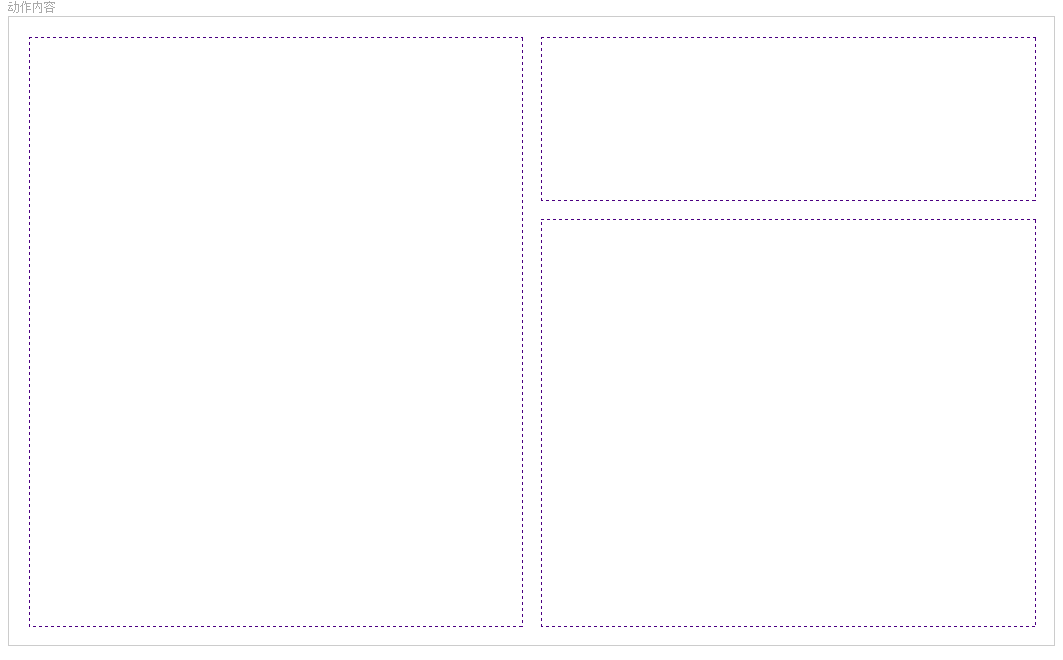
使用padding和float处理带有间隙的多块布局
 、
、
每个间隙都是20px
<div class="action-content pd10" style="">
<div class="pd10" style="height: 100%;width: 50%;float: left;box-sizing: border-box;">
<div style="border:1px dashed indigo;height: 100%;width: 100%;"></div>
</div>
<div class="pd10" style="height: 30%;width: 50%;float: left;box-sizing: border-box;">
<div style="border:1px dashed indigo;height: 100%;width: 100%;"></div>
</div>
<div class="pd10" style="height: 70%;width: 50%;float: left;box-sizing: border-box;">
<div style="border:1px dashed indigo;height: 100%;width: 100%;"></div>
</div>
</div>
pd10 对应padding:10px;
使用padding和float处理带有间隙的多块布局的更多相关文章
- 89组合margin、padding、float、clear问题
有关css外边距margin和内边距padding样式,简而述之,顺时针方向旋转,按照上右下左读取,margin-top:/*距离上边距*/margin-right:/*距离右边距*/margin-b ...
- padding 和 float属性
padding = {上内,右内,下内,左内} 内边距 padding:"10, 5,15,20" float = "true" 控件固定住.
- margin和 padding 以及 float :left和float :right的介绍
1.margin和padding的介绍 margin是外边距,padding是内边距,用CSS时首先要做的就是把所有标签的margin和padding清空.这样更容易控制布局和兼容浏览器. p li等 ...
- QWidget添加带有图片的QPushButton,布局QGridLayout
QWidget* w = new QWidget(this); w->setGeometry(10,20,400,300); QVBoxLayout* layout = new QVBoxLay ...
- 功能强大的HTML
HTML基本标签(一) 1.什么是HTML html:Hyper TextMakeup language:超文本标记语言 html:网页的“源码” 浏览器:“解释和执行”html源码的工具 2.网页的 ...
- <ul>标签设计简单导航栏
当我们刚开始学习html/css的时候,对于padding .float.行内元素.块级元素用起来可能会混淆,但是呢我们可以通过一个简单的nav案例来清楚各自具体作用. 1.首先我们创建一个大的容器, ...
- 【总结】我所整理的float, inline-block还有position:absolute
这篇主要写了一下几个知识点: 浮动和inline-block的概念和选择 浮动和position:absolute对于脱离文档流的区别 这篇文章参考了一下几个链接: https://www.zhihu ...
- CSS 去掉inline-block元素间隙的几种方法
最近做移动端页面时,经常会用到inline-block元素来布局,但无可避免都会遇到一个问题,就是inline-block元素之间的间隙.这些间隙会导致一些布局上的问题,需要把间隙去掉.对于inlin ...
- 比float更好的页面布局inline-block
一:页面布局的发展过程 桌格设计 表格+css div+css的浮动布局 div+css的内联块布局 二:流行多年的浮动布局的优劣 优势: div+css浮动布局的优势,主要是相对于table布局来说 ...
随机推荐
- Android -- Sqlite事务
这也是通过Android Juint来实现的. 基于上一次的工程继续,上一次工程传送门:<Android–Android Juint 与 Sqlite> http://www.cnblog ...
- token 机制
- 【python】列出http://www.cnblogs.com/xiandedanteng中所有博文的标题
代码: # 列出http://www.cnblogs.com/xiandedanteng中所有博文的标题 from bs4 import BeautifulSoup import requests u ...
- Android DataBinding库(MVVM设计模式)
什么是MVVM 说到DataBinding,就有必要先提起MVVM设计模式.Model–View–ViewModel(MVVM) 是一个软件架构设计模式,相比MVVM,大家对MVC或MVP可能会更加熟 ...
- [ACM] ZOJ Martian Addition (20进制的两个大数相加)
Martian Addition Time Limit: 2 Seconds Memory Limit: 65536 KB In the 22nd Century, scientists ...
- OpenERP财务管理若干概念讲解
来自:http://shine-it.net/index.php/topic,2431.0.html 一.记账凭证(Account Move) 会计上的记账凭证,也叫会计分录,在OpenERP中叫&q ...
- Wait--使用sys.dm_io_virtual_file_stats来查看IO延迟
/*============================================================================ File: VirtualFileStat ...
- OFBiz:component-load.xml
component-load.xml定义了OFBiz的组件载入位置,默认的是通过目录来设置: <component-loader xmlns:xsi="http://www.w3.or ...
- vmware-Binary translation is incompatible with long mode on this platform
解决方法:Binary translation is incompatible with long mode on this platform. Disabling long mode. Withou ...
- Django的CBV与FBV
FBV FBV(function base views) 就是在视图里使用函数处理请求. 在之前django的学习中,我们一直使用的是这种方式,所以不再赘述. CBV CBV(class base v ...
