js math atan2
在双十二活动中,视觉要求实现一个鼠标跟随运动的的效果,就像“觉”的那个效果类似
其实原理很简单,看鼠标从哪个方向进的及从哪个方向出的,然后区块里绝对定位的浮层就可以根据鼠标方向
运动;
如:在鼠标进入事件中判断鼠标从左边进入区块那么定位层就从left:区块宽走到区块零,在鼠标离开事件中判断鼠标是从上边离开的那么定位层就从top:零走到负的区块高度就可以的。是不是很简单呢,但是有一个问题就是怎么判断方向?那么我们的atan2就隆重出场了。
看一下w3cshool上是怎么介绍atan2()的
atan2(x,y):返回-PI 到 PI 之间的值,是从 X 轴正向逆时针旋转到点 (x,y) 时经过的角度。
看维基网上的一张图:

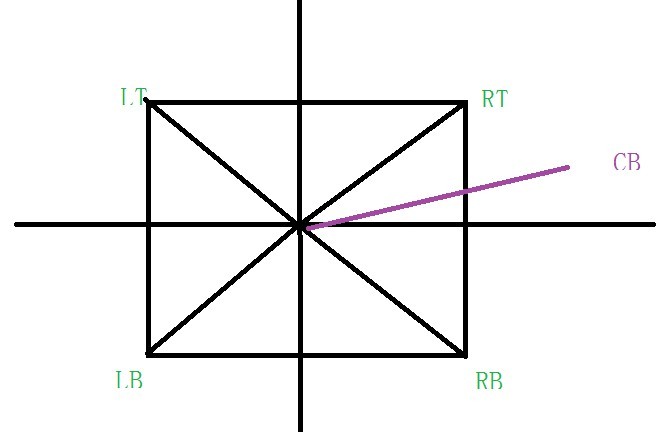
那我们是不是计算出区块四个顶点的的atan2值,然和鼠标的atan2值比较确定范围看图:

是不由
CB>=RB&&CB<RT就在左边
CB>=RT&&CB<LT就在上边
CB>=LB&&CB<RB就在下边
否则就在右边
| 我们可以使用正切操作将角度转变为斜率,那么怎样利用斜率来转换为角度呢?可以利用斜率的反正切函数将他转换为相应的角度.as中有两个函数可以计算反正切,我们来看一下. 1、as中Math.atan() Math.atan()接受一个参数:用法如下: angel=Math.atan(slope) angel为一个角度的弧度值,slope为直线的斜率,是一个数字,这个数字可以是负的无穷大到正无穷大之间的任何一个值. 不过,利用他进行计算比较复杂.因为他的周期性,一个数字的反正切值不止一个.例如atan(-1)的值可能是45度,也可能是225度.这样就是他的周期性,对于正切函数来说,他的周期是180度,所以两个相差180度的角具有相同的正切和斜率: tanθ=tan(θ+180) 然而,Math.atan()只能返回一个角度值,因此确定他的角度非常的复杂,而且,90度和270度的正切是无穷大,因为除数为零,我们也是比较难以处理的~!因此我们更多的会采用第二个函数. 2、Math.atan2() Math.atan2()接受两个参数x和y,方法如下: angel=Math.atan2(y,x) x 指定点的 x 坐标的数字。 y 指定点的 y 坐标的数字。 计算出来的结果angel是一个弧度值,也可以表示相对直角三角形对角的角,其中 x 是临边边长,而 y 是对边边长。 下面我们来测试一下这两个函数: x=Math.atan(1)//计算正切值为1的数字对应的弧度值 trace(x) //输出一个弧度值0.785398163397448 x=180*x/Math.PI//转换为角度值 trace(x) //输出45 x=Math.atan2(7,7) trace(x)//输出0.785398163397448 x=180*x/Math.PI//转换为角度值 trace(x)//输出45 x=Math.atan2(7,-7) trace(x)2.35619449019234 x=180*x/Math.PI//转换为角度值 trace(x)135 x=Math.atan2(-7,7) trace(x)//输出-0.785398163397448 x=180*x/Math.PI//转换为角度值 trace(x)//输出-45 x=Math.atan2(-7,-7) trace(x)//输出-2.35619449019234 x=180*x/Math.PI//转换为角度值 trace(x)//输出-135 //从这些测试可以看出,通过坐标系的自动调整,我们可以很自由的计算出处于不同象限的位置相对应的角度. 3、计算两点间连线的倾斜角. 这种方法非常的有用. Math.atan2()函数返回点(x,y)和原点(0,0)之间直线的倾斜角.那么如何计算任意两点间直线的倾斜角呢?只需要将两点x,y坐标分别相减得到一个新的点(x2-x1,y2-y1).然后利用他求出角度就可以了.使用下面的一个转换可以实现计算出两点间连线的夹角. Math.atan2(y2-y1,x2-x1) 不过这样我们得到的是一个弧度值,在一般情况下我们需要把它转换为一个角度. 下面我们用一段代码来测试一下这样的转换. //测试,计算点(3,3)和(5,5)构成的连线的夹角 x=Math.atan2(5-3,5-3) trace(x)//输出0.785398163397448 x=x*180/Math.PI//转换为角度 trace(x)//输出45 |
js math atan2的更多相关文章
- JS如何使用Math.atan2获取两点之间角度的实践案例
本文主要介绍使用如何实现手动拖拽旋转元素的效果. 1.简述 最近在研究如何实现手动控制元素的旋转效果,在网上找了很多,都没有找出类似的实现,因此经过一些调研和计算,最终完美实现效果,在这里记录下来. ...
- 四 js Math数学简单使用
//Math是全局的 //Math.PI 数学里的3.1415926.... console.log(Math.PI); //取随机数 //js提供的随机函数 Math.random() --> ...
- js Math 对象的方法
Math对象与JavaScript其他对象不同,因为用户不能生成所使用对象的副本,相反脚本汇集了简单Math对象的属性和方法.Math对象实际上存在于每个窗口和框架中,但是对脚本没有影响,程序员把这种 ...
- 【转】Math.Atan2 方法
原文网址:https://msdn.microsoft.com/zh-cn/library/system.math.atan2.aspx 返回正切值为两个指定数字的商的角度. 命名空间: Syste ...
- [JS]Math.random()
参考网址:http://www.soulteary.com/2014/07/05/js-math-random-trick.html [JS]Math.random()的二三事 看到题目,如果大家平时 ...
- 数学API Math.atan() 和Math.atan2() 三角函数复习
今天在学习贝塞尔曲线看到需要结合三角函数 以及两个不认识的Api :API Math.atan() 和Math.atan2() 先看下三角函数 正切函数图:(180为一个周期 即45=45+180) ...
- JS:Math 对象方法
Math 对象方法方法 描述Math.ceil(x) 对数进行上舍入.(向上取整:大于等于x的最小整数)Math.floor(x) 对数进行下舍入.(小于等于x的最大整数)Ma ...
- 转:Math: Math.atan() 与 Math.atan2() 计算两点间连线的夹角
我们可以使用正切操作将角度转变为斜率,那么怎样利用斜率来转换为角度呢?可以利用斜率的反正切函数将他转换为相应的角度.as中有两个函数可以计算反正切,我们来看一下. 1.Math.atan() Math ...
- Math.Atan2 方法
返回正切值为两个指定数字的商的角度. public static double Atan2 ( double y, double x ) 参数 y 点的 y 坐标. x 点的 x 坐标. 返回值 角 ...
随机推荐
- 老生常谈,HashMap的死循环(转)
本文转自掘金占小狼:用于理解HashMap为什么线程不安全,不能用于并发. 地址就在下文: 问题 由于HashMap并非是线程安全的,所以在高并发的情况下必然会出现问题,这是一个普遍的问题,虽然网上分 ...
- PHP LDAP class for Active Directory
A class for PHP to talk to Active Directory through LDAP.http://sourceforge.net/projects/adldap/
- 王立平--svnserver搭建
1.下载 2.安装打开. 3.新建存储库. ---------------------------------- 4.新建用户. watermark/2/text/aHR0cDovL2Jsb2cuY3 ...
- myql基准测试工具Sysbench
一.Sysbench介绍 SysBench是一个模块化的.跨平台.多线程基准测试工具,主要用于评估测试各种不同系统参数下的数据库负载情况.它主要包括以下几种方式的测试: 1.cpu性能 2.磁盘io性 ...
- WebService一些概念
1.WebService,顾名思义就是基于Web的服务.它使用Web(HTTP)方式,接收和响应外部系统的某种请求.从而实现远程调用. 2.我们可以调用互联网上查询天气信息Web服务,然后将它嵌入到我 ...
- android何如获取SIM卡提供国家代码(ISO)
TelephonyManager telManager = (TelephonyManager)getSystemService(Context.TELEPHONY_SERVICE); telMana ...
- 让HttpClient不要打印巨多的日志
让HttpClient不要打印巨多的日志 log4j.logger.org.apache.commons.httpclient=DEBUG 參考http://hc.apache.org/httpcli ...
- ZOJ 2610 Puzzle 模拟
大模拟:枚举6个方向.检查每一个0是否能移动 Puzzle Time Limit: 2 Seconds Memory Limit: 65536 KB Little Georgie likes ...
- JMeter学习笔记(四)
1. 断言 断言组件是通过获取服务器响应数据,然后根据断言规则去匹配这些响应数据:匹配到是正常现象,此时我们看不到任何提醒,如果匹配不到,即出现了异常情况,此时JMeter就会断定这个事务失败,那么我 ...
- JAVA多线程之synchronized和volatile实例讲解
在多线程中,提到线程安全.线程同步,我们经常会想到两个关键字:volatile和synchronized,那么这两者有什么区别呢? 1. volatile修饰的变量具有可见性 volatile是变量修 ...
