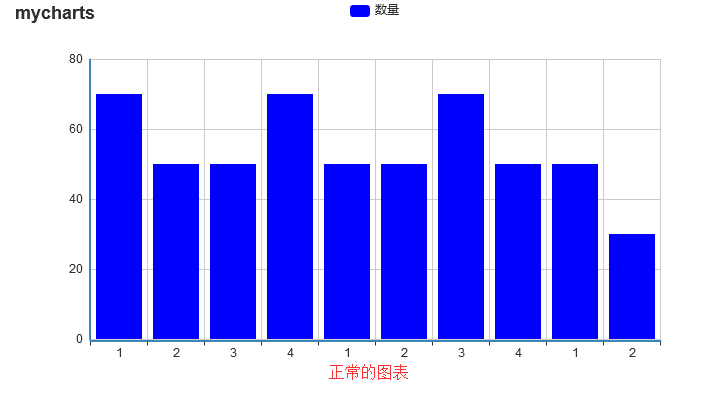
Echarts中axislabel文字过长导致显示不全或重叠
最近在使用Echarts的时候,遇到点问题就是xAxis文字过长导致x轴的文字显示不全.


解决方案如下:

1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html>
2 <HEAD>
3 <TITLE>my_echarts</TITLE>
4 <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8">
5 </HEAD>
6 <body topmargin="0">
7 <table id="outer" width="100%" >
8 <tr>
9 <td align="center">
10 <div id="my_echart" style="width:730;height:400px;"></div>
11 </td>
12 </tr>
13 </table>
14 </body>
15 <script type="text/javascript" src="echarts-all.js"></script>
16 <script language="javascript">
17
18 function init_my_echarts() {
19 var mycharts = echarts.init(document.getElementById('my_echart'));
20 alert("init_virus_echarts");
21 var option = {
22 title : {
23 text: 'mycharts',
24 subtext: ''
25 },
26 tooltip : {
27 trigger: 'axis'
28 },
29 legend: {
30 data:['数量']
31 },
32 toolbox: {
33 show : true,
34 },
35 calculable : false,
36 xAxis : [
37 {
38 type : 'category',
39 axisLabel:{
40 interval:0,
41 rotate:45,
42 margin:2,
43 textStyle:{
44 color:"#222"
45 }},
46 data : ['我是不正常图表','2','3','4','1','2','3','4','1','2']
47 }
48 ],
49 grid: { // 控制图的大小,调整下面这些值就可以,
50 x: 40,
51 x2: 100,
52 y2: 150// y2可以控制 X轴跟Zoom控件之间的间隔,避免以为倾斜后造成 label重叠到zoom上
53 },
54 yAxis : [
55 {
56 type : 'value'
57 }
58 ],
59 series : [
60 {
61 name:'数量',
62 type:'bar',
63 barMaxWidth:100,
64 data:[70,50,50,70,50,50,70,50,50,30],
65 itemStyle:{
66 normal:{
67 color:'#0000ff'
68 }
69 }
70 }
71 ]
72 };
73 mycharts.setOption(option);
74 }
75 setTimeout("init_my_echarts()", 100);
76 </script>
77 </html>


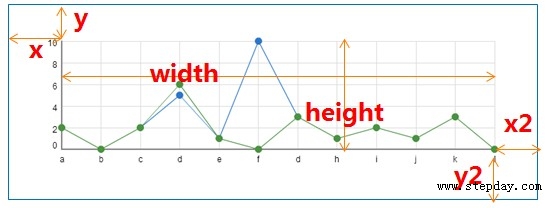
关于这张图片(图片是在www.stepday.com网站上下载的一张图片,不会作图借用一下.)标注了:x y x2 y2的距离:

Echarts中axislabel文字过长导致显示不全或重叠的更多相关文章
- Echarts-axislabel文字过长导致显示不全或重叠
先看两张图 按目前情况,官方并为对axislabel的高度或者宽度做调整.所以解决方案只能从其他方案下手 解决方案有几种 第一种为上图解决方案 设置grid属性定义图的大小来释放空间,使得axisla ...
- Echarts【1、数据过多导致显示不全分页,2、数据展示探讨分析】
var len=<c:out value="${len }"></c:out>; var dataZoom_end=null; //为空默认100%所以默认 ...
- echarts x轴标签文字过多导致显示不全
原文电梯:https://blog.csdn.net/kebi007/article/details/68488694 echarts x轴标签文字过多导致显示不全 如图: 解决办法1:xAxis.a ...
- [修正] Firemonkey Android 文字斜粗体显示不全的问题
问题:Firemonkey Android 平台显示斜粗体文字时,文字右方会有显示不全的问题. 修正代码: 请将 FMX.FontGlyphs.Android.pas 复制到自己的工程目录下,再修改如 ...
- Echarts 折线图y轴标签值太长时显示不全的解决办法
问题 分析 解决办法 问题 先看一下正常的情况 再看一下显示不全的情况 所有的数据都是从后台取的,也就是说动态变化的,一开始的时候数据量不大不会出现问题,后面y轴的值越来越大的时候就出现了这个显示不全 ...
- Echarts 解决饼图文字过长重叠的问题
之前在网上查找了很多关于解决饼图文字描述过长导致重叠的问题,找了很多一直没有一个合适的解决方案,最后自己只能花时间研究echarts文档,功夫不负有心人,终于解决了文字重叠展示不全等问题. 废话不多说 ...
- FastAdmin 关于列表渲染文字过长导致页面难以管理的问题
先贴一张图片做个例子 看不清图片的朋友可以右键图片,在<新标签页中打开图片>; 可以看到,由于内容过长,导致后面操作的增删改要拉到最后才能操作. 在我们的FastAdmin中,目前我还没找 ...
- mysql如果搜索长度过宽 导致显示不全的情况解决
今天我在搜索数据库里面优惠码字段 直接使用 select * from table 的命令的时候 由于 第一个 字段过长导致后面的都无法显示全..我还是宽屏! 所以 搜索了一下 可以让 它单行显示 使 ...
- table td中的内容过长,显示为固定长度,多余部分用省略号显示
简单描述:table数据过长,结果顶到下一格,影响了数据的查看 解决办法: 给table 加上style属性 另外 给td加上style标签修饰 <table class="tab ...
随机推荐
- Informix 語法
1.修改表名稱 RENAME TABLE old_table_name TO new_table_name; 2.分頁 select SKIP 0 FIRST 1 * from tablename ...
- Redis(十四):主从复制
当数据量变得庞大的时候,读写分离还是很有必要的.同时避免一个redis服务宕机,导致应用宕机的情况,我们启用sentinel(哨兵)服务,实现主从切换的功能. 主从复制 Redis 支持简单且易用的主 ...
- Android学习笔记(八)——显示运行进度对话框
显示运行进度对话框 我们经常有这种经历:运行某一应用程序时.须要等待一会,这时会显示一个进度(Please Wait)对话框,让用户知道操作正在进行. 我们继续在上一篇中的程序中加入代码~ 1.在上一 ...
- atitit.窗体静听esc退出本窗体java swing c# .net php
atitit.窗体静听esc退出本窗体java swing c# .net php 1. 监听esc 按键 1 1.1. 监听一个组件 1 1.2. 监听加在form上 1 2. 关闭窗体 2 1. ...
- Atitit.c# .net 3.5 4.0 4.5 5.0 6.0各个版本新特性战略规划总结
Atitit.c# .net 3.5 4.0 各个版本新特性战略规划总结 1. --------------.Net Framework版本同CLR版本的关系1 2. paip.----------- ...
- angular多个控制器如何共享数据
多个控制器之间共享数据,通常两种方式,一种是在控制器里通过$scope.$$prevSibling或$scope.$$nextSibling获得另一个控制器的作用域对象. 第二种是通过服务的方式,也是 ...
- 【ActiveMQ】ActiveMQ在Windows的安装,以及点对点的消息发送案例
公司最近会用MQ对某些业务进行处理,所以,这次我下载了apache-activemq-5.12.0-bin把玩下. 基于练习方便需要,使用Windows的版本. 参考的优秀文章: activemq的几 ...
- Ubuntu下单网卡多IP地址的配置
删除用户默认配置文件 由于在默认清空下,配置文件是系统自动生成的用户设备配置文件保存在/etc/udev/rule.d/下面:# cp /etc/udev/rule.d /etc/udev/rule. ...
- vs2015开发so动态库linux
#include <stdio.h> #include <dlfcn.h> typedef int(*fn_max)(int a, int b); int main() { p ...
- MapReduce编程实例6
前提准备: 1.hadoop安装运行正常.Hadoop安装配置请参考:Ubuntu下 Hadoop 1.2.1 配置安装 2.集成开发环境正常.集成开发环境配置请参考 :Ubuntu 搭建Hadoop ...
