Django 分页 以及自定义分页
Django提供了一个新的类来帮助你管理分页数据,这个类存放在django/core/paginator.py.它可以接收列表、元组或其它可迭代的对象。
基本语法
|
1
2
3
4
5
6
7
8
9
10
|
class Paginator(object): def __init__(self, object_list, per_page, orphans=0, allow_empty_first_page=True): self.object_list = object_list self.per_page = int(per_page) self.orphans = int(orphans) self.allow_empty_first_page = allow_empty_first_page…… |
基本语法实例
from django.core.paginator import Paginator
objects = ['john','paul','george','ringo','lucy','meiry','checy','wind','flow','rain']
p = Paginator(objects,) # 3条数据为一页,实例化分页对象
print(p.count) # 对象总共10个元素
print(p.num_pages) # 对象可分4页
print(p.page_range) # xrange(, ) 对象页的可迭代范围 page1 = p.page() # 取对象的第一分页对象
print(page1.object_list) # 第一分页对象的元素列表['john', 'paul', 'george']
print(page1.number) # 第一分页对象的当前页值 page2 = p.page() # 取对象的第二分页对象
print(page2.object_list) # 第二分页对象的元素列表 ['ringo', 'lucy', 'meiry']
print(page2.number) # 第二分页对象的当前页码值 print(page1.has_previous()) # 第一分页对象是否有前一页 False
print(page1.has_other_pages()) # 第一分页对象是否有其它页 True print(page2.has_previous()) # 第二分页对象是否有前一页 True
print(page2.has_next()) # 第二分页对象是否有下一页 True
print(page2.next_page_number()) # 第二分页对象下一页码的值
print(page2.previous_page_number()) # 第二分页对象的上一页码值
print(page2.start_index()) # 第二分页对象的元素开始索引
print(page2.end_index()) # 第2分页对象的元素结束索引
官方解释
在视图中的应用
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
from django.core.paginator import Paginator, EmptyPage, PageNotAnIntegerfrom django.shortcuts import renderdef listing(request): contact_list = Contacts.objects.all() paginator = Paginator(contact_list, 25) # Show 25 contacts per page page = request.GET.get('page') try: contacts = paginator.page(page) except PageNotAnInteger: # If page is not an integer, deliver first page. contacts = paginator.page(1) except EmptyPage: # If page is out of range (e.g. 9999), deliver last page of results. contacts = paginator.page(paginator.num_pages) return render(request, 'list.html', {'contacts': contacts}) |
在template的html模板中的应用
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
{% for contact in contacts %} {# Each "contact" is a Contact model object. #} {{ contact.full_name|upper }}<br /> ...{% endfor %}<div class="pagination"> <span class="step-links"> {% if contacts.has_previous %} <a href="?page={{ contacts.previous_page_number }}">previous</a> {% endif %} <span class="current"> Page {{ contacts.number }} of {{ contacts.paginator.num_pages }}. </span> {% if contacts.has_next %} <a href="?page={{ contacts.next_page_number }}">next</a> {% endif %} </span></div> |
分割线。。。。。
回归到easyadmin项目中,我们来定制自己的分页功能,当然数据的获取我们依旧通过对象来提取,但是难点在于href属性,我们要如何构造url是关键,因为我们的分页功能是在过滤功能的基础上,因此不能简单的使用?page=%s 格式,而且为了能得到更好的体验也迫使我们不得不重写分页功能
首先看下视图函数吧
def display_table_objs(request,app_name,table_name):
admin_class = easy_admin.enabled_admins[app_name][table_name]
object_list,filter_condtions = table_filter(request, admin_class)
paginator = Paginator(object_list, admin_class.list_per_page) # Show contacts per page
print(request.get_full_path())
page = request.GET.get('page')
try:
object_list=paginator.page(page)
except PageNotAnInteger:
object_list=paginator.page()
except EmptyPage:
object_list=paginator.page(paginator.num_pages)
return render(request,'easyadmin/display_table.html',{"admin_class":admin_class,"filter_condtions":filter_condtions,'object_list':object_list})
基本没有改动 接下来看下自定义标签
@register.simple_tag()
def easypaginator(request,object_list):
"""now_page:当前页
show_page:需要显示多少页
num_pages:总共有多少页
"""
now_page=object_list.number
show_page=
num_pages=object_list.paginator.num_pages
base_url=""
for k,v in request.GET.items():
if k=='page':
continue
if v:
base_url+="&%s=%s" %(k,v)
if num_pages <= show_page:
"""如果总页数小于需要展示的页数 那么久把所有的页码都打出来吧"""
start_page=
end_page=num_pages
else:
start_page = now_page - (show_page - ) /
end_page = now_page + (show_page - ) /
if start_page <= :
start_page =
end_page = start_page + show_page -
if end_page >= num_pages:
end_page = num_pages
start_page = num_pages - show_page +
str_list = []
if now_page == :
prevpage = '<li class="disabled"><a>上一页</a></li>'
else:
active_url="?page=%s" % str(now_page-)
prevpage = '<li><a href=%s>上一页</a></li>' %(active_url+base_url)
if now_page == num_pages:
lastpage = '<li class="disabled" ><a href="#">下一页</a></li>'
else:
active_url = "?page=%s" % str(now_page + )
lastpage='<li><a class="" href=%s>下一页</a></li>' %(active_url+base_url)
str_list.append(prevpage)
for i in range(int(start_page), int(end_page + )):
if i == now_page:
active_url = "?page=%s" % str(i)
tmp = '<li class="active" ><a href=%s >%s</a></li>' %(active_url+base_url,str(i))
else:
active_url = "?page=%s" % str(i)
tmp = '<li class="" ><a href=%s >%s</a></li>' % (active_url + base_url, str(i))
str_list.append(tmp)
str_list.append(lastpage)
omit='<li class="" ><a>....</a></li>'
if num_pages > show_page:
str_list.insert(int(len(str_list)/),omit)
str_list = mark_safe("".join(str_list))
return str_list
我们接受两个对象,一个request,一个是object_list也就是数据。那么我们可以获得哪些数据呢?总共的页数,当前页数,以及params,同时我们也可以设置需要显示多少页的内容,而不是显示100页或者更多,这样更符合人们的需求,这个值的改变不是很多我们就直接写在函数中,而不考虑写在baseadmin类中。通过params我们可以拼接url,通过当前页我们可以确定标签的样式,当然这都是基于bootsharp插件,当然如果不用bootsharp对分页功能完全不影响。
<nav class="page pagination">
<ul class="pagination">
{% easypaginator request object_list %}
</ul>
</nav>
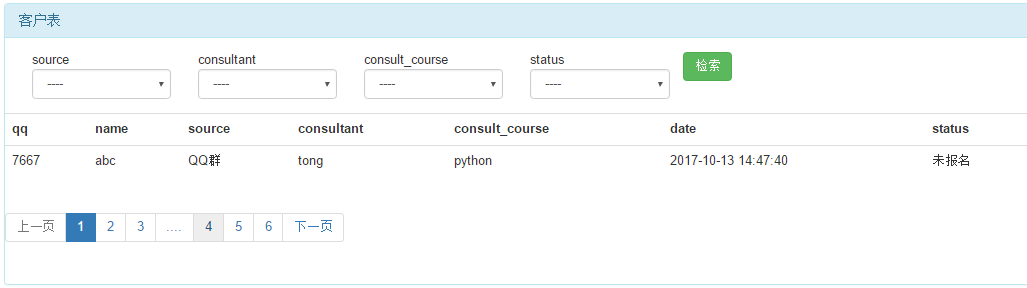
效果:

Django 分页 以及自定义分页的更多相关文章
- 第三百一十四节,Django框架,自定义分页
第三百一十四节,Django框架,自定义分页 自定义分页模块 #!/usr/bin/env python #coding:utf-8 from django.utils.safestring impo ...
- python/Djangof分页与自定义分页
python/Djangof分页与自定义分页 Django分页 ##============================================分页==================== ...
- python 全栈开发,Day87(ajax登录示例,CSRF跨站请求伪造,Django的中间件,自定义分页)
一.ajax登录示例 新建项目login_ajax 修改urls.py,增加路径 from app01 import views urlpatterns = [ path('admin/', admi ...
- 十二 Django框架,自定义分页
自定义分页模块 #!/usr/bin/env python #coding:utf-8 from django.utils.safestring import mark_safe #封装分页类模块 c ...
- django cookie session 自定义分页
cookie cookie的由来 http协议是无状态的,犹如人生若只如初见,每次都是初次.由此我们需要cookie来保持状态,保持客户端和服务端的数据通信. 什么是cookie Cookie具体指的 ...
- Djang内置分页和自定义分页
内置分页 views from django.core.paginator import Paginator,Page,PageNotAnInteger def DJs_pages(request): ...
- MVC下分页的自定义分页一种实现
1.引言 在MVC开发中我们经常会对数据进行分页的展示.通过分页我们可以从服务端获取指定的数据来进行展示.这样既节约了数据库查询的时间也节约了网络传输的数据量.在MVC开发中使用的比较多的应该是MVC ...
- Django 中的自定义分页标签
目录结构: 1.在应用下,migrations的同级目录创建templatetags目录(主要两个文件,包含__init__.py) 2.创建分页标签(pagetag.py) #!/usr/bin/e ...
- Django学习手册 - 自定义分页函数
前端代码: <div class="xianshi"> {% for i in info %} <ul> <li>{{ i }}</li& ...
随机推荐
- 阿里云服务器Centos上Apache安装SSL证书配置Https
首先我们先去阿里云申请一个免费的SSL证书(https://common-buy.aliyun.com/?spm=5176.7968328.1266638..5e971232BzMSp5&co ...
- HADOOP操作权限问题
hdfs的权限判断十分简单,就是拿发出指令的user name和文件的user name 做比较 private void check(INode inode, FsAction access ...
- v-model 双向数据绑定
通过v-model指令可以实现双向数据绑定 HTML部分: <div id="app"> <input type="text" v-model ...
- 关于kv的jch分片存储
确定节点同步一致 节点启动之后,先获取本地的addrbook里面的节点信息 根据获取的addrbook里面的节点信息进行校验(向addrbook里面的节点发送hash消息确认,如果都一样,则可以广播数 ...
- “Hello World!”团队第十三次会议
今天是我们团队“Hello World!”团队召开的第十三次会议.博客内容: 一.会议时间 二.会议地点 三.会议成员 四.会议内容 五.todo list 六.会议照片 七.燃尽图 一.会议时间 2 ...
- springboot+vue+element:echarts开发遇见问题---后端sql(三)
<select id="getSumRequestRankingCount" parameterType="java.lang.String" resul ...
- Java中的生产者、消费者问题
Java中的生产者.消费者问题描述: 生产者-消费者(producer-consumer)问题, 也称作有界缓冲区(bounded-buffer)问题, 两个进程共享一个公共的固定大小的缓冲区(仓库) ...
- lintcode-24-LFU缓存
24-LFU缓存 LFU是一个著名的缓存算法 实现LFU中的set 和 get 样例 capacity = 3 set(2,2) set(1,1) get(2) >> 2 get(1) & ...
- erlang随机排列数组
参考karl's answer 1> L = lists:seq(1,10). [1,2,3,4,5,6,7,8,9,10] Associate a random number R with e ...
- ElasticSearch API 简要介绍
调用其API会返回很多信息,例如集群的信息,节点的信息等 检查集群的状态----Restful API说明 1:检查集群状态信息 2:管理集群 3:执行 增删改查 命令 4:执行高级命令 Restfu ...
