vue父组件异步传递prop到子组件echarts画图问题踩坑总结
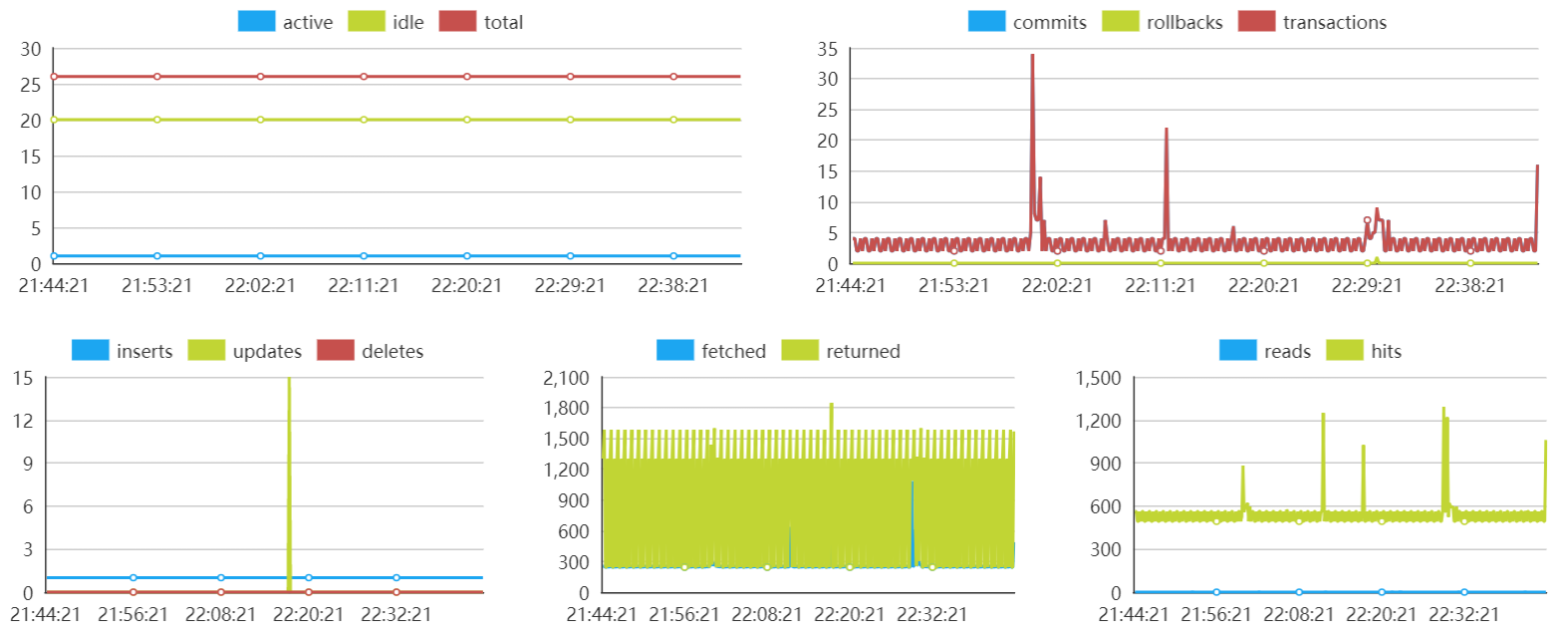
效果图:

大致思路:考虑到5张图都是折线图,所以准备用一个子组件承接echarts画图,然后父组件通过prop传递不同数据来展示不同的图
踩坑问题:
1、引入line子组件,画了5个元素,但是只显示一个
原因:id重复
解决方案:prop传递不同id名
2、父组件传递的数据在子组件报错
这里情况比较特殊,我用父组件数据data里面给demo数据的时候,子组件是拿得到数据的,图片正常显示,所以以为可以了,当换成从后台请求的数据后,发现子组件总是报错,data.count is not a function ,在子组件的mounted里面打印父组件传递过来的prop,发现是空数组。
刚开始我以为是mounted生命周期的问题,所以改成created阶段去请求后台数据,然后传递给子组件,发现仍然不行。
这时,我给父组件数据加上默认一些demo数据,然后再created阶段再去请求后台数据,覆盖demo数据。发现子组件mounted阶段打印的还是demo数据,而不是请求的数据,所以知道问题原因就是子组件渲染的时候,在父组件created请求后台数据返回之前就prop传递给了子组件,所以导致子组件获取的都不是从后台请求的数据。
3、刚开始子组件时在mounted里面调用画图方法drawline(),由于这时数据为空,所以报错。我就考虑到是不是不让子组件自身去mounte画图,而是让父组件异步请求到后台数据之后,赋值给prop之后,再通过ref去调用子组件的画图方法drawLine(),这样是不是就可以画图成功了?但是验证还是不行。在drawLine()里面去打印父组件传递的prop,发现还是最初的空或者demo数据。
所以考虑到父组件传递prop,子组件mounted阶段就是渲染时传递,而不是赋值时传递的,所以总是传递的data()里面初始化的数据。所以通过父组件去调用子组件方法去画图也行不通。
4、考虑到父组件传递prop就是渲染时传递。
那么我就可以给子组件加个判断 v-if 条件,当父组件从后台异步取到数据后,并且赋值给prop后,让flag = true再去渲染子组件,那么此时传递给子组件的prop就是异步获取到数据之后的值,图形就正常展示出来了。
5、全部代码:
miniLine子组件
<template>
<div :id="myId" :style="{width:'100%',height:'200px'}"></div>
</template>
<script type="ecmascript-6">
export default {
data(){
return {
series:[]
}
},
props:['myId','lineDime','lineSeries'],
methods:{
drawLine(){
let myLine = this.$echarts.init(document.getElementById(this.myId));
let option = {
color:['#1CA6F1','#C1D534','#C6504D'],
tooltip: {
trigger: 'axis'
},
legend: {
icon:'stack'
},
grid: {
left: '3%',
right: '3%',
bottom: '3%',
top:'15%',
containLabel: true
},
xAxis: [{
type: 'category',
axisTick: {
alignWithLabel: true,
show:false
},
axisLabel:{
show:true,
formatter: function (value, index) {
return value.split(' ')[];
}
}
}],
yAxis: [{
type: 'value',
axisTick: {
show: false
},
splitLine:{
show:true
}
}],
dataset:{
dimensions:this.lineDime,
source:this.lineSeries
},
series: this.series
};
myLine.setOption(option);
window.addEventListener("resize", () => { myLine.resize();});
}
},
mounted(){
let _obj = {
type:'line'
}
this.series.length = this.lineDime.length -
this.series.fill(_obj)
this.drawLine()
}
}
</script>
<style scoped lang="stylus" rel="stylesheet">
</style>
monitor父组件
<template>
<el-main>
<el-row class="dbInfo">
<el-col :span="">
<div class="panel-body">
<img src="../../assets/images/postgreSQL.jpg" height="">
<p>{{dbInfo.version}}</p>
</div>
</el-col>
<el-col :span="">
<div class="panel-body">
<p>Rows fetched/returned</p>
<div class="content" :style="{color:'#C1D534'}">{{dbInfo.fetchper}}<span>%</span></div>
</div>
</el-col>
<el-col :span="">
<div class="panel-body">
<p>Database capacity</p>
<div class="content" :style="{color:'#1CA6F1'}">{{parseInt(dbInfo.dbsize)}}<span>MB</span></div>
</div>
</el-col>
<el-col :span="">
<div class="panel-body">
<p>Max connections in use</p>
<div class="content" :style="{color:'#C6504D'}">{{dbInfo.conper}}<span>%</span></div>
</div>
</el-col>
</el-row>
<div class="query">
<el-date-picker
v-model="datetimerange"
type="datetimerange"
range-separator="至"
start-placeholder="开始时间"
end-placeholder="结束时间"
size="mini">
</el-date-picker>
<i class="el-icon-refresh" @click="refresh"></i>
</div>
<el-row :gutter="">
<el-col :span="">
<moniLine v-if="flag" :my-id="ids[0]" :line-dime="dimensions[0]" :line-series="monitorData"></moniLine>
</el-col>
<el-col :span="">
<moniLine v-if="flag" :my-id="ids[1]" :line-dime="dimensions[1]" :line-series="monitorData"></moniLine>
</el-col>
</el-row>
<el-row :gutter="">
<el-col :span="">
<moniLine v-if="flag" :my-id="ids[2]" :line-dime="dimensions[2]" :line-series="monitorData"></moniLine>
</el-col>
<el-col :span="">
<moniLine v-if="flag" :my-id="ids[3]" :line-dime="dimensions[3]" :line-series="monitorData"></moniLine>
</el-col>
<el-col :span="">
<moniLine v-if="flag" :my-id="ids[4]" :line-dime="dimensions[4]" :line-series="monitorData"></moniLine>
</el-col>
</el-row>
<el-tabs v-model="activeName" type="border-card">
<el-tab-pane label="Sessions" name="first">
<el-table :data="sessions" size="mini">
<el-table-column prop="pid" label="Pid" width="" align="center"></el-table-column>
<el-table-column prop="datname" label="Database" width="" align="center"></el-table-column>
<el-table-column prop="usename" label="User" width="" align="center"></el-table-column>
<el-table-column prop="application_name" label="Application" align="center"></el-table-column>
<el-table-column prop="client_addr" label="Client" width="" align="center"></el-table-column>
<el-table-column prop="backend_start" label="Backend start" width="" align="center"></el-table-column>
<el-table-column prop="state" label="State" width="" align="center"></el-table-column>
<el-table-column prop="wait_event" label="Wait Event" align="center"></el-table-column>
<el-table-column prop="blocking_pids" label="Blocking PIDs" width="" align="center"></el-table-column>
</el-table>
</el-tab-pane>
<el-tab-pane label="Locks" name="second">
<el-table :data="locks" size="mini">
<el-table-column prop="pid" label="Pid" width=""></el-table-column>
<el-table-column prop="datname" label="Database" width=""></el-table-column>
<el-table-column prop="locktype" label="Lock type" width=""></el-table-column>
<el-table-column prop="relation" label="Target relation"></el-table-column>
<el-table-column prop="page" label="Page" width=""></el-table-column>
<el-table-column prop="tuple" label="Tuple" width=""></el-table-column>
<el-table-column prop="virtualxid" label="vXID(target)"></el-table-column>
<el-table-column prop="objsubid" label="XID(target)"></el-table-column>
<el-table-column prop="classid" label="Class" width=""></el-table-column>
<el-table-column prop="objid" label="ObjectID" width=""></el-table-column>
<el-table-column prop="transactionid" label="vXID(owner)" width=""></el-table-column>
<el-table-column prop="mode" label="Mode"></el-table-column>
<el-table-column prop="granted" label="Granted" width="">
<template slot-scope="scope">{{scope.row.granted ? '是' :'否'}}</template>
</el-table-column>
</el-table>
</el-tab-pane>
<el-tab-pane label="Prepared Transactions" name="third">
<el-table :data="transactions" size="mini">
<el-table-column prop="gid" label="Name"></el-table-column>
<el-table-column prop="database" label="Database"></el-table-column>
<el-table-column prop="owner" label="Owner"></el-table-column>
<el-table-column prop="transaction" label="XID"></el-table-column>
<el-table-column prop="prepared" label="Prepared at"></el-table-column>
</el-table>
</el-tab-pane>
<el-tab-pane label="Configuration" name="fourth">
<el-table :data="configs" size="mini">
<el-table-column prop="name" label="Name"></el-table-column>
<el-table-column prop="category" label="Category"></el-table-column>
<el-table-column prop="setting" label="Setting"></el-table-column>
<el-table-column prop="unit" label="Unit" width=""></el-table-column>
<el-table-column prop="short_desc" label="Description"></el-table-column>
</el-table>
</el-tab-pane>
</el-tabs>
</el-main>
</template>
<script type="ecmascript-6">
import moniLine from './moniLine'
import {getMonitorApi,getPgSessionsApi,getPgLocksApi,getPgPretransApi,getPgConfigsApi,getPgDbinfosApi} from '@/apis'
export default {
data(){
return {
flag:false,
ids:['myLine1','myLine2','myLine3','myLine4','myLine5'],
dimensions:[
['snap_time','active','idle','total'],
['snap_time','commits','rollbacks','transactions'],
['snap_time','inserts','updates','deletes'],
['snap_time','fetched','returned'],
['snap_time','reads','hits']
],
monitorData:[],
activeName:'first',
sessions:[],
locks:[],
transactions:[],
configs:[],
dbInfo:{},
datetimerange:[]
}
},
components:{
moniLine
},
created(){
this.fetchData()
},
methods:{
fetchData(){
getMonitorApi().then(res => {
if(res.status === ){
this.monitorData = res.data
this.flag = true
}
})
getPgSessionsApi().then(res => {
if(res.status === ){
this.sessions = res.data
}
})
getPgLocksApi().then(res => {
if(res.status === ){
this.locks = res.data
}
})
getPgPretransApi().then(res => {
if(res.status === ){
this.transactions = res.data
}
})
getPgConfigsApi().then(res => {
if(res.status === ){
this.configs = res.data
}
})
getPgDbinfosApi().then(res => {
if(res.status === ){
this.dbInfo = res.data
}
})
},
refresh(){
this.fetchData()
}
}
}
</script>
<style scoped lang="stylus" rel="stylesheet">
@import '../../assets/css/index.styl'
.el-row{
margin-bottom 20px
}
.query{
margin 10px
i{
font-weight
color #A0A0A6
}
& i:hover{
color #1CA6F1
cursor pointer
}
}
.el-table{
font-size 10px
}
.el-tabs__nav .el-tabs__item{
font-size 12px
}
.dbInfo{
text-align center
p{
margin 0px
font-size 12px
}
.panel-body{
margin 10px 20px
min-height 82px
.content{
font-size 50px
font-weight
span{
font-size 30px
}
}
}
}
</style>
vue父组件异步传递prop到子组件echarts画图问题踩坑总结的更多相关文章
- Vue 父页面 值传递 不到 子组件....
...各种百度无果..最后发现 这两个值 都是绑定的一个 ajax....... 坑爹啊..所以注意了....以后的写法.... 比如 data:{ data1: data2: } 假如 data1 ...
- 【Vue项目笔记】—— 父子组件之间传递参数和子组件执行父组件中的方法
父组件(MyBlog.vue) <template> <!-- Delete Modal --> <!-- 注意:这里的@deleteBlog中的deleteBlog要和 ...
- angular4,angular6 父组件异步获取数据传值子组件 undefined 问题
通过输入和输出属性 实现数据在父子组件的交互在子组件内部使用@input接受父组件传入数据,使用@output传出数据到父组件详细标准讲解参考官方文档https://angular.cn/guide/ ...
- Vue : props 使用细节(父组件传递数据给子组件)
props使用细节 在Vue.js中我们可以使用 props 实现父组件传递数据给子组件,下面我们总结一下props的使用细节 1.基础类型检查 2.必填数据 3.默认值 4.自定义验证函数 其中每一 ...
- vue单文件组件形成父子(子父)组件之间通信(vue父组件传递数据给子组件,子组件传递数据给父组件)
看了很多文章,官网文档也有看,对父子组件通信说的不是很明白:决定自己总结一下: vue一般都使用构建工具构建项目:这样每个组件都是单文件组件:而网上很多文章都是script标签方式映入vue,组件通信 ...
- Vue 父组件ajax异步更新数据,子组件props获取不到
转载 https://blog.csdn.net/d295968572/article/details/80810349 当父组件 axjos 获取数据,子组件使用 props 接收数据时,执行 mo ...
- vue 父组件主动获取子组件的数据和方法 子组件主动获取父组件的数据和方法
Header.vue <template> <div> <h2>我是头部组件</h2> <button @click="getParen ...
- Vue 父组件循环使用refs调用子组件方法出现undefined的问题
Vue 父组件循环使用refs调用子组件方法出现undefined的问题 1. 背景 最近前端项目遇到一个问题,我在父组件中使用了两个相同的子组件child,分别设置ref为add和update.其中 ...
- Vue父子组件数据双向绑定,子组件可修改props
第一种,子组件通过监听父组件数据,子组件改变数据之后通知给父组件 原文链接:https://blog.csdn.net/m0_37728716/article/details/81776929 父组件 ...
随机推荐
- karma+seajs
下面的介绍以karma能正常运行为前提,看karma系列文章:http://www.cnblogs.com/laixiangran/tag/Karma/ 目录结构 步骤 安装 npm install ...
- google::proto::message.h
整了一阵子google proto message.h, 遇到很多问题,各种百度.google ,估计是用的人不是很多,整的焦头烂额,很多API都不知道该怎么用,只能一点一点的扣,为了方便在这里先简 ...
- Python-函数总结
把程序分解成较小的部分,主要有3种方法. 函数(function) 对象(object) 模块(module) 本节我们先学习函数.函数是带名字的代码块,可以把多个逻辑封装起来.这样就可以在程序中可以 ...
- java泛型理解。代码更明了。
泛型数据java基础,但真正理解需要悉心品尝.毕竟在工作中用到的是在是太多了. 不要以为new ArrayList<>这就是泛型,这只能属于会使用. 在工作中,相对于现有的项目源码的数据库 ...
- https请求过程
我们都知道HTTPS能够加密信息,以免敏感信息被第三方获取.所以很多银行网站或电子邮箱等等安全级别较高的服务都会采用HTTPS协议. HTTPS简介 HTTPS其实是有两部分组成:HTTP + SSL ...
- centos7.3挂在移动硬盘(亲测)
一 下载ntfs-3g wget https://tuxera.com/opensource/ntfs-3g_ntfsprogs-2016.2.22.tgz 二 解压并安装 1 检测是否安装gcc r ...
- 安装与配置ironic
安装及配置 由于Ironic的配置很长,下面我们简短的说一下安装和配置过程,具体的安装配置教程参考官方手动配置教程或者使用devstack安装. Ironic需要与Nova.Neutron.Glanc ...
- 腾讯通消息webSDK踩坑
1.腾讯通提供一个通过http协议的接口,可用于发送消息,公告等功能,要使用其功能首先要开启RTX_HTTPServer服务. 2.阅读文档http://rtx.tencent.com/sdk/,为了 ...
- org.apache.curator:master选举和分布式锁
1. master选举(LeaderSelector) 1)LeaderSelector构造函数 在leaderPath上建立分布式锁:mutex = new InterProcessMutex(cl ...
- HDU 5305 Friends dfs
Friends 题目连接: http://acm.hdu.edu.cn/showproblem.php?pid=5305 Description There are n people and m pa ...
