id.customKeyboard);
mCustomKeyboard = new CustomKeyboard(MainActivity.this, keyboardView, writebankcard_mobileedit);
mCustomKeyboard.showKeyboard();
writebankcard_mobileedit.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
mCustomKeyboard.showKeyboard();
return false;
}
});
}
//物理返回键
@Override
public void onBackPressed() {
if (mCustomKeyboard.isShowKeyboard()){
mCustomKeyboard.hideKeyboard();
}else {
finish();
}
}
}
public class CustomKeyboard {
private EditText mEdittext;
private MyKeyboardView mKeyboardView;
private Keyboard mKeyboard;
public CustomKeyboard(Context context, MyKeyboardView keyboardView, EditText editText) {
this.mEdittext = editText;
mKeyboard = new Keyboard(context, R.xml.keyboard);//从xml中加载自定义的键盘
mKeyboardView = keyboardView;
mKeyboardView.setContext(context);
mKeyboardView.setKeyboard(mKeyboard);
mKeyboardView.setPreviewEnabled(false);
mKeyboardView.setOnKeyboardActionListener(actionListener);
}
private KeyboardView.OnKeyboardActionListener actionListener = new KeyboardView.OnKeyboardActionListener() {
@Override
public void onPress(int primaryCode) {
}
@Override
public void onRelease(int primaryCode) {
}
@Override
public void onKey(int primaryCode, int[] keyCodes) {
Editable editable = mEdittext.getText();
int index = mEdittext.getSelectionStart();//光标位置
switch (primaryCode) {
case Keyboard.KEYCODE_DELETE://回退
if (editable != null && editable.length() > 0) {
if (index > 0) {
editable.delete(index - 1, index);
}
}
break;
case 9995://重输
mEdittext.setText("");
break;
case 9994://左移
if (index > 0) {
mEdittext.setSelection(index - 1);
}
break;
case 9996://右移
if (index < mEdittext.length()) {
mEdittext.setSelection(index + 1);
}
break;
default:
editable.insert(index, Character.toString((char) primaryCode));
break;
}
}
@Override
public void onText(CharSequence text) {
}
@Override
public void swipeLeft() {
}
@Override
public void swipeRight() {
}
@Override
public void swipeDown() {
}
@Override
public void swipeUp() {
}
};
public void showKeyboard() {
if (mKeyboardView.getVisibility() != View.VISIBLE) {
mKeyboardView.setVisibility(View.VISIBLE);
}
}
public void hideKeyboard() {
if (mKeyboardView.getVisibility() == View.VISIBLE) {
mKeyboardView.setVisibility(View.GONE);
}
}
public boolean isShowKeyboard() {
return mKeyboardView.getVisibility() == View.VISIBLE;
}
}
public class MyKeyboardView extends KeyboardView {
private Context context;
public MyKeyboardView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setContext(Context context) {
this.context = context;
}
@Override
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
/* List<Keyboard.Key> keys = getKeyboard().getKeys();
for(Keyboard.Key key: keys) {
if(key.label.equals("delete"))
resetOKBtn(key, canvas);
}*/
}
/**
* 绘制OK键的点9图
* @author Song
* @param key
* @param canvas
*/
private void resetOKBtn(Keyboard.Key key, Canvas canvas) {
//将OK键重新绘制
/* Drawable npd = (Drawable) context.getResources().getDrawable(R.mipmap.icon_number_del);
npd.setBounds(key.x, key.y + 1, key.x + key.width, key.y + key.height + 1);
npd.draw(canvas);*/
}
}
键盘点击变色
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" >
<color android:color="#d1d5db"/>
</item>
<item android:state_pressed="false" >
<color android:color="#ffffff"/>
</item>
</selector>
光标颜色
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<size android:width="2px" />
<solid android:color="#000000" />
</shape>
键盘
<?xml version="1.0" encoding="utf-8"?>
<Keyboard xmlns:android="http://schemas.android.com/apk/res/android"
android:horizontalGap="3px"
android:verticalGap="3px"
android:keyHeight="50dp"
android:keyWidth="33.33%p">
<Row>
<Key
android:codes="49"
android:keyLabel="1" />
<Key
android:codes="50"
android:keyLabel="2" />
<Key
android:codes="51"
android:keyLabel="3" />
</Row>
<Row>
<Key
android:codes="52"
android:keyLabel="4" />
<Key
android:codes="53"
android:keyLabel="5" />
<Key
android:codes="54"
android:keyLabel="6" />
</Row>
<Row>
<Key
android:codes="55"
android:keyLabel="7" />
<Key
android:codes="56"
android:keyLabel="8" />
<Key
android:codes="57"
android:keyLabel="9" />
</Row>
<Row>
<Key
android:codes="88"
android:keyLabel="X"
/>
<Key
android:codes="48"
android:keyLabel="0" />
<Key
android:codes="-5"
android:keyIcon="@mipmap/icon_number_del"/>
</Row>
</Keyboard>
demo地址 https://github.com/huanyi0723/VipKeyboardTest
Android 基于身份证号的自定义键盘的更多相关文章
- 银行卡号、电话号、身份证号 EditText 自定义格式的输入框
package com.yidian.AddSpaceEditText;import android.text.Editable;import android.text.InputFilter;imp ...
- 基于struts2框架-自定义身份证号验证器
自定义拦截器的步骤: 1.定义一个验证器的类: > 自定义的验证器都需要实现 Validator接口. > 可以选择继承 ValidatorSupport 或 FieldValidato ...
- KeyboardDemo - Android身份证号、车牌号快捷输入键盘
Android身份证号.车牌号快捷输入键盘 项目地址 Github 键盘部分在 keyboard module 中 键盘与EditText绑定参照 MainActivity
- 移动开发首页业界资讯移动应用平台技术专题 输入您要搜索的内容 基于Java Socket的自定义协议,实现Android与服务器的长连接(二)
在阅读本文前需要对socket以及自定义协议有一个基本的了解,可以先查看上一篇文章<基于Java Socket的自定义协议,实现Android与服务器的长连接(一)>学习相关的基础知识点. ...
- android自定义键盘(解决弹出提示的字体颜色问题)
最近准备要做一个项目,需要用到自定义小键盘来确保安全,而且还需要精确获得用户点击键盘时的落点位置.力度.指尖接触屏幕的面积等参数. 在写自定义键盘的时候,用到了国内网上的一些代码,出处是 向先人致敬! ...
- Laravel 中自定义 手机号和身份证号验证
首先在 Providers\AppServiceProvider.php 文件中自定义 手机号和身份证号验证 // AppServiceProvider.php 文件 <?php namespa ...
- Android 正则表达式验证手机号、姓名(包含少数民族)、身份证号
最近项目中新增的功能,需要对手机号.姓名.身份证号等一些信息进行验证,最好的方法是通过正则表达式来验证,网上查了一些资料,写了这几个工具方法. 1.验证手机号 规则:第一位只能是1,第二位为3-8中的 ...
- Android 使用正则表达式验证身份证号是否符合规则
我国当前的身份证号分为三种: 一.15位身份证号 二.18位身份证号(前17位位数字,最后一位为字母x) 三.18为身份证号(18位都是数字) 具体验证请参考下面代码: /** * 验证身份证号是否符 ...
- bootstrap-validator基本使用(自定义验证身份证号和手机号)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
随机推荐
- gopherjs
An example implementation of a GopherJS client and a Go server using the Improbable gRPC-Web impleme ...
- Github上的一些高分Qt开源项目【多图】
游戏2D地图编辑器: 著名的TileMap编辑器,做2D游戏开发的一定不会陌生. Go 语言的IDE: Go语言的集成开发环境. Clementine Music Player: 功能很完善且跨平台支 ...
- asp.net mvc 使用Ajax调用Action 返回数据【转】
使用asp.net mvc 调用Action方法很简单. 一.无参数方法. 1.首先,引入jquery-1.5.1.min.js 脚本,根据版本不同大家自行选择. <script src=& ...
- CS小分队第一阶段冲刺站立会议(5月13日)
昨日成果:昨日由于课程满课,未进行项目的制作 遇到困难:/ 今天计划:为2048和扫雷添加游戏音效,和组员一起合作对扫雷进行外观美化,学习程序生成时渐隐等特效
- Java第一次笔记
- PHP 生成条形码
<?php class BarCode128 { const STARTA = 103; const STARTB = 104; const STARTC = 105; const STOP = ...
- bzoj4798[CEOI2015] Calvinball championship
这年头,n方跑1万的题已经不多了... 题意 bzoj4798 不知道怎么叙述这个题意... 分析 如果某个序列字典序小于给定的序列,我们不妨考虑从左到右第一个小于给定的序列的位置,并枚举这个位置的数 ...
- 【bzoj2829】信用卡凸包 凸包
题目描述 输入 输出 样例输入 26.0 2.0 0.00.0 0.0 0.02.0 -2.0 1.5707963268 样例输出 21.66 题解 凸包 傻逼题,答案显然为:所有圆心构成的凸包周长+ ...
- 移动端开发-viewport
1.viewport viewport 即设备 屏幕上显示网页的区域.因为移动设备屏幕比较小,为了能让移动设备能够显示更多内容,默认设置的viewport 并不是屏幕真是像素点的宽度,一般为980px ...
- 【数据库_Mysql】Mysql知识汇总
1.将多列字段合并显示用CONCAT(XX,XX,...): 2.查询表中某字段重复的数据: 查重复字段:select 字段 from table group by 字段 having count(* ...
