微信小程序-自定义组件
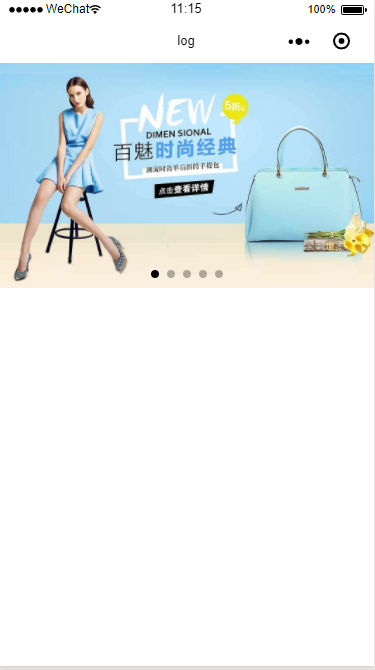
自定义一个swiper轮播.

index
index.wxml
<!--logs.wxml-->
<swiperBanner Height="450rpx" imgList="{{banners}}" url="picUrl"></swiperBanner>
components文件夹中的swiper_banner/index
index.json
导入路径为上两层的components文件夹中的swiper_banner/index

components/swiper_banner/index.js
Component({
properties: {
imgList: {
type: Array,
value: [],
observer: function (newVal, oldVal) {
this.setData({
imgList: newVal
})
}
},
url:{
type:String,
value:''
},
16 Height:{
17 type:String,
18 value:''
19 },
Width:{
type:String,
value:''
}
}
})
components/swiper_banner/index.json
{
"component": true
}
components/swiper_banner/index.wxml
<view class='swiper'>
<swiper indicator-dots="true" autoplay="true" interval="5000" duration="1000" style="height:{{Height}};">
<block wx:for="{{imgList}}" wx:key="prototype">
<swiper-item>
<image src="{{item[url]}}" class="slide-image" mode="aspectFill" />
</swiper-item>
</block>
</swiper>
</view>
components/swiper_banner/index.wxss
.swiper image{
width: 100%;
height: 100%;
}
{
"enablePullDownRefresh": true,
"backgroundColor": "#FB5D5D",
"onReachBottomDistance": 10,
5 "usingComponents": {
6 "swiperBanner": "../../components/swiper_banner/index"
7 },
"navigationBarTitleText": "log"
}
示例代码如下:点击获取
微信小程序-自定义组件的更多相关文章
- 微信小程序自定义组件,提示组件
微信小程序自定义组件,这里列举了一个常用的提示自定义组件,调用自定义组件中的方法和字段.仅供参考和学习. 编写组件: 在根目录下添加“components”目录,然后像添加Page页面一样添加自定义组 ...
- 微信小程序自定义组件
要做自定义组件,我们先定一个小目标,比如说我们在小程序中实现一下 WEUI 中的弹窗组件,基本效果图如下. Step1 我们初始化一个小程序(本示例基础版本库为 1.7 ),删掉里面的示例代码,并新建 ...
- 微信小程序自定义组件的使用以及调用自定义组件中的方法
在写小程序的时候,有时候页面的内容过多,逻辑比较复杂,如果全部都写在一个页面的话,会比较繁杂,代码可读性比较差,也不易于后期代码维护,这时候可以把里面某部分功能抽出来,单独封装为一个组件,也就是通常说 ...
- 微信小程序自定义组件-下拉框
这个是网址https://www.cnblogs.com/zjjDaily/p/9548433.html 微信小程序之自定义select下拉选项框组件 知识点:组件,animation,获取当前点击元 ...
- 微信小程序自定义组件实现
官方从 1.6.3 开始对于自定义组件这一块有了比较大的变动,首先比较明显的感觉就是文档比以前全多了,有木有!,现在小程序支持简洁的组件化编程,可以将页面内的功能模块抽象成自定义组件,以便在不同的页面 ...
- 微信小程序自定义组件封装及父子间组件传值
首先在我们可以直接写到需要的 page 中,然后再进行抽取组件,自定义组件建议 wxzx-xxx 命名 官网地址:https://developers.weixin.qq.com/miniprogra ...
- 微信小程序 自定义组件(stepper)
项目目录: 步骤一:创建组件 声明这一组文件为自定义组件 stepper.json { "component": true, "usingComponents" ...
- 微信小程序 自定义组件(modal) 引入组件
项目结构: 步骤一:创建组件 声明这一组文件为自定义组件 modal.json { "component": true, // 自定义组件声明 "usingCompone ...
- 微信小程序 自定义组件 多列选择器 对象数组 ObjectArray 自关联 三级联动
使用方法 在 Page.json 注册组件 { "usingComponents": { "address-picker": "/component/ ...
- 微信小程序自定义组件——接受外部传入的样式类
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html 外部样式类 有时, ...
随机推荐
- 【容斥原理】【推导】【树状数组】Gym - 101485G - Guessing Camels
题意:给你三个1~n的排列a,b,c,问你在 (i,j)(1<=i<=n,1<=j<=n,i≠j),有多少个有序实数对(i,j)满足在三个排列中,i都在j的前面. 暴力求的话是 ...
- 快速幂 cojs 1130. 取余运算
cojs 1130. 取余运算 ★ 输入文件:dmod.in 输出文件:dmod.out 简单对比时间限制:10 s 内存限制:128 MB [题目描述] 输入b,p,k的值,求b^p ...
- 内功心法 -- java.util.LinkedList<E> (3)
写在前面的话:读书破万卷,编码如有神--------------------------------------------------------------------下文主要对java.util ...
- Codeforces Round #348 (VK Cup 2016 Round 2, Div. 2 Edition) B. Little Artem and Grasshopper 模拟题
B. Little Artem and Grasshopper 题目连接: http://www.codeforces.com/contest/669/problem/B Description Li ...
- 用Javascript轻松制作一套简单的抽奖系统
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 TRANSITIONAL//EN"> <html> <head ...
- 用Java实现HTTP Multipart的服务端和客户端
今天简单介绍一下如何用Java支持HTTP Multipart的request和response. 整个项目的代码可以在https://github.com/mcai4gl2/multi下载. 在这个 ...
- Restrict form resize -- Delphi
http://www.delphipages.com/forum/showthread.php?t=58391 Hi, How would I restrict a form from being r ...
- Android Studio Beat版公布!
Android Studio Beat版公布了! 速度比0.61快爆了,有木有! L也能更新了,炫爆了,有木有!
- lodop同一页面一次性打印多次
怎么让打印机打印双份?lodop有设置吗?SET_PRINT_COPIES名称:设置打印份数格式:SET_PRINT_COPIES(intCopies)功能:设置本次打印的份数结果:返回逻辑结果,成功 ...
- easyui select 下拉框的取值和赋值
1.取值 //拍卖管理中示例 function serializeForm(form) { var obj = { auclotType : $('#auclotType').val(), goods ...
