MBTiles 离线地图演示 - 基于 Google Maps JavaScript API v3 + SQLite
MBTiles 是一种地图瓦片存储的数据规范,它使用SQLite数据库,可大大提高海量地图瓦片的读取速度,比通过瓦片文件方式的读取要快很多,适用于Android、IPhone等智能手机的离线地图存储。详情请参考:MBTiles移动存储简介。
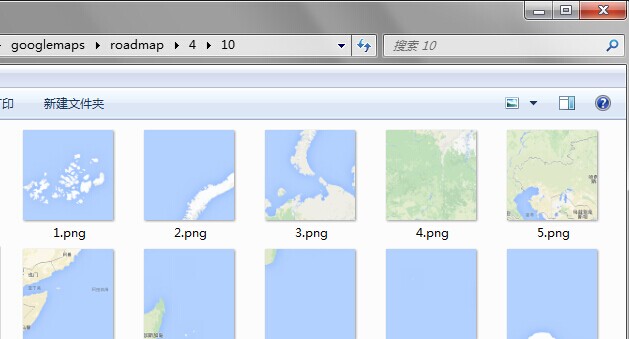
在WEB地图介绍中我们看到,瓦片是参照了他们的z/x/y 形式坐标,在磁盘存储上,他们通常存储在以z、x为名字上的目录中,这样就有一个瓦片文件路径是0/0/0.png。

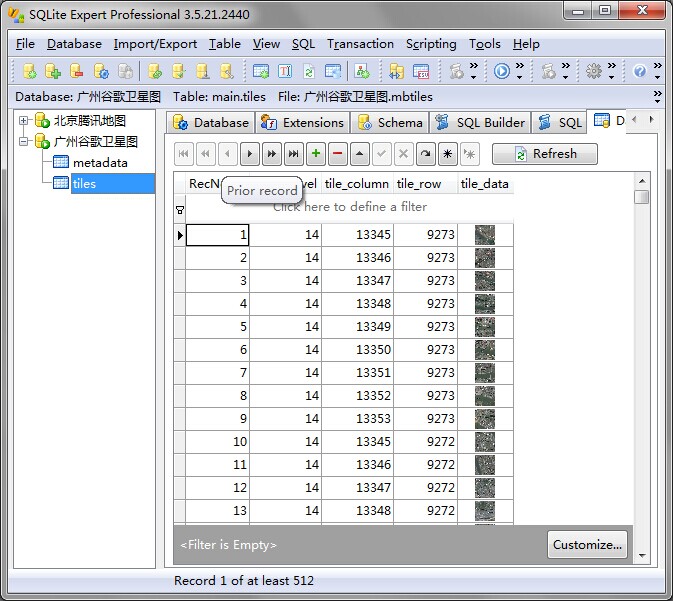
同样用谷歌或百度地图JS API很方便调用。但是有个缺点就是文件多了,占用磁盘空间比实际文件大很多,产生很多文件碎片,移动起来非常麻烦,速度慢。MBTiles提供了这样一个功能:瓦片表,tiles:
- sqlite> SELECT * FROM tiles;
- zoom_level | tile_column | tile_row | tile_data
- 5 | 13 | 23 | [PNG data]
- 5 | 13 | 24 | [PNG data]
- 5 | 14 | 23 | [PNG data]
- 5 | 14 | 24 | [PNG data]
- 5 | 15 | 25 | [PNG data]
这张表很容易查询一张特定的瓦片:比如查询级别为 8,列号为116,行号为192的瓦片数据:
- sqlite> SELECT tile_data FROM tiles WHERE zoom_level = 8 AND tile_column = 116 AND tile_row = 192;
- [PNG data]
- tile_data 为二进制的流文件,不管用在桌面程序还是Android、iOS应用都可以很方便的从Mbtiles数据库里面读取瓦片数据了。

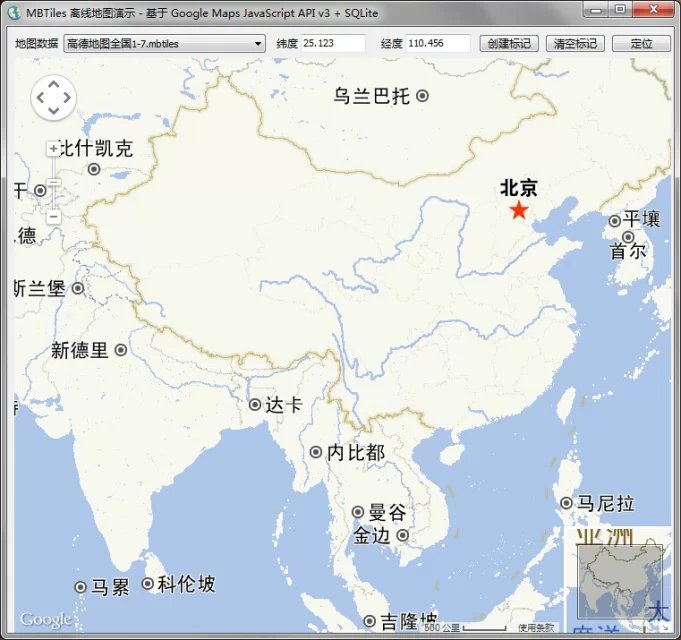
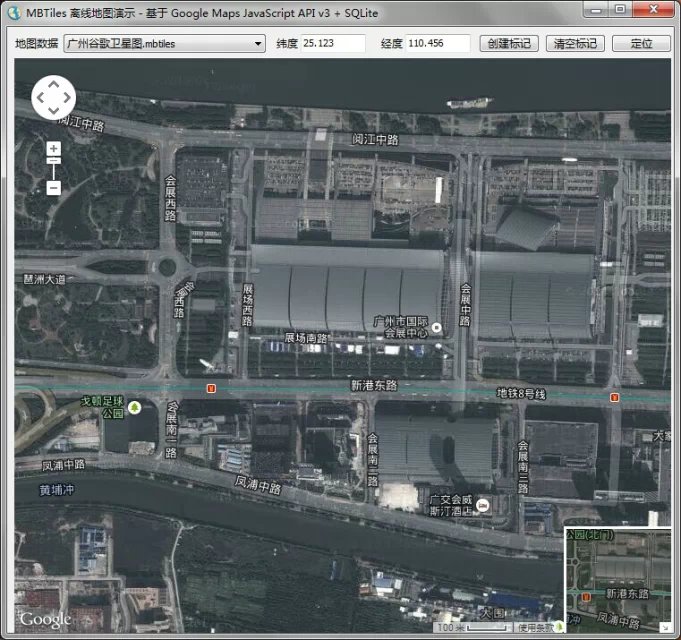
- 以下是我用Delphi做的一个演示程序的截图:



MBTiles 离线地图演示 - 基于 Google Maps JavaScript API v3 + SQLite的更多相关文章
- [转]MBTiles 离线地图演示 - 基于 Google Maps JavaScript API v3 + SQLite
MBTiles 是一种地图瓦片存储的数据规范,它使用SQLite数据库,可大大提高海量地图瓦片的读取速度,比通过瓦片文件方式的读取要快很多,适用于Android.IPhone等智能手机的离线地图存储. ...
- ☀【移动】Google Maps JavaScript API v3
Google Maps JavaScript API v3https://developers.google.com/maps/documentation/javascript/tutorial?hl ...
- Google Map JavaScript API V3 实例大全
Google Map JavaScript API V3 实例大全 基础知识 简单的例子 地理位置 语言 位置 坐标 简单的投影 事件 简单事件 关闭事件 多次添加事件 事件属性 控制 php禁用ui ...
- 谷歌地图,国内使用Google Maps JavaScript API,国外业务
目前还是得墙 <!DOCTYPE html> <html> <head> <meta name="viewport" content=&q ...
- 国内使用Google Maps JavaScript API
<!DOCTYPE html> <html> <head> <meta name="viewport" content="ini ...
- google map javascript api v3 例子
之前一直用百度map,但如果是国外的项目就需要用google地图.由于在国内屏蔽了google地图的服务,因此调用的是一个国内地址(开发用).这个地址没有用key,语言设置也还是中文的. //---- ...
- Google maps javascript API
https://developers.google.com/maps/documentation/javascript/datalayer .... GeoJSON 是一种针对互联网上共享地理空间数据 ...
- Google Map: JavaScript API RefererNotAllowedMapError
visite https://console.developers.google.com/apis/credentials and select the project you use. http:/ ...
- Google Maps Android API v2 (2)- 地图对象
地图对象 Android的谷歌地图API允许你在你的Android应用程序中显示谷歌地图.在谷歌地图移动(GMM)的应用程序,你看到的地图,这些地图具有相同的外观和API暴露出许多相同的功能.GM ...
随机推荐
- [android] 界面切换的简单动画
1. 新建个位移动画的xml文件 Activity中开启动画 使用AnimationUtils类加载动画资源文件 left_to_right.xml <?xml version="1. ...
- 简单的CRUD(二)
一.重构简单的CRUD 1.JDBC工具类 1.因为在crud中都包含一些相同的代码所以可以提取出来,抽取代码重构为工具类. 2.将工具类设置为static静态类,方便调用,不需要new对象. pub ...
- Nginx 502错误总结
http请求流程:一般情况下,提交动态请求的时候,nginx会直接把 请求转交给php-fpm,而php-fpm再分配php-cgi进程来处理相关的请求,之后再依次返回,最后由nginx把结果反馈给客 ...
- 如何去除vue项目中的 # — vue路由的History模式
前言 在创建的 router 对象中,如果不配置 mode,就会使用默认的 hash 模式,该模式下会将路径格式化为 #! 开头. 添加 mode: 'history' 之后将使用 HTML5 his ...
- SPOJ QTREE6
题意 给你一棵\(n\)个点的树,编号\(1\)~\(n\).每个点可以是黑色,可以是白色.初始时所有点都是黑色.有两种操作 \(0\ u\):询问有多少个节点\(v\)满足路径\(u\)到\(v\) ...
- vue-cli脚手架项目实例
看完了配置,接下来通过一个实例,更清晰地了解这些文件之间的联系,顺带练习练习vue相关知识. 1.安装 打开命令行控制器,系统自带cmd或者git bash等都可以,按照顺序输入如下指令,耐心等待每一 ...
- Angular的生命周期钩子
没有什么不能用一张图来解决.
- poj 1679 The Unique MST (判定最小生成树是否唯一)
题目链接:http://poj.org/problem?id=1679 The Unique MST Time Limit: 1000MS Memory Limit: 10000K Total S ...
- IE浏览器 div或者其他容器的height属性无效 滚动条问题解决办法
1.height设置定值是功能好使的 但是如果在不同分辨率的电脑上运行程序 会出现样式上的偏差 2.height的百分比是根据父级来的 所以将父级的height设置好(如果当前容器上方有很多父级 ...
- Linux入门-2 VIM基础
启动与退出 模式 进入插入模式 命令 删除.复制.粘贴 光标控制 查找与替换 EX模式 启动与退出 vim只启动vim vim <filename>打开文件,如果不存在则新建 模式 Nor ...
