Django之组合搜索组件(一)
什么是组合搜索呢?
比如你想买车,但手里只有10万块!所以你只能在10万块的车里挑选,但你喜欢黑色,因为觉得很高端大气上档次,说白了就是装逼杠杠的!之后售车姐给你拿了个表表,你看到了低于10万块且颜色为黑的各种车!其实这就是组合搜索!
那运用Django框架,该程序怎么实现呢?
那就先看看程序吧!
urls.py
from app01 import views
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
from django.conf.urls import url
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
url(r'^article-(?P<article_type_id>\d+)-(?P<category_id>\d+).html',views.article), #定义模板的名字 ]
models.py
from django.db import models class Category(models.Model): #创建分类表
caption = models.CharField(max_length=16) class ArticleType(models.Model): #创建文章技术语言类
caption = models.CharField(max_length=16) class Article(models.Model): #创建文章表
title = models.CharField(max_length=32) #文章标题
content = models.CharField(max_length=255) #文章内容 category = models.ForeignKey(to='Category',to_field='id',on_delete=models.CASCADE) #文章分类
article_type = models.ForeignKey(to='ArticleType',to_field='id',on_delete=models.CASCADE) #文章类型 # type_choice = ( #可以替换上面的class ArticleType(models.Model)
# (1,'Python'),
# (2,'OpenStack'),
# (3,'Linux'),
# )
# article_type_id = models.IntegerField(choices=type_choice) #相当于把表type_choice放到内存里
views.py
from django.shortcuts import render
from app01 import models def article(request,*args,**kwargs): #可以取任意数
print(kwargs) # kwargs=={'article_type_id': 'v', 'category_id': 'v'} 里面传递了两个参数
condition = {} #创建一个空的字典
for k,v in kwargs.items(): #{'article_type_id': 'v', 'category_id': 'v'} k为article_type_id、category_id
kwargs[k] = int(v)
if v == '': #如果字典中的值(value)为0时 {'article_type_id': '0', 'category_id': '0'}
pass
else: #不为0时
condition[k] = v # 把v放入到k中 #{'article_type_id': 'v', 'category_id': 'v'} k为article_type_id、category_id
# article_type_list = models.ArticleType.objects.all()
article_type_list = models.ArticleType.objects.all() #文章技术语言类列表
category_list = models.Category.objects.all() #分类
result = models.Article.objects.filter(**condition) #按condition内容里的条件进行查找 {'article_type_id': 'v', 'category_id': 'v'}
return render(
request,
'article.html',
{
'result': result,
'article_type_list': article_type_list,
'category_list': category_list,
'arg_dict': kwargs
} ) # Create your views here.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.condition a{
display: inline-block;
padding: 3px 5px;
border: 1px solid #dddddd;
margin: 5px ;
}
.condition a.active{
background-color: brown;
}
</style>
</head>
<body>
<h1>过滤条件</h1>
<div class="condition">
<div>
{% if arg_dict.article_type_id == 0 %}
<a class="active" href="http://127.0.0.1:8000/article-0-{{ arg_dict.category_id}}.html">全部</a>
{% else %}
<a href="http://127.0.0.1:8000/article-0-{{ arg_dict.category_id}}.html">全部</a>
{% endif %}
{% for row in article_type_list %}
{% if row.id == arg_dict.article_type_id %}
<a class="active" href="http://127.0.0.1:8000/article-{{ row.id }}-{{ arg_dict.category_id}}.html">{{ row.caption }}</a>
{% else %}
<a href="http://127.0.0.1:8000/article-{{ row.id }}-{{ arg_dict.category_id}}.html">{{ row.caption }}</a>
{% endif %}
{% endfor %}
</div> <div>
{% if arg_dict.category_id == 0 %}
<a class="active" href="http://127.0.0.1:8000/article-{{ arg_dict.article_type_id}}-0.html">全部</a>
{% else %}
<a href="http://127.0.0.1:8000/article-{{ arg_dict.article_type_id}}-0.html">全部</a>
{% endif %}
{% for row in category_list %}
{% if row.id == arg_dict.category_id %}
<a class="active" href="http://127.0.0.1:8000/article-{{ arg_dict.article_type_id }}-{{ row.id}}.html">{{ row.caption }}</a>
{% else %}
<a href="http://127.0.0.1:8000/article-{{ arg_dict.article_type_id }}-{{ row.id }}.html">{{ row.caption }}</a>
{% endif %}
{% endfor %}
</div>
<h1>查询结果</h1>
<ul>
{% for row in result %}
<li>{{ row.id }}-{{ row.title }}</li>
{% endfor %}
</ul>
</body>
</html>
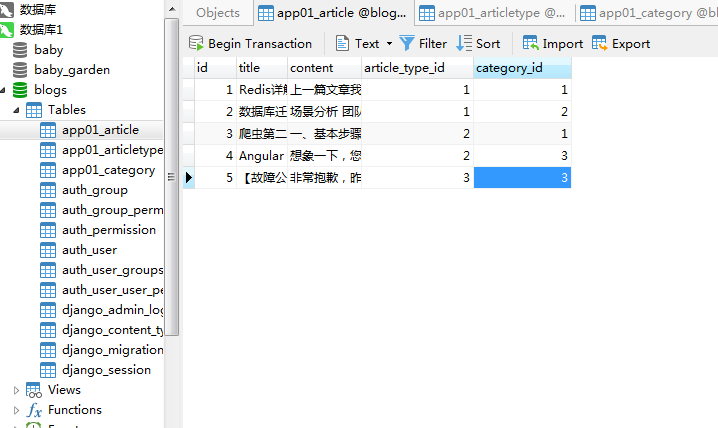
数据库的表
Article

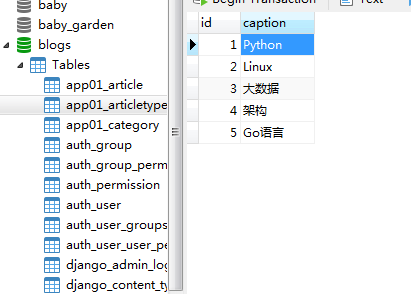
ArticleType

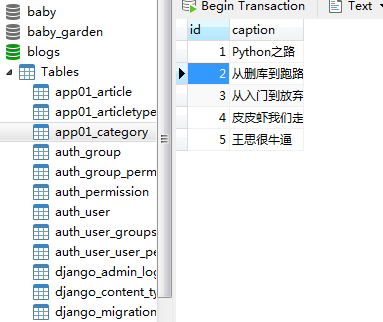
Category

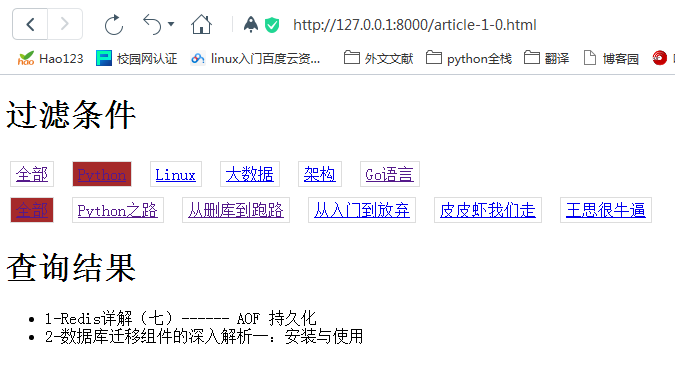
前端主页:

Django之组合搜索组件(一)的更多相关文章
- Django之组合搜索组件(二)--另附simple_tag的创建使用方法
这次的代码为Django之组合搜索组件(一)的改版,实现的结果和(一)相同,不同的是,这次运用simple_tag方式,使.html程序简化 所以现在就开始编程吧! 首先想使用simple_tag方法 ...
- Django学习---组合搜索组件
组合搜索组件 我们都会写博客,写文章之后我们要给文章设置目录,设置类型.之后我们在浏览文章的时候就能够按类别进行精确定位到文章,那这个组合搜索我们应该怎么做呢? 首先我们先创建3张表,分别存放文章,文 ...
- Django实现组合搜索
一.实现方法 1.纯模板语言实现 2.自定义simpletag实现(本质是简化了纯模板语言的判断) 二.基本原理 原理都是通过django路由系统,匹配url筛选条件,将筛选条件作为数据库查询结果,返 ...
- python(Django之组合搜索、JSONP、XSS过滤 )
一.组合搜索 二.jsonp 三.xss过滤 一.组合搜索 首先,我们在做一个门户网站的时候,前端肯定是要进行搜索的,但是如果搜索的类型比较多的话,怎么做才能一目了然的,这样就引出了组合搜索的这个案例 ...
- Django中组合搜索功能
需求分析 很多电商网站中有组合搜索的功能,所谓组合搜索就是网页中组合多个条件,对数据库中进行查询,并且将结果显示在页面中,看个例子吧: 注意红框中的标识,我们可以根据URL来做组合搜索. video- ...
- Django实现组合搜索的方法示例
目录 一.实现方法 二.基本原理 三.代码样例 方法1:纯模板语言实现 方法二:使用simpletag实现 四.其他变化 1.model定义 2.处理函数变化 3.simpletag相应改变 一. ...
- Django 之组合搜索
现在很多网站都会有这样的组合搜索功能,其实质是几个模型之间组合对数据库进行查询,并将结果显示到页面上. 每一行都是一个模型,模型之间有着连表关系(一对多.多对多等) 模型设计 总共四个模型:分别为方向 ...
- Django实现瀑布流,组合搜索
Django中组合搜索功能 需求分析 很多电商网站中有组合搜索的功能,所谓组合搜索就是网页中组合多个条件,对数据库中进行查询,并且将结果显示在页面中,看个例子吧: 注意红框中的标识,我们可以根据URL ...
- django实现瀑布流、组合搜索、阶梯评论、验证码
django实现图片瀑布流布局 我们在一些图片网站上经常会看到,满屏都是图片,而且图片都大小不一,却可以按空间排列.默认一个div是占用一行,当想把div里的图片并排显示的时候,只能使用float属性 ...
随机推荐
- oracle & 的用法!
/*select * from emp_bak where deptno = &"Department number" order by ename; select * f ...
- redis 入手
redis是数据库,数据库肯定是处理处理数据.既然是处理数据,无非就是增删查改 redis用于操作键的命令基本上分为两大类 对任何键都可执行的: DEL 命令. EXPIRE 命令. RENAME 命 ...
- js 变量定义的注意点
- BZOJ 3626 LCA(离线+树链剖分)
首先注意到这样一个事实. 树上两个点(u,v)的LCA的深度,可以转化为先将u到根路径点权都加1,然后求v到根路径上的总点权值. 并且该题支持离线.那么我们可以把一个区间询问拆成两个前缀和形式的询问. ...
- bug:margin合并
demo1和demo2存在margin合并问题:外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距.合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者.弥补方案:bfc; 添加一 ...
- QT 基本图形绘制
QT 基本图形绘制 1.告诉绘制引擎一些东西 QPainter::Antialiasing 在可能的情况下,反锯齿 QPainter::TextAntialiasing 在可能的情况下,文 ...
- 【BZOJ3672】【NOI2014】购票(线段树,斜率优化,动态规划)
[BZOJ3672][NOI2014]购票(线段树,斜率优化,动态规划) 题解 首先考虑\(dp\)的方程,设\(f[i]\)表示\(i\)的最优值 很明显的转移\(f[i]=min(f[j]+(de ...
- vmvare安装ubuntu后
配置源: http://wiki.ubuntu.org.cn/%E6%BA%90%E5%88%97%E8%A1%A8#Trusty.2814.04.29.E7.89.88.E6.9C.AC 清理工作: ...
- lightoj 1010 (水题,找规律)
lightoj 1010 Knights in Chessboard 链接:http://lightoj.com/volume_showproblem.php?problem=1010 题意:国际象棋 ...
- array_diff使用注意
$lost_ids = array_diff($all_ids,$old_ids); //array_diff,$old_ids不可以为null否则返回为null;array_diff起不到效果~~~
