从倒影说起,谈谈 CSS 继承 inherit(转)
从倒影说起,谈谈 CSS 继承 inherit
给定一张有如下背景图的 div:

制作如下的倒影效果:

方法很多,但是我们当然要寻找最快最便捷的方法,至少得是无论图片怎么变化,div 大小怎么变化,我们都不用去改我们的代码。
法一:-webkit-box-reflect
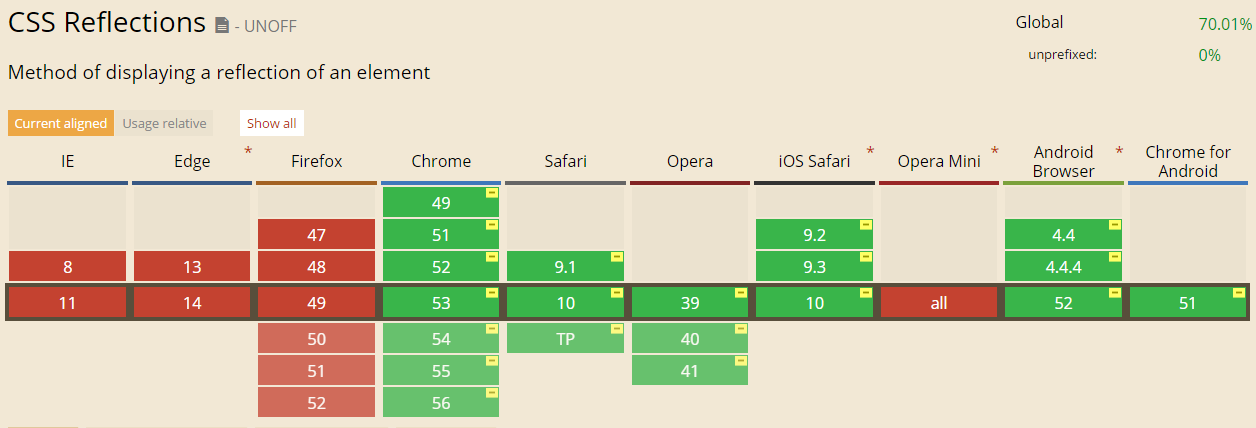
这是一个十分新的 CSS 属性,使用起来十分简单,可以从各个方向反射我们内容。不过兼容性过于惨淡:
基本上是只有 -webkit- 内核的浏览器才支持。

不过使用起来真的是方便,解题如下:
|
1
2
3
|
div{ -webkit-box-reflect: below;} |
box-reflect 有四个方向可以选,below | above | left | right 代表下上左右,更具体的可以看看 MDN 。
法二:inherit,使用继承
本题主要还是为了介绍这种方法,兼容性好。
inherit 是啥,每个 CSS 属性定义的概述都指出了这个属性是默认继承的 ("Inherited: Yes") 还是默认不继承的 ("Inherited: no")。这决定了当你没有为元素的属性指定值时该如何计算值。
灵活使用 inherit 继承父值,可以解决许多看似复杂的问题。对于本题,我们对图片容器添加一个伪元素,使用 background-image:inherit 继承父值的背景图值,就可以做到无论图片如何变,我们的 CSS 代码都无需改动:
|
1
2
3
4
5
6
7
8
9
10
|
div:before { content: ""; position: absolute; top: 100%; left: 0; right: 0; bottom: -100%; background-image: inherit; transform: rotateX(180deg);;} |
我们使用伪元素 background-image: inherit; 继承父元素的背景图,再使用 transform 旋转容器达到反射的效果。
说到底,CSS 属性的取值就是由默认值(initial),继承(inherit)与加权系统构成的(其实还有
unset(未设置)、revert(还原)),厘清它们的关系及使用方法对熟练使用 CSS 大有裨益。
转自 http://www.cnblogs.com/coco1s/p/5908120.html
从倒影说起,谈谈 CSS 继承 inherit(转)的更多相关文章
- 谈谈一些有趣的CSS题目(四)-- 从倒影说起,谈谈 CSS 继承 inherit
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉 ...
- 谈谈一些有趣的CSS题目-- 从倒影说起,谈谈 CSS 继承 inherit
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你 ...
- CSS继承inherit | elementUI NavMenu vertical竖版 加 A标记 外联 不能继承上层color,需要手写下color:inherit;
<li data-v-576b9cf5="" role="menuitem" tabindex="0" class="el- ...
- 谈谈一些有趣的CSS题目(十五)-- 谈谈 CSS 关键字 initial、inherit 和 unset
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 谈谈 CSS 关键字 initial、inherit 和 unset
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- CSS继承总结
CSS的一个重要特征就是继承,它是依赖于祖先-后代的关系的.继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代. CSS可以继承的属性有: 1.文字相关:font-famil ...
- css继承样式怎么控制?用选择器
css样式继承性是指下级的样式属性会继承上级的属性,通俗点讲是儿子来继承父亲的属性,比如li会继承ul的属性.css继承原理是我们设置上级(父级)的CSS样式,上级(父级)及以下的子级(下级)都具有此 ...
- CSS继承元素属性
CSS继承的元素属性 所有元素可继承: visibility和cursor 内联元素和块级元素可继承: letter-spacing.word-spacing.white-space.line-hei ...
- CSS继承—深入剖析
CSS的继承是指被包在内部的标签将拥有外部标签的样式性质.继承特性最典型的应用通常发挥在整个网页的样式预设,即整体布局声明.而需要要指定为其它样式的部份设定在个别元素里即可达到效果.这项特性可以给网页 ...
随机推荐
- webstorm ES6 转 ES5
一句话总结:用WebStorm自带的File Watcher功能+Babel实现自动转换ECMAScript 6代码为ES5代码 1. 新建一个Empty Project,然后在src目录下新建了一个 ...
- 菜鸟笔记:java编程基础一
Java中的关键字 Java 语言中有一些具有特殊用途的词被称为关键字.关键字对 Java 的编译器有着特殊的意义,在程序中应用时一定要慎重哦!! Java 中常用关键字: 问:这么多,记不住啊... ...
- Idea+TestNg配置test-output输出
说明:testNG的工程我是使用eclipse创建的,直接导入到idea中,运行test时不会生产test-output,只能在idea的控制台中查看运行结果,然后到处报告,经过不懈的百度终于找到怎么 ...
- ubuntu配置ftp服务器
sudo apt-get update sudo apt-get install vsftpd sudo vi /etc/vsftpd.conf listen=YES anonymous_enable ...
- android键盘输入读取
android键盘输入读取 监控android键盘输入方式有两种,一种在java层实现,重写onKeyDown和onKeyUp方法.另一种是在jni层实现,监控/dev/input/event0键盘 ...
- PSD文件在MAC上和在WINDOWS上的大小有本质区别
因为偷懒在MAC上的美工,发我的PSD文件,我就直接在上面做了= =后来不知道为什么无论我怎么合并图层.PSD的大小永远都是107M....然后忍无可忍重新画就从107M变成2M.....MAC为什么 ...
- pycharm2016 激活
pycharm 2016 专业版 激活方式选第二种 code 43B4A73YYJ-eyJsaWNlbnNlSWQiOiI0M0I0QTczWVlKIiwibGljZW5zZWVOYW1lIjoibG ...
- web前端页面性能优化
影响用户访问的最大部分是前端的页面.网站的划分一般为二:前端和后台.我们可以理解成后台是用来实现网站的功能的,比如:实现用户注册,用户能够为文章发表评论等等.而前端呢?其实应该是属于功能的表现. 而我 ...
- Android SDK Manager无法更新的解决[ 转]
将下列内容行添加到hosts文件中: 74.125.237.1 dl-ssl.google.com 1.Windows C:\WINDOWS\system32\drivers\etc\Hosts 2. ...
- input函数出现的问题(Python)
参考书<A Learner's Guide to Programming Using the Python Language>,写下如下的程序: # coding=utf-8 # 以上是为 ...
