小程序登陆遇到 ERR_REQUEST_PARAM
小程序测试环境突然登陆不上,返回的错误信息是{}"code":-1,"error":"ERR_REQUEST_PARAM"}。
小程序登陆代码,使用的是 wafer2-client-sdk,
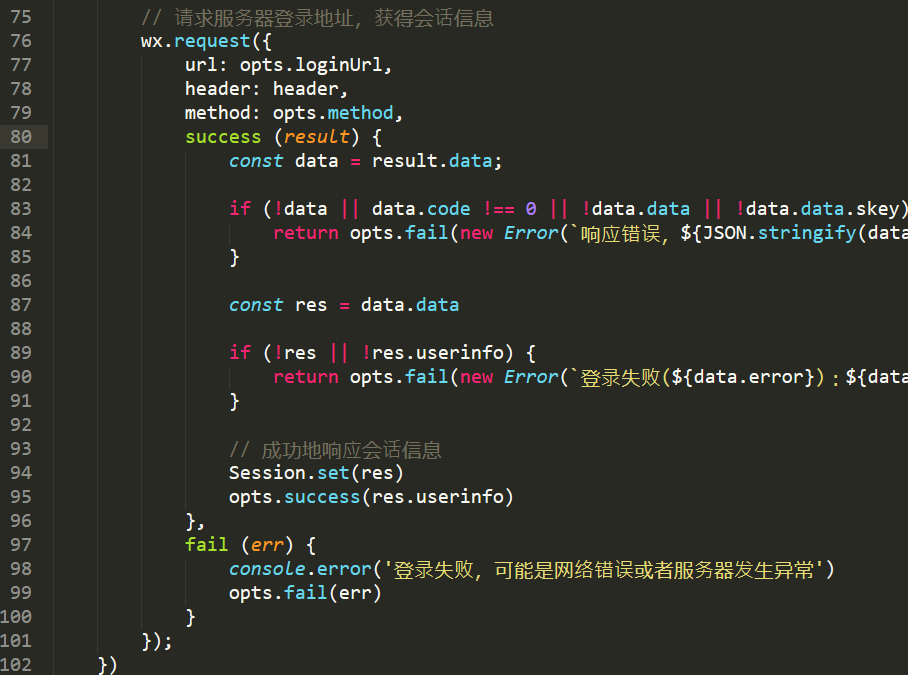
单步调试,在../vendor/water2-client-client/lib/login.js中第76行左右,返回的错误信息。

解决方案参看:
https://github.com/tencentyun/wafer2-quickstart/issues/13
小程序登陆遇到 ERR_REQUEST_PARAM的更多相关文章
- 补充ABP Zero集成微信小程序登陆的BUG修复部分
感谢园友 @turingguo 发布的 https://www.cnblogs.com/turingguo/p/9019026.html 文章,详细介绍了ABP Zero集成微信小程序登陆的实现过程 ...
- nodejs+koa+uniapp实现微信小程序登陆获取用户手机号及openId
nodejs+koa+uniapp实现微信小程序登陆获取用户手机号及openId 前言: 我准备用nodejs+koa+uniapp实现一款餐饮点单小程序,以及nodejs+koa+vue实现后端管理 ...
- 微信小程序-登陆、支付、模板消息
wx.login(OBJECT) 调用接口获取登录凭证(code)进而换取用户登录态信息,包括用户的唯一标识(openid) 及本次登录的 会话密钥(session_key).用户数据的加解密通讯需要 ...
- 微信小程序登陆授权
小程序前端代码 function WXlogin(){ wx.login({ success: function (code) { wx.getUserInfo({ success:function( ...
- laravel5.5解决小程序登陆态的问题
修改一个文件 : vendor\laravel\framework\src\Illuminate\Session\Middleware\StartSession.php 找到getSession()方 ...
- [小程序]微信小程序登陆并获取用户信息
1.小程序js端调用框架登陆API,获取到一个临时code,拿着这个code去调用自己的服务端接口 2.在自己的服务器端,使用app_id app_secrect code可以获取到用户的openid ...
- 我感觉这个书上的微信小程序登陆写得不好
基本功能是OK,但是感觉传的数据太多,不安全,需要改写. App({ d: { hostUrl: 'http://www.test.com/index.php', //请填写您自己的小程序主机URL ...
- 微信小程序登陆流程图时序图
微信小程序登录 小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系. 微信小程序登录流程时序图 说明 调用 wx.login() 获取 临时登录凭证cod ...
- 基于gin框架和jwt-go中间件实现小程序用户登陆和token验证
本文核心内容是利用jwt-go中间件来开发golang webapi用户登陆模块的token下发和验证,小程序登陆功能只是一个切入点,这套逻辑同样适用于其他客户端的登陆处理. 小程序登陆逻辑 小程序的 ...
随机推荐
- 分块+二分,统计对数 CDOJ
http://acm.uestc.edu.cn/#/problem/show/1157 数列(seq) Time Limit: 3000/1000MS (Java/Others) Memory ...
- POJ 1556 The Doors 线段交 dijkstra
LINK 题意:在$10*10$的几何平面内,给出n条垂直x轴的线,且在线上开了两个口,起点为$(0, 5)$,终点为$(10, 5)$,问起点到终点不与其他线段相交的情况下的最小距离. 思路:将每个 ...
- AJAX流程
创建一个XHR对象 var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari ...
- Javascript动态绑定
<div onclick="test()"></div> <script> function test(){ //code } </scr ...
- 您是哪个等级的CSS开发人员?
我们在不断的学习,追求进步与提高,到底学到什么程度了,到底是 不是真的了解CSS,是哪个层次了呢.我们来对照一下. 第0级:CSS?那不是一个多人射击游戏吗? CSS? Isn't that a m ...
- NYOJ 756 重建二叉树 (二叉树)
题目链接 描述 题目很简单,给你一棵二叉树的后序和中序序列,求出它的前序序列(So easy!). 输入 输入有多组数据(少于100组),以文件结尾结束.每组数据仅一行,包括两个字符串,中间用空格隔开 ...
- jQuery实现简单前端搜索功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- scandir函数的研究【笔记】
以下是本人的学习笔记,代码并非原创,均摘自官方源码,贴出来仅供学习记录用 scandir 的使用要注意内存泄漏的问题 scandir函数实现: vi ./uClibc-0.9.33.2/libc/mi ...
- 【appium】根据UIAutomator定位元素等等资料
https://www.cnblogs.com/paulwinflo/p/4742529.html http://www.cnblogs.com/meitian/p/6103391.html http ...
- 多个id或class属性相同的元素绑定事件
<td class="tools"><a href="javascript:void(0);" status="0" na ...
