Hexo+Github/Coding免费搭建个人博客网站
体验更优排版请移步原文:http://blog.kwin.wang/other/hexo-github-build-blog.html
很早之前就想搭建一个属于自己的博客网站,一方面是给自己做笔记,把平时遇到的问题和解决问题的方式方法记录下来,顺便提升自己的表达能力、总结能力;另一方面,个人博客就像是自己在网络世界中的一个小家,一个完全属于自己的空间,你可以在这里尽情发挥,别人可以通过它来了解你。前段时间偶然间发现了Hexo,看了两天官方文档,参考网上教程,搭建了自己的个人网站:http://vblog.win/ 欢迎访问!搭建完毕在此记录一下搭建过程。
1. 环境准备
1.1 node.js安装和准备
在node.js官网 http://nodejs.cn/download/ 下载对应安装文件,保持默认设置,一路next,安装结束。
打开命令提示符,输入node -v,npm -v输出当前版本号说明node环境搭建完成。

1.2 git安装和准备
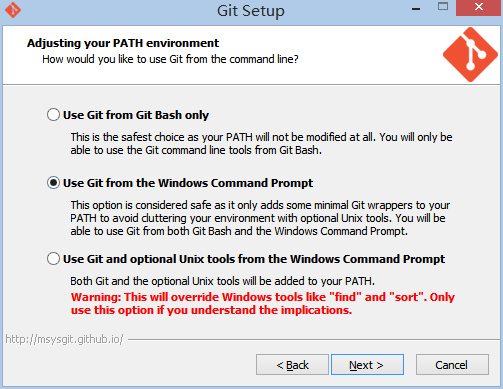
在Git官网 https://git-scm.com/downloads (如未翻墙下载过慢可参考地址)下载对应安装文件,保持默认设置一路next也没毛病,这里一点提醒,Git出于安全考虑,只能在Git Bash中进行Git有关的命令操作,如果想要在命令提示符中使用Git命令,在安装过程中调整PATH环境一步需勾选第二项,这样Git安装程序会在系统PATH中设置Git路径,以便于我们在命令提示符中直接使用Git命令(尽管可以这样设置,但还是建议都在Git Bash中输入命令)。

打开命令提示符,输入git --version输出当前版本号说明Git环境搭建完成。
2. Github账户配置
2.1 创建仓库
相信很多coder都有自己的GitHub账号(没有的话去注册一下),利用GitHub建立自己的博客首先需要创建一个username.github.io的仓库,这里的username必须是你的用户名(不是昵称),之后你的个人博客地址就是 http://username.github.io 了。
2.2 代码库设置
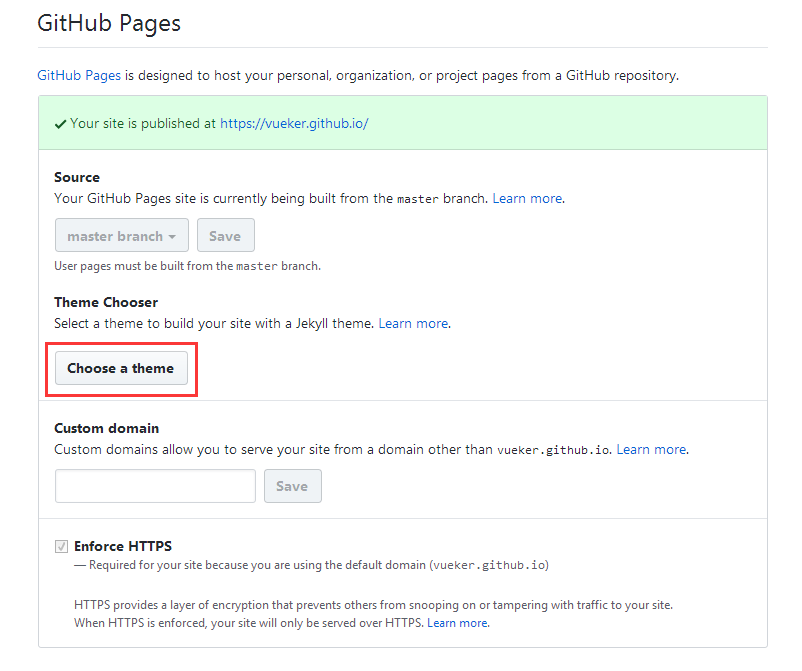
接下来,在新建立好的仓库主页点击菜单栏Settings,找到下方GitHub Pages开启该功能,选择一个主题并提交更改,几分钟后打开 http://username.github.io 你就可以访问自己的博客主页了。

2.3 配置SSH key
因为我们的博客内容托管于GitHub,因此提交代码需要提供权限给本地,这里使用SSH key相对来说要安全一些,输入命令:
1 |
ssh-keygen -t rsa -C "注册邮箱" |
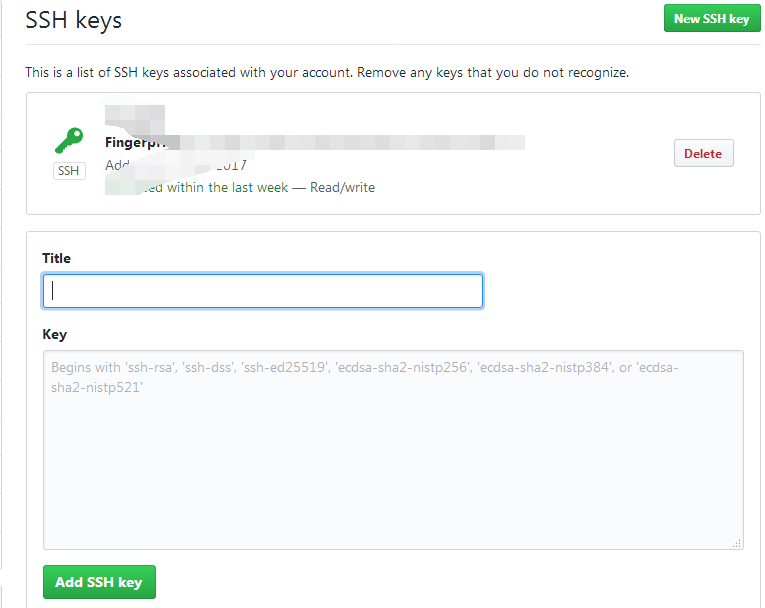
之后会提示输入一个密码,这个密码在提交代码时使用,这里也可以直接回车,密码置空。最终会在用户目录下生成.ssh文件夹,进入文件夹找到id_rsa.pub文件并打开,复制内容并打开 https://github.com/settings/keys 新建SSH key,title自己命名,把刚刚复制的内容粘贴到key处保存,设置完毕。

测试配置是否成功:
1 |
ssh -T git@github.com |
Hi wangqingkai! You’ve successfully authenticated, but GitHub does not provide shell access.
看到如上信息则说明SSH key配置成功。
2.4 配置Git个人信息
1 |
git config --global user.name "username" // github用户名,不是昵称 |
3. Hexo安装与配置
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。还是推荐花时间看下官方文档:https://hexo.io/zh-cn/docs/
3.1 Hexo安装
新建一个用于存放个人博客源文件的文件夹,进入文件夹开始安装Hexo,由于npm下载一些包在国内会非常慢,这里推荐使用淘宝镜像,右击Git Bash输入以下命令等待安装:
1 |
npm install -g cnpm --registry=https://registry.npm.taobao.org |
安装完成之后基本所有命令中的npm都可以用cnpm替代。输入命令:
1 |
cnpm install -g hexo |
Hexo安装完成之后紧接着开始初始化,输入命令:
1 |
hexo init // hexo初始化 |
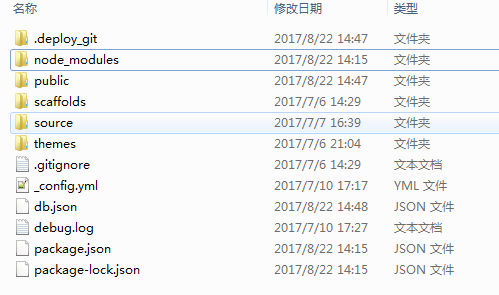
生成之后的目录结构应该是这样的,

1 |
hexo s // 启动本地测试服务 |
服务启好之后浏览器打开 http://localhost:4000 ,如果可以正常访问,说明我们本地博客已经搭建起来了。Ctrl+C关闭测试服务。
3.2 Hexo配置
3.2.1 Hexo主题配置
因为默认主题达不到我们的要求,首先对Hexo主题进行配置,这里是Hexo官方主题。我们用比较受大众喜爱的yilia主题为例,在博客根目录输入命令:
1 |
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia |
之后修改博客根目录下_config.yml文件中主题配置为:theme: yilia。
1 |
hexo clean // clean删除public文件夹 |
刷新 http://localhost:4000 是不是发现高端大气上档次了一些!至于头像、title、菜单等的配置,仔细读一下官方文档,研究一下配置文件(主要有两个_config.yml,一个在博客根目录下,另一个在themes下对应的主题文件夹下),相信这些都难不倒你。
3.2.2 Deployment配置
这个很关键,因为博客搭建好了,你不可能让它一直在本地运行,需要把它托管到GitHub或者Coding上,别人才可以访问,因此需要配置Deployment。全局配置文件_config.yml中找到Deployment,配置如下代码:
1 |
deploy: |
我这里同时托管到GitHub和Coding,单独托管到GitHub也可以,把另外一条配置去掉就好。不过这样配置提交的时候一般会报错ERROR Deployer not found: git,不要慌,安装一个插件即可:
1 |
cnpm install hexo-deployer-git --save |
3.2.3 Hexo部署到Git
1 |
hexo clean |

现在到浏览器里访问一下 http://vueker.github.io 惊不惊喜,意不意外!这里是我的测试博客,欢迎访问正式博客 http://vblog.win/ 查看效果,与我交流。
4. 如何写博客
4.1 使用命令创建博客
cd到博客根目录,输入命令:
1 |
hexo new 'hello-first-blog' |
这样,Hexo会帮我们在\source\_posts下新建md文件,打开该文件即可使用Markdown语法开始写博客。
4.2 手动新建md文件
当然,我们也可以在\source\_posts目录下新建md文件直接进行编辑,需要注意的是md文件的命名一般采用英文,文件内title名为中文即可。推荐作业部落在线编辑器。
5. 后记
Hexo + Github搭建静态博客的确很方便,上手也不难,而且静态博客访问速度快,易于维护,很重要的一点它是完全免费的。目前还可以采用很多第三方系统进行扩展服务,只要你想,几乎都可以做到。在此记录下自己搭建博客的点滴,希望可以和广大coder一起交流,共同进步,欢迎访问主页。关于Hexo博客绑定域名及域名解析相关,找个时间会补充上来,不过正常情况域名这种小事应该难不倒作为码农的我们,博主这里有些精品域名可供大家选择,都来逛逛!——大传送门(•‿•)
Hexo+Github/Coding免费搭建个人博客网站的更多相关文章
- 使用Jekyll + GitHub Pages免费搭建个人博客
使用Jekyll + GitHub Pages免费搭建个人博客 My Blog:无名の辈 | VectorX (vectorxxxx.github.io) Download Ruby:Download ...
- 零基础免费搭建个人博客-hexo+github
使用hexo生成静态博客并架设在免费的github page平台 准备 系统: Window 7 64位 使用软件: Git v1.9.5[下载地址] 百度云 360云盘 访问密码 d269 Git官 ...
- GitHub Pages + Hexo搭建个人博客网站-github风格-采坑记录
目录 1.本机安装nodejs 2.github上创建仓库 3.安装hexo 4.hexo主题 5.配置主题 6.添加文章 7.使用分类和标签 8.增加文章目录 9.推送github 使用github ...
- hexo在git上搭建个人博客
公司实习第一天接到的任务是:搭建一个基于Nodejs的开源项目的开发环境,接到任务时以为不是很困难,后来才知道该项目已于去年被废弃,搭配环境的时候遇到了不少问题,折腾了两天还是没有最终完成... 不过 ...
- 免费搭建wordpress博客有感
之前一直有搭建个wordpress博客的想法,但一直没有实施.最近离职之后,空闲时间多了起来,就开始折腾wordpress博客起来. wordpress博客可玩性很高,但刚开始只想练练手,就没有想买域 ...
- 利用Octopress在github pages上搭建个人博客
利用Octopress在github pages上搭建个人博客 SEP 29TH, 2013 在GitHub Pages上用Octopress搭建博客,需要安装ruby环境.git环境等.本人在Fed ...
- 阿里云+wordpress搭建个人博客网站【小白专用的图文教程】
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/4 ...
- 阿里云+wordpress搭建个人博客网站
[正文] 在阿里云上搭建使用个人博客主要分为以下几个步骤: 1.购买阿里云ECS主机 2.购买域名 3.申请备案 4.环境配置 5.安装wordpress 6.域名解析 声明一下,本人对服务器端的知识 ...
- 如何搭建个人博客网站(Mac)
一直以为自己记忆力很好,毕业之后才发现,之前需要看一遍就能记住的东西,现在看两三遍才能有印象.而搞技术的,如果不及时的记录下当时的情景,过后很容易就忘记.所以,再次萌生了搭博客.写文章的想法(之前用D ...
随机推荐
- save the transient instance before flushing错误解决办法 【待完善】
近日在项目中遇到以下错误,着实郁闷了一把: org.hibernate.TransientObjectException: object references an unsaved transient ...
- spring beans 源码解读
从把spring下下来,导入到eclipse,花了几个小时的时间. 本来壮志雄心的说要,满满深入学习研读spring源码,现在看来还是不太现实,太难懂了,各种依赖,说明都是英文,整个串起来理解,深入研 ...
- BZOJ4602 Sdoi2016 齿轮 【带权并查集】*
BZOJ4602 Sdoi2016 齿轮 Description 现有一个传动系统,包含了N个组合齿轮和M个链条.每一个链条连接了两个组合齿轮u和v,并提供了一个传动比x : y.即如果只考虑这两个组 ...
- Exception.Data 为异常添加更多调试信息
我们抛出异常是为了知道程序中目前的状态发生了错误.为了能够知道错误的详细信息便于我们将来避免产生这样的错误,我们会选用合适的异常类型,在异常中编写易于理解的 message 信息.但是有时我们需要更多 ...
- System.IO.Pipelines来对消息进行Buffer合并
System.IO.Pipelines来对消息进行Buffer合并 https://www.cnblogs.com/smark/p/9927455.html .net core使用Pipelines进 ...
- Page View Controllers
Page View Controllers You use a page view controller to present content in a page-by-page manner. A ...
- java集成WebSocket向指定用户发送消息
一.WebSocket简单介绍 随着互联网的发展,传统的HTTP协议已经很难满足Web应用日益复杂的需求了.近年来,随着HTML5的诞生,WebSocket协议被提出,它实现了浏览器与服务器的全双工通 ...
- [Luogu4631][APIO2018] Circle selection 选圆圈
Luogu 题目描述 在平面上,有 \(n\) 个圆,记为 \(c_1, c_2,...,c_n\) .我们尝试对这些圆运行这个算法: \(1\).找到这些圆中半径最大的.如果有多个半径最大的圆,选择 ...
- Tornado部署与运行
运行多个Tornado实例 网页响应不是特别的计算密集型处理多个实例充分利用 CPU多端口怎么处理4.使用Supervisor监控Tornado进程安装(注意看是否需要指定使用python2版本) s ...
- socket执行accept函数时没有进入阻塞状态,而是陷入了无限循环
接着前两天继续看<VC深入详解>的网络编程部分,这次我快速看了遍书上的函数以及套接字C-S模型,然后自己从0开始写了个简单的服务端,结果发现一直在输出 而明明我还没有写客户端程序,由于打印 ...
