20145231熊梓宏 《网络对抗》 实验8 Web基础
20145231熊梓宏 《网络对抗》 实验8 Web基础
基础问题回答
●什么是表单?
表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮;
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法;
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;
表单按钮:包括提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
●浏览器可以解析运行什么语言?
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
●WebServer支持哪些动态语言?
JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB SERVER,是微软的服务器端脚本技术,PHP基于APACHE WEB SERVER,与ASP有几分类似,都是一种在服务器端执行的嵌入HTML文档的脚本语言。
实践内容
Web前端 HTML基础
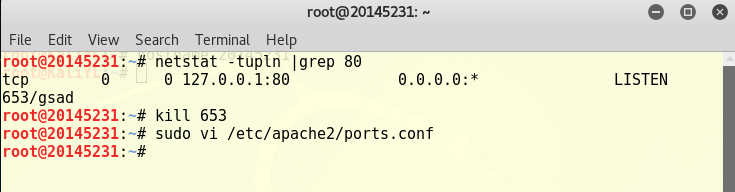
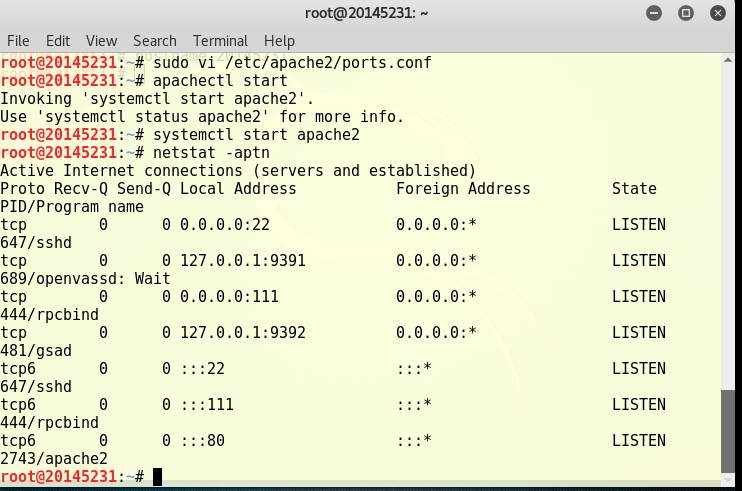
首先打开Apache


检查是否打开

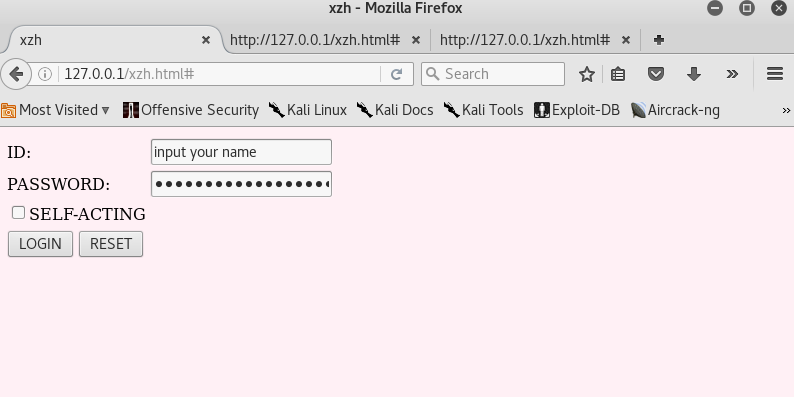
cd var/www/html进入到Apache的工作目录下,vi xzh.html新建一个含有表单的html,编写一个简单的登录页面,用Firefox点开查看效果

注
●PHP页面(后台)暂时未编写,在action属性里面填的是#,即返回当前页面
●method属性中包含三种方法跳转到后台页面:head、get、post;head一般是程序员专用,get是用来从服务器上获得数据,Post是用来向服务器上传递数据,get可以在跳转URL上看到用户名等信息,而post无法看到,所以就安全性而言,一般选择post方法,且get方法传输数据量也较少;
Web前端 JavaScript基础
JavaScript是一种属于网络的脚本语言,通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
DOM是文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构,换句话说,这是表示和处理一个HTML或XML文档的常用方法。即:要改变页面的某个东西,JavaScript就需要获得对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过DOM来获得的。
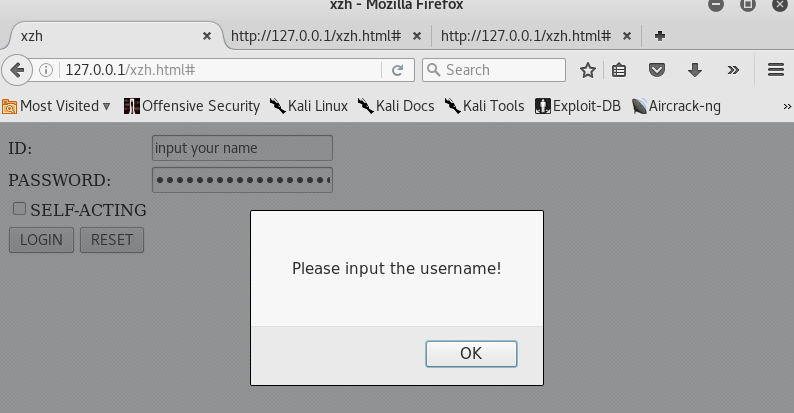
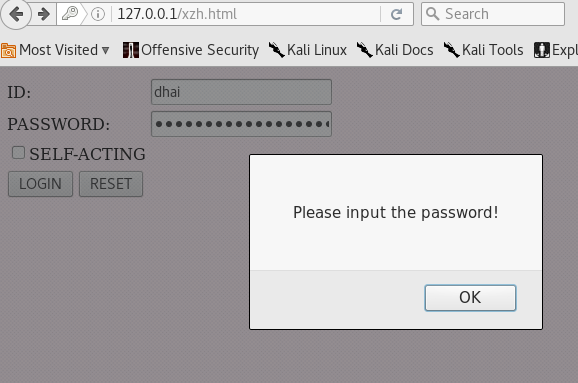
使用JavaScript编写代码,使得登录页面可以验证并提示用户名、密码是否为空,查看效果


Web后端 SQL基础
MySQL是一个数据库管理系统,类似的还有SqlServer、oracle等等,在此实验中kali中用的是MySQL。
先输入/etc/init.d/mysql start指令开启mysql服务,输入mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQL,在MySQL中输入命令后面都要带一个分号作为命令结束符:

对密码进行修改:输入use mysql;,选择mysql数据库;输入update user set password=PASSWORD("新密码") where user='root';,修改密码;输入flush privileges;,更新权限;
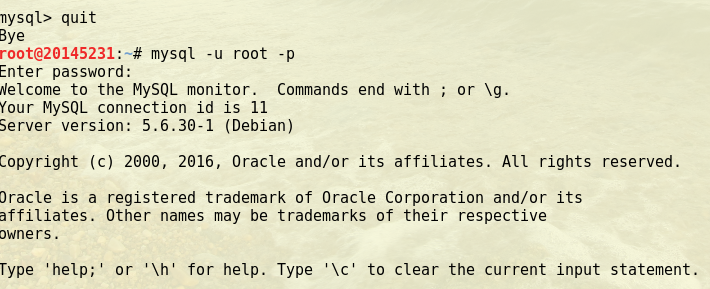
接着输入quit退出MySQL,重新进入,使用新密码登录成功,说明修改成功:

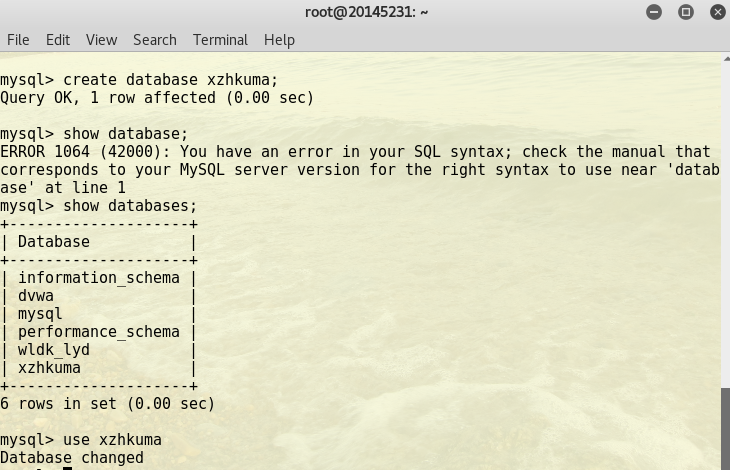
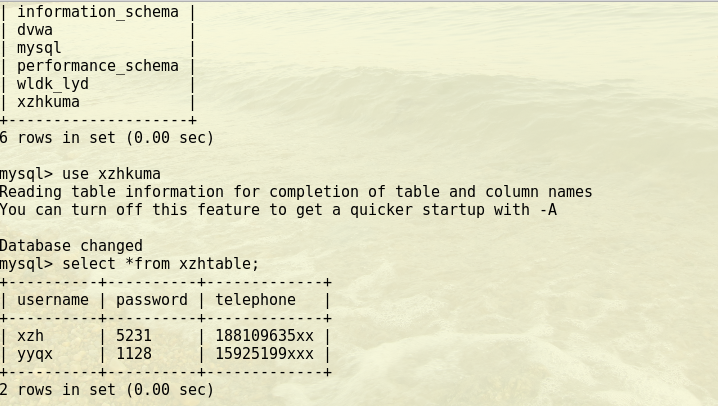
我们先使用create database 库名;建立一个数据库;使用show databases;查看存在的数据库;使用use 库名;使用我们创建的数据库:

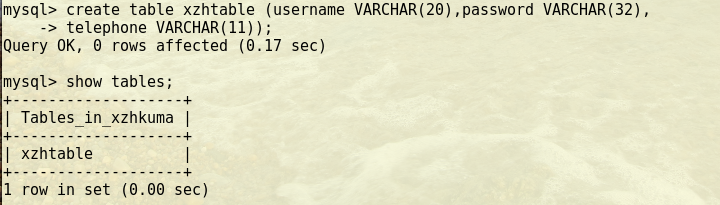
接着使用create table 表名 (字段设定列表);建立数据表,数据表是数据库中一个非常重要的对象,一个数据库中可能包含若干个数据表;使用show tables查看存在的数据表:

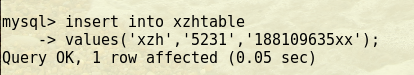
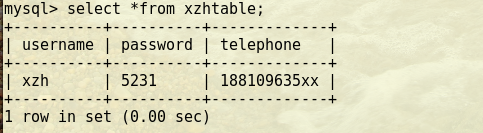
使用insert into 表名 values('值1','值2','值3'...);插入数据;使用select * from 表名查询表中的数据:


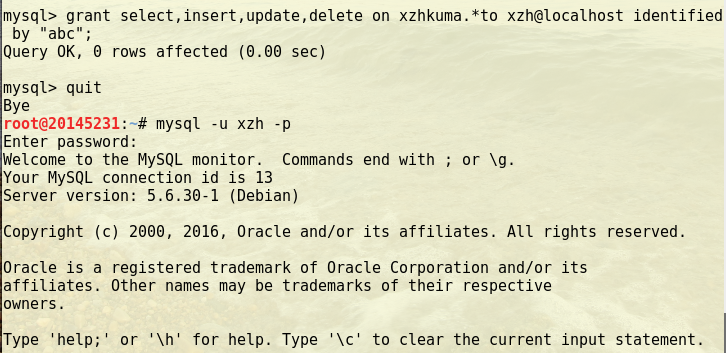
可在MySQL中增加新用户,使用grant select(insert,update,delete) on 数据库.* to 用户名@登录主机 identified by "密码";指令,如图所示,增加新用户之后,退出,重新使用新用户名和密码进行登录,登录成功说明增加新用户成功:

Web后端:PHP基础
PHP是一种通用开源脚本语言,语法吸收了C语言、Java和Perl的特点,主要适用于Web开发领域。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
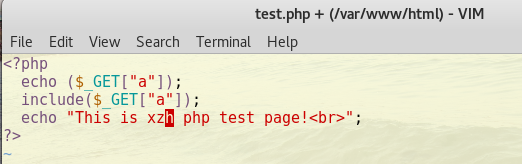
在/var/www/html目录下新建一个PHP测试文件,简单了解一下它的一些语法:test.php

浏览器打开localhost:80/test.php?a=/etc/passwd查看/etc/passwd文件的内容

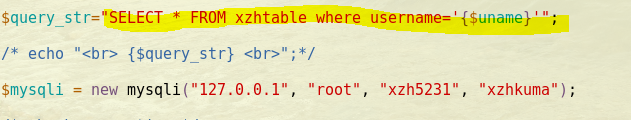
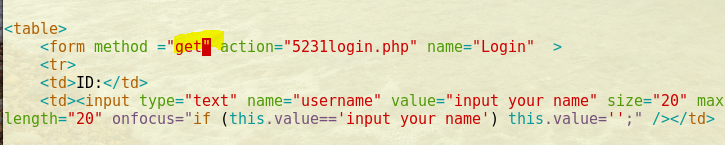
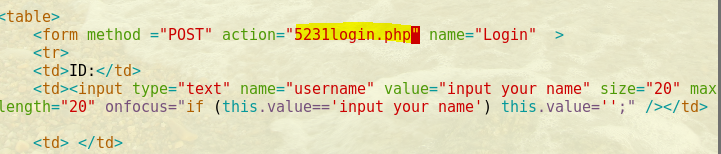
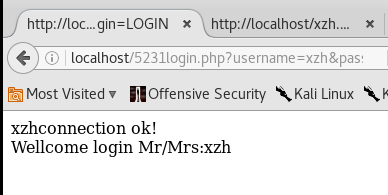
利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证:5231login.php,参考老师代码,修改部分代码:对应的数据库信息,比如数据库表什么的,还要将加密密码的函数去掉,否则数据库密码没有加密登录时比对不上必然无法登陆,而且之前的xzh.html中的method方法要改为相应的get,然后将显示用户名的代码的注释去掉,以显示个人信息;最后不能忘了将xzh.html中action后的属性修改为5231login.php,否则前端和后台之间无法建立连接




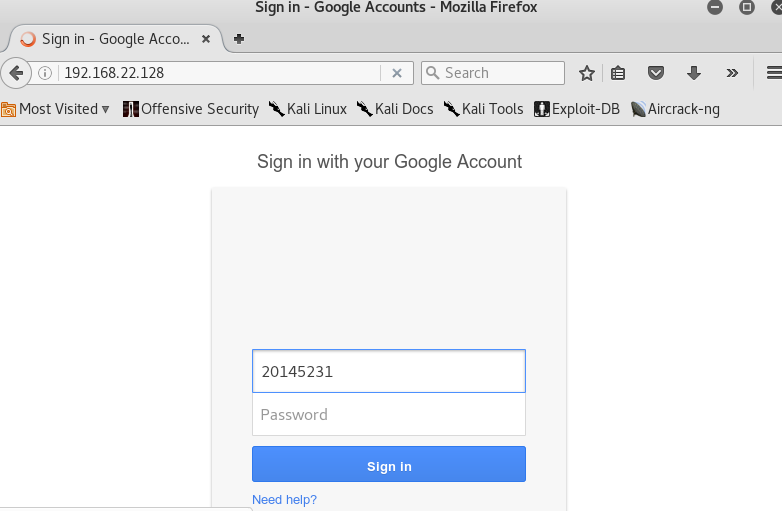
查看效果


还可以再编一个更加友好的页面welcome.php,再在5231login.php中加一行代码header("Refresh:5;url=welcome.php");,实现在5秒之后跳转到welcome.php页面,在这里welcome.php的代码要重新编写,参考了同学的代码,修改了里面的颜色设置的参数,但是貌似变化不大,代码很长,还有关于一些页面动画的设计,大概看懂了,挺高端的

SQL注入
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
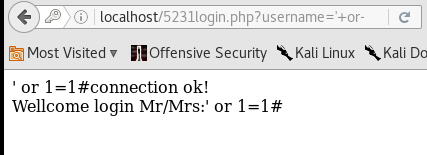
●在用户名输入框中输入' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from xzhtable where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以不论怎样都能够成功登陆


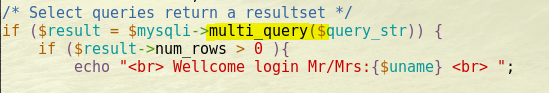
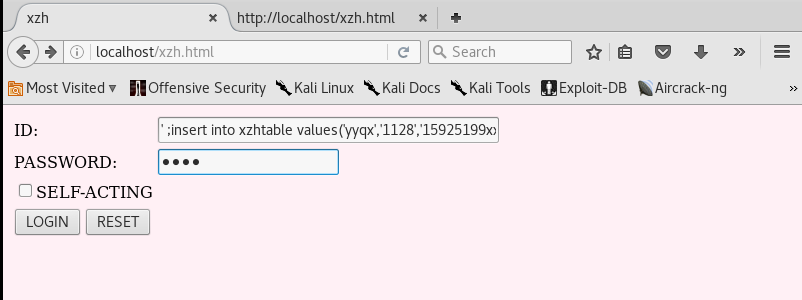
●我们还可以通过SQL注入将用户名和密码保存在数据库中,但是得修改一下之前的代码,因为我们之前编的代码中if ($result = $mysqli->query($query_str))这条判断语句不允许多条sql语句执行,所以将它改成if ($result = $mysqli->multi_query($query_str))便能实现执行多个sql语句,接着在用户名输入框中输入';insert into xzhtable values('yyqx','1128','15925199xxx');#,登录


查看数据库,看用户信息是否插入成功

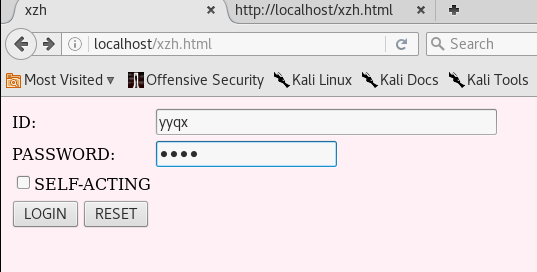
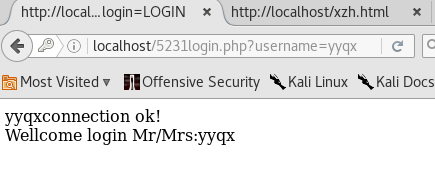
使用新的用户信息登录,注意要将之前修改的代码再次修改回来,因为此时只有一条sql语句,否则登录失败


XSS攻击测试
XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。XSS之所以会发生, 是因为用户输入的数据变成了代码。 所以我们需要对用户输入的数据进行HTML Encode处理。 将其中的"中括号", “单引号”,“引号” 之类的特殊字符进行编码。
学习过程参考了该链接资料:了解xss
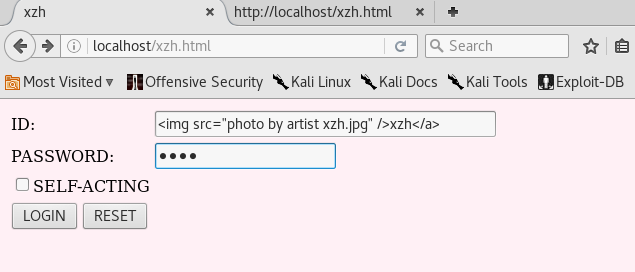
先是和其他同学一样,用 xzh读取/var/www/html目录下的图片:
xzh读取/var/www/html目录下的图片:



但是不幸是这个效果,开始以为是图片过大,截图之后还是不行。。。
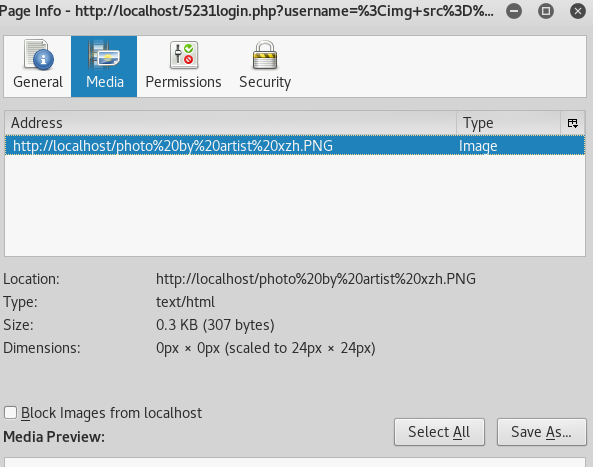
查看相关图片信息。发现服务器没有权限访问图片,问了大神,貌似与login登录的脚本有关?


为了证明存在xss漏洞,准备测试脚本:><script>alert(document.cookie)</script><!-- <script>alert(document.cookie)</script><!--
在网页中的Textbox或者其他能输入数据的地方,输入这些测试脚本, 看能不能弹出对话框,能弹出的话说明存在XSS漏洞,修改xzh.html中文本框的长度和maxlength之后,确实弹出来对话框,说明xss漏洞确实存在

实践体会
我觉得这次实验最有意思的还是sql注入攻击,虽然做得比较简单,但我觉得研究这部分代码比简单的前端编程有趣,通过不同的sql语句改变数据库中的信息觉得很神奇。
20145231熊梓宏 《网络对抗》 实验8 Web基础的更多相关文章
- 20145231熊梓宏 《网络对抗》 实验9 Web安全基础实践
20145231熊梓宏 <网络对抗> 实验9 Web安全基础实践 基础问题回答 1.SQL注入攻击原理,如何防御? •SQL注入攻击就是通过把SQL命令插入到Web表单递交或输入域名或页面 ...
- 20145231熊梓宏 《网络对抗》 实验5 MSF基础应用
20145231熊梓宏 <网络对抗> 实验5 MSF基础应用 基础问题回答 1.用自己的话解释什么是exploit,payload,encode? exploit就相当于是就是渗透攻击,其 ...
- 20155324王鸣宇 《网络对抗技术》Web基础
20155324王鸣宇 <网络对抗技术>Web基础 实践要求 ①Web前端HTML: 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HT ...
- 20155208徐子涵 《网络对抗技术》Web基础
20155208徐子涵 <网络对抗技术>Web基础 实验要求 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启动MySQL,建库.创建用户.修改密 ...
- 20145215《网络对抗》Exp8 Web基础
20145215<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20145208 蔡野 《网络对抗》Exp8 Web基础
20145208 蔡野 <网络对抗>Exp8 Web基础 本实践的具体要求有: (1).Web前端HTML(1分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POS ...
- 20145311 王亦徐 《网络对抗技术》 Web基础
20145311 王亦徐 <网络对抗技术> Web基础 实验内容 简单的web前端页面(HTML.CSS等) 简单的web后台数据处理(PHP) Mysql数据库 一个简单的web登陆页面 ...
- 20145325张梓靖 《网络对抗技术》 Web基础
20145325张梓靖 <网络对抗技术> Web基础 实验内容 开启apahce,设计web前端HTML 设计web前端javascipt 设计web后端mysql 设计web后端php ...
- 20155202《网络对抗》Exp8 Web基础
20155202<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
随机推荐
- Struts2---输入验证
1. Struts2 的验证 1). 验证分为两种: > 声明式验证* 需要解决的问题如下: >> 确定对哪个 Action 或 Model 的那个字段进行验证 >> 使 ...
- php+nginx上传文件配置
- JUnit4.12 源码分析之TestClass
1. TestClass // 源码:org.junit.runners.model.TestClass // 该方法主要提供方法校验和注解搜索 public class TestClass impl ...
- 病毒侵袭---hdu2896(AC自动机)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2896 输入的字符是所有可见的ASCII码(共有127个)所以要注意一下: 把结果存到一个数组中,然后输 ...
- qemu网络虚拟化之数据流向分析一
插曲: 今天下午欣喜的想写点关于qemu网络部分的功能,但是中途出现了点小插曲,电脑被某人搞得死机了,并且文章也没有保存.结果,,,就只能重新写了!!所以这里强烈建议开发团队提供自动保存的功能! ...
- 类似于xml的一种数据传输格式protobuf
1.Protobuf 简介 Protocol Buffer是google 的一种数据交换的格式,已经在Github开源,目前最新版本是3.1.0.它独立于语言,独立于平台.google 提供了多种语言 ...
- 技术架构标杆(Certicom Security Architecture)对比思考——By Me at 20140408
看到一家国外网络安全企业Certicom,官网链接:http://www.certicom.com/,可以作为很好的企业安全技术建构以及产品规划的标杆,下面我绘制了该公司的产品组合以及技术架构框图:
- django views.py视图 获取用户请求相关信息以及请求头
请求的其他信息 用户发来请求时候,不仅发来数据,也把请求头也发过来 在views.py 怎么找请求数据? request是一个对象,这个对象封装很多信息,可以先查这个对象的类 print(type(r ...
- GROUP BY 和 ORDER BY一起使用
转:http://lzfhope.blog.163.com/blog/static/636399220092554045196/ 环境:oracle 10g单单group by 或者order by本 ...
- http://echarts.baidu.com/demo.html#effectScatter-map
http://echarts.baidu.com/demo.html#effectScatter-map
