使用pug(jade),以及在vue+webpack中使用pug(jade)
一:在HTML中使用pug
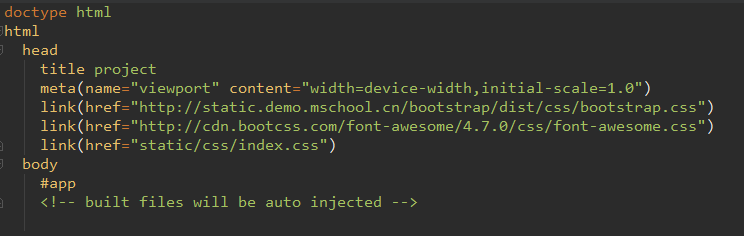
在css中有预处理器less和scss来使我们的样式表更加的简介,那么在HTML中有没有这样的格式呢,答案是有的,那就是pug(前身是jade),效果如下:

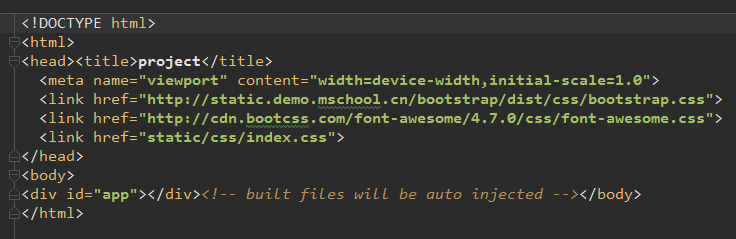
转译以后

好,看步骤:
第一步:安装pug:
#安装支持pug依赖
npm install -g pug pug-loader pug-filterspug-cli
这个地方务必使用全局安装,否则会出现“'pug' 不是内部或外部命令,也不是可运行的程序“
第二步:了解pug的语法:
具体大家可以去看一下这个官方文档:https://pug.bootcss.com/language/includes.html,有不会的可以大家交流一下下
第三部:转译成html:
pug xxx.pug
在命令行是执行这一行代码即可转译成HTML的代码
二:在vue+webpack中使用
第一步:安装,不赘述,与上面第一步同;
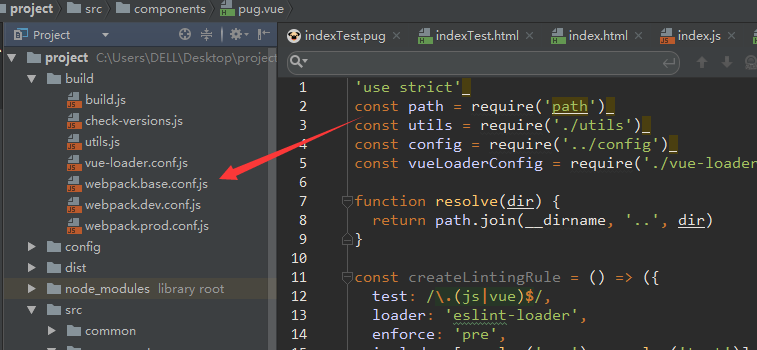
第二步,在webpack.base.config.js里面进行配置:


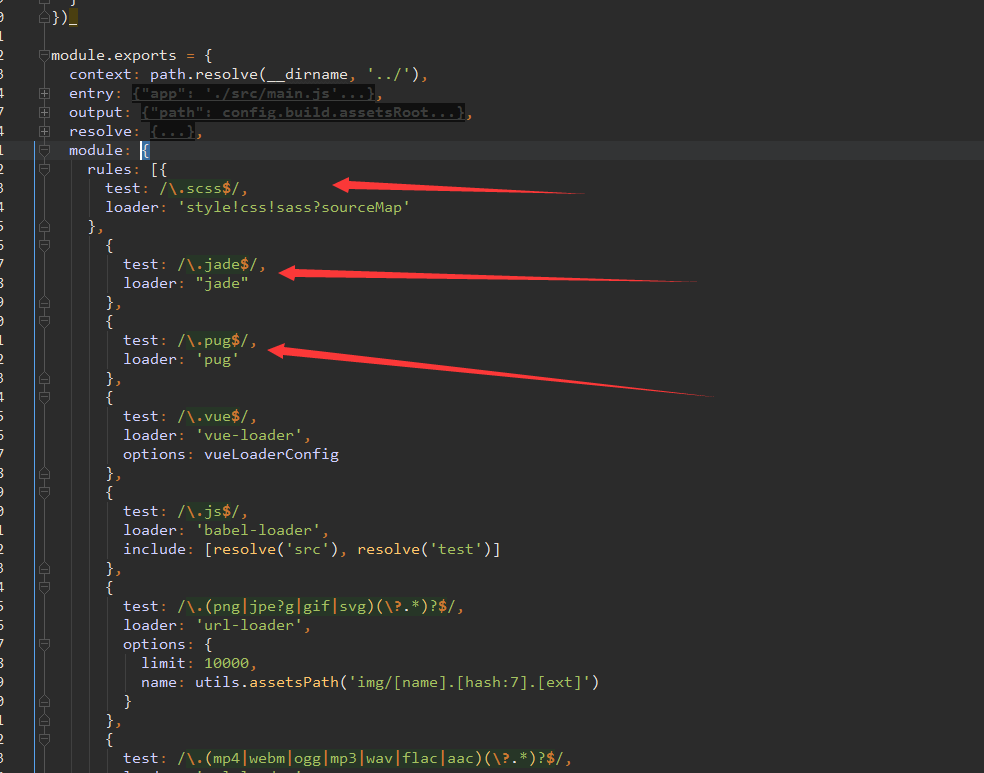
把这三段代码加进来:
{
test: /\.scss$/,
loader: 'style!css!sass?sourceMap'
},
{
test: /\.jade$/,
loader: "jade"
},
{
test: /\.pug$/,
loader: 'pug'
},
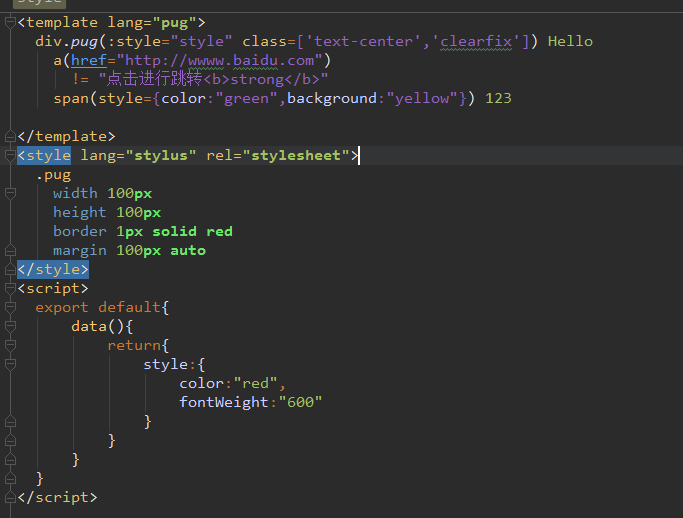
第三步:在vue中使用pug:

我们只需要在template标签里面加入lang=“pug”即可使用pug的语法
使用pug(jade),以及在vue+webpack中使用pug(jade)的更多相关文章
- [vue]webpack中使用组件
https://blog.csdn.net/ywl570717586/article/details/79984909 vue.js中全局组件 全局组件的定义 <!DOCTYPE html> ...
- Javascript - Vue - webpack中的组件、路由和动画
引入vue.js 1.cnpm i vue -S 2.在mian.js中引入vue文件 import Vue from "vue"//在main.js中使用这种方式引用vue文件时 ...
- Javascript - Vue - webpack中的axios
导入axios import Vue from "vue";import axios from "axios";import { get } from &quo ...
- 关于vue,webpack 中 “exports is not defined”报错
vue项目npm run dev 后项目报错 : 提示 “exports is not defined”. 导致这个问题是因为balbel的配置文件.babelrc的问题: { "prese ...
- vue+ webpack中的animate.css实现的执行多个连续的动画
1.安装 npm install animate.css 2.使用方法 入口文件App中进行引入 import animate from 'animate.css' 3.多个连续的动画 实现的效果:实 ...
- vue2.0中使用pug(jade)
第一部分:pug(jade)模板引擎 pug,原名jade,是流行的HTML模板引擎,它是HAML在JavaScript上的实现,最大的特色是使用缩进排列替代成对标签. 它简化了HTML的成对标签的写 ...
- 在vue中使用pug
安装pug npm i pug pug-loader pug-cli pug-filters -D pug :安装pug pug-loader:pug的loader pug-cli:pug 编译工具 ...
- webpack+vue-loader 在单独.vue组件中使用sass-loader编译sass报错问题not a valid Win32 applictation
如果webpack配置没有问题,在vue文件中编译sass/scss报上面的错误,大概是由于node-sass安装失败,重新卸载安装, 在国内安装node-sass失败的话,可以使用淘宝镜 ...
- Vue.js中组件传参的方法 - 基于webpack模板
在Vuejs中, 组件之间的传参是今天第一次接触, 之前写的组件互相之间都是独立的, 弗敢专也, 必以分人 环境: node.js npm vue-cli 以上安装请自行百度 一.项目创建 $ vue ...
随机推荐
- JS 校验,检测,验证,判断函数集合
http://jc-dreaming.iteye.com/blog/754690 /** *判断对象是否为空 *Check whether string s is empty. */ funct ...
- 阿里云maven 库
阿里云maven 库 , 好用,速度快 maven setting.xml https://github.com/ae6623/Zebra/blob/master/maven-repo-setting ...
- unity, GUI.Button texture is black
GUI.Button(rect,tex),结果显示出来tex是黑的,原来是因为我以前在别处调用了GUI.contentColor =Color.black. 参考:http://answers.uni ...
- 【Android】16.2 Started Services
分类:C#.Android.VS2015: 创建日期:2016-03-01 一.简介 Started Service是指被同一个应用程序的某个对象显式启动,或者在设备引导时就已经启动了(配置了服务的情 ...
- UIButton 按钮控件-IOS开发 (实例)
转自:http://justcoding.iteye.com/blog/1467999 UIButton是一个标准的UIControl控件,所以如果你对UIControl不甚了解还是先看一下我的另一篇 ...
- Spring学习10-SpringMVC入门
二.SpringMVC请求处理流程 其中Front controller :前端控制器 Controller:后端控制器 三.Spring核心组件及请求处理流程
- PHP中把stdClass Object转array的几个方法
方法一: 复制代码代码如下: //PHP stdClass Object转array function object_array($array) { if(is_object($array)) { $ ...
- 危险系数 set容器
题目描述 抗日战争时期,冀中平原的地道战曾发挥重要作用. 地道的多个站点间有通道连接,形成了庞大的网络.但也有隐患,当敌人发现了某个站点后,其它站点间可能因此会失去联系. 我们来定义一个危险系数DF( ...
- 李洪强iOS经典面试题36-简单介绍 ARC 以及 ARC 实现的原理
李洪强iOS经典面试题36-简单介绍 ARC 以及 ARC 实现的原理 问题 简单介绍 ARC 以及 ARC 实现的原理. 考查点 ARC 是苹果在 WWDC 2011 提出来的技术,因此很多新入 ...
- 解决Error: That port is already in use.
ubuntu系统下,运行一个django项目,即输入python manage.py runserver后,可能出现 Error: That port is already in use.的错误. 即 ...
