Vue2.0+Webpack项目环境构建到发布
前言:为什么要用webpack搭建项目呢,因为这个工具可以把目前浏览器不全部支持的ES6语法,通过打包工具(Babel插件)生成所有浏览器都支持的单个JS文件.
参考: https://blog.csdn.net/u012863664/article/details/72813941
使用vue2.0+webpack搭建项目的步骤如下,以下全在命令窗口输入命令语句:
安装node和npm
node下载:node下载地址
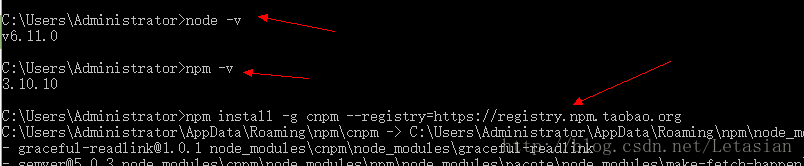
新版的node集成了npm,所以node安装好后npm也一并安装好了,我们可以通过cmd命令行窗口输入:node -v , npm -v来查看是否安装好
使用npm安装模板等速度过慢,我们可以使用国内淘宝镜像来安装:
npm install -g cnpm –registry=https://registry.npm.taobao.org

现在我们可以使用
cnpm install [module_name]
来安装模板了,全局安装好webpack:
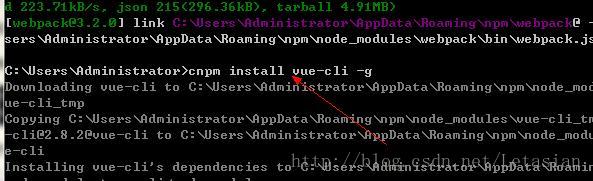
cnpm install webpack -g

安装vue-cli脚手架
vue-cli是vue的脚手架工具,可以用来搭建项目目录结构,本地调试、代码部署、热加载、单元测试,全局安装vue-cli:
npm install vue-cli -g

使用项目模板生成项目
进入存放项目目录,使用webpack模板生成项目
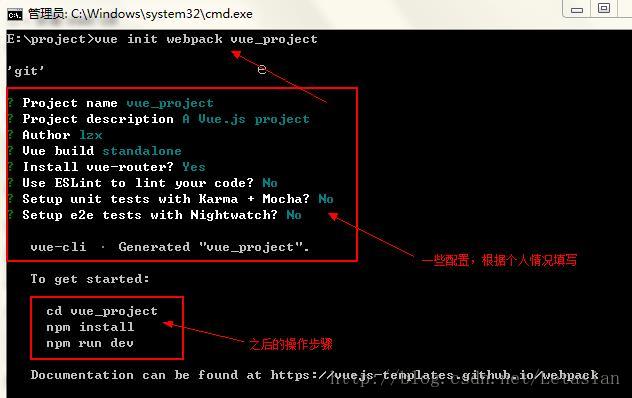
vue init webpack [project-name]
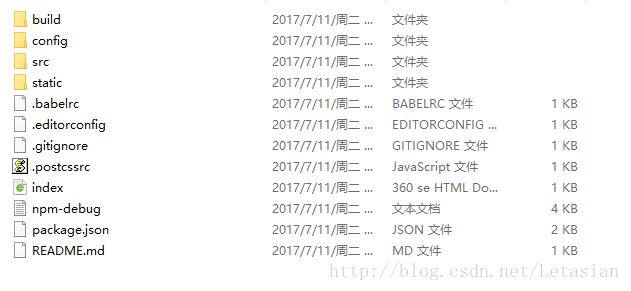
,接下来就是一些初始化操作,直接回车根据模板了解情况选择yes/no ,就可以构建出项目结构了


安装项目依赖
进入项目目录,安装项目依赖:
cnpm install

启动项目
以上就项目构建完成,我们可以在本地node服务器上启动
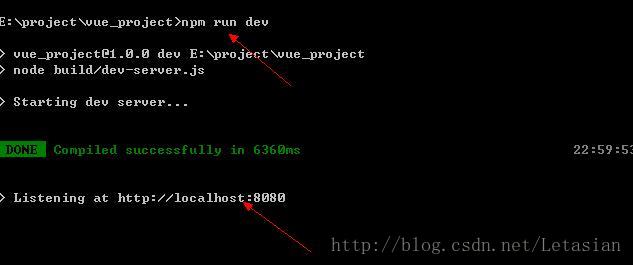
npm run dev
它会直接在浏览器上打开,这里有一个优点是当我们修改项目保存后他可以实时更新,实时看到效果 ,不需要进行刷新操作

打包上线
当我们项目开发完成后,使用
npm run build
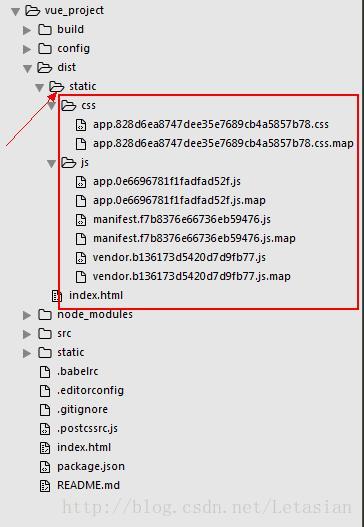
他会将生成一个dist文件夹,所有必要代码都被压缩打包放进去了,只需要将dist文件夹放上服务器就上线成功了。


转:https://blog.csdn.net/Letasian/article/details/75043272
Vue2.0+Webpack项目环境构建到发布的更多相关文章
- Node + Express + vue2.0 + Webpack项目实践
技术 Express.Vue.Vue-Router.Vue-Resource.Webpack Vue vue 的组件化思想和 React 很像,一个 vue 组件将 html.css 和 js 都写在 ...
- vue2.0+webpack+vuerouter+vuex+axios构建项目基础
前言 本文讲解的是vue2.0+webpack+vuerouter+vuex+axios构建项目基础 步骤 1.全局安装webpack,命令 npm install webpack -g 注意,web ...
- 一步步构造自己的vue2.0+webpack环境
前面vue2.0和webpack都已经有接触了些(vue.js入门,webpack入门之简单例子跑起来),现在开始学习如何构造自己的vue2.0+webpack环境. 1.首先新建一个目录vue-wk ...
- 基于vue2.0搭建项目流程
搭建vue2.0项目--myproject 一. 环境搭建: 1 打开命令行(cmd) 2 安装node node官网 3 安装 vue-cli步骤如下: npm install -g vue-cli ...
- vue2.0 练习项目-外卖APP(1)
前言 vue这个框架现在挺流行的,作为一个专注前端100年的代码爱好者,学习下路径流行的框架是必须的!在网上搜索vue的项目是比较少的,在官网进行了入门学后,没有一个项目练习巩固下,学了就等于没学,所 ...
- vue-cli2.0+webpack 项目搭建
一:准备工作 安装nodejs + 安装webpack + 配置环境变量 => 确保在dos界面的任何路径都都可直接使用命令 二:搭建项目 1.全局安装vue脚手架 [DOS界面] npm i ...
- Vue2.0 从零开始--搭建环境
简要:继项目空闲后,开始着手vue的学习;为此向大家分享其中的艰辛和搭建办法,希望能够跟各位VUE大神学习探索,如果有不对或者好的建议告知下:*~*! 一.什么是VUE? 是一种node.js框架,特 ...
- vue+webpack项目环境搭建
首先安装node.js 下载地址:https://nodejs.org/en/download/ 看下是否成功安装 node -v 安装webpack,命令行npm install webpack - ...
- Jenkins+GitHub 项目环境搭建和发布脚本(二)
Jenkins+gitHub项目搭建配置 项目发布脚本 profilesScript.sh (支持不同环境配置文件) #!/bin/bash ACTIVE=$ JENKINS_PATH=/var/li ...
随机推荐
- MySQL 自动添加DateTime
数据库表里有个AddDate字段,DateTime类型,不能为空,添加记录时自动添加当前时间. 以前用MSSQL 在默认值写个 getdate() 就OK! MySQL写这个报错啊,迷糊! 查了一下 ...
- 【maven】maven命令 package、install、deploy 的区别
maven命令 package.install.deploy 的区别
- ARMv7处理器各个模式之间是怎样切换的?模式切换时上下文的保存哪些是硬件在做?哪些是操作系统在做?
1.ARM处理器各个模式之间是怎样切换的? 答:除用户模式外的其它6种模式称为特权模式,这些模式中,程序能够訪问全部系统资源,也能够随意进行处理器模式的切换.处理器模式能够通过软件控制进行切换(直接设 ...
- 仿LOL项目开发第四天
---恢复内容开始--- 仿LOL项目开发第四天 by草帽 上节讲了几乎所有的更新版本的逻辑,那么这节课我们来补充界面框架的搭建的讲解. 我们知道游戏中的每个界面都有自己的一个类型:比如登陆界面,创建 ...
- 基于 Node.js 的轻量「持续集成」工具 CIZE
CIZE 是什么? CIZE 是一个「持续集成」工具,希望能让开发人员更快捷的搭建一个完整.可靠.便捷的 CI 服务. 甚至可以像 Gulp 或 Grunt 一样,仅仅通过一个 cizefile.js ...
- C#正则表达式Regex类的介绍
一.在C#中,要使用正则表达式类,请在源文件开头处添加以下语句: using System.Text.RegularExpressions; 二.RegEx类常用的方法 1.静态Match方法 使用静 ...
- python 下载安装setuptools及pip应用
1.首先下载python安装程序,下载地址:https://www.python.org/download/releases/2.7.8/ 如下图: 因为我的机器是32位的就选择了Windows x8 ...
- Drupal、IoT 和开源硬件之间的交集
导读 来认识一下Amber Matz,她是来自 Lullabot Education 旗下的Drupalize.Me的产品经理以及培训师.当她没有倒腾 Arduino.Raspberry Pi 以及电 ...
- Kettle中txt类型数据源作为输入需要注意的地方
文本类型在kettle中作为数据源的时候,需要注意的几点,ktr的机构如下图 1:txt文本的格式 2:文本输入控件的设置 --2.1:选择文件所在物理位置 --2.2:设置分隔符,注意头部数量去掉, ...
- hihoCoder 1261 String Problem II
时间限制:50000ms 单点时限:5000ms 内存限制:512MB 描写叙述 我们有一个字符串集合S,当中有N个两两不同的字符串.还有M个询问,每一个询问都会先给出一个字符串w,你须要回答下面三个 ...
