Unity UGUI之Text
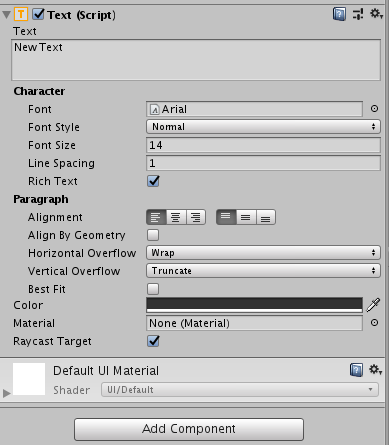
下图是Text组件的内容。

Character(字符)
Text--输入要显示的文本
Font--要渲染文本的字体类型(例如:黑体、宋体)
FontStyle--是否要加粗,倾斜等。
Normal--正常
Bold--加粗
Italic--倾斜
Bold and Italic--加粗并倾斜
LineSpacing--行间距
RichText--是否使用富文本
<b>Text</b>加粗
<color=green>Text</color>指定颜色
<color=#ffffff>Text</color>自定义颜色
Paragraph(段落)
Alignment--剧中、居左、居右等设置。

分别是:左对齐、剧中、右对齐 顶对齐、剧中、下对齐
AlignByGeometry--是否几何对齐
Horizontal Overflow--水平溢出
Warp--自动换行
Overflow--溢出,在框外显示
Vertical Overflow--垂直溢出
Truncate--文本不显示溢出边界部分内容
Overflow--文本显示溢出部分
Bast Fit--最优适合,勾选后显示MinSize,MaxSize,溢出均为Overflow时不起作用,Horizontal为Warp,Vertical为Truncate时不会超出边界并自适应边界
MinSize--文字在边界内能显示的最小字号
MaxSize--文字在边界内能显示的最大字号
Color--文本颜色
Material--给文本添加材质
Raycast Target--选中后可以接收消息
Unity UGUI之Text的更多相关文章
- 【Unity笔记】UGUI的Text文本框的大小随着文本字数变化
需求:UGUI的Text文本框的内容会随着文本字数多少/换行而自动改变大小. 给Text加一个Content Size Filter组件(脚本),设置Horizontal Fit和Vertical F ...
- Unity UGUI图文混排源码(二)
Unity UGUI图文混排源码(一):http://blog.csdn.net/qq992817263/article/details/51112304 Unity UGUI图文混排源码(二):ht ...
- Unity UGUI图文混排源码(一)
Unity UGUI图文混排源码(一):http://blog.csdn.net/qq992817263/article/details/51112304 Unity UGUI图文混排源码(二):ht ...
- Unity UGUI实现图文混排
目前在unity实现图文混排的好像都是通过自定义字体然后在文本获取字符的位置,用图片替换掉图片标签,这样对于支持英文来说,并没有什么影响.然后对于中文来说就是一个相当麻烦的事了,毕竟图文混排多用于游戏 ...
- Unity UGUI
超详细的基础教程传送门:(持续更新中) Unity UGUI之Canvas&EventSystem:http://blog.csdn.net/qq992817263/article/detai ...
- 【转】(八)unity4.6Ugui中文教程文档-------概要-UGUI Rich Text
原创至上,移步请戳:(八)unity4.6Ugui中文教程文档-------概要-UGUI Rich Text 7.Rich Text UI元素和文本网格的文本可以合并多个字体样式和大小.对 UI系统 ...
- Unity TextMeshPro替代Text组件创建简体中文字体纹理集
Unity原生的Text组件有一个毛病,只要文本放大字体放大就会有毛边或锯齿,一个更好的解决方案是用TextMeshPro替代ugui中的Text组件. TMPro采用SDF文字渲染技术,可以使文字放 ...
- Unity UGUI —— 无限循环List
还记得大学毕业刚工作的时候是做flash的开发,那时候看到别人写的各种各样的UI组件就非常佩服,后来自己也慢慢尝试着写,发现其实也就那么回事.UI的开发其实技术的成分相对来说不算多,但是一个好的UI是 ...
- Unity UGUI图文混排源码(三) -- 动态表情
这里是根据图文混排源码(二)进一步修改的,其他链接也不贴了,就贴一个链接就好了,第一次看这文章的同学可以先去看看其他几篇文章 Unity UGUI图文混排源码(二):http://blog.csdn. ...
随机推荐
- 超详细的Java面试题总结(四 )之JavaWeb基础知识总结
系列文章请查看: 超详细的Java面试题总结(一)之Java基础知识篇 超详细的Java面试题总结(二)之Java基础知识篇 超详细的Java面试题总结(三)之Java集合篇常见问题 超详细的Java ...
- 2018 黑盾杯部分writeup
这次比赛拿了三十多名.呵呵.或许这就是菜吧. 比赛经验教训: 1.赛前一定要调整好情绪. 2.比赛尽量不要紧张,每一题都认认真真的看过去! 3.站在出题者的角度去思考问题 4.刷题 5.还是情绪吧.其 ...
- 健身VS不健身,完全是两种不同的人生!
这两天一组同龄人合照 刷爆了国内健身圈, 图左是一位67岁的老人, 图右是67岁的健美运动员杨新民老师 相同年龄, 但从外观上有着强烈的距离感! 让多人不禁感叹,健身和不健身, 简直就是两种状态,两种 ...
- windows 10添加定时任务
1.在搜索栏搜索‘任务计划’ 2.选择任务计划程序,打开 3.创建基本任务 4.输入任务名称 5.选择任务触发周期 6.选择任务触发的具体时间点 7.选择任务需要做的事 8.选择启动程序后,选择具体的 ...
- Spring Cloud Feign 在调用接口类上,配置熔断 fallback后,输出异常
Spring Cloud Feign 在调用接口类上,配置熔断 fallback后,出现请求异常时,会进入熔断处理,但是不会抛出异常信息. 经过以下配置,可以抛出异常: 将原有ErrorEncoder ...
- charles抓包误点deny处理办法及日常抓包
误点deny方法在最底下~~ (博文为转载) 我们在开发网站项目的时候,我们可以通过浏览器的debug模式来看request以及response的数据,那么如果我们开发移动端项目没有网页呢?如何抓取数 ...
- xss 过滤
一. xss过滤 用户通过Form获取展示在终端, 提交数据,Form验证里面加入xss验证(对用户提交的内容验证是否有关键标签) from django.conf.urls import url f ...
- [目标检测]RCNN系列原理
1 RCNN 1.1 训练过程 (1) 训练时采用fine-tune方式: 先用Imagenet(1000类)训练,再用PASCAL VOC(21)类来fine-tune.使用这种方式训练能够提高8个 ...
- 【hdoj_2100】Lovekey(大数+字符处理)
题目:http://acm.hdu.edu.cn/showproblem.php?pid=2100 根据题目意思,现将字符串转化为10进制,再采用10进制加法相加,再转化为26进制. 另一种直接的思路 ...
- thinkphp5.1使用phpstudy隐藏index.php
apache的重写规则如下: <IfModule mod_rewrite.c> Options +FollowSymlinks -Multiviews RewriteEngine on R ...
