面试整理(1):原生ajax
接到电话面试,有一些送分题答的不好,在这里整理一下
问题:原生ajax的工作流程是怎么样的?
老用封装好的工具,原生的ajax其实并不熟悉,今天复习一下。主要参考http://www.w3school.com.cn/ajax/
要发一个ajax请求首先要创建XMLHttp对象
var xmlhttp = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHTTP")
其中,new ActiveXObject("Microsoft.XMLHTTP")是为了兼容ie5/6的对象
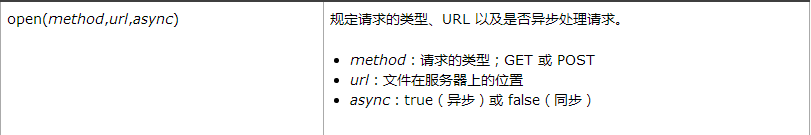
然后调用对象的open方法来规定请求的类型、URL 以及是否异步处理请求
xmlhttp.open("GET","localhost:3000/package.json",true)

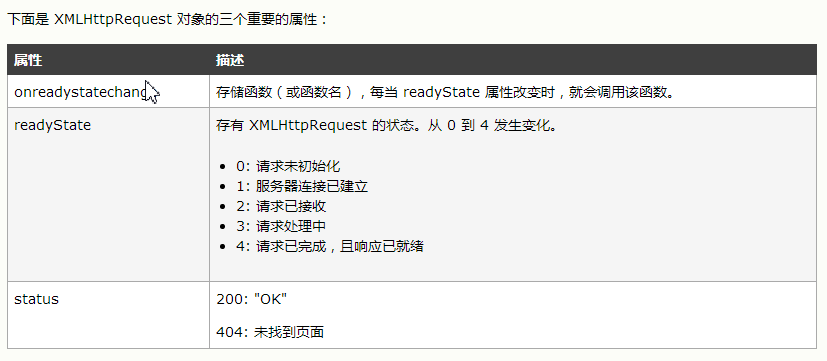
然后如果你async字段写的true,也就是发起的是异步请求,那么要写onreadystatechange事件来监听请求的状态,每当 readyState 属性改变时,就会调用该函数

onreadystatechange函数实例,主要就是根据readyState和status的判断来处理返回的responseText
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
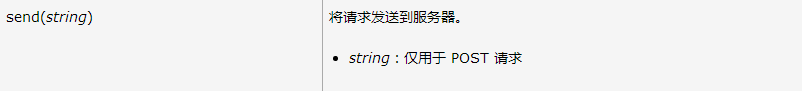
最后调用send将请求发给服务器

如果是get请求,参数是在url后面直接添加的
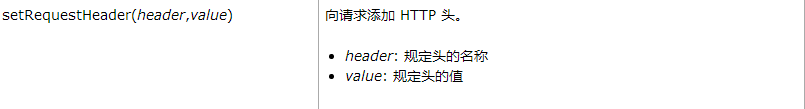
如果想自定义header的字段,可以在发送之前用setRequestHeader(header,value)向请求添加http头

面试整理(1):原生ajax的更多相关文章
- 面试时怎样回答:你对原生ajax的理解
很多人跟我一样用习惯了jq封装好的$.ajax,但是面试时,原生ajax是很多面试官喜欢问的问题,今天再查资料,打算好好整理一下自己理解的原生ajax. 首先,jq的ajax:一般我常用的参数就是这些 ...
- JavaScript的原生Ajax解析
通过JavaScript的Ajax进行详细的解析过程,从而更好的了解Jquery的Ajax. 顺带,我会在后面把我整理的一整套CSS3,PHP,MYSQL的开发的笔记打包放到百度云,有需要可以直接去百 ...
- 原生Ajax
使用原生Ajax 验证用户名是否被注册 创建出注册信息: <h1>注册信息</h1><input type="text" name="txt ...
- JS原生ajax与Jquery插件ajax深入学习
序言: 近来随着项目的上线实施,稍微有点空闲,闲暇之时偶然发现之前写的关于javascript原生xmlHttpRequest ajax方法以及后来jquery插件ajax方法,于是就行了一些总结,因 ...
- 原生Ajax 和Jq Ajax
前言:这次介绍的是利用ajax与后台进行数据交换的小例子,所以demo必须通过服务器来打开.服务器环境非常好搭建,从网上下载wamp或xampp,一步步安装就ok,然后再把写好的页面放在服务器中指定的 ...
- 手写原生ajax
关于手写原生ajax重要不重要,各位道友自己揣摩吧, 本着学习才能进步,分享大家共同受益,自己也在自己博客里写一下 function createXMLHTTPRequest() { //1.创建XM ...
- 浅谈AJAX的基本原理和原生AJAX的基础用法
一.什么是AJAX? AJAX,即"Asynchronous Javascript And XML",翻译为异步的JavaScript和XML,是一种创建交互式网页应用的网页开发技 ...
- python_way day21 Django文件上传Form方式提交,原生Ajax提交字符处啊,Django文件上传之原生Ajax方式、jQuery Ajax方式、iframe方式,Django验证码,抽屉示例,
python_way day21 1.Django文件上传至Form方式 2.原生Ajax文件上传提交表单 使用原生Ajax好处:不依赖jquery,在发送一个很小的文件或者字符串的时候就可以用原生A ...
- [译]脱离jQuery,使用原生Ajax
脱离jQuery,使用原生Ajax 标签: Ajax translate 英文出处:<A Guide to Vanilla Ajax Without jQuery> 翻译: 刘健超 J.c ...
随机推荐
- 小工具xml生成记录
public partial class Form1 : Form { public Form1() { InitializeComponent ...
- 20个PHP程序性能优化的方法
1.数据库连接当使用完毕时应当关闭,不要使用长连接. 2.用@屏蔽错误消息的做法非常低效,极其低效. 3.使用选择分支语句(switch case)好于使用多个if,else if. 4.$row[' ...
- postgis_LayerTransform
[转] postgis_LayerTransform 一个在postgis中结合中国国情,批量对数据进行加偏到百度坐标,高德谷歌的火星坐标,或者逆向纠偏 安装: 在postgresql-postgis ...
- HDU4811_Ball
又是数学题. 每次放入一个球所得到的的分数为x1+x2(x1表示左边的球中颜色的种数,x2表示右边) 其实如果一个球的数量超过了2,那么剩下的就是一个乘法了. 这个理解很简单,因为超过了2的话,说明最 ...
- UVA12546_LCM Pair Sum
题目的意思是求 [西伽马(p+q)]其中lcm(p,q)=n. 又见数论呀. 其实这个题目很简单,考虑清楚了可以很简单的方法飘过. 我一开始是这样来考虑的. 对于每一个单独的质因子,如果为p,它的次数 ...
- UVA11734_Big Number of Teams will Solve This
题意很简单,本身也是个水题. 给你两个字符串,如果两个串完全相同,那么输出yes:如果两串只是空格的不同,出去空格后完全相同,那么输出Output Format Error,否则输出Wrong Ans ...
- hadoop跑第一个实例过程
第一次跑hadoop实例,中间经过了不少弯路,特此记录下来: 第一步:建立一个maven过程,pom.xml文件:(打包为jar包) <dependency> <groupId> ...
- Selenium操作滚动条
//移动到元素element对象的“顶端”与当前窗口的“顶部”对齐 ((JavascriptExecutor) driver).executeScript("arguments[0].scr ...
- scrollTop()案例
设置 <div> 元素中滚动条的垂直偏移: 定义和用法 scrollTop() 方法返回或设置匹配元素的滚动条的垂直位置. scroll top offset 指的是滚动条相对于其顶部的偏 ...
- 🔺 Garbage Remembering Exam UVA - 11637()
题目大意:给你N个单词,有两种方法随机排列,一种随机排成一行,另一种随机排成一圈,当两个单词之间的距离在两种排列中都严格小于K时,则这两个单词构成无效单词,问无效单词的期望. 解题思路:首先对于一排单 ...
