MVC - 13.验证
1.注解验证-Required-StringLength-Range-Regular.
- 1.1.验证方式 [Required], [StringLength], [Range], 和 [RegularExpression]
- 1.2.显示错误消息:
@Html.ValidationMessageFor(s=>s.Name)
@Html.ValidationSummary()
2.注解验证几步操作
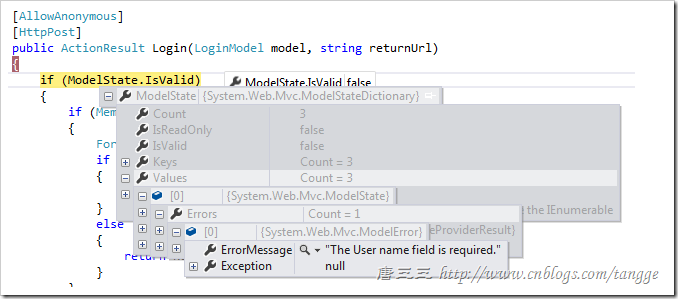
服务端验证:ModelState.IsValid 判断是否通过验证
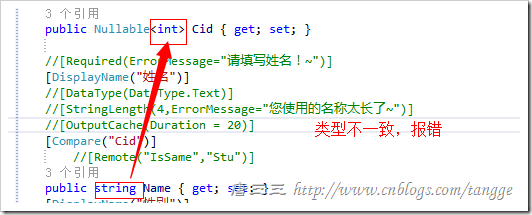
3.补充几个验证特性(只能在客户端验证,不知道为什么我在后台 ModelState.IsValid 不能判断(解答:类型必须一致))
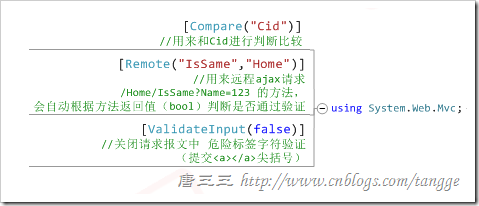
- 3.1.比较验证 [Compare("Cid")]
- 3.2.远程校验 [Remote("IsSame","Home")]
- 3.3.关闭请求报文 危险字符(例如尖括号<a>)[ValidateInput(false)]
x.问题解答
x.1一直服务器验证失败的原因:(ModelState.IsValid 一直为false)
1.注解验证-Required-StringLength-Range-Regular.
1.1.验证方式
引入命名空间
using System.ComponentModel.DataAnnotations;
定义验证规则:
Model属性添加内置验证特性,介绍用的最多的其中的四个:
[Required], [StringLength], [Range], 和 [RegularExpression]
[Range] 介于x与y之间的值
[RegularExpression] 正则表达式
[StringLength(4,ErrorMessage="您使用的名称太长了~")]
public string Name { get; set; }
生成的Html代码:
<input type="text" value="" name="Name" id="Name" data-val-length-max="4" data-val-length="您使用的名称太长了~" data-val="true" class="text-box single-line">

客户端验证:
1.引入JS脚本支持
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
2.添加语句
@{Html.EnableClientValidation(true);}(MVC3中默认开启)
*定义自己的定制验证特性,然后应用它们。你可以通过继承自System.ComponentModel.DataAnnotations命名空间中 的ValidationAttribute基类,定义完全定制的特性。
public class EmailAttribute : RegularExpressionAttribute
{
public EmailAttribute()
:base(@"^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$")
{
}
}
1.2.显示错误消息:
在单元格后面显示:@Html.ValidationMessageFor(s=>s.Name)
集中在一个地方显示:@Html.ValidationSummary()
2.注解验证几步操作
服务端验证:
控制器中使用:ModelState.IsValid 判断是否通过验证
Stu/Index.cshtml
1.jquery部分
jquery部分
jquery部分 //修改提交
function DoClick() { //Form传过去的值,是(Models.Student model)
var data =$("#tFormData").serialize();
console.info(data);
//[HttpPost]
$.post("/Stu/Modify",data,function (jsonData) {
if (jsonData.Statu == "OK") {
var tds = editingRow.children("td");
console.info(tds)
tds[2].innerHTML =jsonData.Data.Name;
////根据下拉列表获取它的文本数据,就是它的class.Name了
tds[1].innerHTML =$("#Cid option[value="+jsonData.Data.Cid+"]").text() ;
tds[3].innerHTML =jsonData.Data.Gender;
editingRow =null;//清空编辑行
$("#tbData").css("display","none"); $.msgBox.showMsgOk(jsonData.Msg);
}else {
$.msgBox.showMsgOk(jsonData.Msg);
}
},'json');
}
2.html部分,还是可以选择button。不一定用submit
html部分
html部分 @using (Html.BeginForm("Modify", "Stu", FormMethod.Post, new { id = "tFormData" }))
{
<table id="tbData" border="1">
<tr>
<td>
@Html.LabelFor(s=>s.Name)
</td>
<td>
<input type="hidden" id="StudentID" name="StudentID" />
@*<input type="text" id="Name" name="Name" />*@
@Html.EditorFor(s=>s.Name)
@Html.ValidationMessageFor(s=>s.Name) </td>
</tr>
<tr>
<td>@Html.LabelFor(s => s.Cid)</td>
<td>
@Html.DropDownListFor(s => s.Cid, ViewBag.seList as IEnumerable<SelectListItem>)
@*@Html.DropDownList("Cid", ViewBag.seList as IEnumerable<SelectListItem>)*@
@*@Html.TextBoxFor(s=>s.Cid)*@
</td>
</tr>
<tr>
<td>@Html.LabelFor(s => s.Gender)</td>
<td>
@*<input type="radio" id="GenderFF" name="Gender" value="保密" checked="checked" />保密
<input type="radio" id="GenderM" name="Gender" value="男" />男
<input type="radio" id="GenderW" name="Gender" value="女" />女*@
@Html.RadioButtonFor(s => s.Gender, "保密", new { id = "GenderFF" })保密
@Html.RadioButtonFor(s => s.Gender, "男", new { id = "GenderM" })男
@Html.RadioButtonFor(s => s.Gender, "女", new { id = "GenderW" })女
</td>
</tr>
<tr>
<td>
<input type="button" id="btnSure" value="提 交" />
</td>
<td>
<input type="button" id="btnCansole" value="取 消" />
</td>
</tr>
</table>
}
封装到 json标准格式实体中
JsonModel.cs
JsonModel.cs
JsonModel.cs using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace _06MVCAjax_CodeFirst.Models
{
/// <summary>
/// Json数据实体
/// </summary>
public class JsonModel
{
public object Data { get; set; }
public string Msg { get; set; }
public string Statu { get; set; }
public string BackUrl { get; set; }
}
}
stuController.cs Modify方法
stuController.cs Modify方法
stuController.cs Modify方法 [HttpPost]
public ActionResult Modify(Models.Student model)
{
Models.JsonModel jsonModel = new Models.JsonModel();
if (ModelState.IsValid)
{
try
{
DbEntityEntry entry = db.Entry<Models.Student>(model);
entry.State = EntityState.Unchanged;
entry.Property("Name").IsModified = true;
entry.Property("Cid").IsModified = true;
entry.Property("Gender").IsModified = true;
db.SaveChanges(); jsonModel.Data = model;
jsonModel.Msg = "更新成功!";
jsonModel.Statu = "OK"; }
catch (Exception ex)
{
jsonModel.Msg = "更新异常:" + ex.Message;
jsonModel.Statu = "Error";
} }
else
{
jsonModel.Data = null;
jsonModel.Msg = "更新失败,验证未通过!";
jsonModel.Statu = "Error";
}
return Json(jsonModel);
}
3.补充几个验证特性(只能在客户端验证,不知道为什么我在后台 ModelState.IsValid 不能判断(解答:类型必须一致))
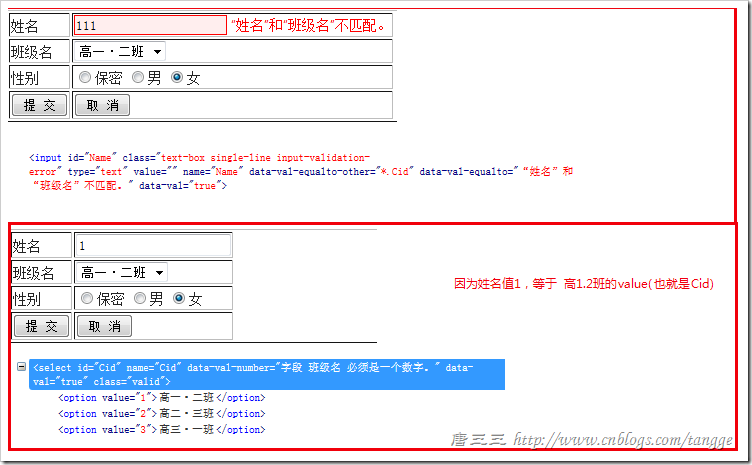
3.1.比较验证
[Compare("Cid")]
比较姓名和班级名的值必须一样。

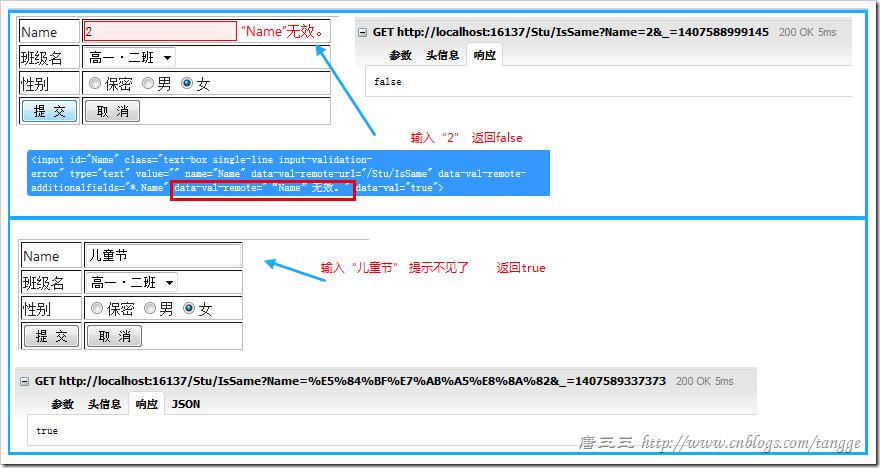
3.2.远程校验
[Remote("IsSame","Home")]

Student.cs
[Remote("IsSame","Stu")]
public string Name { get; set; }
StuController.cs
StuController.cs - IsSame方法
StuController.cs - IsSame方法 /// <summary>
/// [Remote("IsSame","Stu")]方法 (远程校验)
/// </summary>
/// <returns></returns>
public ActionResult IsSame()
{
string strVal = Request.Params["Name"];
if (strVal=="儿童节")
{
return Json(true, JsonRequestBehavior.AllowGet);
}
else
{
return Json(false, JsonRequestBehavior.AllowGet);
}
}
3.3.[ValidateInput(false)]

x.问题解答
x.1一直服务器验证失败的原因:(ModelState.IsValid 一直为false)


MVC - 13.验证的更多相关文章
- ASP.NET MVC Model验证(五)
ASP.NET MVC Model验证(五) 前言 上篇主要讲解ModelValidatorProvider 和ModelValidator两种类型的自定义实现, 然而在MVC框架中还给我们提供了其它 ...
- ASP.NET MVC Model验证(四)
ASP.NET MVC Model验证(四) 前言 本篇主要讲解ModelValidatorProvider 和ModelValidator两种类型的自定义实现,前者是Model验证提供程序,而Mod ...
- ASP.NET MVC Model验证(三)
ASP.NET MVC Model验证(三) 前言 上篇中说到在MVC框架中默认的Model验证是在哪里验证的,还讲到DefaultModelBinder类型的内部执行的示意图,让大家可以看到默认的M ...
- ASP.NET MVC Model验证(一)
ASP.NET MVC Model验证(一) 前言 前面对于Model绑定部分作了大概的介绍,从这章开始就进入Model验证部分了,这个实际上是一个系列的Model的绑定往往都是伴随着验证的.也会在后 ...
- ASP.NET MVC 5 - 验证编辑方法(Edit method)和编辑视图(Edit view)
在本节中,您将验证电影控制器生成的编辑方法(Edit action methods)和视图.但是首先将修改点代码,使得发布日期属性(ReleaseDate)看上去更好.打开Models \ Movie ...
- 返璞归真 asp.net mvc (13) - asp.net mvc 5.0 新特性
[索引页][源码下载] 返璞归真 asp.net mvc (13) - asp.net mvc 5.0 新特性 作者:webabcd 介绍asp.net mvc 之 asp.net mvc 5.0 新 ...
- NET MVC权限验证
ASP.NET MVC权限验证 封装类 写该权限类主要目地 为了让权限配置更加的灵活,可以根据SQL.json.或者XML的方式来动态进行页面的访问控制,以及没有权限的相关跳转. 使用步骤 1.要建一 ...
- MVC的验证 jquery.validate.unobtrusive
jQuery validate 根据 asp.net MVC的验证提取简单快捷的验证方式(jquery.validate.unobtrusive.js) 2013-07-22 19:07 4568人阅 ...
- 通过扩展改善ASP.NET MVC的验证机制[实现篇]
原文:通过扩展改善ASP.NET MVC的验证机制[实现篇] 在<使用篇>中我们谈到扩展的验证编程方式,并且演示了本解决方案的三大特性:消息提供机制的分离.多语言的支持和多验证规则的支持, ...
随机推荐
- Maatkit--Mysql的高级管理工具
Maatkit是不错的mysql管理工具,已经成为Percona的一部分.包含以下主要工具: 1.mk-table-checksum 检查主从表是否一致的有效工具 2.mk-table-sync 有效 ...
- Difference between List View and DataGrid in WPF
Well, in WPF the difference between ListView and DataGrid is just one. Editing. You need editing use ...
- Android中禁止SlidingPaneLayout的侧滑功能
Android中使用android.support.v4.widget.SlidingPaneLayout实现侧滑功能的时候,可能出现滑动屏幕时与SlidingPaneLayout的侧滑发生冲突,查看 ...
- SpringMVC+MyBatis开发中指定callSettersOnNulls,可解决返回字段不全的问题
Spring+MyBatis开发过程中,在xxMapper.xml配置文件进行select查询时resultType="map",如果要查询的字段是空值,在返回的map中会出现找不 ...
- HDU 2154 跳舞毯 | DP | 递推 | 规律
Description 由于长期缺乏运动,小黑发现自己的身材臃肿了许多,于是他想健身,更准确地说是减肥. 小黑买来一块圆形的毯子,把它们分成三等分,分别标上A,B,C,称之为“跳舞毯”,他的运动方式是 ...
- 51Nod 1347 旋转字符串 | 规律
Input示例 aa ab Output示例 YES NO 规律:abcabc 只需判断原始字符串 #include <bits/stdc++.h> using namespace std ...
- iOS 时间转换
#pragma mark - 获取当前时间戳 -(NSString *)getTimeSp{ NSDate* dat = [NSDate dateWithTimeIntervalSinceNow:]; ...
- HDFS不存在绝对路径,无法找到文件所在具体位置
This is set in the dfs.datanode.data.dir property, which defaults to file://${hadoop.tmp.dir}/dfs/da ...
- 【BZOJ】1776: [Usaco2010 Hol]cowpol 奶牛政坛
[题意]给定n个点的树,每个点属于一个分类,求每个分类中(至少有2个点)最远的两点距离.n<=200000 [算法]LCA [题解]结论:树上任意点集中最远的两点一定包含点集中深度最大的点(求树 ...
- bzoj 3524 可持久化线段树
我们可以先离散化,然后建立权值的可持久化线段树,记录每个数出现的次数,对于区间询问直接判断左右儿子的cnt是不是大于(r-k+1)/2,然后递归到最后一层要是还是大于就有,否则不存在. 反思:挺简单一 ...
