MacOS安装使用Node.js
1. 到官网https://nodejs.org/zh-cn/download/下载,选择Macintosh Installer, 如下:

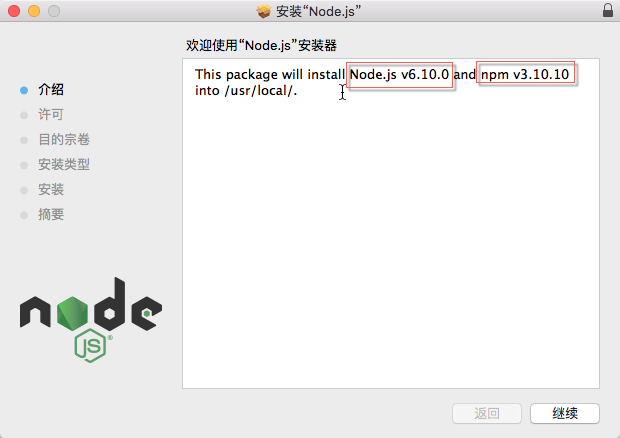
2. 按预设的下一步,Node.js版本为v6.10.0, NPM版本为v3.10.10

3. 过程可能要输入用户密码

4. 安装成功如下:

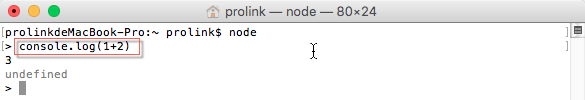
5. 用终端验证是否成功安装, 输入 node -v

6. console.log(1+2), 得到结果3

7. 我Mac的Eclipse不支援EcmaScript 6, 例如 let 等ES6的关键子在Eclipse都验证不过去。
大概Google下了,找到一个JavaScript支援很不错的IDE,网址如下:
https://www.jetbrains.com/webstorm/
下载完,create一个工程,然后新增一个JavaScript文件:

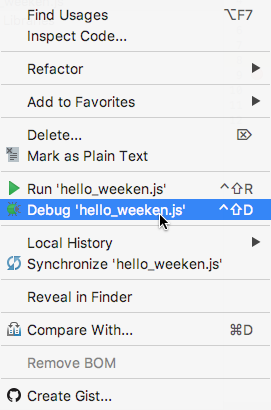
8. 将hello_weekend配置为Node.js来debug

9. Node interpreter设置为Node.js的安装路径

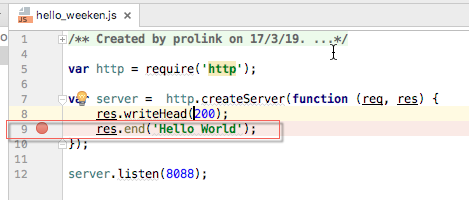
10. Script如下:
/**
* Created by prolink on 17/3/19.
*/ var http = require('http'); var server = http.createServer(function (req, res) {
res.writeHead(200);
res.end('Hello World');
}); server.listen(8088);
11. 这个http返回Hello World,并在该行鼠标左键点击设置断点

12. debug该文件

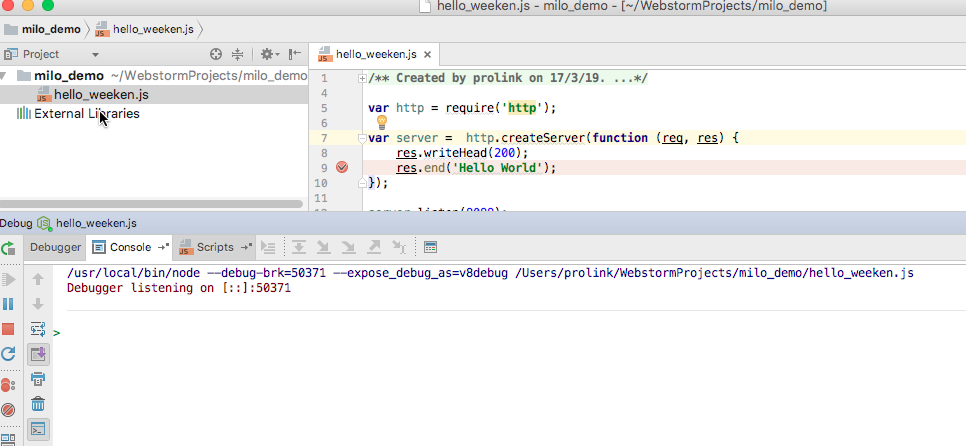
13. 成功启动之后看到Console有相关的资讯

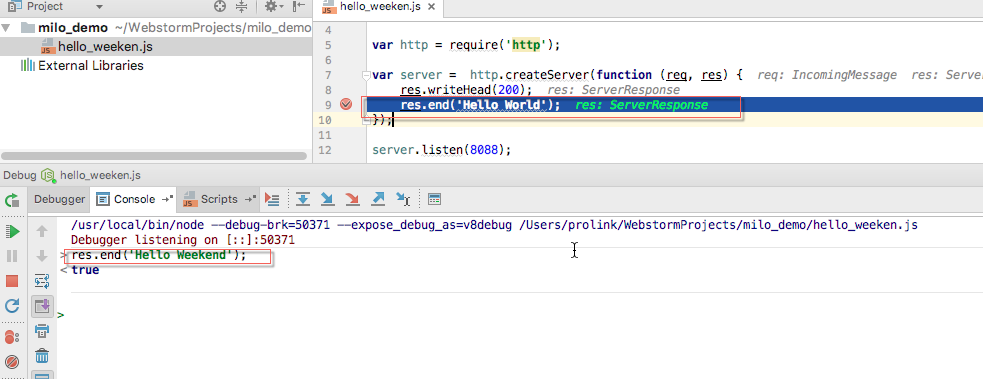
14. Chrome浏览器输入 http://localhost:8088/, 可以看到已经命中断点 ,在Console中可以改变变量的值,例如在这里不返回Hello World了,改成返回Hello Weekend,如下图,输入完之后按回车,可以看到true

15. 看看浏览器得到的就是刚才debug时候重设的值

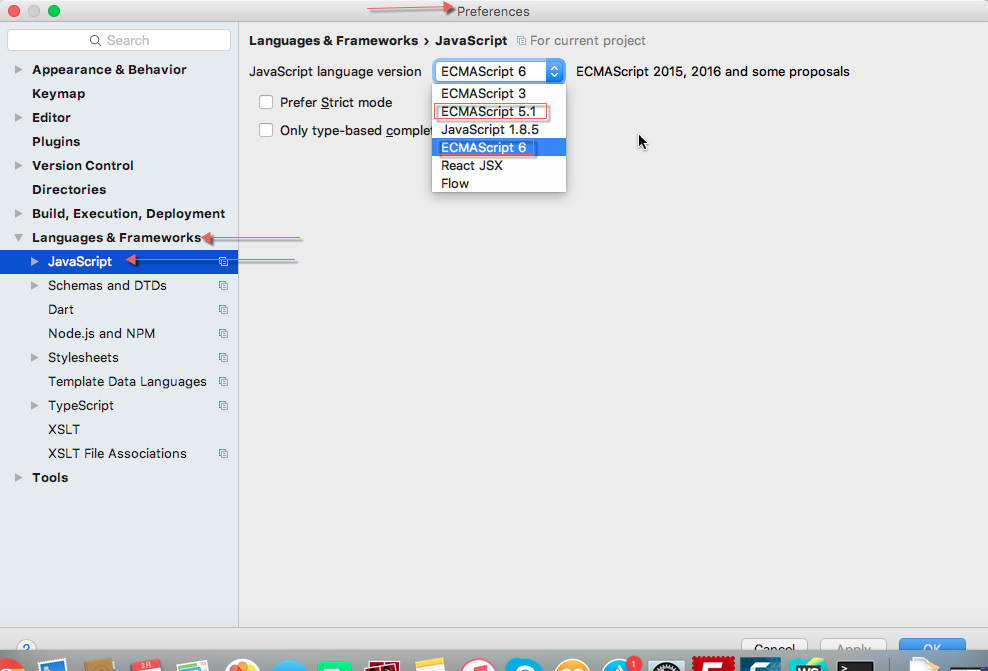
16. 如果仅仅做到这步,WebStorm还不支援ECMAScript 6,打开 Preferences -> Languages & Franeworks -> JavaScript, 如下图将预设的ECMAScript 5.1改为ECMAScript 6

17. ES6毕竟是2015年才发布的,形容性并不好,为了让您编写的ES6的程式码可以有更好的相容性,可以用Babel file watcher来监视并自动转码ES5.
prolinkdeMacBook-Pro:milo_demo prolink$ sudo npm install -g babel-cli
prolinkdeMacBook-Pro:milo_demo prolink$ cd /Users/prolink/WebstormProjects/milo_demo
按上一步进入工程目录之后,安装babel-preset-env, 参考 https://babeljs.io/docs/plugins/preset-env/
sudo npm install babel-preset-env --save-dev
18. 打开 Preferences -> Tools -> File Watchers, 添加Bable, 如下:
如果安装一切顺利,当您编辑JS文件时候,会自动在工程目录中同步编译到dist目录中。
MacOS安装使用Node.js的更多相关文章
- 在Sublime Text 3 中安装SublimeLinter,Node.js进行JS&CSS代码校验
转载自:http://www.wiibil.com/website/sublimelinter-jshint-csslint.html 在Sublime Text中安装SublimeLinter,No ...
- Node.js的安装以及Node.js的模块管理
索引: Node.js的安装以及Node.js的模块管理Node.js开发环境搭建以及对ES6的支持Node.js构建Vue.js项目Vue.js单文件组件的开发基于Vue.js的UI组件(Eleme ...
- laravel项目拉取下来安装,node.js库安装
1.拉取项目 2.切换分支 圈圈里面是版本 composer 安装laravel组件其他库 安装node.js安装包 npm set registry=https://registry.npm.ta ...
- 在Window IIS中安装运行node.js应用—你疯了吗
[原文发表地址]Installing and Running node.js applications within IIS on Windows - Are you mad? [原文发表时间]201 ...
- 关于安装完Node.js 出现node is not dedined 问题
今天想来接触下Node.js 神奇 怀着揣揣的心 从官网下载了windows 的64位mis版本 几个下一步就顺利安装完毕了 接着跟着新手教程走 不懂教程里的 苹果shell 是什么 反正就是检 ...
- 前端环境安装(node.js+npm+grunt+bower)
前端开发环境安装(本教程不带开发工具的安装教程,只是环境安装) 本人机器环境win7 64位. 一.node.js安装 进入官网下载node.js文件,http://www.nodejs.org/ 2 ...
- 树莓派.安装系统+Node.js+MongoDB系列环境
1.先去树莓派官网下载最新的ROM https://www.raspberrypi.org/downloads/raspbian/ 这里选的是: RASPBIAN JESSIE WITH DESKTO ...
- ubantu 14.04中安装npm+node.js+react antd
今天折腾了半天,各种安装问题,最终还是装上了: 1.安装npm $ sudo apt install npm 2.升级npm $ sudo npm install npm@latest -g 输入np ...
- 安装了Node.js 从VScode 使用node -v 和 npm -v等命令却无效
前言 最近写TypeScript需要安装.配置Node.js环境,楼主是使用的安装包所以环境变量都是自动就配好了(如果是下载的zip压缩包解压后要自己配置到系统环境变量中).打开系统终端敲入命令 no ...
随机推荐
- [z]兼容IE6的相对于浏览器窗口定位
http://blog.uedsc.com/css-position.html http://www.w3cmm.com/notepad/css-position.html http://sofish ...
- spring源码解析之AOP原理
一.准备工作 在这里我先简单记录下如何实现一个aop: AOP:[动态代理] 指在程序运行期间动态的将某段代码切入到指定方法指定位置进行运行的编程方式: 1.导入aop模块:Spring AOP:(s ...
- shell编程——内部变量
常用的内部变量有:echo, eval, exec, export, readonly, read, shift, wait, exit 和 点(.) echo:将变量名指定的变量显示到标准输出 [r ...
- 数组和集合(二):List集合的使用总结
一.概述 · 继承collection接口,List代表一个元素有序.且可重复(包括null)的集合,集合中的每个元素都有其对应的顺序索引 · List默认按元素的添加顺序设置元素的索引 · 提供了一 ...
- C++版修真小说
终有一天我手中的编译器将成为我灵魂的一部分,这世界在我的眼中将被代码重构,我将看到山川无尽银河无垠都汇成二进制的数字河流,过往英雄都在我脑海眼前一一浮现,而我听到无数码农跪倒在我的程序面前呼喊. 他们 ...
- 无法修改SQL Server 服务名称
之前安装数据库的时候,默认的是机器名A,然后装完后我设置过数据库发布即[复制]里面的[本地发布] 后来我又把机器名改了,但是平时登陆数据库都是用ip登陆的 今天我要设置一个新的发布,但是发现只能用实例 ...
- http协议简析(一)
HTTP:hype-text transfer protocol,超文本传输协议,超文本(html)在网络间(电脑与电脑之间)传输过程中所遵循的一些规则. 两台电脑之间要实现数据传输的条件 1.两台电 ...
- CentOS Mysql安装配置
一.mysql简介 MySQL是一个关系型数据库管理系统,由瑞典MySQL AB公司开发,目前属于Oracle公司.MySQL是一种关联数据库管理系统,关联数据库将数据保存在不同的表中,而不是将所有数 ...
- Mysql蠕虫复制
将查询出来的数据插入到指定表中,形如: INSERT into user_info(version,create_user_count,create_pc_count) select version, ...
- leetCode--towSum
题目链接:https://leetcode.com/problems/two-sum/description/ 此题的意思是:给定一个target值,从给定的数组中找两个数,使得这两个数的和==tar ...
