HighCharts使用心得(转载)
转载自:http://www.cnblogs.com/Olive116/p/3777021.html
1. 准备工作------下载HighCharts插件
跟ECharts一样,HighCharts也需要下载相应的插件,不过HightCharts的插件很简单,只有一个highcharts.js文件。可以从HighCharts官网上下载,具体地址如下:http://www.highcharts.com/download
另注:
如果需要导出图表,则需要exporting.js文件
如果需要一些特殊的图形呈现,则还需要下载highcharts-more.js
2. 新建一个解决方案或网站,引用下载的highcharts.js文件,进行图表展示。
在这个过程中,我会逐步的跟大家讲解如何使用highcharts.js进行图表展示。
2.1 新建解决方案(或网站),目录结构如下

另注:
一般情况下如果不需要导出图片、且只使用常规的图形,exportting.js和highchart-more.js可以不要,只留一个highcharts.js文件即可。
其中的HighCharts.js文件为我自己总结的使用帮助文件,主要用来配置图表类型、图表数据的处理、格式化等操作,下边会进一步讲解。
此外需要注意的是这里引用的Jquery文件版本为最近版本,VS里边默认的为1.4.1的版本太低,最新的highcharts需要高版本的jQuery文件。
2.2 HighChart.js文件介绍
在2.1中对此文件有一个初步的介绍,这一小节里专门来介绍这个文件。该文件的主要功能是用来配置各种图表类型的配置项,同时对用户提供的参数进行格式化、图表的呈现等功能。
文件的目录结构如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
var HighChart = { ChartDataFormate: {//数据格式化 FormateNOGroupData: function (data) {//处理不分组的数据 var categories = []; var datas = []; for (var i = 0; i < data.length; i++) { categories.push(data[i].name || ""); datas.push([data[i].name, data[i].value || 0]); } return { category: categories, data: datas }; },………… }, ChartOptionTemplates: {//图表配置项 Pie: function (data, name, title) { var pie_datas = HighChart.ChartDataFormate.FormateNOGroupData(data); var option = { chart: { plotBackgroundColor: null, plotBorderWidth: null, plotShadow: false }, ……. }; return option; }, RenderChart: function (option, container) {//页面渲染 container.highcharts(option); } |
2.3 具体的页面展示
2.3.1 饼图
l 页面引用
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<script src="../Scripts/jquery-1.11.0.min.js" type="text/javascript"></script><script src="../Statics/highcharts.js" type="text/javascript"></script><script src="../Statics/exporting.js" type="text/javascript"></script><script src="../Statics/HighChart.js" type="text/javascript"></script><script type="text/javascript"> $(function () { var data = [{ name: 'olive', value: 116 }, { name: 'momo', value: 115 }, { name: 'only', value: 222 }, { name: 'for', value: 324}]; var opt = HighChart.ChartOptionTemplates.Pie(data,'Love-Rate',"饼图示例"); var container = $("#container"); HighChart.RenderChart(opt, container); });</script> |
l 效果展示

2.3.2 折线图
l 页面引用
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
<script src="../Scripts/jquery-1.11.0.min.js" type="text/javascript"></script> <script src="../Statics/highcharts.js" type="text/javascript"></script> <script src="../Statics/exporting.js" type="text/javascript"></script> <script src="../Statics/HighChart.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { var data = [ { name: '2013-01', group: 'olive', value: 116 }, { name: '2013-01', group: 'momo', value: 115 }, { name: '2013-01', group: 'only', value: 222 }, { name: '2013-01', group: 'for', value: 324 }, { name: '2013-02', group: 'olive', value: 156 }, { name: '2013-02', group: 'momo', value: 185 }, { name: '2013-02', group: 'only', value: 202 }, { name: '2013-02', group: 'for', value: 34 }, { name: '2013-03', group: 'olive', value: 16 }, { name: '2013-03', group: 'momo', value: 51 }, { name: '2013-03', group: 'only', value: 22 }, { name: '2013-03', group: 'for', value: 84 } ]; var opt = HighChart.ChartOptionTemplates.Line(data, 'Love-Rate', "折线图示例"); var container = $("#container"); HighChart.RenderChart(opt, container); }); </script> |
l 效果展示

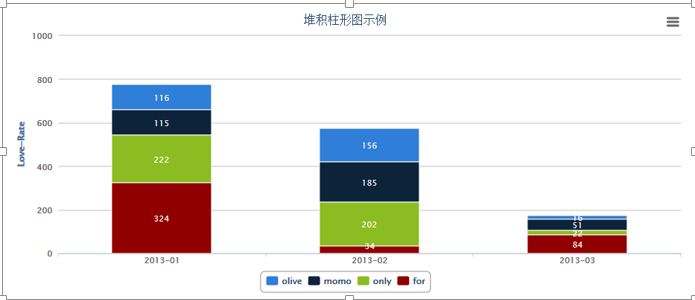
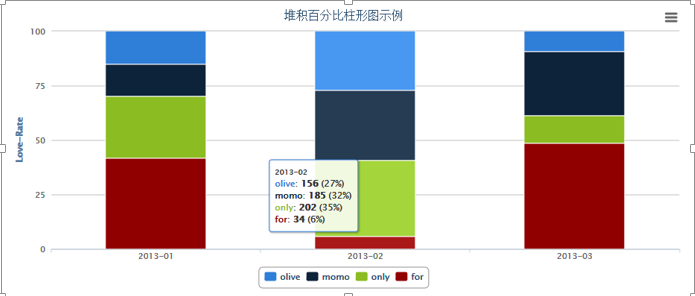
2.3.3 柱形图
l 页面引用
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<script src="../Scripts/jquery-1.11.0.min.js" type="text/javascript"></script> <script src="../Statics/highcharts.js" type="text/javascript"></script> <script src="../Statics/exporting.js" type="text/javascript"></script> <script src="../Statics/HighChart.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { var data = [ { name: '2013-01', group: 'olive', value: 116 }, { name: '2013-01', group: 'momo', value: 115 }, { name: '2013-01', group: 'only', value: 222 }, { name: '2013-01', group: 'for', value: 324 }, { name: '2013-02', group: 'olive', value: 156 }, { name: '2013-02', group: 'momo', value: 185 }, { name: '2013-02', group: 'only', value: 202 }, { name: '2013-02', group: 'for', value: 34 }, { name: '2013-03', group: 'olive', value: 16 }, { name: '2013-03', group: 'momo', value: 51 }, { name: '2013-03', group: 'only', value: 22 }, { name: '2013-03', group: 'for', value: 84 } ]; var opt = HighChart.ChartOptionTemplates.Bars(data, '','','Love-Rate', "分组柱形图示例"); var container = $("#container"); HighChart.RenderChart(opt, container); var opt1 = HighChart.ChartOptionTemplates.Bars(data, true,'','Love-Rate', "堆积柱形图示例"); var container1 = $("#container1"); HighChart.RenderChart(opt1, container1); var opt2 = HighChart.ChartOptionTemplates.Bars(data, '',true ,'Love-Rate', "堆积百分比柱形图示例"); var container2 = $("#container2"); HighChart.RenderChart(opt2, container2); }); </script> |
l 展示效果
分组柱形图

堆积图

堆积百分比图

HighCharts使用心得(转载)的更多相关文章
- HighCharts使用心得
HighCharts使用心得 前言: 之前很早的一个项目中使用过highcharts,感觉挺方便的,图表类型也比较丰富,而且还支持数据的下钻,但是如果投入商业使用的话还会有一些版权的问题,所以后来就使 ...
- 报表工具highcharts使用心得
公司让做一个报表页面,搜索了下发现highcharts比较符合业务需求,下面就说一下使用心得. $('#container').highcharts({ title: { text: '部门统计图' ...
- 搭建自己的PHP框架心得——转载
原文:http://www.cnblogs.com/zhenbianshu/p/5331165.html 前言 说到写PHP的MVC框架,大家想到的第一个词--“造轮子”,是的,一个还没有深厚功力的程 ...
- 【转载】Highcharts使用指南
另附几个较好的图形组件库: 基于HTML5的开源画图组件:http://www.ichartjs.com/gettingstarted/ 图表Echarts: http://echarts.baidu ...
- Ceph分层存储分析
最近弄Ceph集群考虑要不要加入分层存储 因此花了点时间研究了下 1,首先肯定要弄清Ceph分层存储的结构 ,结构图大概就是下图所示 缓存层(A cache tier)为Ceph客户端提供更好的I/O ...
- 无法完成你的itunes store 请求发生未知错误50
装上itunes登陆itunes store时遂发现"无法完成您的itunes store的请求,发生未知错误(-50)"跃入眼帘,卸载重装数次还是不见效果,难道是WIN7和itu ...
- Fms3和Flex打造在线视频录制和回放
本博推荐文章快速导航: Sql Server2005 Transact-SQL 新兵器学习MCAD学习 代码阅读总结 ASP.NET状态管理 DB(数据库)WAPWinFormFlex,Fms aie ...
- SharedObject对象聊天室
本博推荐文章快速导航: Sql Server2005 Transact-SQL 新兵器学习MCAD学习 代码阅读总结 ASP.NET状态管理 DB(数据库)WAPWinFormFlex,Fms aie ...
- 选题博客:北航iCourse课程信息平台
1. 用户调查 在选题的时候,我们面向北航所有本科在读本科生,发布了<北航信息平台用户调查>.此次问卷调查共回收有效问卷95份. 1.1 功能需求调查 调查其中一项是让同学们对平台功能进行 ...
随机推荐
- sql server服务看不到,显示为远程过程调用在与 SQL Server 建立连接时出现与网络相关的或特定于实例的错误10061
需要启动sql server服务 启动就可以完成登录了
- vim插件管理利器
一.pathogen简介 通常情况下安装vim插件,通常是将所有的插件和相关的doc文件都安装在中一文件夹中,如将插件全部安装在/usr/share/vim/vim73/plugin/目录下,将帮助文 ...
- C#获取局域网MAC地址
效果: 说明:获取本局域网的MAC地址(非本机的MAC地址) 代码: /// <summary> /// 获取网卡物理地址 /// </summa ...
- linux kill 关闭进程命令
杀死进程最安全的方法是单纯使用kill命令,不加修饰符,不带标志. 首先使用ps -ef命令确定要杀死进程的PID,然后输入以下命令: # kill -pid 注释:标准的kill命令通常都能达到目的 ...
- 【Android】13.2 使用自定义的CursorAdapter访问SQLite数据库
分类:C#.Android.VS2015: 创建日期:2016-02-26 一.简介 SQliteDemo1的例子演示了SimpleCursorAdapter的用法,本节我们将使用用途更广的自定义的游 ...
- 【Android】13.1 用Android自带的API访问SQLite数据库
分类:C#.Android.VS2015: 创建日期:2016-02-26 一.简介 这一节我们先来看看如何直接用Android自带的API创建和访问SQLite数据库. 1.创建SQLite数据库 ...
- 关于release后retainCount还是1的问题
转自:http://www.cocoachina.com/bbs/read.php?tid=175523 realse之后再调用还能调用的的问题,我做了这么多年也是经常遇到,也曾经试图寻找原因, 就像 ...
- $q服务的使用
1. 创建一个Service,去服务器读取数据: // $q 是内置服务,所以可以直接使用 ngApp.factory('UserInfo', ['$http', '$q', function ($h ...
- Python @ddt.file_data() 为.yml 文件实例
一,创建login.yml 文件(以登录接口为例) 1,创建 login.yml 文件,内容如下图: 打印login.yml 文件,代码及显示效果如下: 代码: import yaml,jsonf = ...
- 起航,第一个程序——还是LED灯
如同学基本语言一样,helloworld是很多语言的第一个程序.在嵌入式开发中,点亮LED灯也是各种架构和开发板的第一个程序,其中很多东西是和单片机例如stm32是类似的,只是,现在我们没有了库函数, ...
