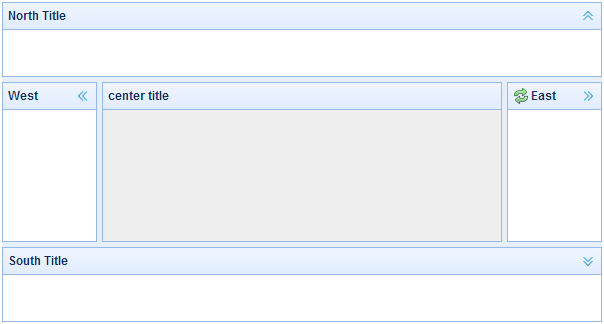
三)EasyUI layout
参考文档 http://www.jeasyui.com/documentation/layout.php

三)EasyUI layout的更多相关文章
- easyui layout 收缩的bug
easyui layout提供collapse方法折叠指定的 panel,'region' 参数可能的值是:'north'.'south'.'east'.'west',但是在 IE6的环境下,调用这个 ...
- Easyui layout设置满屏效果
html文件: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" ...
- jQuery easyui layout布局自适应浏览器大小(转)
首先解释一下标题的含义,当我们用jQuery easyui layout 进行布局的时候,可能会遇到这样一个问题,那就是当手工调整浏览器大小,或者最大化.还原窗口的时候,layout的某个区域不能填充 ...
- 布局-EasyUI Panel 面板、EasyUI Tabs 标签页/选项卡、EasyUI Accordion 折叠面板、EasyUI Layout 布局
EasyUI Panel 面板 通过 $.fn.panel.defaults 重写默认的 defaults. 面板(panel)当做其他内容的容器使用.它是创建其他组件(比如:Layout 布局.Ta ...
- EasyUI Layout 添加、删除、折叠、展开布局
<!DOCTYPE html> <html> <head> <title>吹泡泡的魚-主页</title> <link rel=&qu ...
- EasyUI Layout 布局
1.在整个页面上创建布局(Layout) <!DOCTYPE html> <html> <head> <title>吹泡泡的魚-主页</title ...
- easyui layout 折叠之后显示标题
方法一:重载扩展panel收缩事件 (function($){ var buttonDir = {north:'down',south:'up',east:'left',west:'right'}; ...
- 前端框架easyui layout, Tabs,tree
一.三大前端框架的 1.easyui=jquery+html4(用来做后台的管理界面) 不要钱,开发速度快,不好看,不支持响应式 2.bootstrap=jquery+html5 好看,开发速度快,部 ...
- easyui layout 折叠后显示标题
(function($){ var buttonDir = {north:'down',south:'up',east:'left',west:'right'}; $.extend($.fn.layo ...
随机推荐
- POJ-2282题解&数位DP总结
一.题意 给定一个区间[a, b](注意输入的时候可能a > b,所以,在数据输入后,要先比较a和b,如果a > b,交换a和b的值),统计这个区间里面,数位上有多少个0.多少个1.--. ...
- 【BZOJ】2160: 拉拉队排练(Manacher)
题目 2160: 拉拉队排练 Description 艾利斯顿商学院篮球队要参加一年一度的市篮球比赛了.拉拉队是篮球比赛的一个看点,好的拉拉队往往能帮助球队增加士气,赢得最终的比赛.所以作为拉拉队队长 ...
- PHP环境基础配置
域名访问设置(本地局域网) 用记事本打开 127.0.0.1是本地回环地址 配置完后 通过在本地浏览器输入www.0705.com就可以访问本地站点了 Wamp集成环境多站点配置 配置条件: 一个服务 ...
- 利用docker 最新漏洞渗透--提取root 权限
一.事出 近期乌云漏洞平台等科技新闻,爆出Docker虚拟化 端口漏洞,本着热爱开源,实践动手的精神,我也去尝试了下,漏洞严重性确实很高,可以拿到root 登陆账户. 二.还原 2.1 通过扫描,我们 ...
- 使用C#书写SQLite数据库增删改查语句(以及插入byte[]时遇到的问题总结)
在没有使用SQLite这种轻量级的数据库之前,只使用过Sqlserver2008进行数据的增删改查,公司使用的是大型的ORACLE数据库,还没有真正的会使用它.那时候觉得数据库很庞大,然而遇到SQLi ...
- [转] C#-using用法详解
转载自 WanderOCN的文章 C#-using用法详解 using 关键字有两个主要用途: (一).作为指令,用于为命名空间创建别名或导入其他命名空间中定义的类型. (二).作为语句,用于定义一个 ...
- 正则表达式RE与扩展正则表达式ERE——grep与egrep
grep 正则表达式规则: ^ 行首定位符,表示从行首开始进行模式匹配 . 一个非换行符的字符 [ ] 匹配属于此集合的任意一个字符 [^ ] 匹配不属于此集合的任意一个字符 [a-z] (其指定的集 ...
- 「小程序JAVA实战」小程序 loading 提示框与页面跳转(37)
转自:https://idig8.com/2018/09/02/xiaochengxujavashizhanxiaochengxu-loading-tishikuangyuyemiantiaozhua ...
- win10 IIS 10.0 无法安装 URL Rewrite Module 重写模块
打开注册表 win+R 输入 regidit在HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\InetStp位置 修改注册表 把MajorVersion的值改为9 安装 ...
- Spring Boot @ControllerAdvice+@ExceptionHandler处理controller异常
需求: 1.spring boot 项目restful 风格统一放回json 2.不在controller写try catch代码块简洁controller层 3.对异常做统一处理,同时处理@Vali ...
