iOS:网页视图控件UIWebView的详解
网页视图控件:UIWebView
UIWebViewNavigationTypeLinkClicked, //用户点击了一个链接
UIWebViewNavigationTypeFormSubmitted, //用户提交了一个表单
UIWebViewNavigationTypeBackForward, //用户触击前进或返回按钮
UIWebViewNavigationTypeReload, //用户触击重新加载按钮
UIWebViewNavigationTypeFormResubmitted, //用户重复提交表单
UIWebViewNavigationTypeOther //发生其他行为类型
};
//网页超过view大小时,超出部分翻页布局模式
typedef NS_ENUM(NSInteger, UIWebPaginationMode) {
UIWebPaginationModeUnpaginated, //不使用翻页
UIWebPaginationModeLeftToRight, //从左到右
UIWebPaginationModeTopToBottom, //从顶部到底部
UIWebPaginationModeBottomToTop, //从底部到顶部
UIWebPaginationModeRightToLeft //从右到左
};
//枚举webView加载页面具有CSS属性时是使用页的样式还是以列的样式
typedef NS_ENUM(NSInteger, UIWebPaginationBreakingMode) {
UIWebPaginationBreakingModePage, //页模式
UIWebPaginationBreakingModeColumn //列模式
};
@interface UIWebView : UIView <NSCoding, UIScrollViewDelegate>
属性:
//代理
@property (nonatomic, assign) id <UIWebViewDelegate> delegate;
//内置滚动视图
@property (nonatomic, readonly, retain) UIScrollView *scrollView;
//是否可以返回上一级
@property (nonatomic, readonly, getter=canGoBack) BOOL canGoBack;
//是否可以跳转到下一级
@property (nonatomic, readonly, getter=canGoForward) BOOL canGoForward;
//是否加载
@property (nonatomic, readonly, getter=isLoading) BOOL loading;
//是否缩放页面到合适大小
@property (nonatomic) BOOL scalesPageToFit;
//是否发现电话号码
@property nonatomic) BOOL detectsPhoneNumbers;
//数据链接类型,如邮箱、电话、地址等
@property (nonatomic) UIDataDetectorTypes dataDetectorTypes ;
//是否允许内置媒体播放
@property (nonatomic) BOOL allowsInlineMediaPlayback;
//媒体视频是否自动播放
@property (nonatomic) BOOL mediaPlaybackRequiresUserAction ;
//媒体音频是否支持airplay
@property (nonatomic) BOOL mediaPlaybackAllowsAirPlay ;
//是否将数据加载如内存后渲染界面
@property (nonatomic) BOOL suppressesIncrementalRendering ;
//是否设置用户交互
@property (nonatomic) BOOL keyboardDisplayRequiresUserAction;
//超出视图的网页翻页模式
@property (nonatomic) UIWebPaginationMode paginationMode ;
//翻页断开模式
@property (nonatomic) UIWebPaginationBreakingMode paginationBreakingMode ;
//网页长度
@property (nonatomic) CGFloat pageLength ;
//网页分页之间的间隔
@property (nonatomic) CGFloat gapBetweenPages ;
//网页分页数量
@property (nonatomic, readonly) NSUInteger pageCount ;
方法:
//通过远程URL加载网页(加载网页数据:第一种方式)
- (void)loadRequest:(NSURLRequest *)request;
//根据设置的URL路径,加载html文件中引用的图片等素材,html转为字符串(加载网页数据:第二种方式)
- (void)loadHTMLString:(NSString *)string baseURL:(NSURL *)baseURL;
//data为文件数据, MIMEType为文件类型 ,textEncodingName为编码类型,baseUrl为素材路径(加载网页数据:第三种方式)
- (void)loadData:(NSData *)data MIMEType:(NSString *)MIMEType textEncodingName:(NSString *)textEncodingName baseURL:(NSURL *)baseURL;
//重新加载
- (void)reload;
//停止加载
- (void)stopLoading;
//返回上一级
- (void)goBack;
//跳转下一级
- (void)goForward;
//通过javascript操作网页数据
- (NSString *)stringByEvaluatingJavaScriptFromString:(NSString *)script;
协议:
@protocol UIWebViewDelegate <NSObject>
@optional
//准备加载内容时调用的方法,通过返回值来进行是否加载的设置
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType;
//开始加载时调用的方法
- (void)webViewDidStartLoad:(UIWebView *)webView;
//完成加载时调用的方法
- (void)webViewDidFinishLoad:(UIWebView *)webView;
//加载失败时调用的方法
- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error;
@end
具体实例如下:
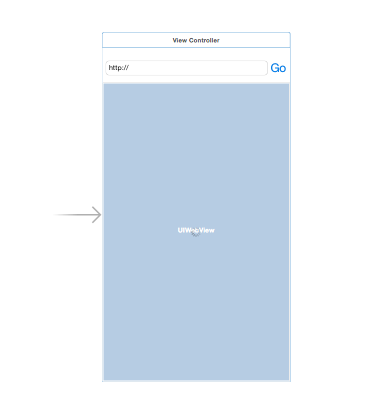
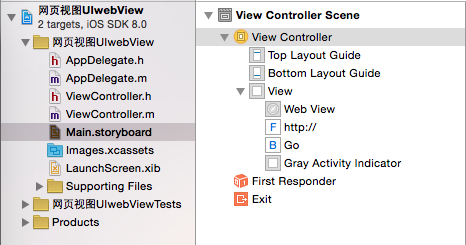
1.布局故事板,在控制器视图中拖入三个控件,分别是网页视图控件UIWebView、文本框控件UITextField、活动指示器视图控件
UIActivityIndicatorView、按钮控件UIButton。


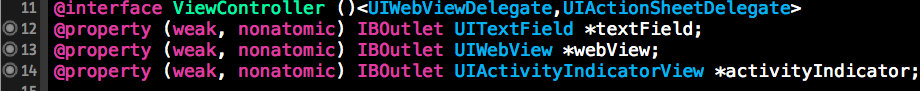
2、将这三个控件分别关联到控制器类中,即IBOutLet关联,同时让控制器类实现网页视图协议和警告框协议(后面用警告框显示加载失败)。

3、为按钮控件关联动作事件IBAction。

4、下面就是具体的代码实现了:
<1>在-(void)viewDidLoad方法中设置控件的相关属性
- (void)viewDidLoad {
[super viewDidLoad];
//设置文本框成为第一响应者
[self.textField becomeFirstResponder];
//让网页自适应大小
self.webView.scalesPageToFit = YES;
//设置网页视图代理
self.webView.delegate = self;
//设置活动指示器视图
self.activityIndicator.activityIndicatorViewStyle = UIActivityIndicatorViewStyleWhiteLarge;
self.activityIndicator.color = [UIColor redColor];
self.activityIndicator.center = self.view.center;
self.activityIndicator.hidden = YES;
}
<2>#pragma mark -按钮事件(调用加载网页的方法,传递链接)
- (IBAction)transLink:(UIButton *)sender
{
//注销文本框的第一响应者身份
[self.textField resignFirstResponder]; //隐藏指示器视图
self.activityIndicator.hidden = NO; //加载网页
[self loadWebByLink:self.textField.text];
}
<3>根据参数链接加载网页
-(void)loadWebByLink:(NSString *)weblink
{
//获取链接
NSURL *URL = [NSURL URLWithString:weblink]; //创建请求对象
NSURLRequest *request = [NSURLRequest requestWithURL:URL]; //加载网页
[self.webView loadRequest:request];
}
<4>#pragma mark -<UIWebViewDelegate>实现一些可选的网页视图控件的协议方法
//准备加载内容时调用的方法,通过返回值来进行是否加载的设置
-(BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
{
return YES;
} //开始加载时启动活动指示器刷新
-(void)webViewDidStartLoad:(UIWebView *)webView
{
[self.activityIndicator startAnimating];
} //完成加载时结束活动指示器刷新
-(void)webViewDidFinishLoad:(UIWebView *)webView
{
[self.activityIndicator stopAnimating];
} //加载失败时弹出一个警告框
-(void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error
{
UIActionSheet *action = [[UIActionSheet alloc]initWithTitle:[error localizedDescription] delegate:nil cancelButtonTitle:@"确认" destructiveButtonTitle:nil otherButtonTitles:nil, nil];
//设置警告框视图代理
action.delegate = self; //显示警告框
[action showInView:self.view];
}
<5>#pragma mark -<UIActionSheet>警告框视图协议
//点击"确认"时,隐藏活动指示器
-(void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex
{
[self.activityIndicator stopAnimating];
self.activityIndicator.hidesWhenStopped = YES;
}
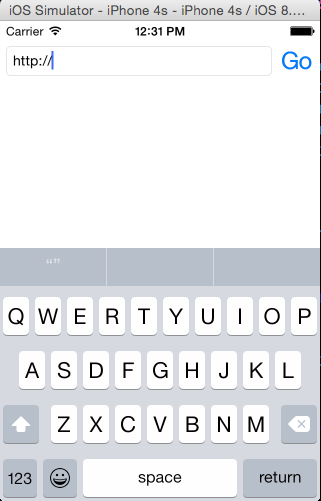
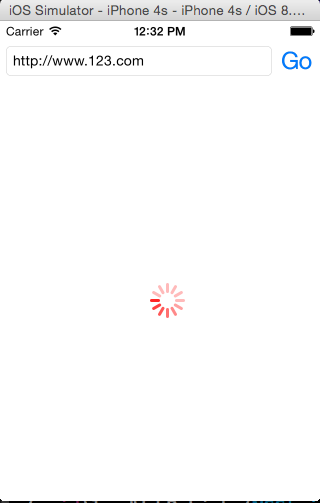
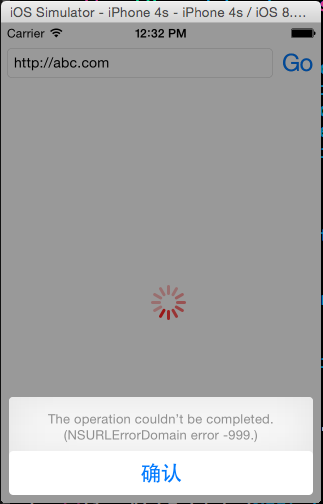
5、演示结果如下:
开始时: 输入链接点击GO时:


输入错误链接失败时: 点击确认,取消警告框时:


重新输入正确链接时:

iOS:网页视图控件UIWebView的详解的更多相关文章
- 《手把手教你》系列技巧篇(三十八)-java+ selenium自动化测试-日历时间控件-下篇(详解教程)
1.简介 理想很丰满现实很骨感,在应用selenium实现web自动化时,经常会遇到处理日期控件点击问题,手工很简单,可以一个个点击日期控件选择需要的日期,但自动化执行过程中,完全复制手工这样的操作就 ...
- iOS:提示框(警告框)控件UIActionSheet的详解
提示框(警告框)控件2:UIActionSheet 功能:当点击按钮或标签等时,弹出一个提示框,显示必要的提示,然后通过添加的按钮完成需要的功能.它与导航栏类似,它继承自UIView. 风格类型: ...
- iOS:选择器控件UIPickerView的详解和演示
选择器控件UIPickerView: 功能:它能够创建一个类似于密码锁式的单列或多列的选择菜单,用户可以通过它设置的代理来选择需要菜单中的任意的数据.例如创建日历.字体表(类型.大小.颜色).图库等. ...
- iOS:提示框(警告框)控件UIAlertView的详解
提示框(警告框)控件:UIAlertView 功能:当点击按钮或标签等时,弹出一个提示框,显示必要的提示,然后通过添加的按钮完成需要的功能. 类型:typedef NS_ENUM(NSInte ...
- iOS:下拉刷新控件UIRefreshControl的详解
下拉刷新控件:UIRefreshControl 1.具体类信息: @interface UIRefreshControl : UIControl //继承控制类 - (instancetype)ini ...
- iOS:图像选取器控制器控件UIImagePickerController的详解
图像选择控制器:UIImagePickerController 功能:用于选取相册或相机等里面的照片. @interface UIImagePickerController : UINavigatio ...
- 《手把手教你》系列技巧篇(三十七)-java+ selenium自动化测试-日历时间控件-上篇(详解教程)
1.简介 我们在实际工作中,有可能遇到有些web产品,网页上有一些时间选择,然后支持按照不同时间段范围去筛选数据.网页上日历控件一般,是一个文本输入框,鼠标点击,就会弹出日历界面,可以选择具体日期.这 ...
- AnyCAD三维控件场景节点详解
SceneNode是AnyCAD三维图形平台的AnyViz显示引擎的核心对象之一,只有放在场景管理器(SceneManager)里的节点才能被显示引擎所显示. 1. 节点分类 SceneNode是 ...
- delphi控件属性大全-详解-简介
http://blog.csdn.net/u011096030/article/details/18716713 button 组件: CAPTION 属性 :用于在按钮上显示文本内容 Cancel ...
随机推荐
- Struts2学习笔记03 之 Result组件
二.Result原理 1.stream 2.redirectAction 3.Json
- leetcode 之Reorder List(25)
找到中间结点,将后半部分反转接入即可. ListNode *reoderList(ListNode* head) { if (head == nullptr || head->next == n ...
- golang fmt格式占位符
golang 的fmt 包实现了格式化I/O函数,类似于C的 printf 和 scanf. # 定义示例类型和变量 type Human struct { Name string } var peo ...
- Django web框架之模板继承
模板继承 (extend) Django模版引擎中最强大也是最复杂的部分就是模版继承了.模版继承可以让您创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 block ...
- Spiral Matrix I&&II
Given a matrix of m x n elements (m rows, n columns), return all elements of the matrix in spiral or ...
- Java String lastIndexOf() 方法
Java String lastIndexOf() 方法 测试代码 public class Test { public static void main(String[] args) { // -- ...
- 运行python程序不显示cmd的方法
运行python程序的时候会在背景显示一个cmd,要想不显示其实很简单(虽然是我找了1个小时...才了解的基本知识) 方法1:pythonw xxx.py 方法2:将.py改成.pyw (这个其实就是 ...
- 树形DP题目集合
[树形DP](https://cn.vjudge.net/contest/123963#overview) #include<cstdio> #include<string> ...
- HRBUST 1200 装修
$dp$. $dp[i]$记录铺满$3*i$的方案数.最后两列铺了$1$个$2*2$的和两个$1*1$的,或者是最后$1$列铺了$3$个$1*1$的. 因此$dp[i]=dp[i-1]+dp[i-2] ...
- shell 读配置文件
今天跟同事探讨了一下 shell 脚本中对配置文件的读写问题.在此总结一下常用的配置文件的读写方式.大多数的配置文件都是以key=value形式存在的.配置项完全由键值对组成.这样的配置文件读写也是最 ...
