理解webpack中的publicPath
outPut中的publicPath
默认值: 空字符串。
publicPath是非常有必要配置的,他是项目中引入静态资源(js、css)时的基础路径。
例如:
outPut.publicPath = '/dist/';
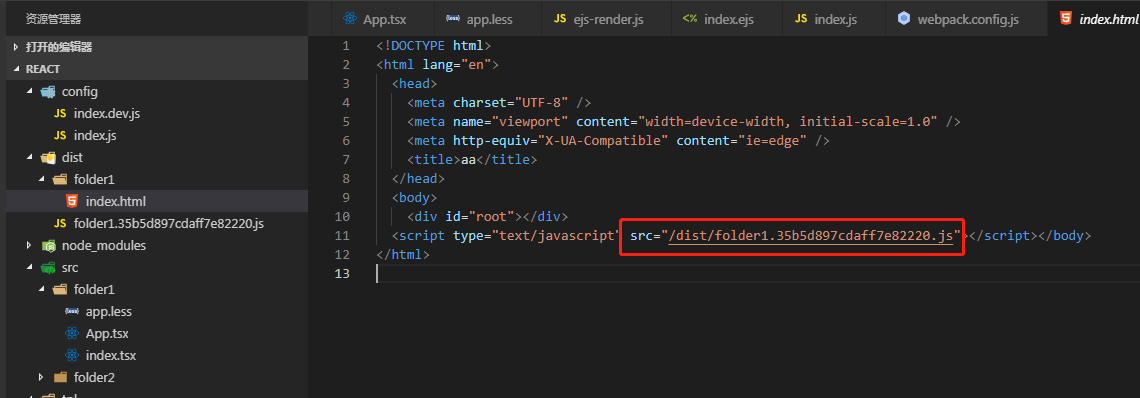
在使用html-webpack-plugin插件打包后的html文件(下图)可以看到,引入js文件的路径为“publicPath+静态资源“。敲黑板划重点,这里publicPath应该写“以根目录的方式表示的路径,如:/dist/”或者是绝对路径,不应该是相对路径。因为将静态资源放在CDN上时,使用相对路径是无法访问到资源的。如果不设置pablicPath行不行,答案是不行。不设置的话默认取值为空字符串(pablicPath: ' '),那么使用html-webpack-plugin打包后的html中引入的js路径为 src="../folder1.a095318635a306de0d2e.js",对,成了相对路径了。所以如果在生产环境上,publicPath设置成绝对路径最好。

webpack-dev-server中的publicPath
默认值:‘/’。注意,如果你output和devServer中都没有配置publicPath,那么devServer的publicPath默认值为‘/’;但是如果output中配了publicPath,devServer中没配,那么devServer中publicPath的默认值以output中的为准。
在开发阶段,我们要用devServer启动一个开发服务器,这里也有一个publicPath需要配置。webpack-dev-server打包的文件是放在内存中的而不是本地上,这些打包后的资源对外的根目录就是publicPath。
例如:
devServer: {
...
publicPath: '/dist/'
}
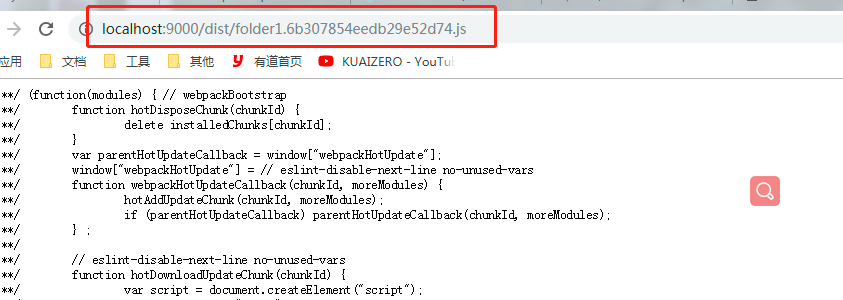
那么我们可以在浏览器中输入,http://localhost:9000/dist/ + 资源名,就可以访问到该资源(下图)。注意:devServer中的publicPath需要跟outPut中的一致,或则不设置publicPath,他会默认与output中的一致。

斜杠/的含义
配置中/代表url根路径,例如http://localhost:9000/dist/js/test.js中的http://localhost:9000/
常见问题:
浏览器打开http://localhost:9000/index.html时页面空白。这是因为output与devServer中的publicPath不一致,导致资源没有引入进页面里。
例子:
假如你的配置如下就会出现页面空白的问题
output: {
...
publicPath: '/dist/'
}
devServer: {
...
publicPath: '/assets/'
}
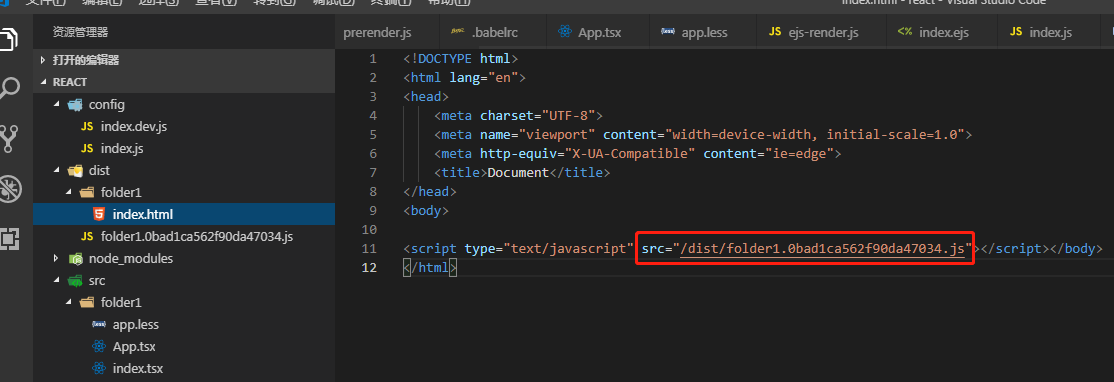
html-webpack-plugin插件在打包html(下图)时,里面引入js文件的路径会是src="/dist/资源名" 。但是http://localhost:9000/dist/folder1.0bad1ca562f90da47034.js是引入不到该资源的,而http://localhost:9000/assets/folder1.0bad1ca562f90da47034.js可以引入到该资源。体会下这句话,"开发环境时,用webpack-dev-server打包的资源是存放在devServer.publicPath路径下",你就会明白了。所以output和devServer中的publicPath需要一致。
理解webpack中的publicPath的更多相关文章
- 理解webpack中的devTool的配置项
2.1. eval eval 会将每一个module模块,执行eval,执行后不会生成sourcemap文件,仅仅是在每一个模块后,增加sourceURL来关联模块处理前后对应的关系.在webpac ...
- 理解webpack中的process.env.NODE_ENV
参考资料 一. process 要理解 process.env.NODE_ENV 就必须要了解 process,process 是 node 的全局变量,并且 process 有 env 这个属性,但 ...
- Webpack 2 视频教程 012 - 理解Webpack 中的 CSS 作用域与 CSS Modules
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- Webpack中publicPath设置
webpack中的path是当我们build的时候,输出项目打包文件的位置. webpack中的publicPath是我们打算放到web服务器下的目录,如果我们要放到网站的根目录下,那么就无需设置.如 ...
- Webpack 2 视频教程 014 - 深入理解 Webpack 2 中的 loader
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- webpack中路径的理解
webpack 前端打包工具, 开发人员要面对的路径主要是: 打包前的路径(开发环境路径)和打包后的路径(生产环境路径) 在webpack.config.js中配置的output.path, outp ...
- webpack进阶构建项目(一):1.理解webpack加载器
1.理解webpack加载器 webpack的设计理念,所有资源都是“模块”,webpack内部实现了一套资源加载机制,这与Requirejs.Sea.js.Browserify等实现有所不同. We ...
- Vue、webpack中默认的config.js、index.js 配置详情
在vue.js 框架搭建好后,其vue-cli 自动构建的目录里面相关环境变量及其基本变量配置,如下代码所示: module.exports = { build: { index: path.reso ...
- 深入理解webpack(三) babel之配置文件
一:理解 babel之配置文件.babelrc 基本配置项 1. 什么是babel? 它是干什么用的? ES6是2015年发布的下一代javascript语言标准,它引入了新的语法和API,使我们编写 ...
随机推荐
- Java-汉字繁体拼音转换
import com.github.stuxuhai.jpinyin.ChineseHelper; import com.github.stuxuhai.jpinyin.PinyinFormat; i ...
- 存储过程中使用事务和try catch
一.存储过程中使用事务的简单语法 在存储过程中使用事务时非常重要的,使用数据可以保持数据的关联完整性,在Sql server存储过程中使用事务也很简单,用一个例子来说明它的语法格式: 代码 : Cre ...
- 第一个Django应用程序_part3
一.概述 此文延续第一个Django应用程序part2. 官方文档:https://docs.djangoproject.com/en/1.11/intro/tutorial03/ view是Djan ...
- SVM之SMO算法(转)
支持向量机(Support Vector Machine)-----SVM之SMO算法(转) 此文转自两篇博文 有修改 序列最小优化算法(英语:Sequential minimal optimizat ...
- http post 方法传递参数的2种方式
1.StringEntity try{ HttpPost httpPost = new HttpPost(url); //param参数,可以为param="key1=value1&a ...
- 关于设置了setMaxAge(0)而浏览器未成功删除Cookie的注意事项
最近做了个系统,其中涉及到对Cookie的操作.当用户登录时,设置一些数据到Cookie中,用户登出系统的时候删除写入浏览器中的对应Cookie.问题就出在登出系统时,在firebug中看到需要删除的 ...
- 给初学者的总结:jquery选择器
刚学jquery的时候是又渣又蠢的小白,而且把js和jquery混淆在一起. 把jquery的全部选择器总结在一起,才发现和css选择器好一部分都很像,并且有些选择器还很少用过. 我学习前端的路程是先 ...
- [GO]使用go语言实现比特币的工作量证明
之前的博文已经实现了区块连的基本的工作原理,但在比特币系统中有一个很重要的概念:工作量证明POW,在比特币系统中它的作用就是在十分钟左右的时间内只有一个有能够记帐并得到奖励 在之前的博文中,区块的哈希 ...
- mongodb新建用户,
1.用管理 员用户登录mongoDB use hzb_test db.createUser({user: "hzb",pwd: "hzb",roles: [{ ...
- 设计模式23:Visitor 访问者模式(行为型模式)
Visitor 访问者模式(行为型模式) 动机(Motivation)在软件构造过程中,由于需求的改变,某些类层次结构中常常需要增加新的行为(方法),如果直接在基类中做这样的修改,将会给子类带来繁重的 ...
