vue中methods、watch、computed之间的差别对比以及适用场景
首先要说,methods,watch和computed都是以函数为基础的,但各自却都不同;
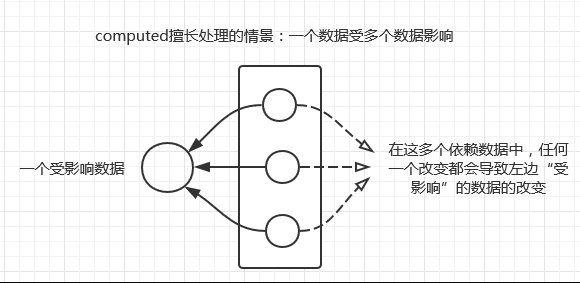
一、computer
当页面中有某些数据依赖其他数据进行变动的时候,可以使用计算属性。
<p id="app"> {{fullName}} </p>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Foo',
lastName: 'Bar',
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})
</script>
需要注意的是,就算在data中没有直接声明出要计算的变量,也可以直接在computed中写入。
计算属性默认只有getter,可以在需要的时候自己设定setter:
// ...
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
这个时候在控制台直接运行vm.fullName = ‘bibi wang’,相应的firstName和lastName也会改变。
适用场景:

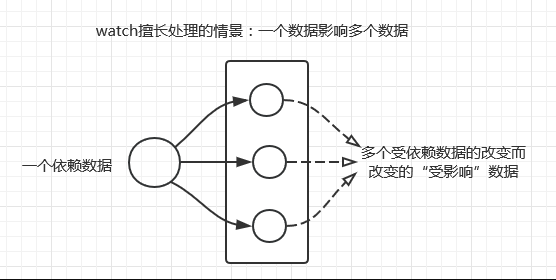
二、watch
watch和computed很相似,watch用于观察和监听页面上的vue实例,当然在大部分情况下我们都会使用computed,但如果要在数据变化的同时进行异步操作或者是比较大的开销,那么watch为最佳选择。watch为一个对象,键是需要观察的表达式,值是对应回调函数。值也可以是方法名,或者包含选项的对象。直接引用文档例子
var vm = new Vue({
el: '#app',
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
},
watch: {
firstName: function (val) {
this.fullName = val + ' ' + this.lastName
},
lastName: function (val) {
this.fullName = this.firstName + ' ' + val
}
}
})
如果在data中没有相应的属性的话,是不能watch的,这点和computed不一样。
适用场景:

三、methods
方法,跟前面的都不一样,我们通常在这里面写入方法,只要调用就会重新执行一次,相应的有一些触发条件,在某些时候methods和computed看不出来具体的差别,但是一旦在运算量比较复杂的页面中,就会体现出不一样。
需要注意的是,computed是具有缓存的,这就意味着只要计算属性的依赖没有进行相应的数据更新,那么computed会直接从缓存中获取值,多次访问都会返回之前的计算结果。
总结:
在computed和watch方面,一个是计算,一个是观察,在语义上是有区别的。
计算是通过变量计算来得出数据。而观察是观察一个特定的值,根据被观察者的变动进行相应的变化,在特定的场景下不能相互混用,所以还是需要注意api运用的合理性和语义性。
vue中methods、watch、computed之间的差别对比以及适用场景的更多相关文章
- vue中methods、computed、watch区别
vue中methods.computed.watch区别methods:事件调用的钩子 computed:{ // 计算属性是根据他依赖的值计算的,当依赖值发生变化,其跟着改变 // 计算属性是依赖缓 ...
- vue中methods,computed,filters,watch的总结
08.28自我总结 vue中methods,computed,filters,watch的总结 一.methods methods属性里面的方法会在数据发生变化的时候你,只要引用了此里面分方法,方法就 ...
- vue中methods中的方法闭包缓存问题
vue中methods中的方法闭包缓存问题 问题背景 需求描述 在路由的导航栏中需要, 判断是否为第一次点击 需要一个标志位来记录是否点击过 现状: 这个标志位只在一个函数中用过.不希望存放全局 希望 ...
- 浅谈Vue中计算属性computed的实现原理
虽然目前的技术栈已由Vue转到了React,但从之前使用Vue开发的多个项目实际经历来看还是非常愉悦的,Vue文档清晰规范,api设计简洁高效,对前端开发人员友好,上手快,甚至个人认为在很多场景使用V ...
- vue中计算属性computed方法内传参
vue中computed计算属性无法直接进行传参 如果有传参数的需求比如说做数据筛选功能可以使用闭包函数(也叫匿名函数)实现 例如: 在上篇博客vue安装使用最后的成绩表练习中的过滤功能的实现: &l ...
- Vue中methods(方法)、computed(计算属性)、watch(侦听器)的区别
1.computed和methods 共同点:computed能现实的methods也能实现: 不同点:computed是基于它的依赖进行缓存的.computed只有在它的相关依赖发生变化才会重新计算 ...
- vuex 实现vue中多个组件之间数据同步以及数据共享。
http://pan.baidu.com/s/1hrJfpli demo下载地址 前言 在一些项目中有很多数据状态之间要实现数据共享状态共享,例如购物车的数据.用户的登录状态等等.vue父元素是可以 ...
- Vue中method与computed的区别
为了说明method与computed的区别,在此我想先来看看computed属性在vue官网中的说法:模板内的表达式是非常便利的,但是它们实际上只用于简单的运算.在模板中放入太多的逻辑会让模板过重且 ...
- Vue中使用watch computed
watch:监听属性,来监听dta中的数据变化 或者route的变化 computed:计算属性, <!DOCTYPE html> <html lang="en" ...
随机推荐
- 手把手教你如何玩转Activiti工作流
手把手教你如何玩转Activiti工作流 置顶 2018年01月30日 19:51:36 Cs_hnu_scw 阅读数:24023 版权声明:本文为博主原创文章,未经博主允许不得转载. https ...
- CSUST 四月选拔赛个人题解
这场比赛演的逼真,感谢队友不杀之恩 总结:卡题了赶紧换,手上捏着的题尽快上机解决 http://csustacm.com:4803/ 1113~1122 1113:六学家 题意:找出满足ai+aj=a ...
- js 时间戳 和 格式化时间转化
function timestampToTime(timestamp) { var date = new Date(timestamp * 1000);//时间戳为10位需*1000,时间戳为13位的 ...
- 海思HI35XX之----视频处理单元各通道间的关系
最近在折腾HI3518C的芯片,应用到IPCamera上,最终获取多路不同分辨率的视频流供不同需求的预览切换.此处简单记录一下视频前处理元VPSS(Video Process Sub-System)的 ...
- DialogFragment 将数据传回Activity的onActivityResult方法
在MyActivity中 弹出一个DialogFragment (某一个控件的点击事件) search= findViewById(R.id.search); search.setOnClickLis ...
- 搜索:DLX算法
精确覆盖问题:在一个0-1矩阵中,选定部分行,使得每一列都有且只有一个1.求解一种选法 舞蹈链(Dance Link),也就是一个循环十字链表,可以快速的删掉和恢复某行某列 结合了舞蹈链的搜索就称作D ...
- 重构改善既有代码设计--重构手法11:Move Field (搬移字段)
你的程序中,某个字段被其所驻类之外的另一个类更多的用到.在目标类建立一个新字段,修改源字段的所有用户,令它们改用新字段. 动机:在类之间移动状态和行为,是重构过程中必不可少的措施.随着系 ...
- 爬虫--PyQuery
什么是PyQuery? PyQuery 初始化 字符串初始化 from pyquery import PyQuery as pq html=""" <div> ...
- Xcode下 gdb 调试命令
Xcode的调试器为用户提供了一个GDB的图形化界面,GDB是GNU组织的开放源代码调试器.您可以在Xcode的图形界面里做任何事情:但是,如果您需要您可以在命令行里使用GDB的命令,且gdb可以在终 ...
- docker安装总结 linux红帽系列
由于Docker限制分为两个版本CE和EE,所以之前yum里面的docker是老版本,需要先进行卸载,现在的包名叫做docker-ce yum remove docker docker-common ...
