iOS学习之WebView的使用
1、使用UIWebView加载网页
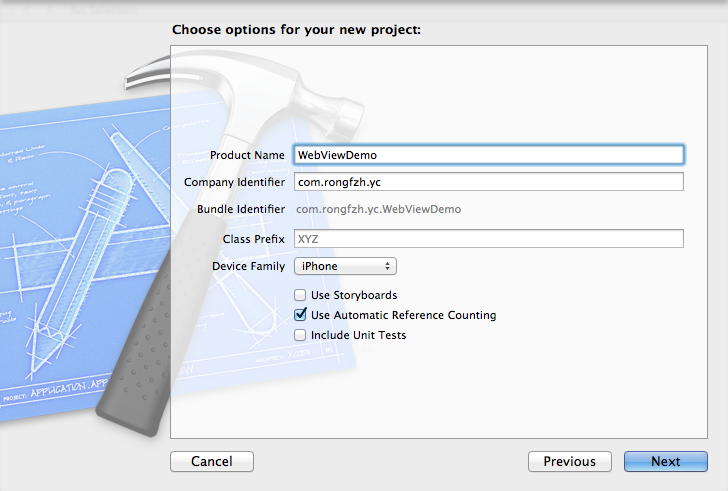
运行XCode 4.3,新建一个Single View Application,命名为WebViewDemo。

2、加载WebView
在ViewController.h添加WebView成员变量和在ViewController.m添加实现
- #import <UIKit/UIKit.h>
- @interface ViewController : UIViewController
- {
- UIWebView *webView;
- }
- @end
- ViewController.m
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- webView = [[UIWebView alloc] initWithFrame:CGRectMake(0, 0, 320, 480)];
- NSURLRequest *request =[NSURLRequest requestWithURL:[NSURL URLWithString:@"http://www.baidu.com"]];
- [self.view addSubview: webView];
- [webView loadRequest:request];
- }
运行,这样百度网页就打开了

手机的网络环境是实时变化的,网络慢的时候,怎么提示用户网页正在打开呢?在网页打开出错的时候怎么提示用户呢?这时候我们就需要知道网页什么时候打开的,
什么时候加载完成,什么时候出错了。那么我们需要实现这个<UIWebViewDelegate>协议
3、实现协议,在ViewController.h修改如下:
- #import <UIKit/UIKit.h>
- @interface ViewController : UIViewController<UIWebViewDelegate>
- {
- UIWebView *webView;
- }
- @end
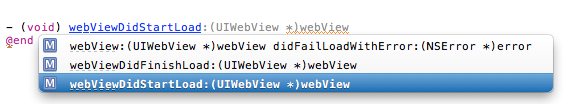
按住control+command+向上键,切换到ViewController.m文件,这是我们在文件中打入- (void) webView,就能看到如下实现方法:

UIWebView中几个重要的函数
1.- (void )webViewDidStartLoad:(UIWebView *)webView 网页开始加载的时候调用
2.- (void )webViewDidFinishLoad:(UIWebView *)webView 网页加载完成的时候调用
3.- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error 网页加载错误的时候调用
4、实现这三个方法,加入NSLog。
先在viewDidLoad 的webView实例化下面加上
[webView setDelegate:self];设置代理。这样上面的三个方法才能得到回调。
三个方法实现如下:
- <span style="font-family:Arial, Verdana, sans-serif;color:#333333;">- (void) webViewDidStartLoad:(UIWebView *)webView
- {
- NSLog(@"webViewDidStartLoad");
- }
- - (void) webViewDidFinishLoad:(UIWebView *)webView
- {
- NSLog(@"webViewDidFinishLoad");
- }
- - (void) webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error
- {
- NSLog(@"didFailLoadWithError:%@", error);
- }
- </span>
运行打印:
2012-06-23 15:20:29.728 WebViewDemo[1001:f803] webViewDidStartLoad
2012-06-23 15:20:29.991 WebViewDemo[1001:f803] webViewDidFinishLoad
那我们试试error情况,把wifi关掉,运行打印结果:
2012-06-23 15:23:58.939 WebViewDemo[1087:f803] webViewDidStartLoad
2012-06-23 15:23:59.016 WebViewDemo[1087:f803] webViewDidFinishLoad
请求结果不变,为什么关掉网络还成功了呢?缓存?我换163.com试试,这是真正的结果出来了:
2012-06-23 15:24:41.131 WebViewDemo[1134:f803] webViewDidStartLoad
2012-06-23 15:24:41.149 WebViewDemo[1134:f803] didFailLoadWithError:Error Domain=NSURLErrorDomain Code=-1009 "The Internet connection appears to be offline." UserInfo=0x6b41660 {NSErrorFailingURLStringKey=http://www.163.com/, NSErrorFailingURLKey=http://www.163.com/,
NSLocalizedDescription=The Internet connection appears to be offline., NSUnderlyingError=0x6eae690 "The Internet connection appears to be offline."}
连接错误了,调用了didFailLoadWithError。
5、加载等待界面
为了给用户更直观的界面效果,我们加上等待的loading界面试试
在webViewDidStartLoad加入等待
- <strong>- (void) webViewDidStartLoad:(UIWebView *)webView
- {
- //创建UIActivityIndicatorView背底半透明View
- UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 480)];
- [view setTag:108];
- [view setBackgroundColor:[UIColor blackColor]];
- [view setAlpha:0.5];
- [self.view addSubview:view];
- activityIndicator = [[UIActivityIndicatorView alloc] initWithFrame:CGRectMake(0.0f, 0.0f, 32.0f, 32.0f)];
- [activityIndicator setCenter:view.center];
- [activityIndicator setActivityIndicatorViewStyle:UIActivityIndicatorViewStyleWhite];
- [view addSubview:activityIndicator];
- [activityIndicator startAnimating];
- </strong>
加载完成或失败时,去掉loading效果
- <strong>- (void) webViewDidFinishLoad:(UIWebView *)webView
- {
- [activityIndicator stopAnimating];
- UIView *view = (UIView*)[self.view viewWithTag:108];
- [view removeFromSuperview];
- NSLog(@"webViewDidFinishLoad");
- }
- - (void) webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error
- {
- [activityIndicator stopAnimating];
- UIView *view = (UIView*)[self.view viewWithTag:108];
- [view removeFromSuperview];
- </strong>
运行效果:

例子代码:http://download.csdn.net/detail/totogo2010/4391866
著作权声明:本文由http://blog.csdn.net/totogo2010/原创,欢迎转载分享。请尊重作者劳动,转载时保留该声明和作者博客链接,谢谢
iOS学习之WebView的使用的更多相关文章
- iOS学习之WebView的使用 (主要是下面的全屏半透明实现)
1.使用UIWebView加载网页 运行XCode 4.3,新建一个Single View Application,命名为WebViewDemo. 2.加载WebView 在ViewControlle ...
- ios开发入门- WebView使用
转自:http://mahaile.blog.51cto.com/2891586/1021515/ 目标 : webview使用 在一些移动app中,有时程序会载入 外表的html 界面, andro ...
- iOS学习-压缩图片(改变图片的宽高)
压缩图片,图片的大小与我们期望的宽高不一致时,我们可以将其处理为我们想要的宽高. 传入想要修改的图片,以及新的尺寸 -(UIImage*)imageWithImage:(UIImage*)image ...
- 【原】iOS学习之事件处理的原理
在iOS学习23之事件处理中,小编详细的介绍了事件处理,在这里小编叙述一下它的相关原理 1.UITouch对象 在触摸事件的处理方法中都会有一个存放着UITouch对象的集合,这个参数有什么用呢? ( ...
- iOS开发之WebView
做iOS的应用也有一段时间了,在之前的demo中一直没有机会用到WebView,今天就查缺补漏一下,使用一下WebView.最早接触WebView是在Android中接触的,iOS中的WebView的 ...
- iOS学习笔记——AutoLayout的约束
iOS学习笔记——AutoLayout约束 之前在开发iOS app时一直以为苹果的布局是绝对布局,在IB中拖拉控件运行或者直接使用代码去调整控件都会发上一些不尽人意的结果,后来发现iOS在引入了Au ...
- 【原】iOS学习47之第三方-FMDB
将 CocoaPods 安装后,按照 CocoaPods 的使用说明就可以将 FMDB 第三方集成到工程中,具体请看博客iOS学习46之第三方CocoaPods的安装和使用(通用方法) 1. FMDB ...
- iOS学习路线图
一.iOS学习路线图 二.iOS学习路线图--视频篇 阶 段 学完后目标 知识点 配套学习资源(笔记+源码+PPT) 密码 基础阶段 学习周期:24天 学习后目标: ...
- iOS之在webView中引入本地html,image,js,css文件的方法 - sky//////////////////////////////////////ZZZZZZZZZZZZZZZ
iOS之在webView中引入本地html,image,js,css文件的方法 2014-12-08 20:00:16CSDN-sky_2016-点击数:10292 项目需求 最近开发的项 ...
随机推荐
- oracle-分区(笔记)
partition by 用于指定分区方式 range 表示分区的方式是范围划分 partition pn 用于指定分区的名字 values less than 指定分区的上界(上限) ------- ...
- 《DSP using MATLAB》示例Example 8.18
代码: %% ------------------------------------------------------------------------ %% Output Info about ...
- spring boot 使用spring.resources.static-locations 分离系统模版&&资源文件
方便我们将资源配置以及模版&&静态文件分离出来,而不是打包在一起,比如以下的一个demo 参考配置: server.port=8006 spring.application.name= ...
- JAVA card 应用开发(一) 创建第一个APPLET
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/freudlv/article/details/26499817 本文讲述在Eclipse环境下.怎样 ...
- JavaWeb框架之Struts2 ---- 系列学习
JavaWeb框架_Struts2_(七)----->文件的上传和下载 JavaWeb框架_Struts2_(六)----->Struts2的输入校验 JavaWeb框架_Struts2_ ...
- 搭建一个免费的,无限流量的Blog----github Pages和Jekyll入门(转)
转自:http://www.ruanyifeng.com/blog/2012/08/blogging_with_jekyll.html 喜欢写Blog的人,会经历三个阶段. 第一阶段,刚接触Blog, ...
- Android 从上层到底层-----hal层
CPU:RK3288 系统:Android 5.1 功能:上层 app 控制 led 亮灭 开发板:Firefly RK3288 led_hal.c path:hardware/rockchip/fi ...
- Linux 准确查找结构体定义位置
例如:查找文件操作结构体 struct file_operations, 使用转移符 "\" $ grep struct\ file_operations\ { kernel/in ...
- TCP 、UDP、IP包的最大长度
1.概述 首先要看TCP/IP协议,涉及到四层:链路层,网络层,传输层,应用层. 其中以太网(Ethernet)的数据帧在链路层 IP包在网络层 TCP或UDP包在传输层 TCP或UDP中的数据(Da ...
- FPGA的新变化
FPGA SoC通过融合FPGA和ASIC两者的元件,跨越了灵活性和性能之间的界限.但随着它们进入高安全性.任务关键型市场,它们也面临着与标准SoC相同的问题,包括在日益复杂的器件中快速传输越来越多的 ...
